第20章 XML基础
本章重点讲述XML的基本概念,以及其在实际开发工作中的作用。XML对于Java的Web开发起着举足轻重的作用,其代替了HTML在网页设计中的地位。XML是一种数据描述语言,它的出现打破了呆板的网页设计模式。
本章重点:
❑认识XML文档。
❑学习设计一个好的XML文档。
❑XML处理器和解析器。
❑XML中DTD的结构。
20.1 XML的产生及与HTML的比较
XML的全称“Extensible Markup Language”,是可扩展的标记语言。为什么说它是可扩展的?它又扩展谁?其实它由标准通用标记语言(Standard Generalized Markup Language, SGML)扩展而来,XML是SGML的简化版本。
SGML功能非常强大,可以定义标记语言的元语言。由于它非常复杂,不适合在Web上应用,所以使用XML代替SGML在互联网上的应用。
HTML是一种标记语言,在HTML里面有很多标签,而XML允许创建自己的标签。其实XML并不是标记语言,它是用来创建标记语言的元语言。XML不是HTML的替代品,也不是HTML的升级,它只是HTML的补充,为HTML扩展更多的功能。
XML用来定义类似HTML的标记语言,然后再用这个标记来显示信息。那么使用XML有什么优点呢?
现在网络应用越来越广泛,仅靠HTML单一的文件类型,处理千变万化的文档和数据已经力不从心。HTML本身的语法十分不严密,XML作为Web 2.0必需的数据传输和交互工具,其语法非常严密。XML使得在网络上使用SGML语言变得更加简单和直接。
【实例20.1】为了让读者能够区别XML和HTML,本节将分别举例进行比较。下面是一段HTML代码。
01<html>
02 <head>
03 <title>静夜思</title>
04 </head>
05 <body>
06 <h2><Font size=3 Color="read">静夜思</Font></h2>
07 <b>作者:李白</b><br>
08 <hr Color="blue">
09 <p>
10 <b><i><Font size=3 Color="green">床前明月光,疑是地上霜。<br>
11 举头望明月,低头思故乡。</Font></i></b>
12 </body>
13</html>
【代码说明】<html>是所有HTML文档的最外层标记,必须有一个对应的</html>标记表示结束。<head></head>表示文件头,<body></body>表示内容体。
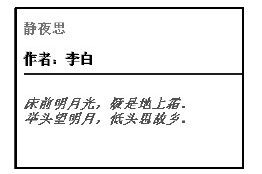
【运行效果】运行结果如图20.1所示。
【实例20.2】下面再看使用XML文档的实例。
01<?xml version="1.0"encoding="gb2312"?>
02<人物>
03令狐冲
04<!—这是一个令无数少女为之倾倒的偶像—>
05 <籍贯>华山</籍贯>
06 < 性别>男</ 性别>
07 < 年龄>24</ 年龄>
08</人物>
【代码说明】第1行是XML文档的标记,后面会详细介绍。第4行是XML文档的注释。
【运行效果】在浏览器中打开XML文档,如图20.2所示。
图 20.1 一个HTML实例
图 20.2 XML文档在浏览器中
通过上面两个实例可以看出,HTML必须按照规定的标记书写,不能够自己创造,而在XML中可以自己创造标记。至于XML到底按照何种格式进行书写,后面将详细地介绍。