HTML5与表单
HTML5为
input元素新增了13种新类型(type属性),也对表单进行了大幅增强,包括特别特别棒的placeholder属性,可以在文本框中显示说明文字(例如“在这里填写用户名”),只要用户一开始输入它就会消失。要了解新增的HTML5表单标签和属性,以及浏览器对它们的支持情况,可以参考这个网页 http://wufoo.com/html5,还有这个http://www.html5rocks.com/en/tutorials/forms/html5forms。

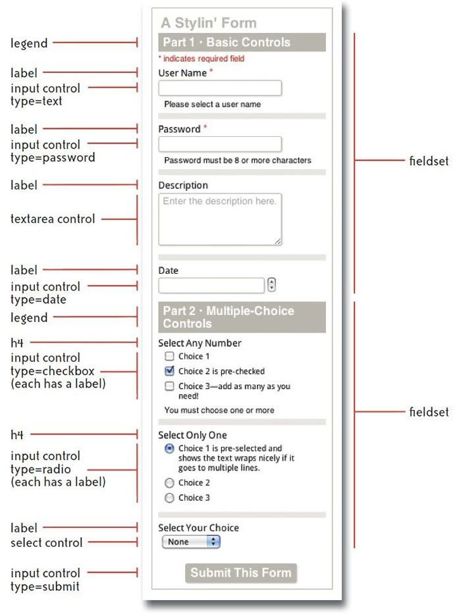
图6-13 基于常用表单元素创建的表单
图中的文字:legend:标题文字;label:标注;input control type=text:文本输入控件;textarea control:文本区控件;input control type=date:日期输入控件;input control type=checkbox (each has a label):复选框控件(分别标注);input control type=radio (each has a label):单选按钮(分别标注);select control:选项列表控件;input control type=submit:提交表单控件;fieldset:控件组。
我们先把这个表单的所有标记展示一下,然后再讨论其中个别的HTML元素。
<!-- 必要的form标签 --><form class="stylin_form1" action="process_form.php" method="post"><h3>A Stylin' Form</h3><!-- 控件组,即各种控件的容器 --><fieldset><!-- 控件组的文字说明,或标题 --><legend><span>Part 1 • Basic Controls</span></legend><!-- 开始单行文本输入控件 --><section><p class="note">* indicates required field</p><!-- for属性把标注与控件关联起来,它的值必须与控件ID值相同 --><label for="user_name">User Name<span> *</span></label><!-- text属性让这个控件可以输入文本 --><input type="text" id="user_name" name="user_name" /><p>Please select a user name</p></section><!-- 开始密码控件 --><section><label for="password">Password<span> *</span></label><!-- 密码文本显示为掩码 --><input type="password" id="password" name="password" maxlength="20" /><p>Password must be 8 or more characters</p></section><!-- 开始多行文本输入控件 --><section><label for="description">Description</label><textarea id="description" name="description"placeholder="Enter the description here."></textarea></section><!-- 开始HTML5日期控件 --><section><label for="description">Date</label><input type="date" id="special_date" name="event_date" min="2012-09-05" /></section></fieldset><fieldset><legend><span>Part 2 • Multiple-Choice Controls</span></legend><!-- 开始复选框 --><section><h4>Select Any Number</h4><section><input type="checkbox" id="check1" name="checkset" value="1" tabindex="4" /><label for="check1">Choice 1</label></section><section><input type="checkbox" checked="checked" id="check2" name="checkset" value="2" /><label for="check2">Choice 2 is pre-checked</label></section><section><input type="checkbox" id="check3" name="checkset" value="3" /><label for="check3">Choice 3—add as many as you need!</label></section><p>You must choose one or more</p></section><!-- 开始单选按钮 --><section><h4>Select Only One</h4><section><input checked="checked" id="radio1" name="radioset" type="radio" value="Choice_1" /><label for="radio1">Choice 1 is pre-selected and showsthe text wraps nicely if it goes to multiple lines.</label></section><section><input id="radio2" name="radioset" type="radio" value="Choice_2" /><label for="radio2">Choice 2</label></section><section><input id="radio3" name="radioset" type="radio" value="Choice_3" /><label for="radio3">Choice 3</label></section></section><!-- 开始选项列表(下拉列表) --><section><label for="select_choice">Select Your Choice</label><select id="select_choice" name="select_choice"><option value="0">None</option><option value="1">Choice 1</option><option value="2">Choice 2</option><option value="3">Choice 3</option><option value="4">Choice 4</option></select></section></fieldset><!-- 开始提交按钮 --><section><input type="submit" value="Submit This Form" /></section></form>
要了解关于
input元素更详细的介绍,可以参考这两篇文章:http://htmlhelp.com/reference/html40/forms/input.html,还有http://www.javascript-coder.com/html-form/html-form-tutorial-p1.phtml。
好啦,马上就来讲一讲这个表单的标记,先从最开头的form元素讲起。
form元素
所有表单的标记都包含在一个form元素中。
<form class="stylin_form1" action="process_form.php" method="post"><!-- 这里是表单标记 --></form>
form元素有两个必要的属性:action和method。action属性用于指定服务器上用来处理表单数据的文件的URL。method(值要么是post,要么是get)用于指定怎么把数据发送到服务器。
想学习服务器如何处理表单数据?推荐看看这个网页:http://www.javascript-coder.com/html-form/html-form-tutorial-phtml。这个网页底部还有不少与表单相关的链接,也值得一读。
提交表单
用户提交表单后,他们在表单控件中填写的表单数据或者做出的选择,都会被发送到服务器。所谓控件,是对表单中用来收集数据的各种表单组件的通称,包括文本框、复选框、单选按钮,等等。表单中的数据是以“名=值”的形式发送给服务器的,比如“username=chrisconsumer”,每个控件都是这么一个名/值对形式。这里的“名”就是你在控件name属性中设定的名字。“值”可能是用户在文本控件中输入的信息,也可能是表示可选控件(如复选框)中某一项是否被选中的布尔状态值(比如某个复选框中用1表示选中,用0表示未选中)。
在确定这些控件的名字时,最好跟编程人员以及数据库管理员共同协商,得到一个大家都认可的命名方案。
控件组
可以把一组相关的表单控件组织到一个控件组元素fieldset中。比如,在一个电商网站上,用于收集用户姓名和地址的控件组,可能会加上一个标题叫“收货人信息”。随后可能就是另一个用于填写信用卡信息的控件组。
前面表单标记使用了两个fieldset元素,把所有控件分成了两组。第一组包含基本的标注和控件,第二组包含更复杂的控件,比如复选框(type="checkbox")、单选按钮(type="radio")和选项列表(select)。fieldset的第一个子元素一定得是legend文本元素,其中包含这个控件组的标题。
<fieldset><legend>Mailing Address</legend><!--- 标注和控件 --></fieldset>
从图6-13中可以看到,我给两个控件组的legend元素都加了灰色条,文本则反白显示,从而明确表示它们是两个独立的表单区块。
控件与标注
表单包含一或多个控件。如前所述,控件就是让用户勾选、点选、输入的组件。对于那些可以输入的控件,大家又俗称其为字段。每个表单控件(submit按钮除外),都有一个对应的label文本元素,用于描述控件代表的数据。以下代码和图6-14展示了这个规范的结构。
- <label for="user_name">User Name</label>
- <!-- 创建一个文本字段 -->
- <input type="text" id="user_name" name="user_name" />
- <p>Please select a user name</p>

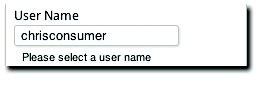
图6-14 表单控件及其标注:这里是一个文本字段,通常都应该搭配一个标注告诉用户在里面填写什么内容
label元素可以包含控件,也可以放在控件前头或后头。如果像前面那样没有用label包含控件,那么label的for属性与控件的id属性必须匹配,以便把两者关联起来。不过,控件与标注之间的关系是隐式存在的,而且如果label像下面这样包含控件,其for属性也不是必需的:
for属性与id属性通过相同的值关联起来后,用户点击标注文本也可以选择单选按钮和复选框。
<label>User Name<input type="text" name="user_name" /></label>
无论采用哪种方式关联标注与控件都没问题,重要的是一定要有这种关联。这种关联对于屏幕阅读器等辅助技术解读表单非常关键。我个人习惯于把label放在控件前面(当然对于复选框和单选按钮,还是要放在后面),因为这样更方便设定样式。
除了标记和控件,有时候还需要告诉用户如何填写或选择,特别是在需要填写特定格式数据(如日期)的时候。HTML中没有为表单控件说明规定什么标签,因此我们就用p这个段落元素吧。另外,说明的文字最好方便在用户输入无效数据的情况下突出显示(比如变成红色),这样就不用单独准备和控制错误消息了。本例后面会介绍怎么做到这一点。
当然,如果你希望在用户输入无效数据时显示不同于说明的错误消息,可以再添加一个
p元素,并赋予它.error类。
控件类型
最常用的HTML表单元素是什么?你一定会说是input。一点都没错儿!这个元素之所以常用,是因为它可以在屏幕上显示为多种不同的外观,并具有不同的行为。文本框、复选框、单选按钮等的背后都是input元素,区别在于它们的type属性。以下列出了type属性部分可能的值。
text:基本的单行文本框。password:文本显示为掩码。checkbox:复选框。radio:单选按钮。submit:提交表单的按钮。time、date、search:HTML5文本框的变体。
要想知道
input元素的type属性的所有值,可以参考这里:https://developer.mozilla.org/en-US/docs/HTML/Element/Input。
实际上,以上几种类型都是前面表单标记中用到的,这些类型值决定了相应input元素的外观和行为。
有一个文本控件不是input元素的变体,那就是多行文本区textarea元素。另外,在用户输入之前一直显示的占位符文本,是通过placeholder属性设定的。
复选框、单选按钮和选项列表
这三种表单元素比一般的控件/标注组合要复杂一些。
复选框可以让用户从多个备选项中选择一或多个项。每个备选项都是非排他型的,即勾选同一组中的其他项,不会影响已经选择的项。
单选按钮限制用户只能从多个备选项中选择一项。每个备选项都是排他型的,即勾选同一组中的另一项,就会取消对前一项的选择。
要特别注意一下,复选框和单选按钮都是成组出现的,分组的方法是为它们设定相同的name属性。对于本例中的单选按钮,它们共同的名字叫radioset。这个组中的每个单选按钮由其value属性唯一标识。在本例中,分别是Choice_1、Choice_2,等等。假设用户选择了第一个按钮,那么发送到服务器的名/值对,就是radioset=Choice_1。
- 选项列表(
select元素)会创建一个下拉列表,用户可以在其中点选。在select元素中,每个备选项都用option文本元素来生成。
要知道HTML中的所有表单元素,可以参考这里:http://reference.sitepoint.com/html/elements-form。
6.2.2 表单标记策略
因为HTML标准没有规定专门包含控件及其标注的元素,所以我就用块级section元素来充当这个角色。这样既方便组织控件,又方便为行内表单控件及其标注设定样式。
基本的标注和控件
在前面的标记中,我把每个标注和控件都放到了一个section元素中,让label位于控件之前。
<section><label>…</label><input /><p>…</p> <!-- 控件使用说明 --></section>
通过把每一对标注和控件都放到块级section元素中,它们自然就在页面上垂直堆叠起来了。而且,这样也有了一个可以定位它们的包含元素。
复选框和单选按钮
单选按钮和复选框是由很多标注/控件组成的,所以我把它们都放到了一个section元素中(便于为标注/控件设定基本的CSS样式)。然后,在这个元素里面,再把每个复选框或单选按钮的标注/控件分别放到各自的section元素中。
<section><h4>Set Heading</h4><!-- 第一个单选按钮/复选框 --><section><input /><label>…</label></section><!-- 第二个单选按钮/复选框 --><section><input /><label>…</label></section><!-- 控件使用说明 --><p>…</p></section>
这时候,我把标注放到了控件后面,这样它才能显示在控件右侧。虽然每个控件(复选框和单选按钮)都有一个对应的标注,但不能将它们用作整个控件组的标题。每个label元素只能用于标注一个控件。为此,我就用一个h4元素来作为它们的标题。如前所述,我还添加了一个p元素,用于显示控件使用说明。HTML未来的版本中或许会专门规定这些特定用途的标签。但在此之前,到底选用什么标签来达到目的,还是会因人而异。好了,该看一看实现最终表单的CSS样式了。
6.2.3 设定表单样式
首先,从表单的整体布局开始。换句话说,就是先设定form和两个fieldset元素的样式。
form.stylin_form1 {width:14em; /* 表单整体宽度 */margin:20px auto; /* 在容器内居中 */border:1px solid #bbb7ae;padding:.5em .5em .15em;}.stylin_form1 h3 { /* 表单主标题 */margin:0;padding:0 0 .2em .2em;font-weight:600;color:#bbb7ae;}.stylin_form1 fieldset { /*包含控件与标注*/margin:0;padding:0 0 .2em 0;width:100%;border:0;}/* legend元素的位置不同寻常,所以我把它的文本包含在一个块级span中,转而为span设定样式 */.stylin_form1 legend {width:100%;padding:.3em 0;background:#bbb7ae; /*灰色条*/}.stylin_form1 legend span { /* 设定标题文本的样式 */display:block;font-size:1em;line-height:1.1em;padding: 0 0 0 .4em;font-weight:700;color:#fff; /*灰色条上的反白文本*/}
这样,表单就变成了如图6-15所示。

图6-15 为form和fieldset元素设定了样式之后
如图6-15所示,通过为form设定内边距,它所包含的内容都与表单边界空开了距离。很明显,我们给legend添加了灰色条,相应地把文本设定成了白色。legend元素默认的位置是由浏览器内部的一种未加说明的机制确定的,并不是由浏览器样式表设定的。因此,不可能通过CSS来精确控制它的位置。解决这个问题的方法,就是把它的文本包含在一个span元素中,将该元素设定为display:block,然后再设定该元素的位置。接下来,我们从宏观到微观,再看看怎么给控件组(fieldset)中的控件和标注设定样式。
.stylin_form1 section {overflow:hidden; /* 强制section包含表单控件及标注 */padding:.2em 0 .4em 0;border-bottom:8px solid #e7e5df; /* 根据需要在每个section间增加间距 */}.stylin_form1 section:last-child { /* 每组最后一个section没有边框 */border-bottom:0px;}.stylin_form1 section label, /* 表单控件的标注 */.stylin_form1 section h4 { /* h4是复选框和单选按钮组的标题 */display:block;clear:both;margin:.3em .3em 0 0; /* 右外边距确保标注文本在碰到input之前会换行 */padding-bottom:.1em;font-size:.8em;font-family:'Droid Sans';font-weight:400;line-height:1.1;}.stylin_form1 section label span, /* 星号表示必填字段 */.stylin_form1 section h4 span {font-size:.75em;vertical-align:text-top;color:#f00;}.stylin_form1 section p.note { /*说明星号是必填字段的文本*/font-size:.7em;color:#f00;margin:0;padding:0 0 .3em 0;}.stylin_form1 section input,.stylin_form1 section textarea,.stylin_form1 section select {margin:.2em .5em .2em 0;padding:.2em .4em; /* 给input中的文本添加间距 */color:#000;box-shadow:1px 1px 3px #ccc;font-size:.8em;font-family:inherit; /* 针对Firefox - 没有这条声明会在textarea上使用Courier */outline:none; /* 去掉默认蓝色聚焦轮廓线 */}/* 设定文本字段(文本、密码、日期、文本区等)的样式,并加圆角 */.stylin_form1 section input,.stylin_form1 section textarea {width:12em; /*设定字段宽度*/border:1px solid #bbb7ae;border-radius:3px; /*圆角边框*/}.stylin_form1 section textarea {height:5em; /* textarea 的高度 */margin-top:.3em; /* 与上面label的间距 */line-height:1.1;}.stylin_form1 section p { /*控件使用说明*/margin:.3em .75em 0;clear:both;font-size:.7em;line-height:1.1;color:#000;}.stylin_form1 section p.error {color:#f00; /* 添加error类,把说明文字设定为红色 */}

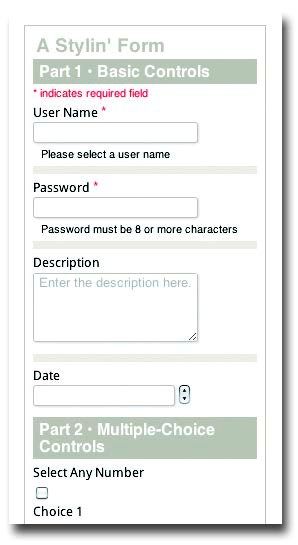
图6-16 第一个fieldset中的控件和标注都被应用了样式
如图6-16所示,我把所有控件的可见盒子(类型为text、date、textarea和select)都设定为相同宽度,为说明文字应用了样式,并给每个section元素添加了较宽的边框,让它们从视觉上保持适当距离。
某些标注后面的星号表示相应字段是必填的,也就是用户不能不填。这个(用Shift-8)输入的星号被包含在span元素中,以便调整它与标注文本的相对位置,并应用不同颜色。注意,我们还为控件使用说明段落设定了一条p.error规则。如果控件中数据无效,这个类就会被添加到说明段落上。然后,说明文字会变成红色,提醒用户必须输入有效数据才能提交表单。
这个
error类将由验证表单的代码添加。
好,下面该轮到复选框、单选按钮和选项列表了。这些控件全都位于第二个控件组中。从图6-16底部可以看到,它们的标注都在控件下方,而我想让这些标注与控件并排显示。先别急着看下面的CSS规则,建议你此刻翻到6.2.2节,重温一下复选框和单选按钮区块(section)的标记结构。
.stylin_form1 section section { /* 控件/标注的内包装 */overflow:hidden; /* 强制元素包围浮动标注 */margin:.2em 0 .3em .4em;padding:0 0 .1em 0;border-bottom:none;}.stylin_form1 section section input { /*单选按钮或复选框*/float:left;clear:both;width:auto; /* 重设继承的宽度 */margin:.1em 0 0em .3em; /* 顶部与标注对齐,左侧防止intput溢出 */}.stylin_form1 section section label {float:left;clear:none; /* 重设继承的值 */width:15em;margin:.15em 0 0 .6em; /* 在相邻的复选框之间、复选框与标注之间增加间距 */font-weight:normal; /* 重设继承的值 */font-size:.7em;line-height:1.2;}.stylin_form1 section select {margin-left:.4em;font-size:.85em;}.stylin_form1 section input[type="submit"] { /*提交按钮*/width:auto; /* 覆盖为其他字段设定的宽度 */margin:.4em .3em 0 0;font-size:1em;font-weight:800;color:#fff;background-color:#bbb7ae;cursor:pointer; /*在鼠标位于按钮之上时,把光标变成小手形状*/}.stylin_form1 > section:last-child { /*居中提交按钮*/text-align:center;}
每一组单选按钮和复选框的标题,看起来很像表单第一个控件组里的标注。但实际上,它们是h4元素——我们只能用label来关联控件。正因为如此,要把同样的样式设定给h4很简单,把为表单第一个控件组中的label设定样式的选择符中的label替换成h4即可。然后,给这里每个复选框和单选按钮的小标注另外写一种样式。为了让选项列表与其他元素对齐,我们也为它设定了相应的样式,通过减小其文本大小也把它缩小了一点。至于提交按钮,它的宽度不再继承前面设定给其他input的规则,并且在表单底部居中。明确告诉用户,这是表单的最后一个步骤,参见图6-17。
在为
name属性设定同一个名字的情况下,复选框和单选按钮的行为就像一个组一样。提交表单时,它们的name值与value值,将分别作为“名=值”对中的“名”和“值”。

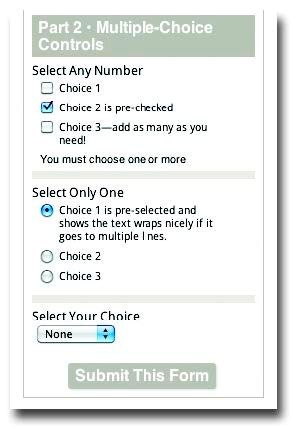
图6-17 复选框、单选按钮和提交按钮已经各就各位
到现在为止,“标注在上”版的表单已经完成了。接下来,我会再向大家展示一些样式,它们能让表单的标注显示在控件的左侧。使用这个“标注在左”版的样式也很简单,只要给form元素加上labels_left类即可。
form.stylin_form1.labels_left {width:22em; /*加宽表单,为标注腾出地方*/}form.stylin_form1.labels_left label,form.stylin_form1.labels_left h4 {float:left; /*把标注浮动到控件左侧*/width:8em;}form.stylin_form1.labels_left p {margin:0 0 0 9.35em; /*缩进控件说明,以便它位于控件正下方*/padding:.3em 0 0 0;clear:both; /*确保说明不会跟着浮动的标注和控件走*/}form.stylin_form1.labels_left p.note { /*必填字段文本下方的间距*/margin:0 0 .2em 0;}form.stylin_form1.labels_left section section { /*每个单选按钮或复选框及其标注的内包装*/width:10em;margin-left:6.5em;padding-top:0;}form.stylin_form1.labels_left section section input {width:1.25em; /*单选按钮或复选框的宽度*/margin-left:0;}.stylin_form1.labels_left section input,.stylin_form1.labels_left section textarea,.stylin_form1.labels_left section select {float:left; /*让控件成为第二栏*/width:12em;}.stylin_form1.labels_left section select { /*缩进选项列表*/margin-left:.2em;}.stylin_form1.labels_left > section input[type=submit] { /*防止提交表单按钮继承浮动的行为*/float:none;}
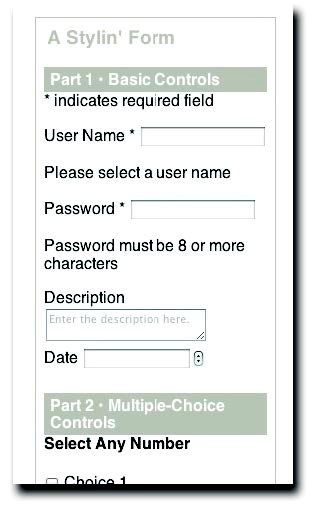
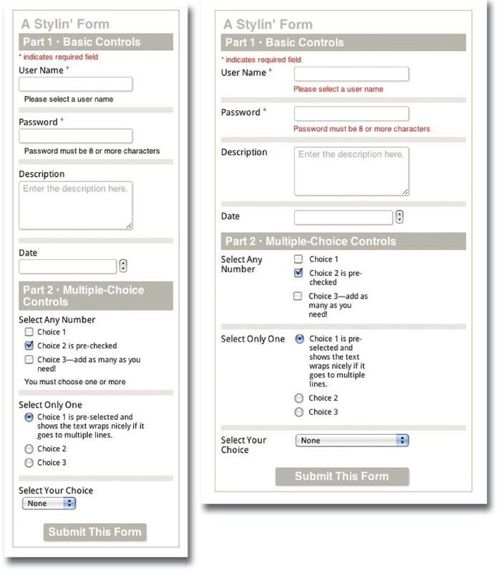
图6-18展示了这两个版本的最终效果。其中,“标注在左”版为控件使用说明元素(p)应用了error类。

图6-18 表单的两个版本,左边标注在上,右边标注在左且突出显示了控件使用说明
通过前面这个例子涉及的那么多HTML和CSS代码,你一定深深体会到了为表单添加样式多么复杂,多么耗时间。正因为如此,我对这里原型式表单的标记进行了精心设计,而且写了很多注释,以方便你轻松地把它作为你自己设计表单的起点。直接复制粘贴HTML代码也好,模仿其结构再添加你需要的各种控件也罢,别忘了把这个表单CSS链接到页面中。然后,给你的form元素加上stylin_form1类,你的表单一下子就能变成现在这个样子。以此为起点,进行各种改进和增强,就会非常容易了。我自己就是这样做的,这样每次都能节省好几个钟头的时间。下面,我们谈一谈如何设计搜索表单吧。
6.2.4 设计搜索表单
几乎每个站点都会提供一种搜索机制。我猜,恐怕你很难把一个搜索框当成一个表单,但它的确是——一个字段的表单。搜索表单提供了简单的搜索功能,它随时恭候在标题栏的右侧,那儿几乎是它的专属位置。苹果网站上那个小巧、低调的搜索框,在用户点击它的时候会扩展开来,为输入关键词提供更多空间。它旁边甚至连一个按钮都没有——用户都知道点击、输入,然后再按Return或回车键。这种搜索表单的form元素中只需要包含一个label和一个input。在下面的例子中,我会把这个表单放在一个header标签中,以便得到一个包含搜索功能的页眉。
<header><form class="stylin_form_search1" action="#" method="post"><label for="search">search</label><input type="search" id="search" name="search"placeholder="search" /></form></header>
借这个例子,我们正好可以讲一讲CSS3的过渡功能。过渡可以基于某个CSS属性实现动画效果。在这个例子中,我们要利用它实现文本框动态变宽的效果。对应的CSS如下:
- * {margin:0; padding:0;}
- header { /*在这个例子中代表页眉*/
- font-family:helvetica, arial, sans-serif;
- display:block;
- overflow:hidden;
- width:500px;
- margin:30px;
- border-radius:6px;
- background-color:#ddd;
- }
- form.stylin_form_search1 { /*包含label和input的容器*/
- float:right;
- width:200px;
- margin:5px; padding:5px;
- }
- form.stylin_form_search1 input {
- float:right;
- width:70px;
- padding:2px 0 3px 5px;
- outline:none; /*去掉默认的突显轮廓线*/
- font-size:.8em; border-color:#eee #ccc #ccc #eee;
- border-radius:10px; -webkit-transition:2s width; /*针对其他浏览器的厂商前缀*/
- }
- form.stylin_form_search1 input:focus {width:200px;}
- form.stylin_form_search1 label {display:none;} /*标注是必要的,但不用显示出来*/

图6-19 点击这个小巧的搜索框,它会自动加宽,占位符文本也会被输入的关键字取代
这里的form元素是“有宽度的”,而且是向右浮动的。表单内部的input也是向右浮动,如图6-19上面所示。虽然label元素没有显示出来,但它是必须要加的。文本框中的文本由placeholder属性生成,只要用户一开始输入,这些占位符文本就会自动隐藏,如图6-19下面所示。
运用CSS3过渡
在前面的CSS中,input规则将该字段宽度设定为70像素,input:focus规则将该字段宽度修改成了200像素。这意味着,在用户单击搜索框让它获得键盘焦点之后,字段宽度会改变。不过,由于现在有了transition:2s width;声明,字段不会突然扩展到新宽度,而是会用两秒钟时间平滑地伸展到200像素。必须注意,CSS3的过渡声明要放在设定初始状态的规则中。而且,transition属性需要使用带厂商前缀的形式——这里只示范了带有WebKit(Safari/Chrome)前缀的属性。下一章,我们还会在一个完整的页面中用到这个搜索表单。另外,下载的本书源代码中还包含它的几个不同版本。要了解有关使用CSS过渡的更多信息,请参考附注“CSS3过渡”。
CSS3过渡
CSS3过渡可以让CSS属性产生动画效果。平常被某些事件触发时变化很突然的样式,比如鼠标悬停时改变链接颜色,使用过渡后会在指定的时间段内逐渐变化。第一条CSS规则设定属性的初始状态和过渡参数。第二条CSS规则设定事件发生时属性的目标状态。
在下面这个例子中,用户单击表单输入字段后,输入框的边框颜色会从黑色变化为绿色,过渡周期为两秒钟。
- input {border-color:black; transition:border-color 2s;}
input:focus {border-color:green;}请注意,使用
transition属性时要针对所有浏览器添加厂商前缀。通常,过渡动画是由用户鼠标悬停时的
:hover伪类规则和表单元素获得焦点时的:focus伪类规则触发的。除此之外,还可以在一个带类名选择符的规则中设定新状态,然后通过JavaScript(或jQuery、MooTools等JavaScript库)为元素添加这个类名来触发过渡,添加类名的时机可以是鼠标点击或其他事件发生时。有五个过渡属性:
transition-property,过渡的CSS属性名,比如color、width;transition-duration,过渡的持续时间,以秒或毫秒设定,比如2s、500ms;transition-timing-function,过渡的调速函数,决定动画效果是否平滑,是先慢后快还是先快后慢,比如ease-in、ease-out、ease-in-out或linear(默认值);transition-delay,过渡开始前的延迟时间,以秒或毫秒设定,比如1s、200ms;transition,过渡的简写属性,例如transition:color 2s ease-in 1ms;。很多(并非全部)CSS属性都可以通过
transition属性来实现动画效果。至于哪些属性可以实现动画效果,可以参考链接http://www.w3.org/TR/css3-transitions/#animatable-properties,这个页面是W3C对CSS3 Transitions Module的官方陈述。另外,下面这篇介绍CSS3过渡的文章也非常值得一看:http://www.css3.info/preview/css3-transitions。
