第2章 快乐主题——从主题模板开始制作幻灯片

从主题模板开始认识Keynote,那么也从主题模板开始制作一份自己的Keynote吧!
本章节将运用Keynote做一个生活场景的演示文档,内容是家庭旅行的题材。功能上会涉及文本和形状的基本应用、多种母版排版格式的基本应用、导入图片、图片遮罩以及最后的存储导出,目的是让读者熟悉最为基本的图文搭配应用。
由于是第一次实例展示,所以本章会尽量沿用主题模板,提供好的母版设计,不做过多修改。
生活中的很多事情,如果你从兴趣爱好出发,往往事半而功倍。心中觉得有趣,便能永远像孩童一样保持一颗好奇的心,充满能量地去敲鼓敲鼓、摆弄摆弄。
生活中的很多事情,如果你从兴趣爱好出发,往往事半而功倍。心中觉得有趣,便永远能像孩童一样保持一颗好奇的心,充满能量地去敲鼓敲鼓、摆弄摆弄。
从现在开始,模拟搭建一个四天三夜的海边旅行图文日记。这里没有工作汇报、日常工作总结式的那种严肃感,只有阳光、沙滩、海浪带来的快乐回忆。拟定演示文档的内容和页数如下:
标题页,1页;
大致介绍,1页(算是承启的作用);
第一天,3页(从这里开始,就让美丽的照片自己说话吧);
第二天,2~3页;
第三天,2~3页;
第四天,2页;
尾页,1页;
结束标题页,1页。
拟定了提纲和页数之后,可以从一个比较轻松的主题入手。打开Keynote后新建,选择30个主题模板中比较靠前的一个——“即兴”(见图2-01),标准宽度。

图2-01
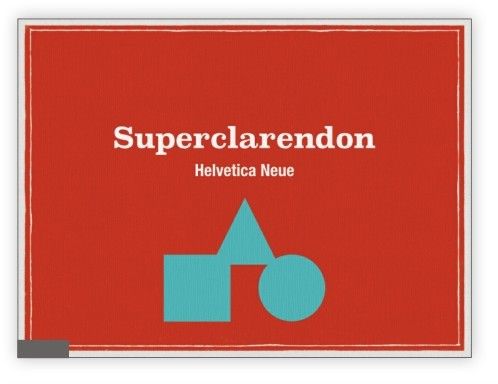
“趣味主题”模板自带热情活泼的偏红色材质感底纹,正文字体是Helvetica Neue的紧缩粗体,大标题还特意配了一个Superclarendon字样,所有图形均自带图片拼贴底纹(见图2-02)。

图2-02
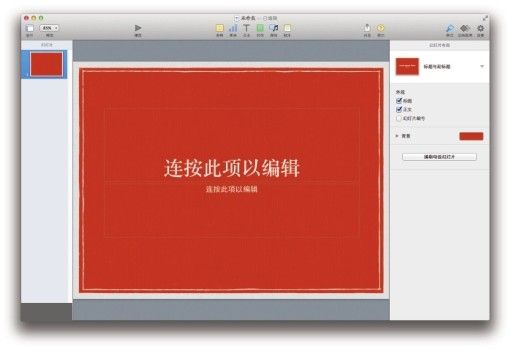
选择好主题模板,确定进入,默认的第一个页面就是主副标题页(见图2-03)。
如图所示,预设的母版已经把标题的位置都准备好了,此时,仅需双击两处文本框(即文字所示的“连按此项以编辑”),输入文字内容即可。
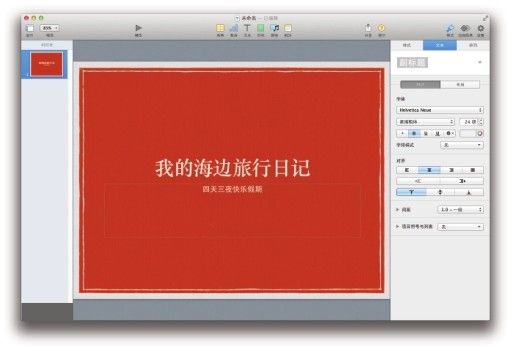
在主标题框里输入“我的海边旅行日记”,在副标题框里输入“四天三夜快乐假期”(见图3-04)。不过,既然是标题页,又是熟悉Keynote的第一步,那么别着急,慢慢来,耐心地对这一页进行一点修饰。

图2-03

图2-04
文字写完了,但是感觉主副标题之间的文字数相近,重点不够突出。字体以及颜色上若完全按照默认设置,则会显得有点单调。前一章节讲过,Keynote为大家准备的主题模板,也包括了各种预设好的英文字体。那就从主标题下手,开始修饰一番吧。
不管演示文档的内容是怎样的,只要是主标题、副标题在一起的展示形式,就可以使用一个小技巧:主标题更倾向于字数少的、口号性的、简单明了的形式,而副标题则可以稍微长一些,是辅助性的、解说性的形式。
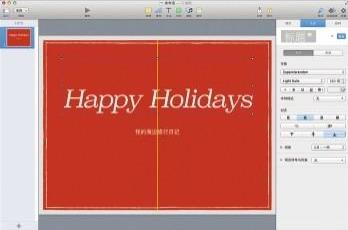
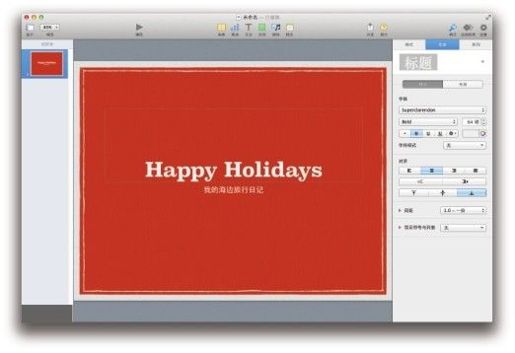
再次双击主标题文本框,用英文来表示主标题,这次输入“Happy Holidays”,再双击副标题文本框,将文字换成“我的海边旅行日记”(见图2-05)。

图2-05
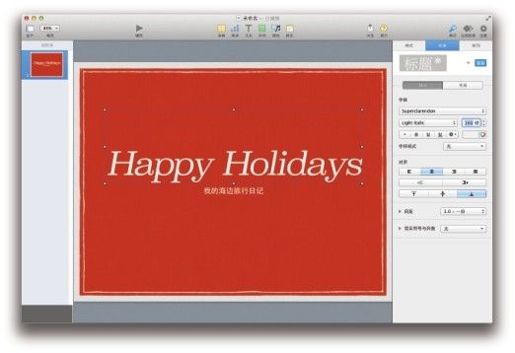
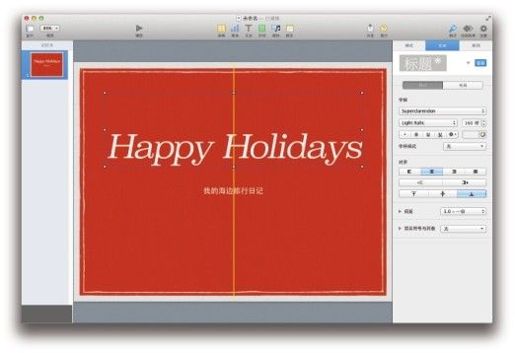
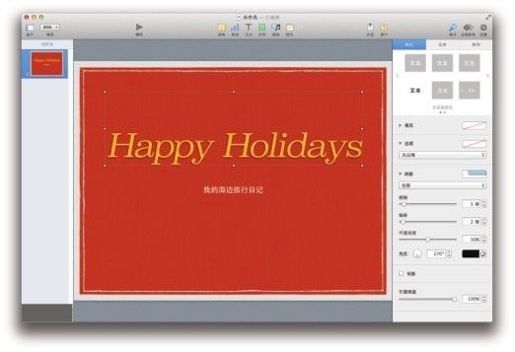
接下来,还可以对标题的字号、颜色、位置进行修饰。单击主标题文本框,利用检查器的“格式”功能区域,(或者按快捷键Command + T打开字体编辑器),将主标题的字号调成160磅,字体保持不变,但是可以切换成轻斜体(Light Italic)(见图2-06)。特色的英文字体配上本身就活泼的模板,欢快的效果一下子就出来了。之后,再拖动主标题文本框,将位置向上调整,别担心,Keynote的自动居中辅助线可以保证文本框的对齐(见图2-07)。

图2-06

图2-07
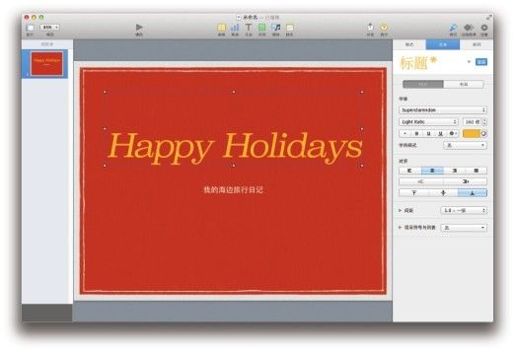
拖动到一个比较满意的位置后,再修改主标题的颜色,通过检查器的“格式”区域(见图2-08),根据趣味主题本身的配色,选择一个明快跳跃的黄色吧。即便这样,还是觉得主标题没有那种“跃出”纸面的感觉,这时候,还是求助右侧的功能区域吧。除了既有的“文本”相关调整外,这次单击“样式”这一栏,再单击“阴影”栏,选择“投影”,一切投影的相关数值无须调整,保留默认值(见图2-09)。一点淡淡的阴影效果,立刻为标题增添了立体感。

图2-08

图2-09
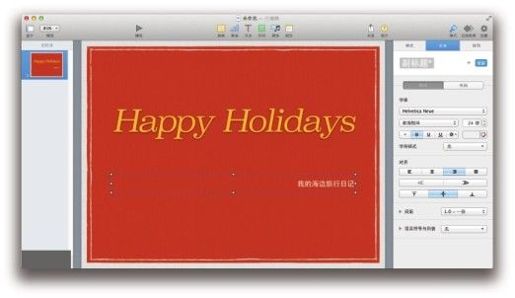
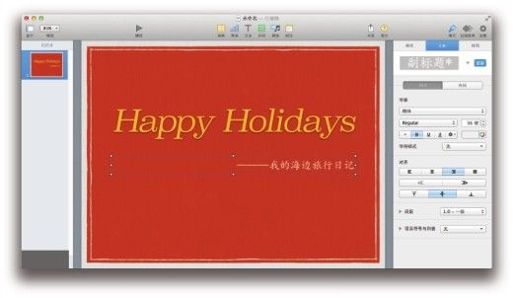
既然主标题靠上居中,那么副标题就居右吧。单击副标题文本框,仍然是在“格式”的“文本”一栏,在关于文字对齐的部分单击居右的图示(见图2-10)。可以考虑在文字前面加一个破折号,将位置挪高一点靠近主标题,将字号调大至36磅,字体设置为“楷体”(这是一款常见的中文字体)(见图2-11)。

图2-10

图2-11
回头再来看看自己的成果,是否觉得更有特色了呢?以上几处修改完全是最基础的编辑功能,任何人都可以打造出各种自由而丰富的效果。
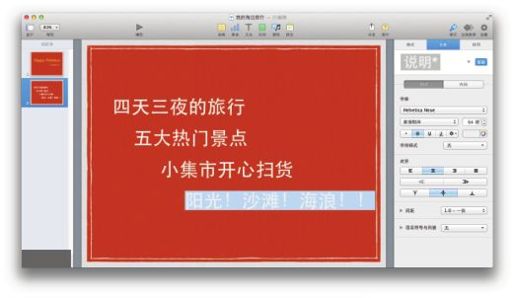
完成了标题页,让我们继续前进。单击Keynote左侧导航区域的巨大的“+”符号后,就会看到一批默认的母版设置(见图2-12)。从这里可以看到,“即兴”主题模板为大家安排了数种不同的母版样式,所以不必自己劳神,选择一个喜欢的就好。鉴于这次的轻快旅行主题,显然黑色的一类并不适宜,那么继续选择红色背景的吧。当单击选择后,会看到一个小小的动画,选择的母版会跳出来,铺满整个画布(见图2-13)。因为是空白的页面,这里就需要大家单击顶部区域的“文本”来依次插入文本框并输入文字。该页不是内容的重点,简单输入一些内容即可,所以就此带过。如果大家有兴趣,可以自己去尝试一下(见图2-14)。

图2-12

图2-13

图2-14
继续下一节的操作之前,记得保存一下(见图2-15)。

图2-15
都说一图胜千言,在幻灯片演示里,这个道理显得更为重要。
都说一图胜千言,在幻灯片演示里,这个道理显得更为重要。说到底,幻灯片的观众不是要阅读文档(如果是那样,那么Pages、Word一类的就可以了),而是需要你的动情演讲和精妙的图文。
让图片说话,是会贯穿全书的思路之一,不过,这可不是随便一摆就可以的了。位置、角度、效果、构图都各有各的路数。以本次的旅游内容为例,让我们拿照片素材练练手吧。
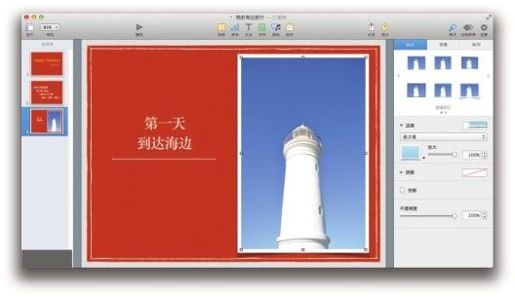
继续新建幻灯片。因为要摆放照片,母版就选用第二列第二个的左文右图(见图2-16)。双击左侧的文本框,输入“第一天 到达海边”(见图2-17),副标题可以直接删除掉。

图2-16

图2-17
想必大家此时已经注意到右侧的那张弹钢琴的图片。实际上,这是Keynote为用户预设一张“占位图”。占位图的用只是告诉你,用当前的排版样式,这里适合放一张类似的照片或图片。另外,不知道大家是否注意到图片右下角那个小图标,实际上,这个图标按钮可以看作是一个选取的的按钮,它的功能等同于顶部区域的“媒体”按钮。单击该按钮,可以从iPhoto或iTunes里选择导入照片。
如果要导入的图片未在上述软件内,那么可以在Keynote菜单栏选择“插入”→“选取”,从Mac本地选择素材插入(也可以使用快捷键Command + Shift + V)。当然,也还有更简单的方式,将本地(Finder目录)要用的素材直接拖进来就行。
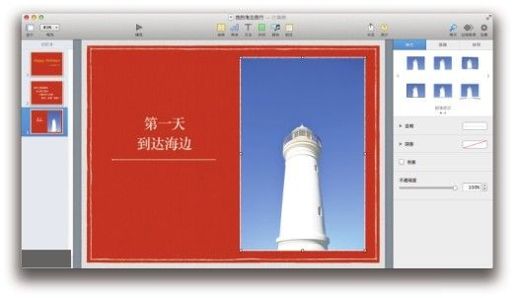
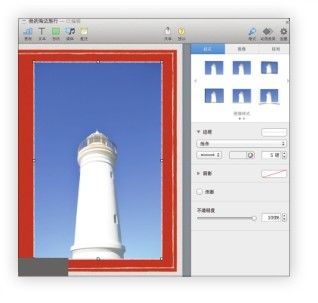
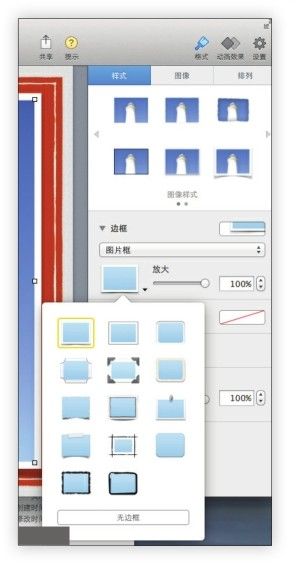
总之,不管用哪种方法,都要用漂亮的照片来替代这个占位图(见图2-18)。用户可以通过右侧“格式”区域里的“样式”→“边框”看到导入的图片,同时延续了本身预设的笔画式线条的边框(见图2-19)。这种线条的边框样式还有很多,大家可以自行下拉选择多试试。不过,既然内容是一次旅行,恐怕光是一些线条还不足以表达出那份真实的感觉。那么,还是在边框这里,但是将“线条”下拉选为“图片框”。这样,一张立体的、仿佛贴在墙上的照片就呼之欲出了(见图2-20)。Keynote内提供了各种拟物化的边框元素,如立体照片、镜框、纸张插入式、撕边式等,大家可以根据个人喜好来挑选。本例选择的是第一个——立体照片(见图2-21)。

图2-18

图2-19

图2-20

图2-21
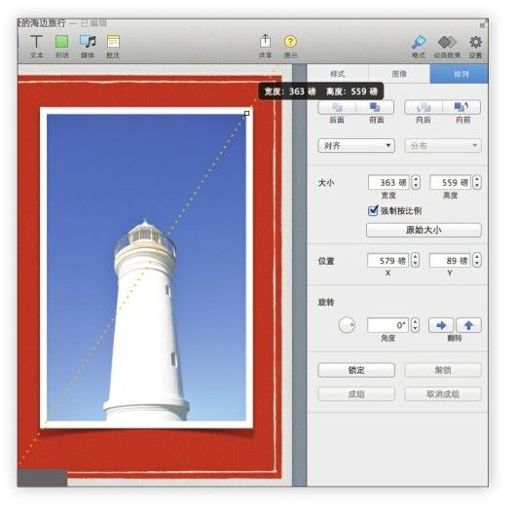
需要注意的是,图片的任何边框效果,无论哪一类,其效果都算是附加上的。意思是,会增加一些图片本来的宽和高。同时,Keynote考虑到大家在缩放图片的时候,大部分情况下都会按比例缩放,所以拖动图片任意的一个选择点拉动即可,画面上还会出现一条斜的轴线(见图2-22)。如果想自定义比例缩放也很简单,在右侧的功能区域找到“排列”一栏,取消选择“强制按比例”复选框。

图2-22
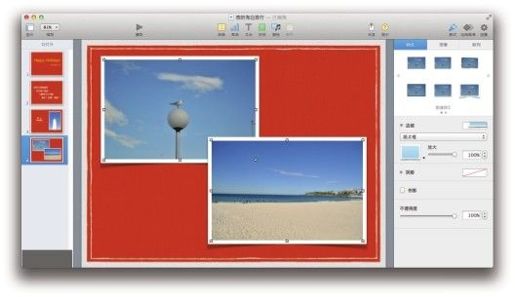
继续新建幻灯片,这次要放两张照片。再次选择一个空白的红色底母版(见图2-23)。再次插入照片后,同样为它们套上图片框。切记,当遇到多张图片展示的时候,一般情况下不要用简单的横排或竖排,这样会显得很死板,可以考虑斜线排列,甚至加上一点层叠则效果更佳(见图2-24)。

图2-23

图2-24
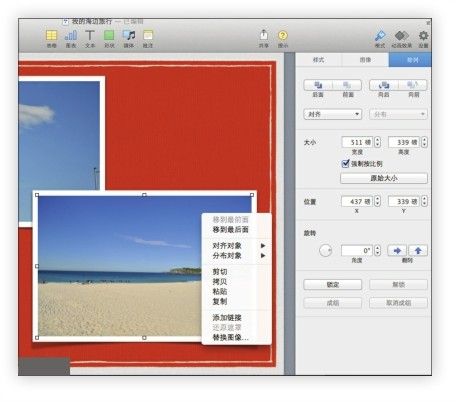
碰到多张图片的时候,需要调整它们的位置(即谁压住谁),最简单的方法就是通过检查器“格式”区域里的“排列”部分里的“前面、后面、向前、向后”(前两者为直接调整到最前面或最后面)来调整。或者,可在选中图片后,单击鼠标右键打开菜单,也同样可以排序(见图2-25)。

图2-25
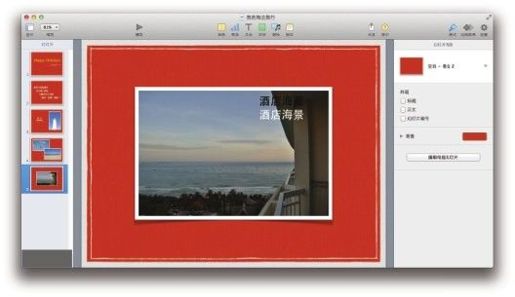
在“第一天”内容的最后一页,依然选用空白的母版,只插入一张照片,然后在它的上面加点旁白。

图2-26
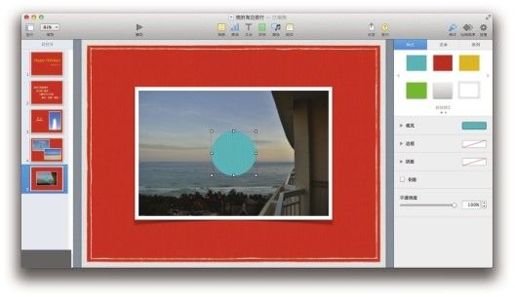
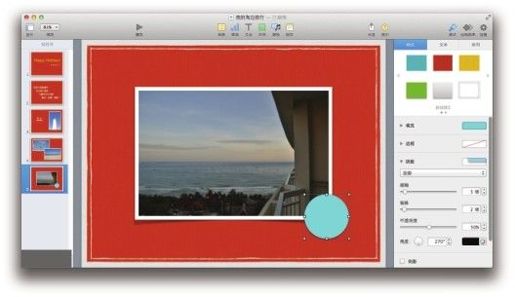
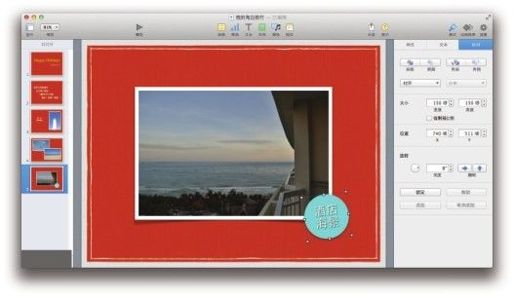
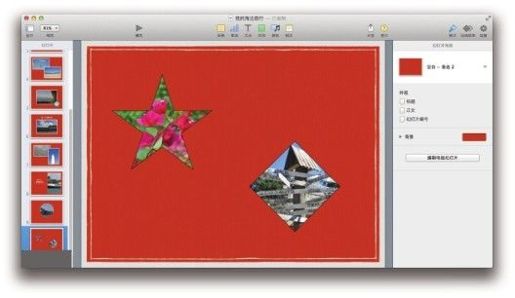
不仅仅是在Keynote中,在很多图像编辑软件中都会遇到类似的问题。由于图片的内容是多样的,所以垫在上面的文字很容易靠色,这时候就需要找准字体颜色来形成反衬(见图2-26)。但光是靠字体改变颜色还不能算是一个完美的解决方案,这时候就要借助形状的力量了。单击顶部的形状,选择一个图形形状。前面讲过,在“即兴”模板下,所有形状都拥有一个设计好的材质底色(见图2-27)。现在要对它进行一个小小的改造。在检查器“格式”→“填充”里为这个圆形选择一个较亮的纯蓝色,加上投影效果(见图2-28),并将它摆放在照片的右下角。双击圆形,输入文字(见图2-29),字号可以调大一点。为了效果能够更好,单击选择这个圆形,在“格式”→“旋转”中为其调整角度(见图2-30)。这样,画面立刻就会显得更活泼一些。

图2-27

图2-28

图2-29

图2-30
熟悉了对照片的加工之后,如法炮制,制作第二天的内容。这里读者可以自由发挥,本书不再提供固定样例。
第一天和第二天的内容做好了,现在开始制作第三天的内容。
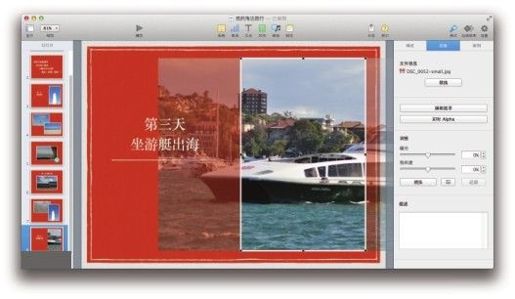
新建一个和第二天的内容一样的母版,输入文字,将占位图替换成一张照片(见图2-31)。这时会发现,由于占位图是竖立形状的,而原本的照片是横向的,所以会给人感觉整个照片只截取出了一小部分。选中这张照片,在检查器的“格式”中找到“图像”这栏,单击“编辑遮罩”,原始的照片大小将渐隐在后面(见图2-32)。这就引出了一个新话题:图像遮罩。

图2-31

图2-32
说起遮罩,熟悉Photoshop的朋友们都不会陌生。对于第一次接触这个概念的朋友,可以简单将其理解为一种叠加的概念。例如,图层A遮挡在图层B上面,但是图层A的中间开了个窗口,可以看到图层B的部分内容。
遮罩的用途并非和普通的调整图像大小重叠,其作用往往是用来选取图形的特定区域(如一张竖长图,但只选取中间的某一部分),又或者是通过遮罩来体现一种别致的展示效果(如更多形状的遮罩窗口)。
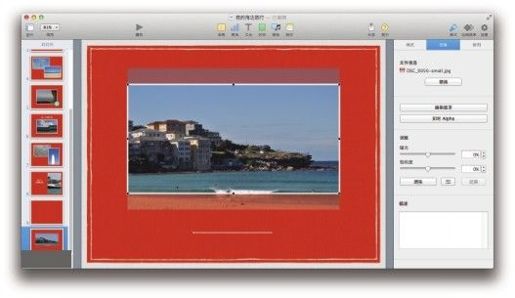
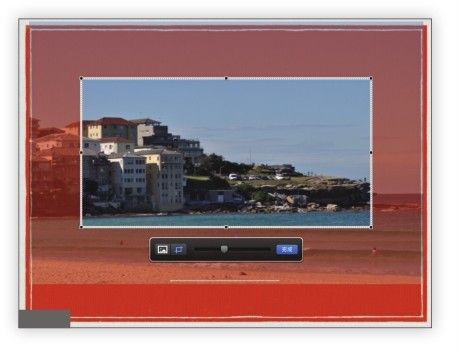
读者可以具体实践一下来加深理解。新建一页幻灯片,采用第二列第一个母版,并直接从本地Finder拖入一张照片到占位图里,单击“编辑遮罩”就能看到照片原本的大小(见图2-33)。可以看到,遮罩的浮窗菜单上有一个可划动的选项,直接用鼠标拖住划动,就能实现照片的放大和缩小效果(见图2-34)。如果想要手动调节图片,可通过拖动窗口四周的黑色调节点来调整窗口的大小(见图2-35)。

图2-33

图2-34

图2-35
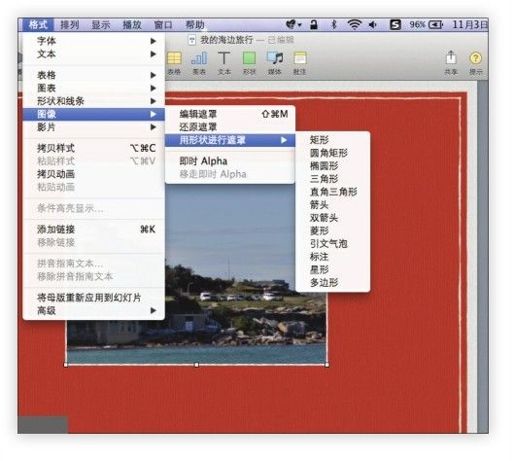
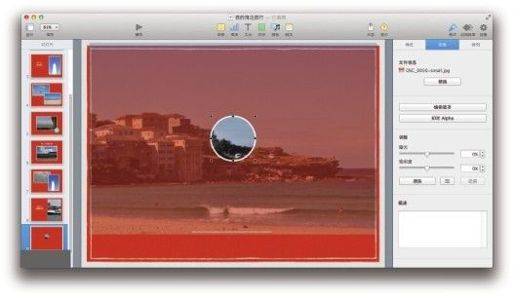
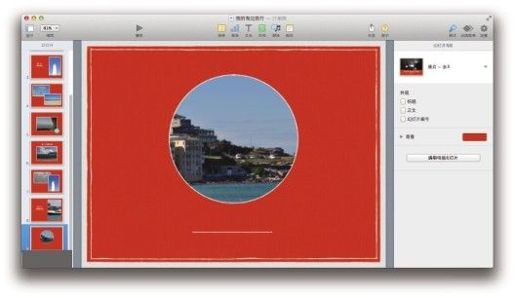
那么,可能有读者要问了,要实现遮罩,必须使用方方正正的矩形窗口吗?当然不是。仍以这张照片为示例,单击选中照片,然后在Keynote的菜单栏里找到“格式”→“图像”→“用形状进行遮罩”(见图2-36)。看到了吗?Keynote其实为大家准备了各种形状的遮罩。这次选择一个“椭圆形”的遮罩效果(见图2-37)。拉伸一下窗口大小,就得到了一张遮罩后的圆形图片,是不是很方便呢(见图2-38)?
无论是什么形状,都是调节遮罩窗口而已。接下来,大家可以自由发挥,多选择几种形状来看看实际效果(见图2-39)。

图2-36

图2-37

图2-38

图2-39
在熟练掌握了照片的修饰和遮罩后,现在用第四天的内容来做个综合训练,把之前掌握的内容都运用上去。
首先,制作一页多照片的幻灯片。
在后续的Keynote制作中,会经常碰到类似的情况:手中有不少好的图片素材,但是一来有页数限制,没法逐一仔细呈现;二来,如果素材数过多,如数十张甚至上百张,也确实无法每张照片用一页幻灯片展示,这样立刻会把观众拖入冗长的节奏中。
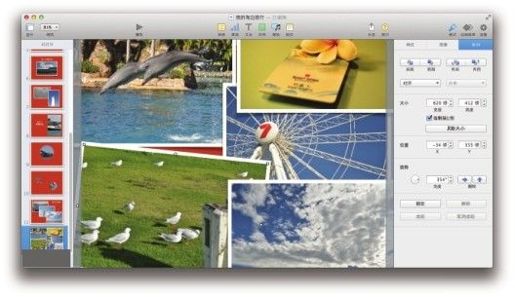
那么,截取精华部分或者选用好的构图方式就是设计者的优选之道了。这里提供两个思路供大家参考。方法一,是之前提到过的斜线排列(见图2-40)。虽然有层叠的效果无法显示全后续的照片,但是只要恰当留出一定的画幅空间,一样会让观众看起来很舒服。

图2-40
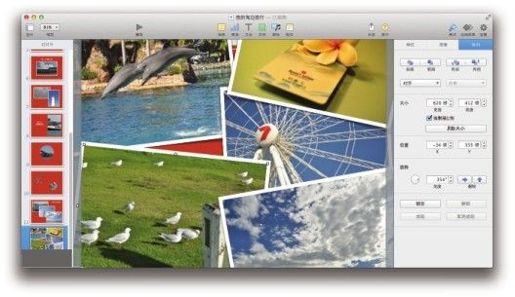
方法二,可以参考现实生活中的照片墙效果,即多张照片、无序、多角度的铺满在画布上。这次可以一次性导入多张照片,然后统一为它们加上图片框效果(见图2-41),然后通过“格式”里的“排列”→“旋转”来细致调节每一张照片的角度。最终的效果是要确保图片在角度上不要过于雷同,同时在层叠的时候,不至于只露出少部分内容(见图2-42)。

图2-41

图2-42
再新建一页幻灯片,再次使用遮罩的技能。
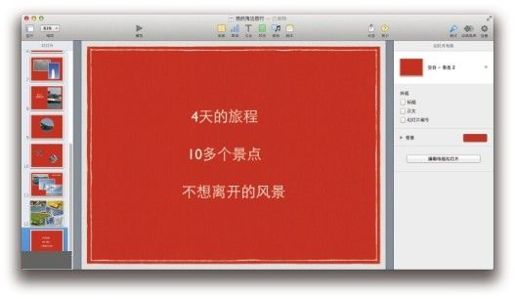
这次来打造一个以文本为中心,以图片为辅助的构图界面。选用空白的母版,然后单击“文本”,一共需要插入三个文本框,分别输入“4天的旅程”、“10多个景点”、“不想离开的风景”这些总结类的文字(见图2-43)。

图2-43
精选三张照片,然后分别导入,并为每一张照片进行形状遮罩,选用“椭圆形”为遮罩形状,并以此斜线排列,同时将刚才输入的文字依次错开排列(见图2-44)。遮罩完成之后,略加修饰,使其更有效果。在“样式”找到“边框”和“阴影”,选择最简单的线条式边框和默认的投影式阴影效果(见图2-45)。

图2-44

图2-45
至此,四天的内容全部制作完毕。最后的尾页留给美丽的照片和回忆吧。导入一张照片,调整大小,铺满整个画面,并打上一句感动的话语(见图2-46)。
在标题结束页选取“标题-居中”的母版,写上一个大大的End(见图2-47)。

图2-46

图2-47
现在,从第一页开始播放,好好欣赏一下自己的第一份Keynote作品吧!
由于Keynote通常为自动保存,存储的问题这里就不再多讲。关于导出,由于本篇内容也没有任何动态特效,因此导出成.ppt格式拿给其他朋友们去看也没有什么问题。当然,如果觉得有哪几页特别满意,也可以把它们导出成图片,不但方便分享,还可以选择拿到冲印店去冲印出来,把自己的旅行日记实体化。
一般来说,导出为.jpg格式的图片即可。若追求更高的质量,则可以考虑导出为.png或.tiff格式。
本章的Keynote内容采用的方法如下:
趣味主题的模板;
文本框、文本编辑器;
插入素材(本章均是图片);
格式里的对图片的修饰(边框、阴影)、对角度的调整、对形状填充的调整;
图片的层叠展示(最前、最后);
图片的遮罩功能(包括按形状遮罩)。
如开篇所讲,本章的目的是让大家熟悉Keynote中最为基础的图片应用环节。其中,功能相对多一些的模块是遮罩的部分。
心得篇:不知道大家有没有注意到,本章示例中的图片素材都会有一个边框或笔画(或者至少有阴影效果),而从没有“无边”过。
大家可以将其看作是一个图片素材处理的准则。除非将两个纯色放在一起(如在一张纯白色的画布上放一个蓝色的形状)来实现那种扁平的设计感,否则,任何图片素材(尤其是照片内容)都应该加上一个边框。
这个边框可以夸张(如Keynote里的各种镜框效果),也可以很细腻(如只加一条细线来描边),其不变的都是在做一个视觉上的梳理,不至于让复杂多样的图片内容相互交叉、侵蚀,从而形成视觉上的混淆感 (见图2-48)。

图2-48
软件篇:iPhoto是OS X系统自带的软件(iLife套件之一)。把它说成数码相机或手机拍照的最佳伴侣一点也不过分。它拥有强大的分类系统(按时间、事件、地点、面孔等),智能的导入方式,简单常用的图片修饰功能(如消除红眼)。基本上,有iPhoto在手,就不用考虑其他的照片管理软件了。相关的介绍和技巧此处不再赘述,大家还是拿起数据线,接上自己的设备试试吧。
关于本章末尾提到的冲印图片,可将Keynote导出成图片后,再用Photoshop裁切一下——裁成6寸相纸的比例大小。当然了,即便没有Photoshop,冲印店的人也都会代劳。其实,完全可以将Keynote的一些功能当成一个简易的Photoshop来使用,这些内容会在后续的章节有所涉及。
