7.5.3 重新定制选项卡
了解了全新的动作栏和界面片段,再来看看它们对交互界面的贡献。前面曾介绍了Android的选项卡控件,在Android 3.0以前的版本中,选项卡控件被广泛使用,用以将同一界面组件内的不同功能区域进行隔离和切换。
使用选项卡控件,需要完全打破界面组件的设计初衷,将界面组件退化成本地界面组件来使用。这就使得界面组件丧失了原有的黑盒特征,并且无法通过意图机制交互数据。
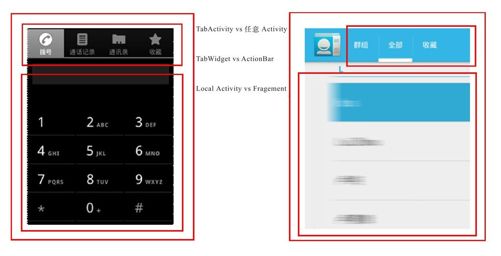
而从Android 3.0版本开始,使用动作栏和界面片段,可以更为自然简单地构建具有选项卡效果的交互界面。如图7-20所示,新的选项卡效果,可以部署在任意的界面组件上,而不只是选项卡组件TabActivity上;所有的标签页统一在动作栏上显示,而不需要使用特殊的选项卡控件TabWidget;而选项卡的内容界面,则可用界面片段取代本地界面组件来实现。使用这样的方式来定制选项卡界面,更为简单、统一且效果更丰富。

图 7-20 新老Android版本的标签栏实现比较
构建选项卡的标签页非常简单,只需要调用ActionBar.addTab函数即可:
//派生任意的界面组件,即可实现选项卡界面
public class SimpleTabs extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
//初始化动作栏,将其设置成为选项卡模式
final ActionBar actionBar=getActionBar();
actionBar.setNavigationMode(
ActionBar.NAVIGATION_MODE_TABS);
actionBar.setDisplayOptions(0,
ActionBar.DISPLAY_SHOW_TITLE);
//添加两个选项卡
actionBar.addTab(bar.newTab()
.setText("Page One")
.setTabListener(new PageOneLinstener(this)));
actionBar.addTab(bar.newTab()
.setText("Page Two")
.setTabListener(new PageTwoLinstener(this)));
//默认首选第一个标签页
actionBar.setSelectedNavigationItem(0);
}
}
其中,PageOneLinstener和PageTwoLinstener都是对应标签页的点击监听对象,它们派生自ActionBar.TabListener对象,当用户(或者通过代码设置)切换到对应的标签页时,会触发对应的回调函数。实现者需要重载这些接口,来处理对应的回调事件,控制界面的显示:
public static class PageOneListener implements ActionBar.TabListener{
private final Activity mActivity;
private Fragment mFragment;
public PageOneListener(Activity activity){
mActivity=activity;
}
public void onTabSelected(Tab tab, FragmentTransaction ft){
//当标签页被选中时,回调该函数
//通常可以将界面片段的构造延迟到第一次显示
if(mFragment==null){
mFragment=new OnePageFragment(mActivity);
ft.add(android.R.id.content, mFragment,"One");
}else{
//如果已经显示,可以将界面组件绑定上
ft.attach(mFragment);
}
}
public void onTabUnselected(Tab tab, FragmentTransaction ft){
//当标签页被取消选中时,回调该函数
//通常可以将界面片段解除绑定,而不是销毁
if(mFragment!=null){
ft.detach(mFragment);
}
}
public void onTabReselected(Tab tab, FragmentTransaction ft){
//当标签页在选中的状态再次被选中时,回调该函数
//通常可以什么都不做…
}
}
可以看到,在监听对象ActionBar.TabListener中,可以自行处理选项卡内容呈现,而无需拘泥于传统的选项卡模式,从而可以更为灵活地构建出所需的各种交互效果。
