创建HelloWorld项目
至于安装就没什么可说的了,点击直接运行了。这里我以Mac系统的1.0RC版本为例,来创建第一个HelloWorld项目。其他平台基本上差不多,在这之前假设你已经配置好了JDK和Android SDK环境,并且你是第一次安装Studio。
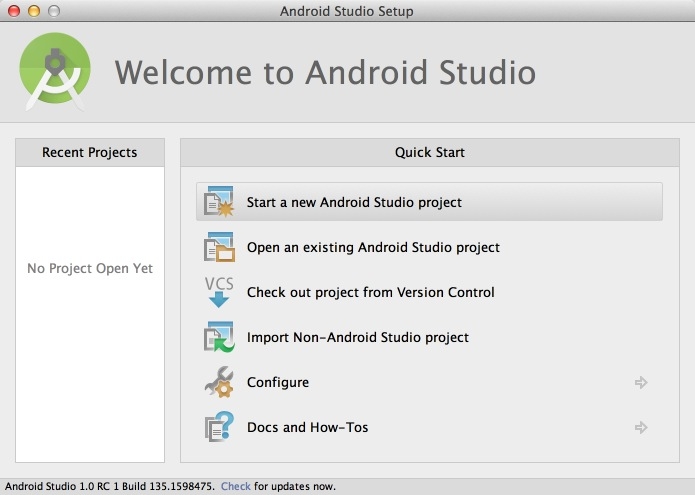
- 1、首先运行时的欢迎画面

- 2、之后第一次的话会进入到设置向导页

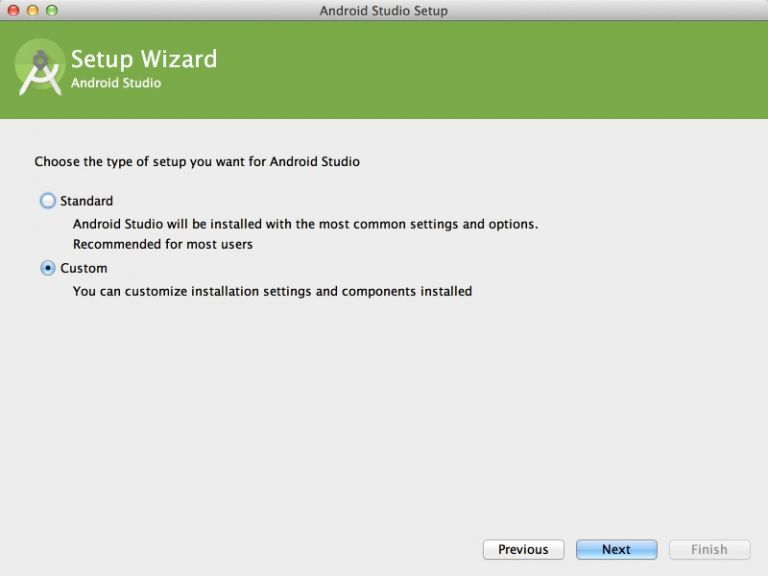
点击Next进入选择设置类型向导页

这里有两个选项“Standard”和“Custom”,即标准和自定义,如果你本机的Android SDK没有配置过,那么建议直接选择“Standard”, 点击“Finish”按钮
因为我本地已经下载SDK并配置好了环境变量,所以我选择”Custom”,然后到下一步:

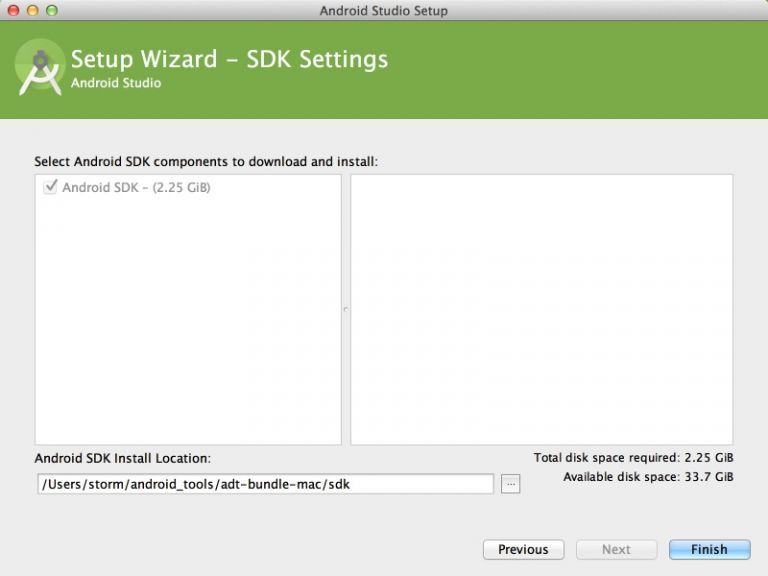
这一步选择你本地SDK的位置,可以看到有个2.25GB的SDK要下载,那是因为Studio 1.0默认要下载5.0的SDK以及一些Tools之类的,然后点击”Finish”按钮
(PS: 这个选择并下载2.25G的组件是studio的一个bug,评论里有人提醒,感谢这位同学。如果网速不行想跳过这步的可以在bin目录的idea.properties增加一行:disable.android.first.run=true就行了,mac平台的右键安装包->Show Package Contents 就找到bin目录了。)
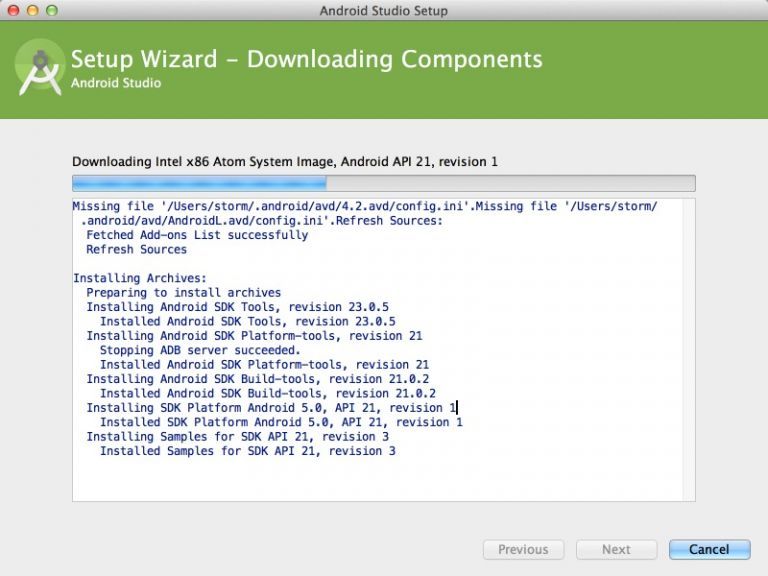
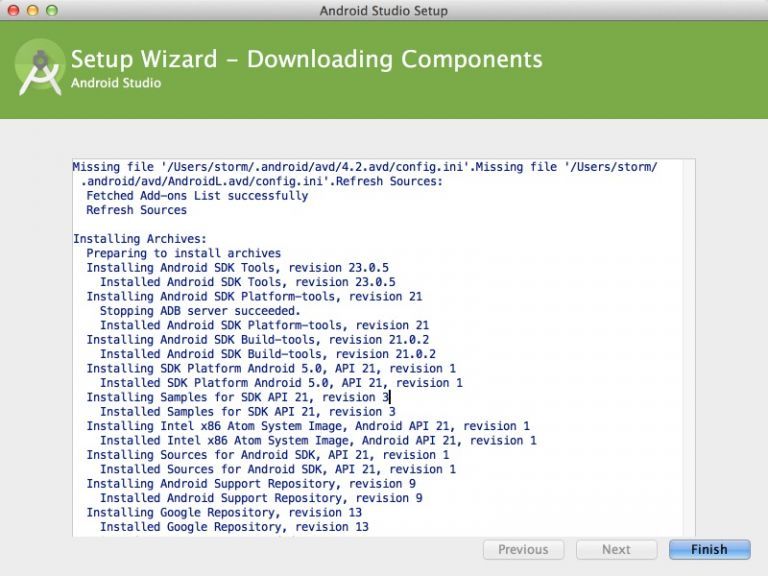
- 3、下载依赖组件

之后便到下载组件页面,这个过程需要翻墙,而且依赖你的网速,时间有点久,大家耐心等待…

下载完成后点击”Finish”按钮
- 4、新建项目

在这个页面我们可以新建项目,也可以导入项目本地或者GitHub上的项目等,左边可以查看最近打开的项目等,这里我直接新建项目
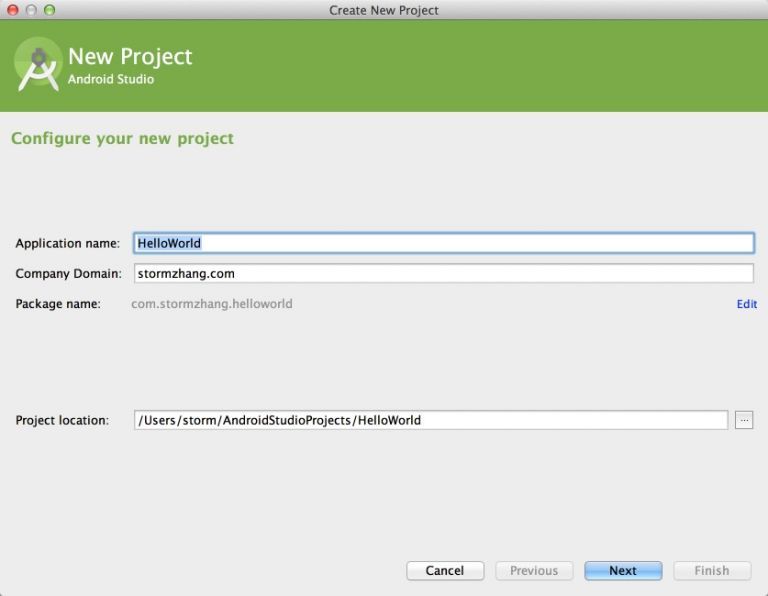
然后到如下界面

我们填上项目名称和报名以及项目路径等然后”Next”

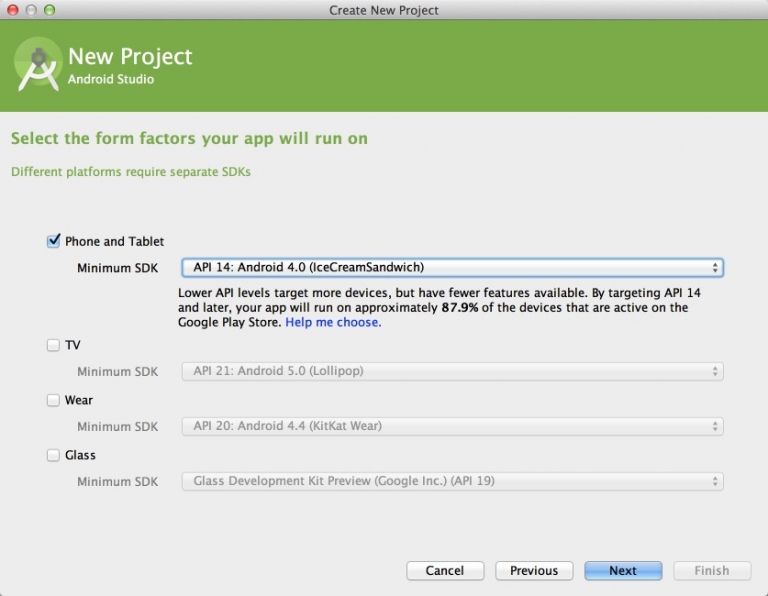
这个页面支持你适配TV、Wear、Glass等,我们只选择第一项就ok,选好最小SDK然后”Next”

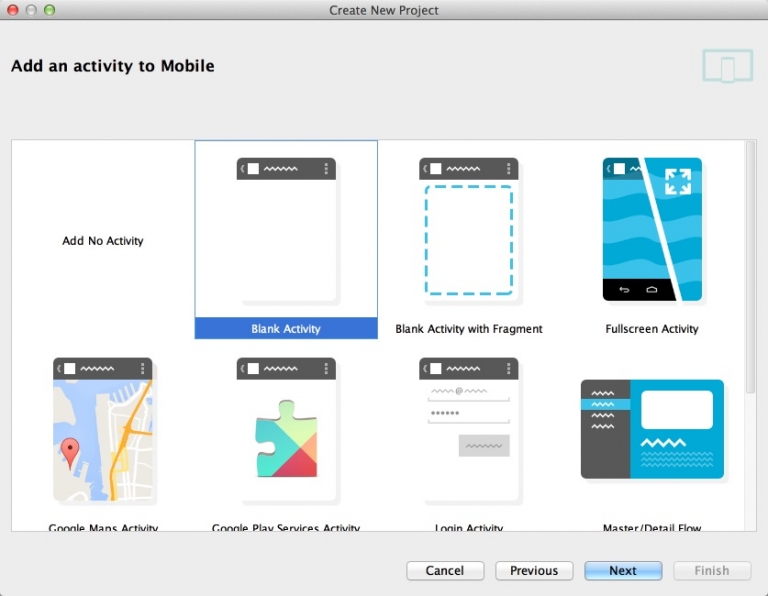
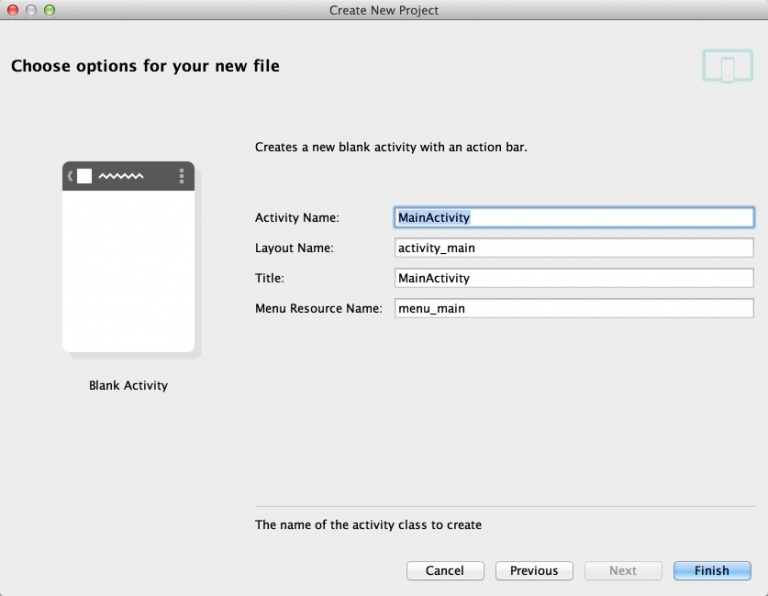
这个页面选择一个Activity模板,和Eclipse很像,我们直接选择一个Blank Activity好了

点击”Finish”后等一会出来如下一个进度条,很多人容易卡在这里,这里需要下载Gradle,只第一次会下载,有点慢,需要翻墙,大家也耐心等待下

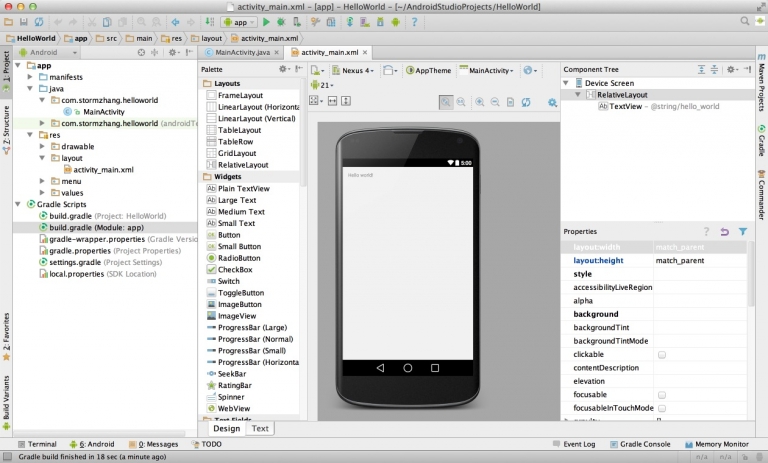
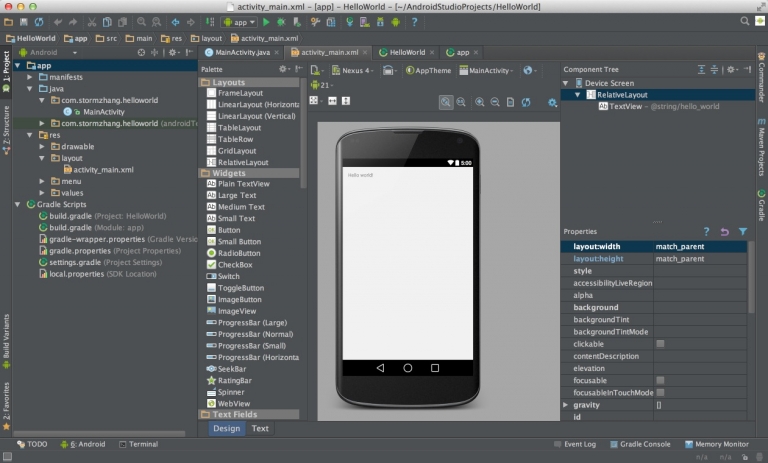
下载成功后变看到如下完整的项目界面

至此一个简单的Studio项目就完成了,图片中也可以看到默认是一个白色主题,不够酷炫?Studio默认自带一款高大上的黑色主题,只需要简单修改下就OK。
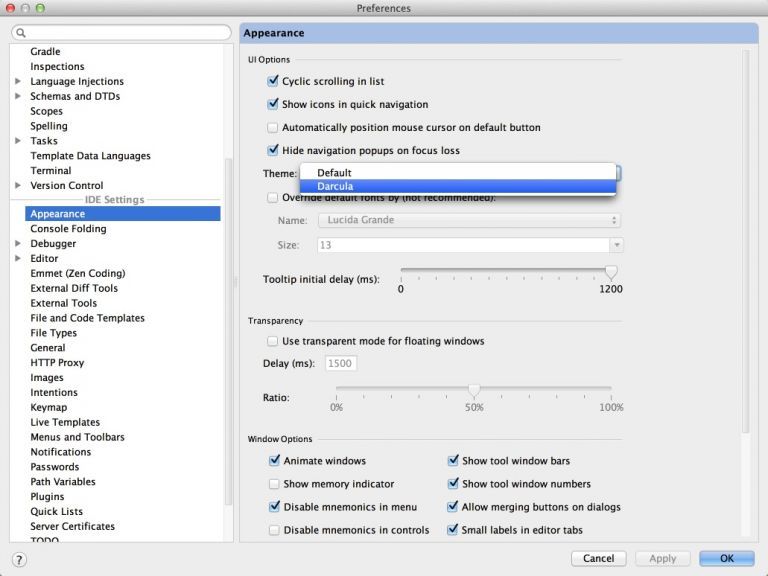
到Preference -> Appearance下更改主题到Darcula

之后我们再来看一下更改后的主题

很酷炫有木有?至此第一期的Studio简单介绍就到这里,后面会介绍目录结构、快捷键、导入项目、集成GitHub、Gradle等等,敬请期待。
