README
README通常会显示在GitHub项目的下面,如下图所示:
 GitHub README
GitHub README
通常一个好的README会让你立马对项目产生兴趣。
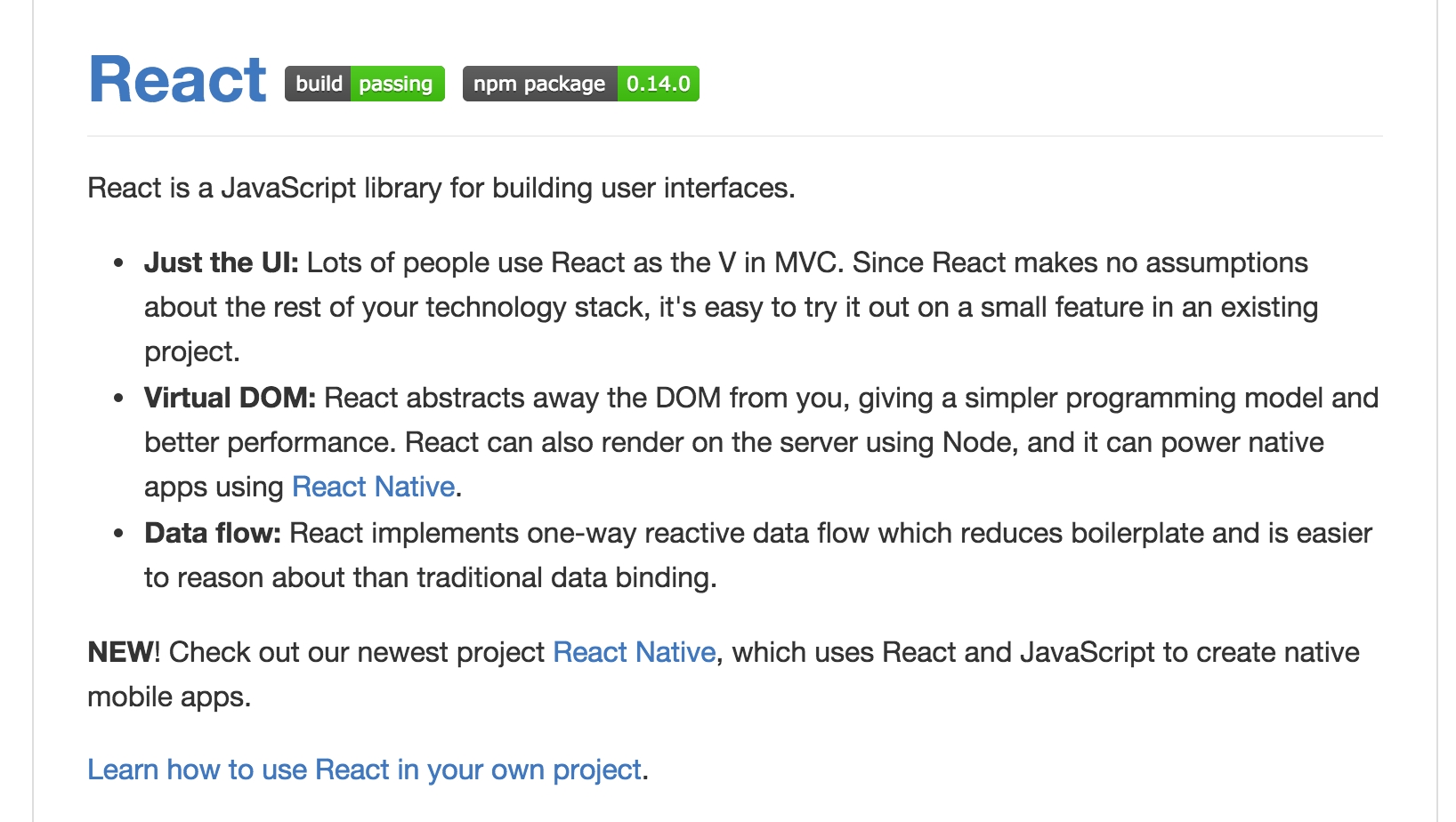
如下面的内容是React项目的简介:
 React README
React README
下面的内容写清楚了他们的用途:
- Just the UI: Lots of people use React as the V in MVC. Since React makes no assumptions about the rest of your technology stack, it’s easy to try it out on a small feature in an existing project.
- Virtual DOM: React abstracts away the DOM from you, giving a simpler programming model and better performance. React can also render on the server using Node, and it can power native apps using React Native.
- Data flow: React implements one-way reactive data flow which reduces boilerplate and is easier to reason about than traditional data binding.
通常在这个README里,还会有:
- 针对人群
- 安装指南
- 示例
- 运行的平台
- 如何参与贡献
- 协议
