2.10 规则声明
前面,我们主要介绍了怎么使用CSS规则的选择符选择标签,但对CSS规则的另一部分——声明,还一点都没有讨论过呢。为了介绍选择符,前面那些例子中曾使用过很多种声明,但始终都没有机会解释它们。好了,现在是时候了,本节专门讨论规则声明。
本章开头的图2-2展示了CSS规则的构成。我们也知道一个声明包含两部分:属性和值。属性指出要影响元素的哪个方面(颜色、高度,等等),而值表示把属性设定为什么(绿色、12px,等等)。
每个元素都有很多属性,可以通过CSS来设定。但每个元素具体有哪些属性,也会因元素而异。比如,可以给文本元素设定font-size属性,但图片则没有这个属性。后续几章会陆续讲到各种HTML元素的属性,但CSS属性的值则只有少数几种,所以我们现在就可以学习。
CSS属性值主要分以下三类。
文本值。例如,font-weight:bold声明中的bold就一个文本值。文本值也叫做关键字。
数字值。数字值后面都有一个单位,例如英寸或点。在声明font-size:12px中,12是数字值,而px是单位(像素)。如果数字值为0,那么就不用带单位了。
颜色值。颜色值可以用几种不同的格式来写,包括RGB(Red, Green, Blue,红绿蓝)、HSL(Hue, Saturation, Luminance,色相,饱和度,亮度)和十六进制值(例如color:#336699)。
下面我们依次介绍一下这三种值。
2.10.1 文本值
所有CSS属性都有文本值。例如,visibility属性有visible和hidden值, border-style属性有solid、 dashed以及inset值。
除了上面两个属性外,还有很多属性可以使用文本值,但那些值都是特定于属性的。所以,我会在后面几章中用到相应的属性时,再跟大家介绍它们的文本值。与文本值不同,数字值和颜色值的书写方式是有限的。
2.10.2 数字值
数字值用于描述元素的各种长度(在CSS里,“长度”的含义比较广,还包括高度、宽度、粗细,等等)。数字值主要分两类:绝对值和相对值。
表2-1列出了绝对值。绝对值描述的是一个真实的长度(比如,6英寸),而相对值则是相对于其他基准的描述(比如“是某某的两倍长”)。
表2-1 绝对值及示例
| 绝对值 | 单位缩写 | 示例* |
|---|---|---|
| 英寸 | in | height:6in |
| 厘米 | cm | height:40cm |
| 毫米 | mm | height:500mm |
| 点 | pt | height:60pt |
| 皮卡 | pc | height:90pc |
| 像素 | px | height:72px |
* 示例值并不是相等的长度。
对于绝对单位,本书的例子中只使用像素,我在工作也是一样。但打印样式表是个例外,因为打印纸是以英寸为单位度量的。以相同的单位设计打印布局是最合适的。
虽然绝对单位的含义不需要什么解释,但表2-2中列出的相对单位则需要多花点笔墨才能讲清楚。
表2-2 相对值及示例
| 相对值 | 单位缩写 | 示例* |
|---|---|---|
| Em | em | height:1.2em |
| Ex | ex | height:6ex |
| 百分比 | % | height:120% |
* 示例值并不是相等的长度。
em和ex都是字体大小的单位,但在CSS中,它们作为长度单位适用于任何元素。先说说em ,它表示一种字体中字母M的宽度,因此它的具体大小取决于你使用的字体。而ex呢,等于给定字体中字母x的高度(小写字母x代表一种字体的字母中间部分的高度,不包括字母上、下突出的部分——如d和p上下都出头儿)。
百分比非常适合设定被包含元素的宽度,此时的百分比就是相对于宽度而言的。第5章会讲到,把HTML结构元素的宽度设定为body宽度的百分比,是“流式”设计的关键所在。这种布局设计可以随着用户调整浏览器窗口大小而成比例地伸缩。
2.10.3 颜色值
指定颜色值可以有几种方式。这些方式可以在同一个样式表中混合使用。
1. 颜色名(如red)
就像前面讨论选择符的例子一样,设定颜色属性时可以直接使用颜色名,或者用官方术语就是颜色关键字。
W3C定义了16个颜色关键字:aqua(浅绿色)、black(黑色)、blue(蓝色)、 fuchsia(紫红色)、gray(灰色)、green(绿色)、lime(黄绿色)、 maroon(褐红色)、navy(深蓝色)、olive(茶青色 )、purple(紫色)、red(红色)、silver(银色)、teal(青色)、white(白色)和 yellow(黄色)。要了解这些颜色名及其对应的RGB颜色值,请参考:http://www.w3.org/TR/css3-color/#html4。
大多数现代浏览器支持更多种颜色名(即140 X11颜色名),但如果真要使用颜色名,最好只使用前面那16种。要了解这114种颜色名及其对应的RGB颜色值,请参考:http://en.wikipedia.org/wiki/X11_color_names。
一般来说,颜色关键字最常用于指定白色和黑色。对于其他颜色真的很较真儿的场合,还得使用以下几种格式的颜色值。
2. 十六进制颜色(#RRGGBB或#RGB)
如果你了解C++、PHP或JavaScript,那么对用十六进制值表示颜色应该会比较熟悉。十六进制颜色的值的格式如下:
#rrggbb
例如橙色是:
#ff8800
千万别忘了值开头的#(井号)!
这个6位数的前两位定义红色,中间两位定义绿色,后两位定义蓝色。计算机使用二进制计数,而不是我们常用的十进制,因此才有了十六进制(16是2的4次幂)。十六进制以16为基数,使用数字0-9和字母a-f,共16个值。其中,a-f代表10到15。由于每种颜色用两位十六进制值表示,因此该颜色就有256(16×16)种可能的值,结果就是16 777 216(256×256×256)种组合,也就是可以表示那么多种颜色。
纯红色是#ff0000,纯绿色是#00ff00,而纯蓝色是#0000ff。
大多数十六进制颜色值不仔细分析可不容易猜,比如
#7ca9be是深蓝绿色,我怎么知道的? 首先我们来看每一对rgb值中的第一个值,也就是7、a、b。蓝色和绿色值相差无几,而红色值也没有那么深。有了这些信息,就可以大致猜出这个颜色了,对,是蓝绿色。
另外,如果三对值中的每一对是两个相同的数字,也可以使用简写形式:
#rgb
如今已经废弃的216种Web安全色,完全是由这种两两相同的颜色值构成的。
对于上面的例子来说,可以分别将它们写成#f00、#0f0和#00f。再比如,#ff3322(深红色)可以简写成#f32。在设定阴影的时候,这种简写方式可以省不少劲儿。比如,#000是纯黑,#444是75%灰色,#888是50%灰色,#bbb是25%灰色,而#fff则是纯白色。
3. RGB颜色值(R, G , B)
每种颜色都可以用一个0到255(包含)之间的值指定。格式如下:
rgb(r, g, b)
比如,rgb(0,255,0)表示纯绿色。
没错,与十六进制RGB值一样,只不过使用的是十进制的数值。因为每种颜色都有256种可能,所以它能表示的颜色数量与十六进制格式的一样。不同的是,我们对十进制数更熟悉,毕竟是童子功嘛。而十六进制是计算机课上才学的(你在学校里学过计算机,对吧?)。
4. RGB百分比值(R%, G%, B%)
这是用百分比来表示每种颜色值的一种方法,格式如下:
r%, g%, b%
可以接受的值是0%到100%。虽然以这种方法只能表示区区一百万(100 × 100 × 100)种颜色,但对我们绝大数人来说,也已经足够了。同样,使用百分比表示的颜色值,比使用十六进制更容易猜到你想要的颜色。
举个例子,100%, 0%, 0%是纯红色,0%, 100%, 0%是纯绿色,而46%, 76%, 80%接近前面用十六进制值作例子分析的深蓝绿色。
5. HSL (色相, 饱和度%, 亮度%)
HSL格式如下:
HSL(0,0%,0%)
HSL比我们见过的各种RGB方式更直观,因为使用它更容易写出和看懂颜色。
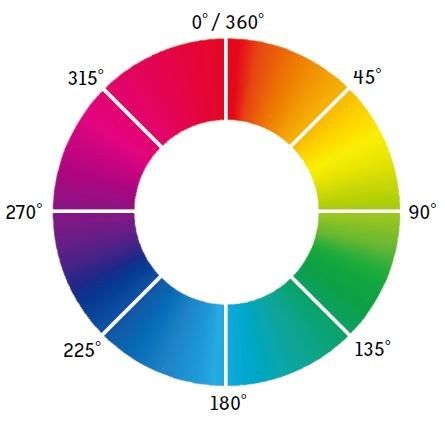
HSL颜色中的第一个值表示色相,也就是一个实际的颜色,比如红色和绿色。所有颜色围绕色相环(也叫色轮)一周,而色相值以圆周上的度数表示。
如图2-20所示,HSL中的色相值以色轮上的度数表示。

图2-20 HSL颜色模型中的色相值以圆周上的度数表示
红色是0或360,青色是与之相对的180。以下是彩虹七色在色轮中大致的色相值。
- 红:0
- 橙:35
- 黄:60
- 绿:125
- 蓝:230
- 靛:280
- 紫:305
至于饱和度和亮度,相对就容易理解多了。饱和度设定有多少颜色,灰色的饱和度低,而强烈的色彩饱和度高。亮度设定颜色的明暗,0%就是黑色,100%就是白色,而中间的值是实际能看到的色相。
如果把上面七彩虹的色相值都记住,或者就放在手边,那么你会发现想写出什么颜色都不在话下。RGB和十六进制颜色值,都要求你事先在大脑里先混合颜色,而HSL则只有一个表示颜色的值。从把饱和度和亮度都设定为50%,就可以轻松调制出你想要的任何颜色来。
6. Alpha通道
请注意,RGB和HSL都支持Alpha通道,用于设置颜色的不透明度(换句话说,就是能够透过多少背景)。相应的格式分别叫RGBA和HSLA。其中,两种格式中的A(alpha)值可以是1(完全不透明)也可以是0(完全透明),或者介于1和0之间的小数值。关于Alpha通道的详细内容,我们会在下一章再讲。
关于颜色的一些资料
- http://colrd.com:Colrd是一个Pinterest风格的站点,其中有很多能启发人创造力的图片和照片,以及相应的调色板。
- http://kuler.com:Adobe Kuler的官方站点提供了数千种色样、调色板创建工具,以及其他人正在选用的时尚颜色。
