上一篇介绍了自定义view需要知道的基本函数。新开一篇献给借给我vpn的深圳_奋斗小哥。
转载请注明出处:http://blog.csdn.net/wingichoy/article/details/50492828
今天给大家介绍一个非常神奇的曲线,贝塞尔曲线。相信大家之前都有耳闻。
很久之前就久闻该线大名,但是一直不是很了解,在经过一番谷歌之后,有了初步的概念:三点确定一条曲线:起点,终点,辅助点。
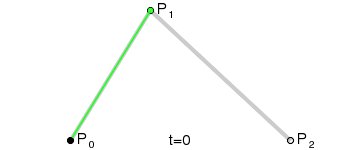
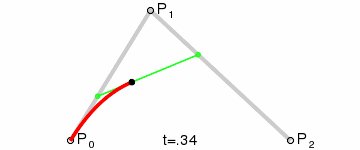
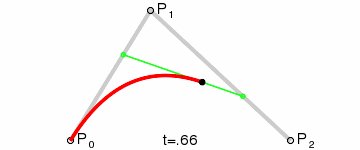
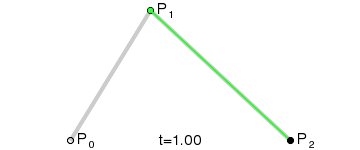
三个点的基本关系如下:

当初看这图我也看了老半天,只知道是非常平滑,不知道三个点的具体关系,于是变写了一段程序来测试辅助点与始终点的关系。
Android 的Path类提供了绘制二阶贝塞尔曲线的方法,使用方法如下:
//设置起点path.moveTo(200,200);//设置辅助点坐标 300,200 终点坐标400,200path.quadTo(300, 200, 400, 200);
这里我将贝塞尔曲线的辅助点y轴和起始点设置相同,draw以后效果如下:

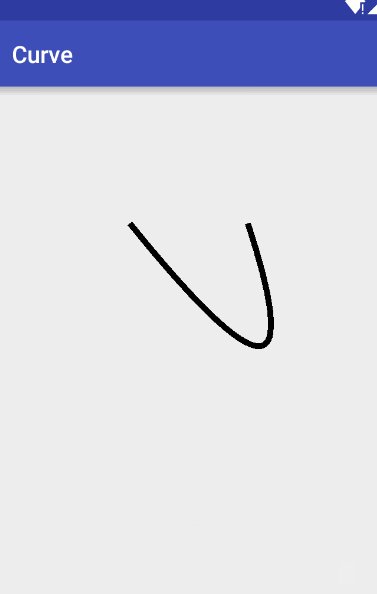
看到是一条直线,这是因为他y轴没有拉伸,只是x轴进行了拉伸。把辅助点y+100尝试

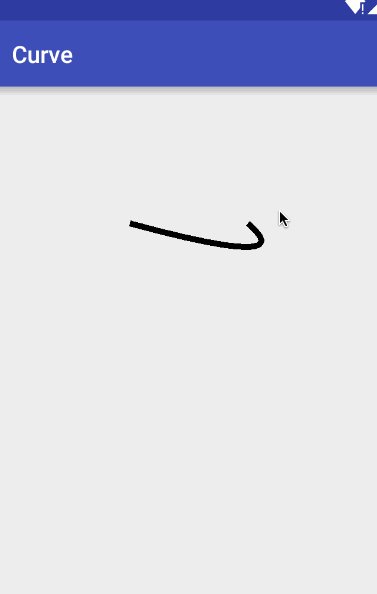
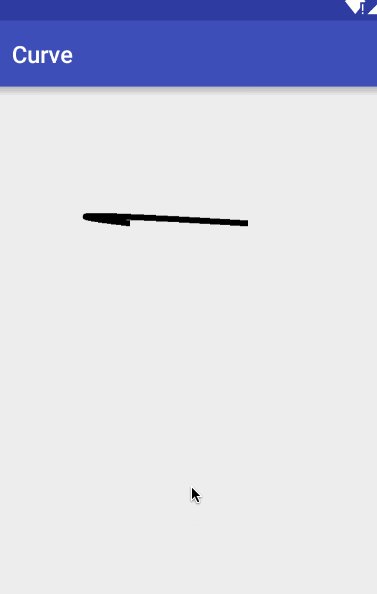
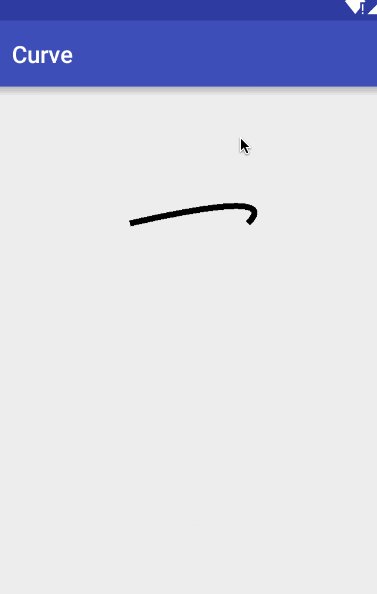
看到已经拉伸。。其实这样还是不能很好的体现 贝塞尔曲线的规律。 所以要持续改变,研究他的规律,这里重写onTouchEvent,让触摸点的位置作为辅助点。观察变化。
@Overrideprotected void onDraw(Canvas canvas) {Paint p = new Paint();p.setStyle(Paint.Style.STROKE);p.setStrokeWidth(10);Path path = new Path();path.moveTo(200, 200);path.quadTo(mSupX, mSupY, 400, 200);canvas.drawPath(path,p);super.onDraw(canvas);}@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()){case MotionEvent.ACTION_MOVE:mSupX = event.getX();mSupY = event.getY();invalidate();}return true;}

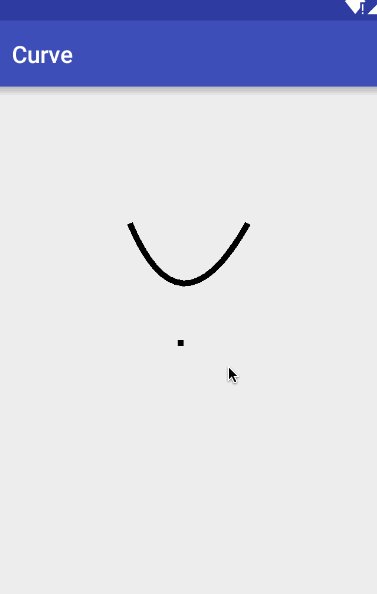
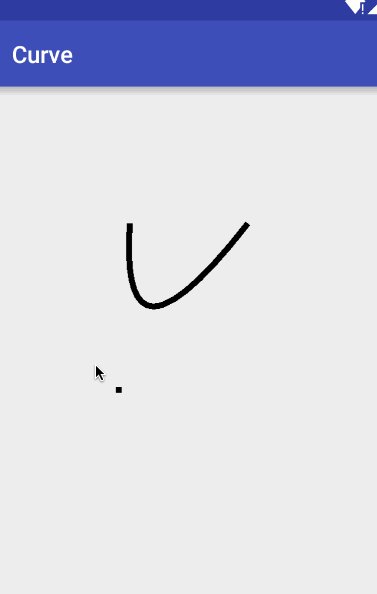
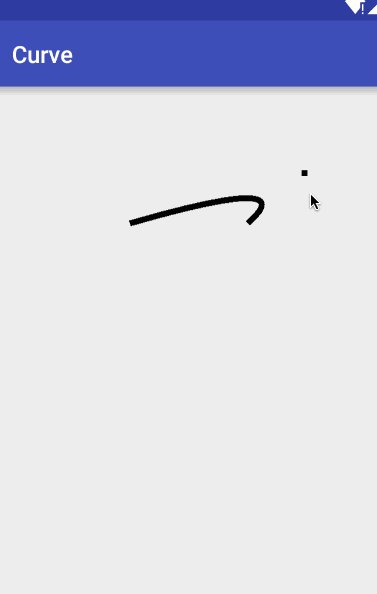
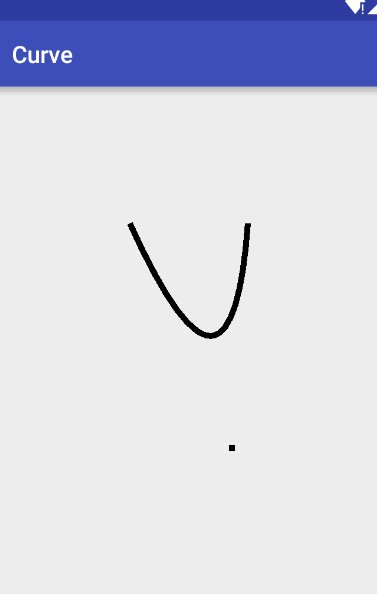
可以看到 是根据鼠标位置变化的曲线,可是现在还是不能很好的表现曲线的突出点和辅助点关系,接下来把辅助点也画出来,方便观察。
canvas.drawPoint(mSupX,mSupY,p);

这下,辅助点和曲线的关系就很明显了。
许多炫酷的效果都离不开贝塞尔曲线,贝塞尔曲线的应用:仿360内存清理效果。
