1.1 HTML标记基础
对于每个包含内容的元素(比如标题、段落和图片),根据它所包含的内容是不是文本,有两种不同的方式给它们加标记,一种是使用闭合标签,另一种是使用非闭合标签。
1.1.1 文本用闭合标签
闭合标签的基本格式如下:
<标签名>文本内容</标签名>
可以给这个标签添加一些属性,比如:
<标签名 属性_1="属性值" 属性_2="属性值">文本内容</标签名>
标题、段落等文本元素都要求闭合标签,也就是要有一个开标签和一个闭标签,比如:
<h1>Words by Dogsworth</h1><p>I wandered lonely as a dog.</p>
可见,每个标签都由一对包含标签名的尖括号组成。标签名通常是一个(表示内容类型的)英文单词的简写形式或者其中的一个字母。闭标签与开标签的不同之处是标签名前面多一个斜杠。
位于开标签和闭标签之间的,就是将来会显示在浏览器中的内容;标签本身不会显示。
开标签和闭标签明确地标识出了标题和段落的起始位置。注意,前面的标题标签名中有一个数字1,那是因为HTML有6级标题,
1.1.2 引用内容用自闭合标签
<标签名 属性_1="属性值" 属性_n="属性值" />
非文本内容是通过自闭合标签显示的。闭合标签与自闭合标签的区别在于,闭合标签包含的是会显示的实际内容,而自闭合标签只是给浏览器提供一个对要显示内容的引用。浏览器会在HTML页面加载的时候,额外向服务器发送请求,以取得自闭合标签引用的内容。
下面就是使用自闭合标签标记的一张图片。
<img src="images/cisco.jpg" alt="My dog Cisco">
关闭标签
XHTML标准严格规定所有标签都必须关闭,但HTML5标准在这方面则要宽松得多。换句话说,在HTML5网页里,某些闭标签是可以省略不写的。要了解HTML5语法,可以参考这个链接http://dev.w3.org/html5/html-author/#syntactic-overview。
即使你在标记段落时只写了一个段落的开标签,没有写与之对应的闭标签,仍然可以通过HTML5标准验证。不过,我个人习惯于关闭所有标签,因为这样可以更清楚地知道自己标记的结构,同时也能保证不让自己忘了关闭那些应该关闭的标签。我建议读者也这样做,本书中的代码示例也会关闭所有标签。
对于自闭合标签,XHTML要求必须这样写:
<img src="images/cisco.jpg" alt="My dog Cisco" />而在HTML5中,可以省略最后那个表示关闭的斜杠,写成:
<img src="images/cisco.jpg" alt="My dog Cisco" >不过,我还是习惯于给自闭合标签的末尾也加上一个空格和斜杠。HTML5会忽略这个斜杠,而我在检查代码结构时,通过它一眼就能知道这个标签已经关闭了,所以它不包含后面的标签。
1.1.3 属性
属性负责为浏览器提供有关标签的额外信息。比如说,前面例子中的src(source,来源),属性值为cisco.jpg。这个属性定义了图片的来源是一个名为cisco.jpg的文件。另一个属性是alt(alternative,替代内容),定义的是在图片因故未能加载成功时在屏幕上显示的文本。
视障用户使用的屏幕阅读器会大声读出
alt属性的内容,因此一定要给标签的这个alt属性添加让人一听(或一看)就能明白的内容。
每个HTML标签都可以添加属性。在稍后的例子中我们会看到,class和id等属性,几乎可以适用于任何标签。而另一些属性,比如src,则只适用于类似
要想了解所有HTML标签和属性,可以参考HTML Dog网站:http://htmldog.com/reference/htmltags。
本章使用了哪些HTML标签
以下是本章使用的块级(block)和行内(inline)标签。至于什么是块级标签,什么是行内标签,本章稍后再作介绍。
块级标签
-:6级标签,表示最重要:段落:有序列表- :列表项
:独立引用行内标签
1.1.4 标题与段落
到现在为止,我们用得最多的还是标题和段落标签。一般来说,网页都会以一个
段落用于标记主要的文本内容,是所有文本元素中出场率最高的一个。简言之,只要有不适合放在其他文本标签中的文本,都可以把它放一个段落里面。
接下来,我们会谈一谈文档流(document flow)、行内元素和块级元素的概念,介绍一下每个元素在页面中怎么形成一个方盒子(box)。HTML中的这些基本概念,对于使用CSS快速有效地为文档添加样式,使其变成你期望的布局和外观具有重大意义。
1.1.5 复合元素
HTML不仅规定了标题、图片和段落等基本的内容标记,还规定了用于创建列表、表格和表单等复杂用户界面组件的标记,这些就是所谓的复合元素,即它们是由多个标签共同构成的。
比如,
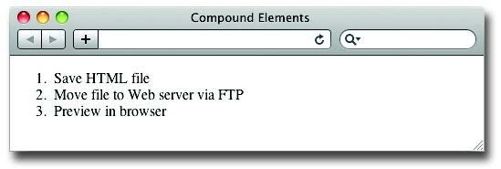
<ol><li>Save HTML file</li><li>Move file to Web server via FTP</li><li>Preview in browser</li></ol>
图1-1展示了这个列表在浏览器中呈现的效果。

图1-1 有序列表示例。浏览器会自动给每个列表项编号
这个例子告诉了我们两个基本知识点。首先,某些标签(如这里的
1.1.6 嵌套标签
在上面的例子中,基于
下面是使用(emphasis,强调)标签来强调段落中一个单词的例子。遗憾的是,其中的子标签嵌套在
<p>That car is <em>fast</p>.</em>
正确的写法应该是下面这样的。
<p>That car is <em>fast</em>.</p>
请记住,要在一个标签里嵌套另一个标签(也就是前者的开标签写在后者的开标签之前),必须要先关闭后一个标签再关闭前面那个标签。上面第一个例子搞错了,第二个例子没有问题。
HTML文档的结构正是通过类似这样的标签嵌套,以及就此建立起来标签间的“父-子”关系形成的。下面,我们就通过分析一个HTML文档的结构,来实际地演练一番。
