6 用CSS3创造令人惊艳的美
上一章,我们学习了一些简捷有效的CSS3技巧,対制作响应式设计很有帮助。另外还使用CSS3的@font-face规则为网页添加了自定义字体,使其视觉效果大大提升。此外还学习了CSS3中选择DOM元素的工具。在学习了这些基础知识之后,我们来看看CSS3的一些高级特性,这些特性能给我们的响应式设计带来显著的美学提升,而且大部分都不需要图片,能为我们节省宽带。
本章内容
 使用CSS3制作文字阴影
使用CSS3制作文字阴影
 使用CSS3制作盒阴影(即元素投影)
使用CSS3制作盒阴影(即元素投影)
 使用CSS3制作渐变背景
使用CSS3制作渐变背景
 使用CSS3的多重背景图片
使用CSS3的多重背景图片
 使用CSS3背景渐变来制作图案
使用CSS3背景渐变来制作图案
 使用CSS3的@font-face规则来制作节省带宽的图标
使用CSS3的@font-face规则来制作节省带宽的图标
在此,我要重申一遍为什么CSS3对响应式设计非常有用:使用CSS3替代图片,在有带宽限制的网页中可有效减少http请求(从而使网页加载更快),并可使网页更灵活、更容易维护。这些优点甚至在传统的固定宽度桌面版网页中也很有用,但它们在响应式设计中更为重要,因此它们可以让网页在不同的视口中显示不同尺寸的模块或文字阴影,而不需要为此单独制作和导出图片。相信你肯定也这么想,那就开始吧。
浏览器私有前缀
在开发CSS3时,要记住添加相关的浏览器私有前缀以保证最广泛的浏览器兼容。除了这种方法,如果你愿意在代码中插入一点JavaScript,则可以考虑之前说过的-prefix-free脚本。该脚本会自动为CSS3规则追加浏览器私有前缀,这样你在样式表中就可以只写W3C规定的标准代码。该脚本地址为:http://leaverou.github.com/prefixfree/。 6.1 文字阴影 文字阴影是最被广泛支持的CSS3特性之一。和@font-face一样,它有过一段短暂的前生,之后在CSS 2.1中被废弃。好在,它再次投胎转世,并获得了广泛支持(所有现在浏览器及Internet Explorer 9之后的IE均支持它)。
我们来看看文字阴影的基本语法:

记住,阴影值的速记规则永远是先向右再向下。因此,第一个值指的是右侧阴影的大小,第二个值指的是下方阴影的大小,第三个值指的是模糊距离(即阴影从开始变淡到完全消失的距离),最后一个值是阴影颜色。 6.1.1 HEX、HSL或RGB颜色都可以 阴影颜色不一定非得是十六进制值,也可以是HSL(A)或RGB(A):

但要注意浏览器必须得同时支持HSL/RGB颜色和text-shadow才能渲染出效果。考虑到浏览器兼容性,在使用HSLA或RGBA阴影时我一般都这样做:

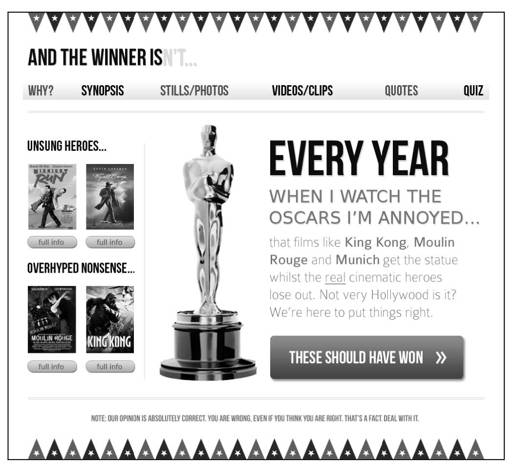
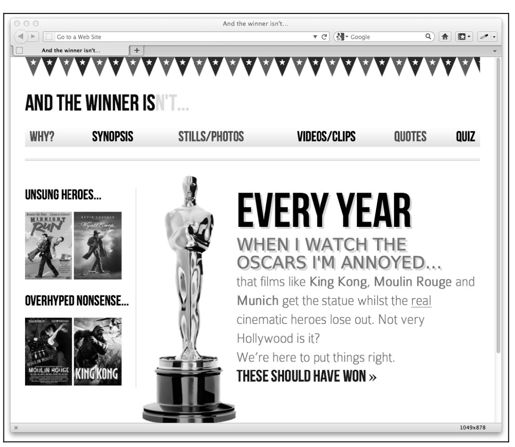
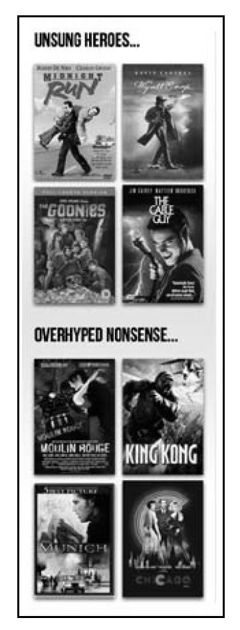
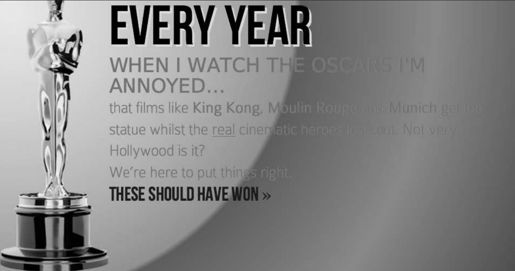
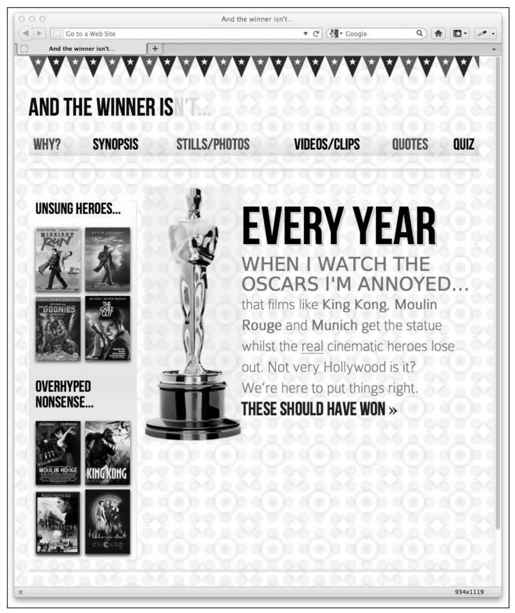
即先定义一个使用十六进制颜色的阴影(作为针对老版本浏览器的备用方案),然后再定义一个使用HSLA或RGBA颜色的阴影。 6.1.2 px、em或rem都行 阴影值也可以使用em或rem单位。如下所示的AND THE WINNER ISN’T网站的设计图:

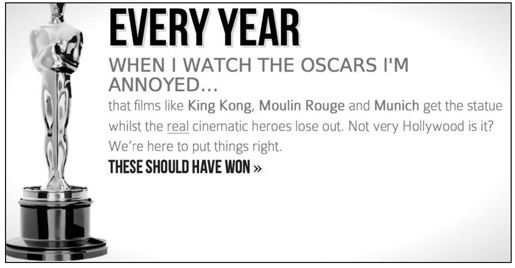
在Photoshop中,EVERY YEAR这几个字的大小是102像素,文字阴影大小是4像素。因此使用我们百试不爽的目标元素尺寸÷上下文元素尺寸=百分比尺寸这个公式来计算一下(4÷102=.039215686),结果如下:

下图展示了浏览器中的效果:

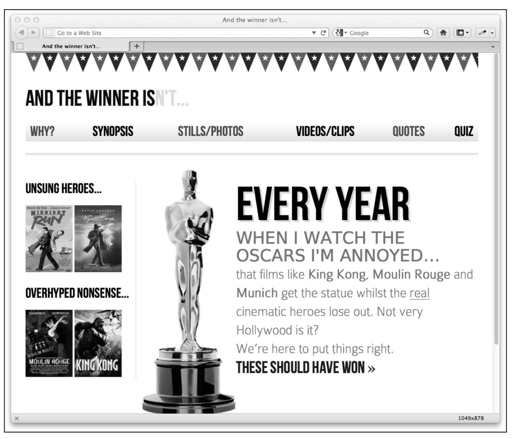
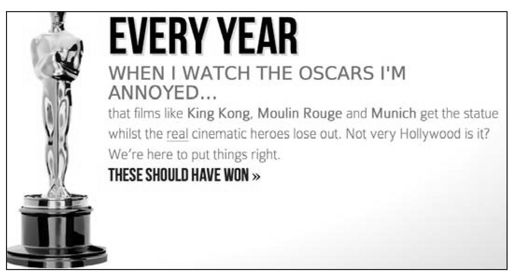
我个人其实很少用em或rem作为阴影大小的单位。因为阴影一般都比较小,一个或两个像素的阴影,在所有视口中的效果都很不错。 6.1.3 取消文字阴影 如果你眼神够好,就会发现右侧内容区的第二行文字,WHEN I WATCH THE OSCARS I’M ANNOYED…. ,也应用了文字阴影。原因如下:

当前的文字阴影效果应用在整个<h1>标签上(该标签内包含<em>标签),所以我们需要取消<em>标签上的text-shadow:

修改后的效果如下图所示:

左上方阴影
使用负值可以制作出左上方阴影效果,例如:

效果如下图:

如果不需要阴影模糊效果,可以将text-shadow的第三个值(模糊半径)从声明中删除,如下所示:

这种简写假定第三个值没有声明,而前两个值表示阴影偏移距离。 6.1.4 制作浮雕文字阴影效果 我一直觉得text-shadow最适合用来制作浮雕文字。这种效果一般最适合应用在非白色背景的深色文字上,搭配以高亮颜色(如纯白色或类似颜色)的阴影。我们来给网站的导航链接添加浮雕效果试试:

效果如下图所示,可以说是恰到好处——有了一点凹陷效果,同时又没有过分炫耀文字阴影!

想要最好的浮雕文字效果,我有诀窍:不要模糊,不要水平阴影,仅在垂直方向设置1或2像素的“白影”即可。 6.1.5 多重文字阴影 我们还可以制作多重文字阴影,只需将两组值使用逗号分隔开即可,比如:

之前精妙的浮雕效果必不可少,否则文字会变模糊。所以这个声明合并了已有的投影效果和上一节的浮雕效果。浏览器中的效果如下图所示:

想要了解W3C对text-shadow属性的标准定义,请参阅http://www.w3. org/TR/css3-text/#text-shadow。 6.2 盒阴影 掌握了文字阴影,盒阴影就是小菜一碟了。盒阴影的语法与文字阴影完全一样:水平偏移距离、垂直偏移距离、模糊半径,以及阴影颜色:

但是,盒阴影的的跨浏览器支持并不好,所以明智的做法是使用浏览器私有前缀,例如:

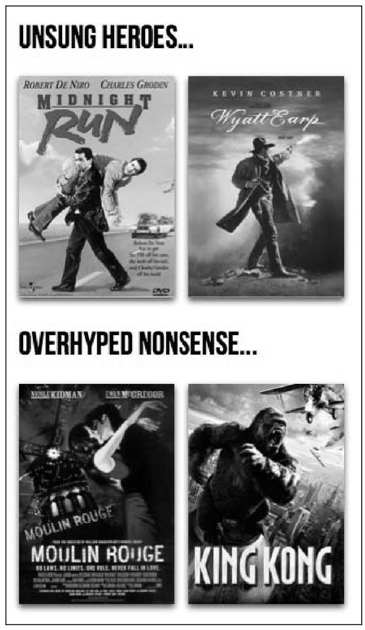
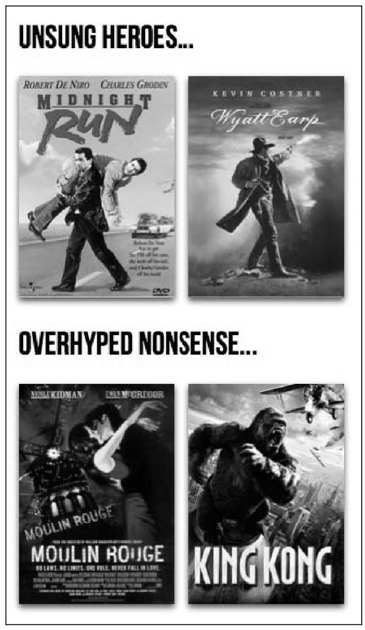
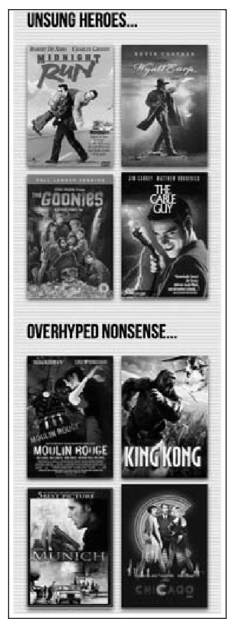
我们来给AND THE WINNER ISN’T网站侧边栏的电影海报加点阴影效果:

浏览器中的效果如下:
 6.2.1 内阴影
box-shadow属性可以用来制作内阴影——出现在元素内部,而不是外部。内阴影可用来制作光晕效果,如下所示:
6.2.1 内阴影
box-shadow属性可以用来制作内阴影——出现在元素内部,而不是外部。内阴影可用来制作光晕效果,如下所示:

语法和之前的盒阴影差不多,只是多出来的inset告诉浏览器设置内阴影效果。现在给<body>标签应用该规则,为整个页面添加光晕效果,这样就会让页面的四周都出现阴影。

浏览器中的效果如下:
 6.2.2 多重阴影
和文字阴影一样,盒阴影也可以有多重阴影效果。语法也类似,即将两组值用逗号分开,这样两组阴影就会按照代码中的先后顺序从上到下应用到元素上。换句话说,就是代码中先声明的规则,在浏览器中会覆盖下面的规则。
6.2.2 多重阴影
和文字阴影一样,盒阴影也可以有多重阴影效果。语法也类似,即将两组值用逗号分开,这样两组阴影就会按照代码中的先后顺序从上到下应用到元素上。换句话说,就是代码中先声明的规则,在浏览器中会覆盖下面的规则。

我将这句代码添加到body上,就能制造出一种神秘的粉红闺房效果。这肯定是受了页面上的《红磨坊》海报图片的影响!

可以说,本节的讲解简单明了。这也恰恰说明了CSS3在实现设计创意方面的强大能力。给元素追加或删除视觉效果就是一两秒钟的事,根本不需要使用图像处理软件。
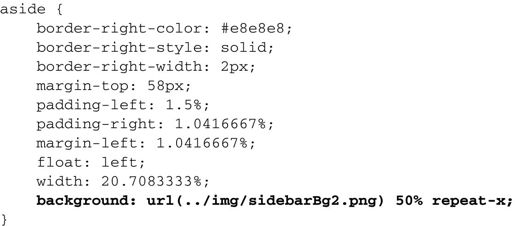
想要了解W3C对box-shadow属性的标准定义,请参阅http://www.w3.org/TR/css3-background/#the-box-shadow。 6.3 背景渐变 在没有CSS3的时候,如果想做一个背景渐变效果,就得使用一个很细的渐变切片进行水平/垂直平铺。对于使用图片而言,这确实是一种很好的折中方案。一张仅有一两像素宽的图片,不会给宽带造成太大负担,而且它可以用在网站的多个元素上。 6.3.1 线性背景渐变 使用上面说过的技巧,来给AND THE WINNER ISN’T网站的侧边栏制作一个背景渐变效果:

浏览器中的效果如下:

如果想修改渐变效果,还得使用图像编辑软件。另外,内容可能因为超出固定尺寸限制而偶尔溢出渐变背景。这个问题在响应式设计中简直无法忍受,因为我们想让页面结构能随意改变形状(比如变高或变宽),但不会破坏设计效果。
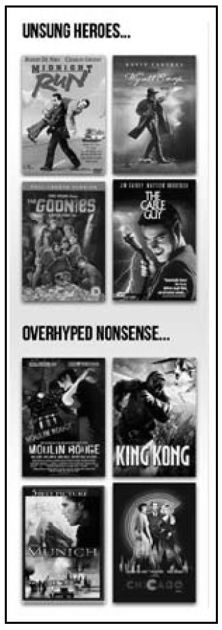
例如,假设我想给侧边栏中的每个模块再追加两部电影。效果如下:

效果不是太差,但灰色渐变没有按照我喜欢的那样覆盖整个侧边栏。这时我又不得不回到图像编辑软件中重新制作渐变图片。如果使用CSS3渐变,就会灵活很多。用纯CSS3就可以做出和上面一样的渐变,而且不用图片,代码如下:

在支持该特性的浏览器中,效果如下所示:

不论这块区域有多高(毕竟,评分差不多的好电影和烂电影有很多),CSS3渐变始终能覆盖整个区域。
背景渐变唯一美中不足的是它不像其他一些CSS3特性那样被广泛支持。比如IE 9就没有对它的原生支持(微软承诺在IE 10中支持)。其他大多数浏览器都支持背景渐变,不过都是以私有前缀方式。不过这并不足以阻止你使用该特性来增强设计效果,因为有很多浏览器现在已经支持该特性,而剩下的浏览器在不久的将来也会支持。作为老版本浏览器的降级方案,最好先定义一个固定背景颜色,这样老版本浏览器在无法识别渐变规则的时候,至少会渲染出一个实色的背景。
注意:过去曾有几种不同的背景渐变语法
过去,针对同样的背景渐变效果,不同的浏览器厂商使用不同的语法来实现。Webkit是这个问题的罪魁祸首,不过庆幸的是,从Safari 5.1开始,Webkit采用了和Mozilla一样的做法——也就是W3C公布的做法。
分解线性渐变语法
线性背景渐变语法可能有点复杂,所以我们对其做一个分解:
 圆括号中的第一个值(即例子中的90deg,可选)定义了渐变的方向。不定义该值则默认是一个垂直从顶部到底部的渐变。你还可以使用如to top right这样的值,这会产生一个朝向右上角的对角线渐变。
圆括号中的第一个值(即例子中的90deg,可选)定义了渐变的方向。不定义该值则默认是一个垂直从顶部到底部的渐变。你还可以使用如to top right这样的值,这会产生一个朝向右上角的对角线渐变。
 下一个值(例子中的#ffffff 0%)定义的是渐变的“起点”,包括起点的颜色和位置。你也可以使用像blue 20%这样的值,这样就是从蓝色开始渐变到下一个颜色,而渐变开始位置则位于假想的渐变路径的20%处。同样,起点位置也可以使用负值,这样渐变从实际可见区域之外就开始了。比如:
下一个值(例子中的#ffffff 0%)定义的是渐变的“起点”,包括起点的颜色和位置。你也可以使用像blue 20%这样的值,这样就是从蓝色开始渐变到下一个颜色,而渐变开始位置则位于假想的渐变路径的20%处。同样,起点位置也可以使用负值,这样渐变从实际可见区域之外就开始了。比如:

上面这行代码意味着渐变从可见区域之外开始,假想的渐变路径比可见区域长50%。
 下一个值指的是“过渡颜色点”。我们来回顾一下:沿着90度垂直方向,从白色开始((#ffffff 0%),向位于渐变路径50%处的#e4e4e4这个颜色(浅灰色)渐变。这里就是渐变中的第一个过渡颜色点。如果需要的话,可以在渐变“终点”之前定义更多的过渡颜色点(使用逗号分隔)。
下一个值指的是“过渡颜色点”。我们来回顾一下:沿着90度垂直方向,从白色开始((#ffffff 0%),向位于渐变路径50%处的#e4e4e4这个颜色(浅灰色)渐变。这里就是渐变中的第一个过渡颜色点。如果需要的话,可以在渐变“终点”之前定义更多的过渡颜色点(使用逗号分隔)。
 圆括号中的最后一个值始终是渐变的“终点”。不论在起点之后放置了多少个过渡颜色点,最后一个值始终是终点。
圆括号中的最后一个值始终是渐变的“终点”。不论在起点之后放置了多少个过渡颜色点,最后一个值始终是终点。
想要了解线性渐变的W3C规范,请参阅http://dev.w3.org/csswg/css3-images/#linear-gradients。 6.3.2 径向背景渐变 CSS3背景渐变不只局限于线性渐变,制作径向渐变同样简单。径向渐变是从一个中心点开始,依据椭圆形或圆形进行扩张渐变。
径向背景渐变的语法如下所示:

将这个声明追加到#content规则中,产生的效果如下图所示:

看到页面四角慢慢变暗的效果了吧?这就是径向渐变。我们来对其做一个语法分解,看看它是如何运作的。
分解径向渐变语法
在background属性之后,我们设定的值是radial-gradient(而不是linear-gradient)。然后在圆括号中设定起点。在上一节的例子中我们用的是center,其实也可以使用如25px 25px这样的值,这就表示从距元素上边和左边均为25像素的那个点开始渐变。例如:

这行代码产生的效果如下图所示:

中心点距离元素上边和左边均为25像素,然后向四周平滑辐射。声明中的下一个值更简单,它指的是径向渐变的形状和大小:

渐变形状要么是circle(圆形,渐变会均匀地向各个方向辐射),要么是ellipse(椭圆形,在不同的方向辐射量不同)。而渐变形状的大小则有很大的灵活性,大小值可以是下列任何一种。
 closest-side:(渐变形状是圆形时)以距离中心点最近的一边为渐变半径,或者(渐变形状是椭圆形时)以距离中心点最近的水平或垂直边为渐变半径。
closest-side:(渐变形状是圆形时)以距离中心点最近的一边为渐变半径,或者(渐变形状是椭圆形时)以距离中心点最近的水平或垂直边为渐变半径。
 closest-corner:以距离中心点最近的一角为渐变半径。
closest-corner:以距离中心点最近的一角为渐变半径。
 farthest-side:和closest-side正好相反,(渐变形状是圆形时)以距离中心点最远的一边为渐变半径,或者(渐变形状是椭圆形时)以距离中心点最远的水平或垂直边为渐变半径。
farthest-side:和closest-side正好相反,(渐变形状是圆形时)以距离中心点最远的一边为渐变半径,或者(渐变形状是椭圆形时)以距离中心点最远的水平或垂直边为渐变半径。
 farthest-corner:以距离中心点最远的一角为渐变半径。
farthest-corner:以距离中心点最远的一角为渐变半径。
 cover:和farthest-corner完全一样。
cover:和farthest-corner完全一样。
 contain:和closest-side完全一样。
contain:和closest-side完全一样。
接下来是定义渐变起点、过渡颜色点以及终点(这部分和线性渐变是一样的)。
例如,我们将之前的规则改成如下这样:

可以看到,我们是以距离左边和上边均为20像素的点为中心点,使用圆形渐变,渐变半径覆盖整个元素显示区域,并使用了多组HSL(A)的过渡颜色点。效果如下:

这效果从美学角度讲确实不敢恭维,但我希望这能说明使用纯CSS3制作视觉效果的无穷威力。
想要了解W3C对背景渐变的标准定义,请参阅http://dev.w3.org/csswg/css3-images/#radial-gradients。
制作完美CSS3渐变的简便方法
如果写出一个CSS3渐变对你来说有点难度,那你可以考虑使用在线渐变生成器。我个人最喜欢的渐变生成器是http://www.colorzilla.com/gradient-editor/。它的用户界面风格很像图像处理软件,你可以选择颜色、过渡点、渐变风格(线性渐变或径向渐变),甚至可以选择自己喜欢的颜色空间(HEX、RGB(A)、HSL(A))。这个在线渐变生成器还会加载一些预置的渐变供你选用和修改。如果这些还不足以打动你,须知它还提供了可选的代码设置,用来修正IE 9,让它显示渐变效果,而且还为老版本浏览器提供了备用的背景颜色。还是不动心?它还能基于已有的图片直接生成渐变,这个功能怎么样?我想这下总该打动你了。 6.3.3 重复渐变 CSS3还可以让我们制作重复背景渐变效果。我们来看看如何实现:

在侧边栏上应用后的效果如下:

首先给linear-gradient或radial-gradient前面加一个前缀“repeating”,后面的语法和普通渐变一样。此处我在白色和灰色过渡颜色点之间使用了像素距离(分别是0px和5px),百分比也可以。为了达到最好效果,建议在同一个渐变中使用相同的度量单位(像素或百分比)。
我们来试着写一个重复径向渐变:

语法和之前标准的径向渐变相似。我只是修改了渐变起点,删除了此处不需要的“cover”值,然后给每个过渡颜色点设置了像素距离。例子中的终点距离是20像素,所以渐变每20像素就会重复一次。应用在body上的效果如下图所示。我先警告你——效果不好看!

想要了解W3C对重复渐变的标准定义,请参阅http://dev.w3.org/csswg/css3-images/#repeating-gradients。
另外,还有一种使用背景渐变的方法,我很想分享给你。 6.4 背景渐变图案 我发现自己经常使用精妙的线性渐变,而很少使用径向渐变和重复渐变。当然,到底用什么渐变取决于设计需要。一些聪明的家伙已经将这些背景渐变技巧收集起来整理成了背景渐变模式。我们来看一个例子,将刚才给body设置的重复渐变替换为下面的样式:

浏览器中的效果如下图:

看起来不错吧?仅用几行代码,我们就用刚才学习的背景渐变技巧做出了一个可修改的、灵活的背景图案。
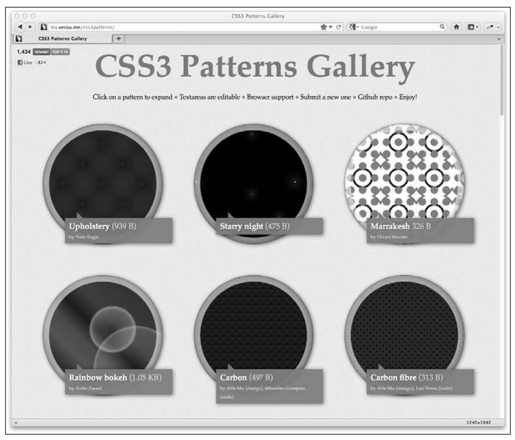
CSS高手Lea Verou收集了一系列CSS3背景渐变图案,具体请见 http://lea.verou.me/css3patterns/。
 6.5 CSS3的响应性
请大家务必记住,我们可以针对不同的视口使用不同的声明。例如,针对较小的视口可以继续使用上一节中的渐变图案:
6.5 CSS3的响应性
请大家务必记住,我们可以针对不同的视口使用不同的声明。例如,针对较小的视口可以继续使用上一节中的渐变图案:

但针对大视口(例如宽度大于等于768像素的视口),可以不继续使用上图中的渐变图案。因此可以使用媒体查询为大视口设定一个具体规则:

请时刻牢记,只要你有需要,媒体查询就能让你给任何元素针对各种不同视口设定具体规则。这样做都是为了给用户提供最佳的使用体验。
使用CSS预处理器轻松编写CSS3代码
CSS3规则目前都需要各种不同的浏览器私有前缀。除了将各种声明的不同前缀写法保存为代码片段,或者使用JavaScript文件来自动追加前缀之外,还有一种快速编写CSS3代码的方法,就是使用CSS预处理器,如最流行的SASS和LESS。比如使用支持SASS的Compass插件,编写一个盒阴影就变得如此简单:element { @include box-shadow; }。当最终生成CSS代码时,代码中会包含一组完整的浏览器私有规则,并包含针对Internet Explorer的hack(如果需要的话)。如果这还不足以打动你,那再想想这种预处理器能够让你在CSS中使用变量和if/while这样的编程语句。欲了解更多信息,请前往SASS的网站http://sasslang.com和LESS的网站http://lesscss.org。 6.6 组合使用CSS3属性 之前,我们主要学习了各种CSS3特性的一般用法。下面我们将组合这些特性来制作THESE SHOULD HAVE WON>>这个超链接的效果。在AND THE WINNER ISN’T网站的原始设计图中,该链接按钮的文字使用的是自定义字体,这点我们已经在第5章处理过。除此之外,该链接按钮还有一个红色的渐变背景,使用了圆角效果并有一点阴影。该超链接目前的样式如下:

首先,针对老版本浏览器为其添加一个背景颜色。这样就算浏览器无法渲染渐变,它至少也可以有一个红色的背景。此处我会刻意使用十六进制颜色值,因为如果老版本浏览器不识别渐变的话,那它也不可能支持RGB和HSL颜色模式:

接下来添加圆角效果。此处及后续章节中都请注意,我在代码示例中添加的所有CSS3属性,一般都需要设定浏览器私有前缀,为简洁起见我在此处省略了前缀:

截至目前我们做出的效果如下:

接下来,将文字颜色改为白色(再强调一次,我想确保在老版本浏览器中也看到同样效果,所以此处使用了简单但兼容的颜色定义),然后设置一定的内边距(也可以使用百分比值)以便让文字四边都有一定的间距:

至此效果如下:

此时,添加内边距导致链接上方的文字被盖住了,所以我们给其追加一个float: left,同时设置背景渐变:

现在看起来有点模样了:

之后再追加一点上边距,设置一下阴影效果:

再在浏览器中查看一下,效果已经差不多了:

接下来,我要添加一点文字阴影和一个很细的白边,虽然原始设计文件没有这些效果,但加上之后会带来些许浮雕效果。这就是使用CSS3的美妙之处——不用图片,能在工作中轻松快速地做出适当调整。

现在我们的按钮在Firefox 8中的效果如下:

还有最后一个问题,原始设计图中的那两个尖括号(即HTML中的»)使用了与按钮文字不一样的字体。但在此处为这么一个特殊符号专门引入一种字体不太划算,所以我准备将这个符号用一个内联标签包裹起来,然后增大它的字号。修改后的标签代码如下:

用来修正字体大小的对应CSS代码如下:

最后完成的效果还是很不错的:

使用CSS3替代图片来实现这种效果,最赞的地方在于,可以在超链接中包含任何内容,而它的效果依然保持完美:
 6.7 多重背景图片
有一种很常见的设计需求,就是制作一个顶部和底部使用不同背景图片的页面。或者也可能是要求页面内的某个内容模块的顶部和底部使用不同的背景图片。这个需求看起来很简单,使用CSS可以轻松地做出这种效果。但是使用CSS 2.1来制作这种效果往往需要额外的标签。例如,在使用CSS3之前,我解决该问题的一贯方法如下:
6.7 多重背景图片
有一种很常见的设计需求,就是制作一个顶部和底部使用不同背景图片的页面。或者也可能是要求页面内的某个内容模块的顶部和底部使用不同的背景图片。这个需求看起来很简单,使用CSS可以轻松地做出这种效果。但是使用CSS 2.1来制作这种效果往往需要额外的标签。例如,在使用CSS3之前,我解决该问题的一贯方法如下:

你会看到整个内容区域(也就是id为container的div)被包裹在一个类名为footerBackground的div中。有了这样的代码结构,我们就可以先给body设定一个CSS规则,用来设置页面顶部的背景图片:

然后再给footerBackground设定CSS规则。此处用来放置页面底部的背景图片:

这种方法非常好用且基本兼容所有浏览器。但是我一向不赞成仅为解决表现问题而增加额外的标签。
幸好有了CSS3,我们可以轻松解决这个问题了。因为CSS3允许为一个元素设定多重背景(多重背景是CSS3背景和边框模块的一部分)。除了IE 8及更低版本外,其他浏览器均支持该特性。语法如下:

和多重阴影的排列顺序一样,排在最前面的图片在浏览器中显示时会覆盖在最上面。你还可以在声明中追加背景颜色,像下面这样:

将颜色定义在最后,这样背景色就会显示在所有背景图片的下面。
不支持多重背景规则的浏览器(如IE 8及更低版本)会直接忽略整条规则。所以你可以在CSS多重背景规则之前再添加一条普通背景规则来作为针对老版本浏览器的备用方案。
使用多重背景图片时,如果你使用了透明的PNG图片,那透过任何叠放在其他图片之上的透明图片都可以看到下面的图片。但是背景图片不一定非要叠放在另一个背景图片之上,图片大小也不用完全一样。 6.7.1 背景图片大小 要设置每个背景图片的大小,使用background-size属性。使用多重背景时,其语法如下:

规则中声明了每张背景图片的大小(先是宽度,再是高度),多组值之间使用逗号分隔,按照背景属性中图片的顺序对应排列。如上面的代码,图片大小值可以使用百分比或像素值,以及如下几个预定义值:
 auto:使用图片的原始大小;
auto:使用图片的原始大小;
 cover:按照原始图片的长宽比缩放图片以填充整个元素区域;
cover:按照原始图片的长宽比缩放图片以填充整个元素区域;
 contain:按照原始图片的长宽比缩放图片以使其较长的一边适应元素大小。
6.7.2 背景图片位置
另外还可以给不同的背景图片设置不同的位置。我们可以这样做:
contain:按照原始图片的长宽比缩放图片以使其较长的一边适应元素大小。
6.7.2 背景图片位置
另外还可以给不同的背景图片设置不同的位置。我们可以这样做:

上例中的第二张图片没有声明背景位置,因此会使用默认位置top left。 6.7.3 背景属性的缩写语法 可以使用缩写语法将各种背景属性组合起来。但是以我的经验看,这样会产生捉摸不定的结果。所以我更倾向于使用普通写法,先声明多重背景图片,然后声明背景大小,最后声明背景位置。
W3C有关多重背景的文档,请参阅此处:http://www.w3.org/TR/css3-background/#layering。W3C有关背景大小的文档,请参阅此处:http://www.w3.org/TR/css3-background/#the-background-size。W3C有关背景位置的文档,请参阅此处:http://www.w3.org/TR/css3-background/#the-background-position。 6.8 更多CSS特性 到现在为止,我们只讲解了一小部分CSS3特性。但是,这一部分是在现实世界中最有用处的。同时,我认为这些特性也是在响应式设计中用来高效灵活地制作视觉效果的最有效手段。不过,你应该一如既往地关注除我们所见的这片“小树林”之外的更广阔的CSS3“森林”,这其中必有一些东西能激起你的兴趣。 6.9 可缩放图标:响应式设计中的完美选择 聪明的人们已经用CSS3实现了很多超棒的效果。其中有一个我非常喜欢且现在经常使用的技巧就是@font-face图标。
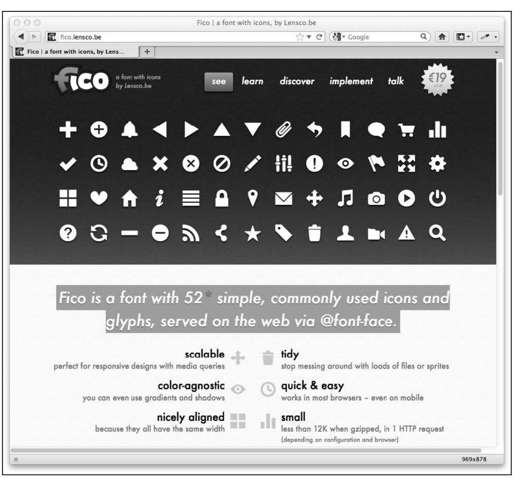
你可能会疑惑:“这是什么东西?”好奇的朋友,让我来告诉你。还记得我们在上一章中使用CSS3的@font-face来给网页应用自定义字体吗?@font-face图标就是将字符做成常用图标的特定字体。以往我们都是使用很多单独的图标图片,或者将图标图片组合成一张很大的雪碧图,而@font-face图标则可以让你只用一种字体就涵盖所有要用的图标(这样就只需要一个http请求,唔哈哈!)。另外,因为使用的是字体,所以图标就可以完美缩放了——这与响应式设计真可谓天作之合。Fico上就有很好的@font-face图标,详情请见http://fico.lensco.be/。
 6.10 小结
本章讲解了CSS3的很多新特性。CSS3渐变背景让我们可以使用纯代码来制作非常好看的背景效果,甚至可以设计出背景图案。我们还学习了如何使用text-shadow来制作浮雕文字,还学习了如何使用box-shadow来给元素的外部和内部添加阴影效果。
6.10 小结
本章讲解了CSS3的很多新特性。CSS3渐变背景让我们可以使用纯代码来制作非常好看的背景效果,甚至可以设计出背景图案。我们还学习了如何使用text-shadow来制作浮雕文字,还学习了如何使用box-shadow来给元素的外部和内部添加阴影效果。
在响应式设计中,使用纯CSS3来制作这些视觉效果还会带来额外好处,这意味着元素效果不会像以往使用图片那样既费宽带又难维护。当然,有时使用图片是不可避免的,但CSS3为我们提供了非常大的灵活性。例如,本章我们使用CSS3多重背景图片给页面添加了多重背景,并分别指定了背景图片位置。这一技术结束了必须使用额外标签的历史。另外,我们使用这些特性来给响应式设计添加了一些酷炫的效果,在现代浏览器中,不论视口大小,都可尽情享受这些精妙的效果和美感。但在恼人的老版本浏览器如Internet Explorer中,无法渲染这些效果,不过问题倒也不严重。
截至目前,我们对CSS3特性的探索都停留在静态效果上:将页面上的元素排列在某个固定位置,并保持一种固定状态。其实,CSS3还可以做更多事情。下一章,我们将学习把一个元素从一种状态转换到另一种状态的方法,并且探索CSS此前从未涉及的领域:动画。
