前端显示
库与车轮子
在多数的情况下我们都没有理由也没有必要去重新发明我们的车轮,在这时使用库会是一个比较好的做法。
库
jQuery
Jquery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
在我们的代码里用到了jQuery,然而这是一种简单而且快速有速地方法。
jQuery Mobile
jQuery Mobile是jQuery 在手机上和平板设备上的版本。jQuery Mobile不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
整个展示页面由三部分组成,即header,content,footer。而我们主要需要关心的是content,也就是真下的内容。
我们只需要结合HighChart来设计我们的content就可以了,下面是一个简单地HighChart示例:
<div id="Tchart" style="min-width:800px;width:100%;height:300px"></div></div>
剩下的事就由HighChart来做。
最后代码如下所示
<body><div data-role="page"><div data-role="header" class="ui-bar ui-bar-b" class="jqm-header"><h1>基础控制</h1></div><div data-role="collapsible" data-collapsed="false"><h3>查看温度情况</h3><div><div id="Tchart" style="min-width:800px;width:100%;height:300px"></div></div></div><div data-role="footer" class="ui-bar ui-bar-b" data-position="fixed"><h4><a href="http://www.phodal.com">Power by Phodal</a></h4></div></body>
可以看到上面的代码与一般的HTML不同的地方是data-role,data-collapsed,data-position,而这些是jQuery Mobile所拥有的data属性。
data-role参数表: rold | 详细 ———————|—— page | 页面容器,其内部的mobile元素将会继承这个容器上所设置的属性 header | 页面标题容器,这个容器内部可以包含文字、返回按钮、功能按钮等元素 footer | 页面页脚容器,这个容器内部也可以包含文字、返回按钮、功能按钮等元素 content | 页面内容容器,这是一个很宽容的容器,内部可以包含标准的html元素和jQueryMobile元素 controlgroup | 将几个元素设置成一组,一般是几个相同的元素类型 fieldcontain | 区域包裹容器,用增加边距和分割线的方式将容器内的元素和容器外的元素明显分隔 navbar |功能导航容器,通俗的讲就是工具条 listview |列表展示容器,类似手机中联系人列表的展示方式 list-divider | 列表展示容器的表头,用来展示一组列表的标题,内部不可包含链接 button | 按钮,将链接和普通按钮的样式设置成为jQueryMobile的风格 none | 阻止框架对元素进行渲染,使元素以html原生的状态显示,主要用于form元素。
同上,我们也可以在网上找到其他相对就的属性。
网站前台显示
Highcharts
Highcharts有以下的特点
- 兼容性:兼容当今所有的浏览器,包括 iPhone、IE 和火狐等等;
- 对个人用户完全免费;
- 纯JS,无BS;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
- 跨语言:不管是 PHP、Asp.net 还是 Java 都可以使用,它只需要三个文件:一个是Highcharts 的核心文件 highcharts.js,还有 a canvas emulator for IE 和 Jquery类库或者 MooTools 类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒;
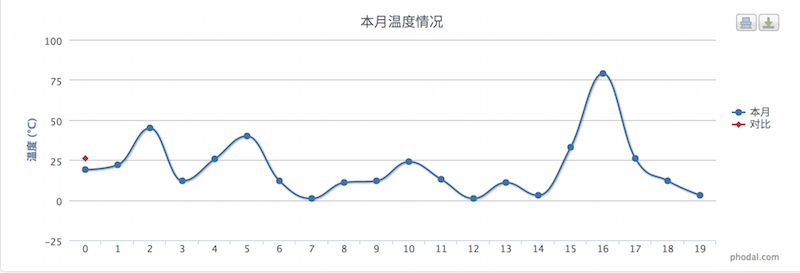
在这里只需将需要处理的数据存储到数组中,便可以将其渲染成为图形,下面的温度走势图便是基于Highcharts的结果:

先看看最后代码如下所示:
var dataLength = [];function drawTemp() {var zero = [];$.getJSON('/athome/', function(json) {var items = [];dataLength.push(json.length);$.each(json, function(key, val) {zero.push(val.temperature);});chart = new Highcharts.Chart({color: {linearGradient: {x1: 0,x2: 0,y1: 0,y1: 1},stops: [[0, '#003399'],[1, '#3366AA']]},chart: {renderTo: 'Tchart',type: 'spline'},title: {text: '本月温度情况'},subtitle: {text: ''},xAxis: {categories: [],title: {text: ''}},yAxis: {title: {text: '温度 (°C)'}},tooltip: {backgroundColor: '#FCFFC5',borderColor: 'black',borderRadius: 10,borderWidth: 1,enabled: true,formatter: function() {return '<b>' + this.series.name + '</b><br/>' + this.x + ': ' + this.y + '°C';}},legend: {layout: 'vertical',align: 'right',verticalAlign: 'top',x: -10,y: 100,borderWidth: 0},plotOptions: {line: {dataLabels: {enabled: true},enableMouseTracking: false}},series: [{name: '本月',data: zero}, {name: '对比',data: [26.0]}]});});};function showTemper() {var length = dataLength[0];$.ajax({url: '/athome/' + length,type: 'GET',dataType: 'json',async: true,timeout: 1000,error: function() {},success: function(sdata) {$('.temperStatus').empty();$('.temperStatus').append(sdata.temperature);}});};$(document).ready(function() {setInterval("drawTemp();", 5000);setInterval("showTemper();", 800);drawTemp();showTemper();});
我们先把HighChart部分的代码删去,就变成下面的内容:
var dataLength = [];function drawTemp() {var zero = [];$.getJSON('/athome/', function(json) {var items = [];dataLength.push(json.length);$.each(json, function(key, val) {zero.push(val.temperature);});});};function showTemper() {var length = dataLength[0];$.ajax({url: '/athome/' + length,type: 'GET',dataType: 'json',async: true,timeout: 1000,error: function() {},success: function(sdata) {$('.temperStatus').empty();$('.temperStatus').append(sdata.temperature);}});};$(document).ready(function() {setInterval("drawTemp();", 5000);setInterval("showTemper();", 800);drawTemp();showTemper();});
代码看上去是由两部分组成的drawTemperature和showTemperature
实时数据
剥离后的Ajax部分代码如下所示,主要用的是jQuery框架的getJSON来实现的
var dataLength = [];function drawTemp() {var zero = [];$.getJSON('/athome/', function(json) {var items = [];dataLength.push(json.length);$.each(json, function(key, val) {zero.push(val.temperature);});};
实际上,我们做的只是从/athome/下面获取数据,再将数据堆到数组里面,再把这部分放到图形中。等等,什么是Ajax?
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 不是新的编程语言,而是一种使用现有标准的新方法。 AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。 JSON我们前面也已经了解过了,看看getJSON吧。
jQuery. getJSON
方法定义:jQuery.getJSON( url, data, callback )
通过get请求得到json数据
·url用于提供json数据的地址页 ·data(Optional)用于传送到服务器的键值对 ·callback(Optional)回调函数,json数据请求成功后的处理函数 我想你似乎应该懂得了一点,就是在不刷新网页的同时,用javascript获取数据放到图表上,就这么简单。
