第7章 旖旎画卷 徐徐展开——巩固构件技巧,处理大量高清照片素材

相信 “动” 起来的第6章让大家真切地感受到了Keynote 构件效果的强大和多彩。动静之间,宣讲内容已经在观众的倾目和赞许下划出了属于自己的独特轨迹。本章将继续提升基础技巧和大量构件功能的应用,同时在内容上横向拓宽,暂时不局限于职场内容,而是启动一次城市文化之旅。
城市的落脚点就选在遥远的南太平洋的大洋洲上,以澳大利亚的悉尼、黄金海岸、墨尔本作为此次内容素材的来源,走马观花地讲述那里的城市风景、文化内容与背后知识。
从技巧上说,本章依然会侧重构件的功能模块,尽可能让每一个动态效果都生动、切题、自然而然,同时,也会带来一些“过渡”功能与图片素材搭配的使用技巧。至于纯技巧的“手工活”,依旧会带领大家通过各种形状、线条来制作一些拟物实例。由于本次内容是针对实际城市,所以会包含大量的实景照片,也借此机会向大家讲述照片素材的呈现与排版技巧(也算得上构图技巧)。
从整体上看,本章的内容会偏向平面印刷媒体的风格,不但会从排版结构上讲,同时也会从用色、素材层次感入手。本书的目标是,力求观众在观赏这次Keynote的时候,犹如自己手捧一幅旖旎的画卷,在徐徐展开之际,鲜活的内容已经跃然纸(屏幕)上。
既然是介绍异国城市,那么也算是一种游记,在整体规模上要比海边日记大上数倍。所以,不妨先来安排一下自己和观众的行程。
标题和前述共3页,为这次行程开篇立意,并向观众做简单的行程路线介绍。
第一站,悉尼。本章的主力内容所在,会占用较多篇幅。
第二站,黄金海岸;第三站,墨尔本。基本沿用第一站的行文布图风格,但不会更多重复内容和技巧,而是专注更多深入的方法,只占较少篇幅。
轻松的城市文化之旅带来了更多元化的观众群体。这里可能有同事、朋友,也可能会有第一次见面的旅游爱好者,又或者是没有强烈目的、仅仅是想了解这些城市特色的普通观众。整体规模会类似于一个小型的沙龙型讲座,观众约为二十人左右。这就要求幻灯片使用最贴近生活实际的语言和图片素材来引起观众的共鸣。
当你到达一个国家、 一座城市、一个地区,最先引起你注意的会是什么? 对我来说,这个答案是建筑。
当你到达一个国家、一座城市、一个地区,最先引起你注意的会是什么?代表你心目中在彼一方的文化象征?又假如你回忆起自己生长的城市,又是什么样的符号总能伴随着浓浓的乡愁第一个跳出你的脑海,成为在此一方的记忆?
对我来说,这个答案是建筑。
正如埃菲尔铁塔、凯旋门、卢浮宫的玻璃金字塔,这些建筑不但已经成为巴黎的名片,更几乎是法国的象征。英国的大本钟钟楼,美国的自由女神像,以及中国的万里长城,都是如此。
那么,回到标题页,相信很多朋友已经有了灵感。接下来,就以悉尼歌剧院(见图7-01)作为开篇的象征吧!
不过,仅仅摆一张照片上去显然不符合高标准的要求。照片虽好,但还要追求有形有意的画面,如很多优秀的杂志封面设计并非直接铺上照片,而是创作出一幅贴合主题的画面。同时,还要给观众留点悬念,留点期待。
在这样的思路下先来准备主题模板。前面几章的演练都是使用最新版的Keynote 6.0来制作的,第3章里曾经讲到导出的格式支持老版本的Keynote09’(即Keynote 5.0)。那么,如果本身就来自老版本的主题模板,在最新的Keynote下还能正常的打开和使用吗?
这一次,本书特意挑选了一份Keynote 5.0的文件,它的模板是火辣热情的“红色桑多那”(见图7-02),并且这个模板在Keynote 6.0下已经没有了。

图7-01

图7-02
其实,主要还是用它的红底母版来做标题页。因为后面的内容会有大量的实景照片,所以具体的材质风格不会构成大的影响。“红色桑多那”是Gill Sans标准字体,颜色赤红,而形状则以具有颗粒感的图像填充,空白底纹是较拟物化的褶皱纸效果(见图7-03)。
打开幻灯片之后,可以看到老版本的主题模板依然得到了良好的支持,母版中的各种样式也得以保留,可以照常使用(见图7-04)。既然这样,就从这页开始制作《澳大利亚城市文化之旅》。将默认提供的文字和素材都清除掉,显露出红土地和黄色颗粒线条,这就是本章要开始搭建悉尼歌剧院的地方。

图7-03

图7-04
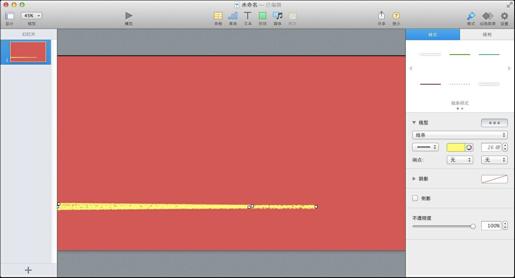
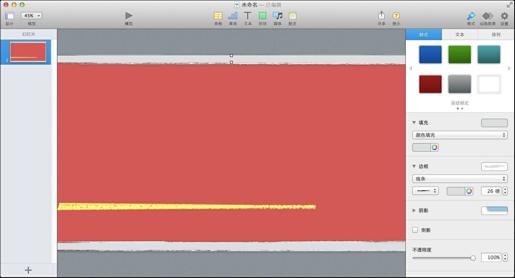
可能立刻会有读者问到,如果没有之前的老版本文件,是不是就不能使用这个主题了?岂不是完全没法制作本章内容了?当然不是。正如笔者一直所说,本书更注重的是制作不同实例幻灯时的思路和方法,至于选用的模板或效果都是辅助。本章内容会包含大量的高清实景照片,对于主题模板其实没有什么过多的要求。最后,就算偏要利用新版Keynote制作出一个和“红色桑多那”类似的母版页,问题也不大。比如,用三条选择颗粒感笔迹的线条,其中两条翘起1°和-1°,就汇成了类似的黄色颗粒感线条(见图7-05),至于红色底的不规则灰边,可用两个拉长的矩形,将边框的线型选成带笔迹的感觉,同样可以替代(见图7-06)。但是,本书不推荐这样生硬的模仿,选择老主题模板的风格是为了便利,只要发挥自身的想象力,一样可以在新版本软件内找到合适的风格。

图7-05

图7-06
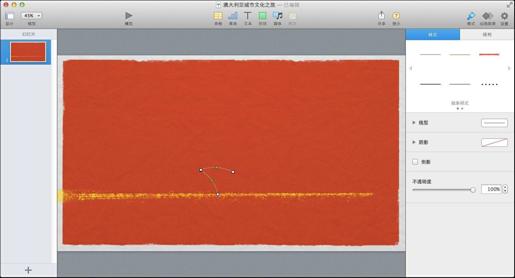
好了,说回内容。如果对2000年的悉尼奥运还留有印象的读者,或许还会记得当届奥运会的Logo,即那种水彩笔画出的线条、一个拿着火炬的人形,以及悉尼歌剧院风帆造型穹顶的折线线条。本例要做的不是用Photoshop临摹出一幅照片,而是用最简单的线条表达出最有神韵的形象。花小成本,办大事情。
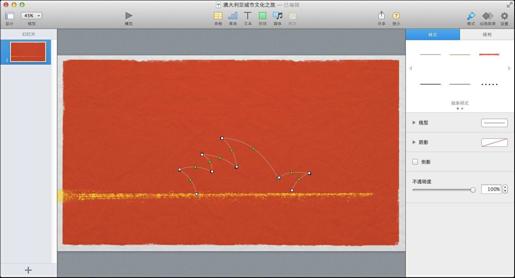
选用曲线线条,开始绘制歌剧院的穹顶线条,若用更形象的比喻,就是写一个“入”字,一撇一捺都是略有弧度的线条(见图7-07)。就这样,一共需要画出八条小巧的弧线,三对向左,最后一对向右,拼接成一个连贯的造型(见图7-08)。光是这样还太单薄,用检查器的“格式”→“线型”对线条再进行深加工,将笔画线条选成最后一个最不规则的水彩笔轨迹,并改为黄色与底纹上的黄色颗粒相对应,然后进一步加粗像素,直到感觉那种真实的水彩笔的质感出来即可,本示例选择的是28磅(见图7-09)。
为了方便后面的制作,暂时先把这几条弧线群组一下,并将其位置挪到黄色颗粒线的右端(见图7-10)。至于为什么放在这个位置,一是左边还要排字,二来么……我这里先埋下一个小伏笔。

图7-07

图7-08

图7-09

图7-10
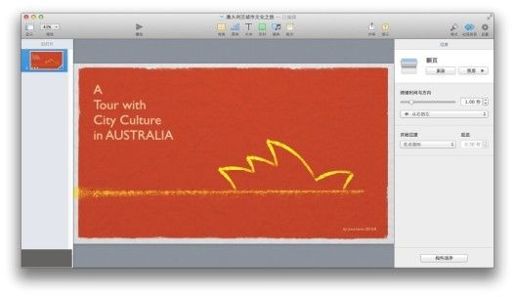
文字标题直接贴在靠左上的位置即可,和相对右下的歌剧院线条形成对应,沿用默认的Gill Sans字体,将颜色改为更浅一点的黄色(接近肉色)。文字内容为“A Tour with City Culture in AUSTRALIA”。注意排版的时候左对齐,每行缩进并次第增长,尽量排出一个斜线的造型,这样会显得更美观(见图7-11)。右下角填上姓名和日期,字号尽量缩小一些(见图7-12)。

图7-11

图7-12
文字完成后,再仔细调整一下歌剧院的线条,取消成组,让每个线条都有自己的构件效果。每个线条都选为“擦除”的构件效果,并且全部紧跟上一个效果自动出现,当然,别忘了第一个线条是自动跟在幻灯片开始之后。持续时间缩短一些,调到0.15秒(见图7-13)。预览一下效果,可以看到干练的笔迹绘画就这样生动了起来。大标题文字也紧随线条之后,自动出现即可(见图7-14)。最后,为了更完美得体现出“画卷”的真实感,将幻灯片的过渡效果选为“翻页”,方向设置为从“从右到左”(见图7-15)。

图7-13

图7-14

图7-15
正所谓,未见其人,先闻其声。热情的颜色、传神的形态、到位的效果,在画卷开启之际,纵使观众还未见到任何内容,却已经能够感到Keynote即将带来的美丽效果。
本章还不准备用到‘动作’的相关技巧,只用三页幻灯去完成一个地图缩放和行程简介的任务。
前面的大纲部分提到过,开篇之后,会先简单向观众介绍一下此次的行程。那么,没有什么比在桌面上展开一张地图更直观的了。
对于地图的展示,可以追求像平常使用地图程序那样的鸟瞰并逐步放大的效果。对于Keynote来说,构件中的“动作”可以完成这样的效果。不过,本章还不准备用到“动作”的相关技巧,所以还是先用其他优秀的办法来实现吧。
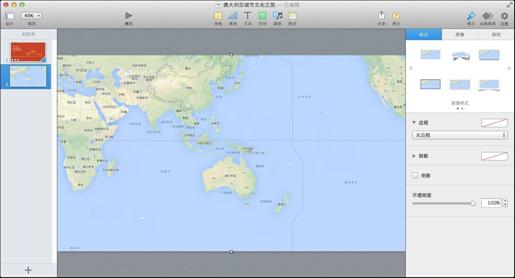
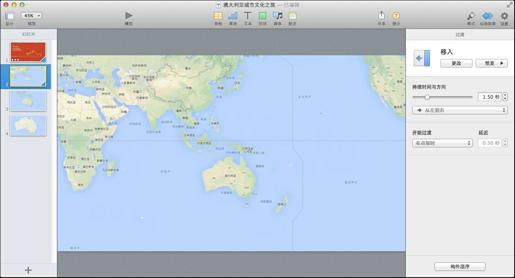
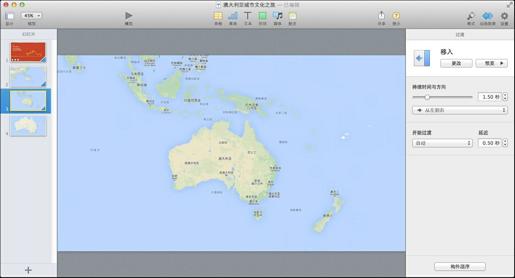
首先需要三张地图,比例从小到大,从世界范围(见图7-16)到南亚、大洋洲范围(见图7-17),最后落脚于澳州大陆(见图7-18)。三张地图分别铺满三张幻灯片。

图7-16

图7-17

图7-18
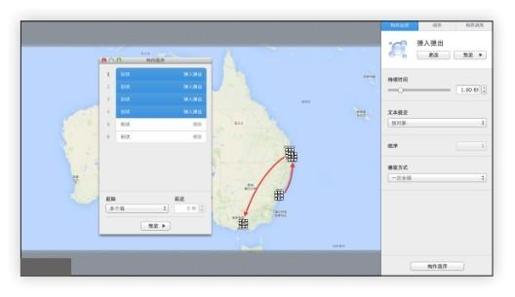
为了达到逐步放大、层层深入的效果,可以借助幻灯片本身的“过渡”效果。在第一张地图的页面选择过渡效果为“移入”,从左到右(见图7-19)。在第二张地图的页面也是一样的设置,但是“开始过渡”则选为“自动”(见图7-20)。这时候,从头到尾播放一下,就得到了一个连环的效果,即从大地图到精细的小地图,一张一张推入,缓缓放大。

图7-19

图7-20
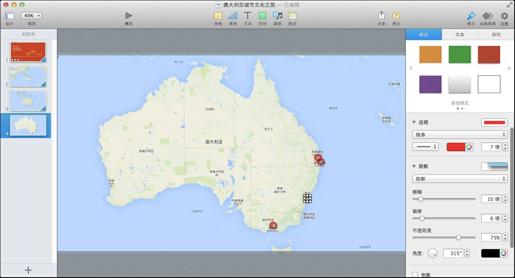
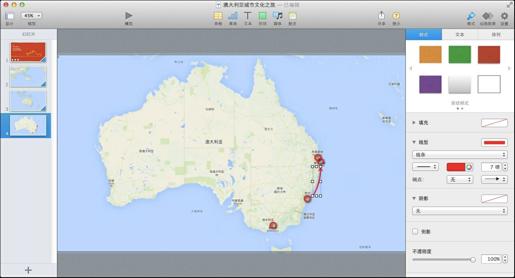
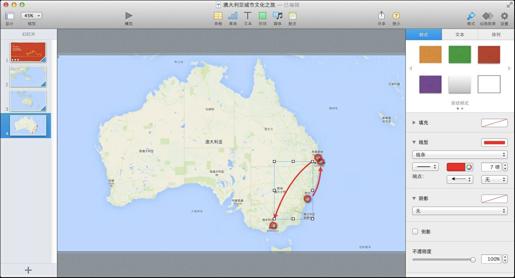
接下来,在三张地图的最后一张中再仔细描绘一下行程。第一步,将达到的城市在地图上用圆圈按顺序标注出来,分别是悉尼、黄金海岸、布里斯班和墨尔本。取形状里的圆形,利用检查器将填充改为“无”,笔画变成红色的线条,大小设置为7磅,略带一点阴影(见图7-21)。第二步,利用曲线线条制作来回行程的方向箭头,从悉尼旁边,到黄金海岸附近(见图7-22)。为线条选择一个箭头作为端点,颜色改为红色,像素保持7磅(见图7-23)。再继续画出第二个弧度线条,这个稍微长一些,但方法是一样的(见图7-24)。修饰和改造方法也类似。由于黄金海岸和布里斯班过于接近,这里就不再单独绘制箭头线条了。

图7-21

图7-22

图7-23

图7-24
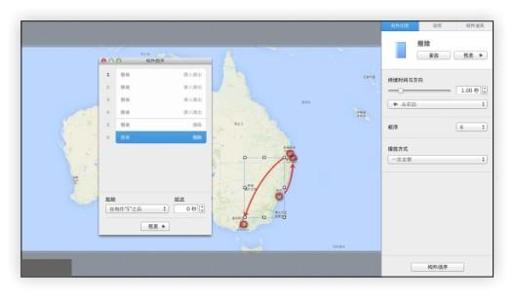
都制作完毕后,开始加入构件效果。四个圆圈可以同时出现,构件出现的效果选为“弹出”(见图7-25)。两个箭头线条自动跟随在圆圈之后,效果选为“擦除”,这样可以体现出那种在地图上划出线条的感觉(见图7-26)。
只用三页幻灯片就完成了一个地图缩放和行程简介的任务。具体宣讲的时候,也可以根据自己的目的地,为观众带来层层深入的解说。通过这样一种展示,相当于完成了以往幻灯片里的提纲介绍页的功能。

图7-25

图7-26
用一张厚重的图、一片纯粹的颜色、一种全新的角度来开始悉尼站。
既然决定了第一站,或者说第一节的内容是讲述悉尼,那么就将该部分内容单独为每一节,做一个标题展示页。
即使这样,本节也依然不打算只放上一张悉尼歌剧院的照片,然后随便配个文字了事。本节希望在众多的素材之中可以提取出更具风格的内容,从一个完全不一样的角度,向观众讲述一个他们自认为熟悉的事物。
悉尼歌剧院几乎所有人都耳熟能详,开篇标题页已经用象形般的线条完成了展示。这一次,本例打算用悉尼歌剧院的照片来作为基础,打造这一节的标题页面。
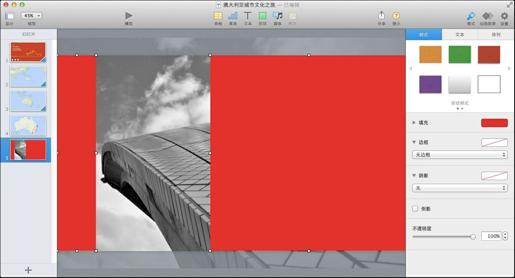
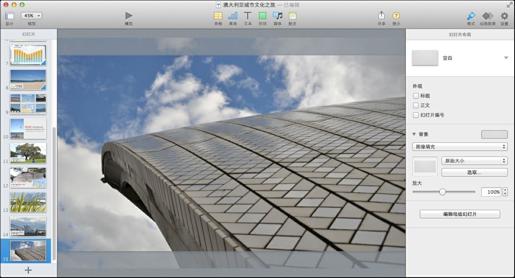
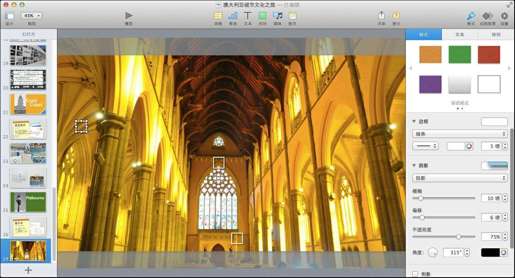
本例采用了一张悉尼歌剧院穹顶一个角的造型照片,而非一个全景。希望这样一个侧面的“角度”能慢慢引导出主题内容的全貌(见图7-27)。为了让用户印象更深,也为了增加建筑的历史厚重感,可将彩色照片变为黑白照片,并且不需要用任何第三方软件,而用Keynote自带的功能即可。选中照片,在“格式”的“图像”一栏中找到“调整”的相关功能,比较常见的是“曝光”和“饱和度”的调整,单击“增强”和“还原”之间的控制按钮,进一步打开高级修改菜单(见图7-28)。当然,由于只是要将图片调成黑白色,因此相对简单,只需将“饱和度”的控制按钮往左滑到底(即调为0),并且为了增加一些锐化效果,可以单击“增强”按钮(见图7-29)。为了让所选照片的视角更犀利一些,也为了给文字留下较大的空间,可以将照片的可视范围进一步缩小,只露出一个尖角。方法也很简单,将两个矩形全部填充为正红色,各列一边(见图7-30)。

图7-27

图7-28

图7-29

图7-30
这里之所以选择正红色,一是为了和前面的大标题页相呼应,二是为了搭配悉尼歌剧院外表的颜色——如果用大面积白色底色搭配文字会显得过于冷静。后面的城市,也尽量会各有特“色”。读者也可以根据自己的游记内容制作这样风格的标题页,并选择中意的颜色。
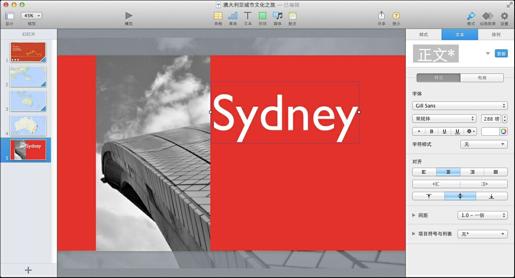
最后,使用默认字体Gill Sans,输入“Sydney”(见图7-31),无须任何其他附属的文字或形状。一张厚重的图、一片纯粹的颜色、一种全新的角度,简洁的设计毫不拖泥带水。

图7-31
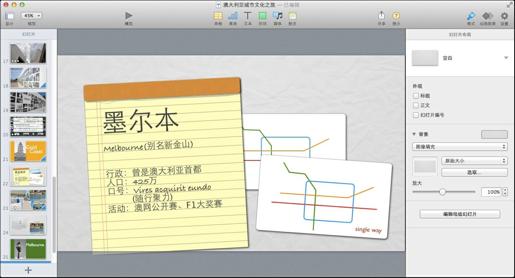
当你远行到一个城市,除了机票、行李,多多少少还会记录下关于这个城市的一些要点。那么,就顺着这个思路来制作出备忘录和旅行机票。
悉尼的行程开始了。如何向观众介绍这座城市呢?是摆上一堆照片,还是像维基百科那样罗列出详实的介绍文字?当你远行到一个城市,除了机票、行李,多多少少还会记录下关于这个城市的一些要点。那么,就顺着这个思路把关于悉尼的介绍呈现在备忘录之上。
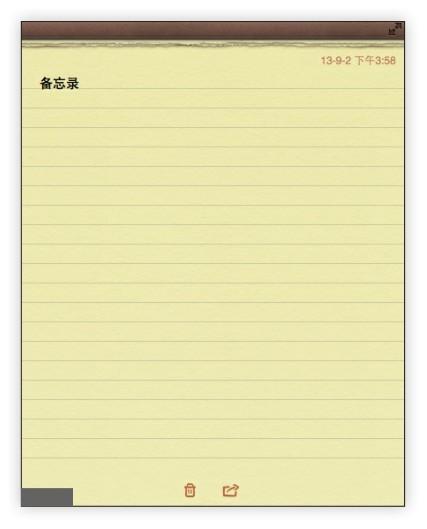
找到备忘录的参考模样非常方便,OS X和iOS都内置了“备忘录”程序——一个标准的拟物化直观设计(见图7-32)。注:此类拟物效果在最新的OS X 10.9和iOS7中都被大量的扁平化设计所取代了。

图7-32
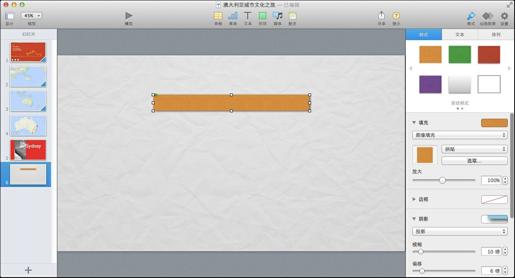
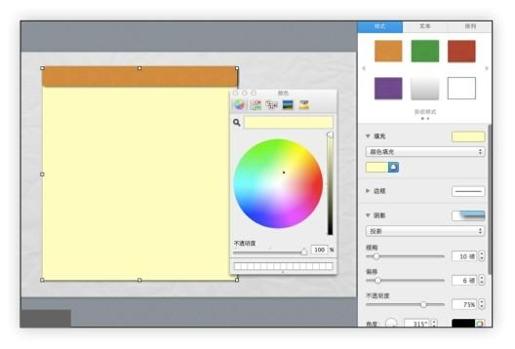
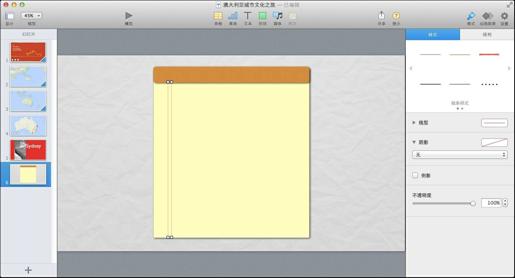
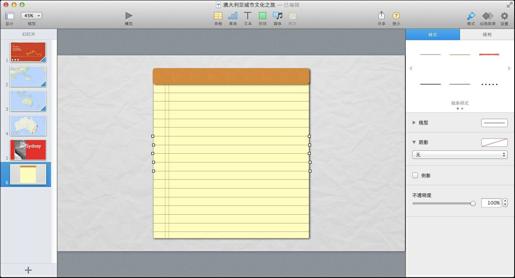
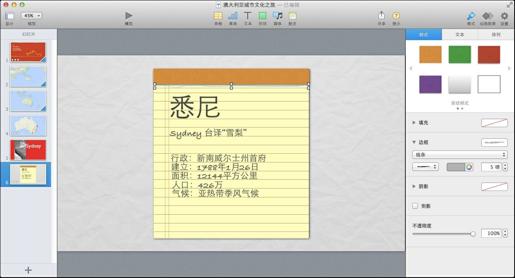
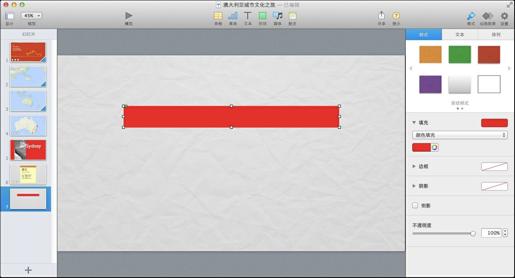
先不用惊叹“备忘录”程序的精美设计,利用Keynote也能制作出非常饱满的例子。首先,选择一个圆角矩形的形状,保持默认的颗粒感图像填充不变,拉长一点,作为备忘录的头部(见图7-33)。如果使用其他主题模板制作本章的内容,那么随便填充浅棕色的圆角矩形即可。关于备忘录的纸张部分,则选用一个普通的矩形,拉伸放大后移动到头部形状的后面。选择稍微偏白色一点的浅黄进行填充,建议单击出更详细的选色器窗口,在色值圆盘里手动调整一下(见图7-34)。为了更完美地贴合现实中的美式记事本的风格,在纸张的细节上,可先拉出两根线条,颜色设置为正红,像素缩为1像素,摆在纸张稍左侧的位置(见图7-35)。这之后,再通过多根普通,黑色线条的横排把纸张的网格表现出来(见图7-36)。简单的三种形状通过拼接,一个如假包换的备忘录记事本就诞生了。

图7-33

图7-34

图7-35

图7-36
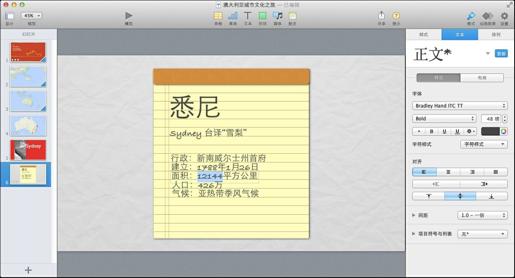
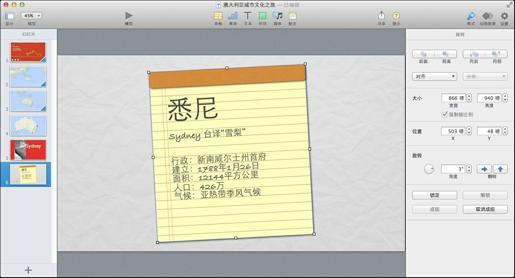
制作完纸张的网格,还要使记事本能方便地输入文字。为了体现更真实的拟物感,建议选用手写体字体(包括中文和英文)。这里为了方便大家观看,中文字体仍然选择楷体,英文和数字的字体则是Bradley Hand ITC TT,均是系统提供的字体(见图7-37)。
文字内容选择了名称、行政属性、建立时间、面积、人口、气候等一些常见的城市信息描述,读者在具体制作中可以完全根据自己要介绍的内容做出调整、增删。
由于这个备忘录是由两个大块形状和多个细线条组成,为了方便后面的排版,可以暂时连同文字一起成组,并在“排列”中为它稍微调整出一个角度,显得更活泼生动一些(见图7-38)。

图7-37

图7-38
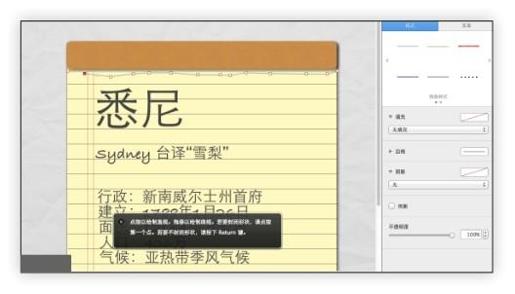
到这里,应该说关于备忘录的制作就算完成了。不过,也许还有追求更完美效果的读者。那么,为了达到和系统程序“备忘录”中那样的精细程度,还可以制作出一个纸张撕下的效果。使用自定义线条,沿着备忘录头部,先左右两端各单击确定一个端点,再随意单击出一些不规则的连接点。注意,彼此不要相离太远(见图7-39)。最终,端点回合形成一个不规则的图形,将像素调高一点,并为笔画的材质选择最后一种——最具颗粒感的笔迹(见图7-40),最终想要的效果就完成了。

图7-39

图7-40
幻灯片上若只有一个备忘录会显得太单调,既然是旅行,就往桌面上散落一些关于旅行的小物件,如指南针、相机、手机、机票等。尽量使用制作精美的拟物式图标或高保真的图片素材。
当然,如果找不到,也可以自己动手制作。这里再教大家一个制作机票的简单方法。
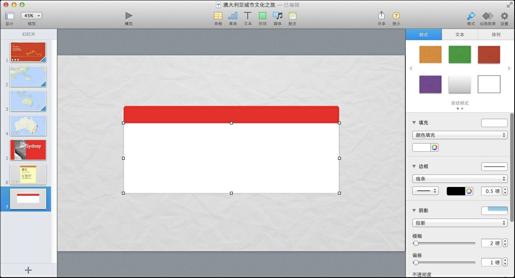
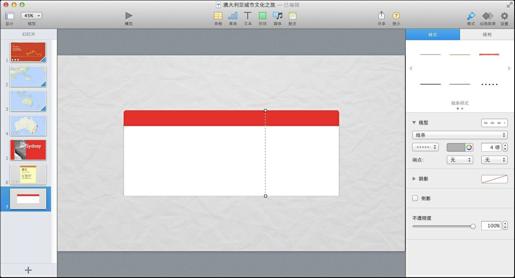
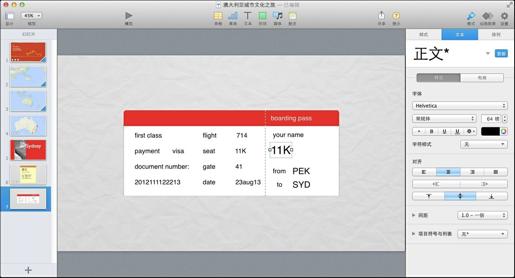
同样是以圆角矩形开始,这次将颜色填充为正红色(见图7-41)。拼接上一个纯白色的普通矩形,笔画的线条则调为0.5磅的细边,带上阴影(见图7-42)。将一个普通线条变换成虚线的样式,颜色选为浅灰,加粗至4磅,表示机票的主、副连接处(见图7-43)。这样,机票的整体样子就完成了,剩下只需再随意填上一些文字内容,如flight、seat、gate等一般机票都会有的内容属性(见图7-44)。

图7-41

图7-42

图7-43

图7-44
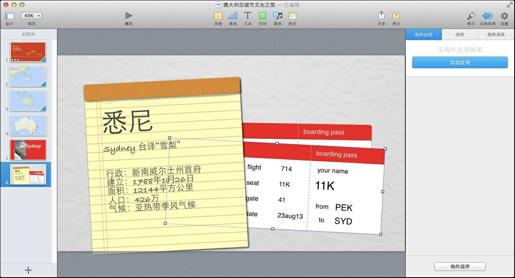
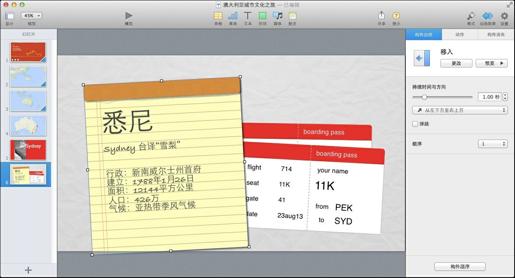
同样,将各个元素成组之后,再次利用“排列”将机票摆出一定的角度,摆在备忘录的后面(见图7-45)。此外,也可以多复制一张出来,这样更有立体感。
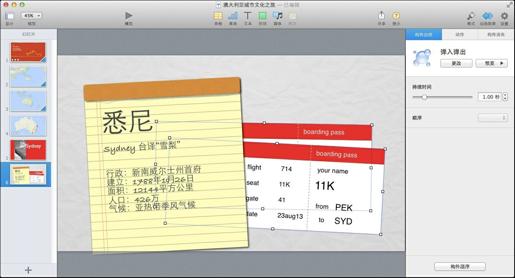
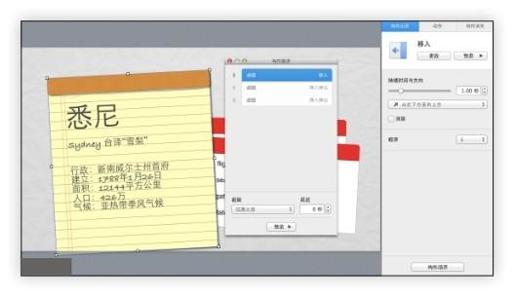
最后,别忘了加上一点构件效果,为整个备忘录选择“移入”的构件出现效果,方向选为“从左下方”(见图7-46)。为两张机票则选择“弹出”的构件出现效果即可(见图7-47)。再继续精细地调整一下三个组合的出现时序,备忘录可以自动跟随在幻灯片后面,两张机票则自动跟在备忘录的后面同时出现(见图7-48)。

图7-45

图7-46

图7-47

图7-48
回头看看自己的制作成果,是不是没有想到会如此简单呢?
在更精细的操作层面,可以通过检查器的图形模块对图表的颜色进行更灵活的自定义改造。
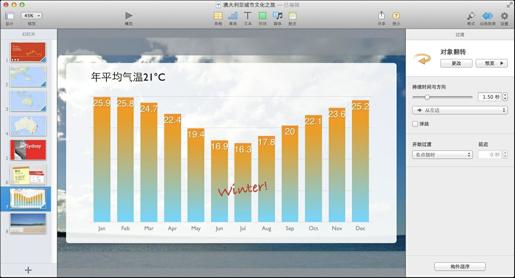
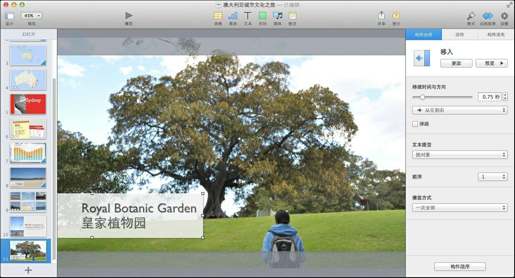
无论近游还是远行,只要一出门,天气就是一个非常重要的参考数据。而对于远在南半球的悉尼来说,其冬夏之分又完全和我国相反,只在上一页简单地说一下气候特征肯定是不够的,所以不如用最直观的数据来表述悉尼的天气。
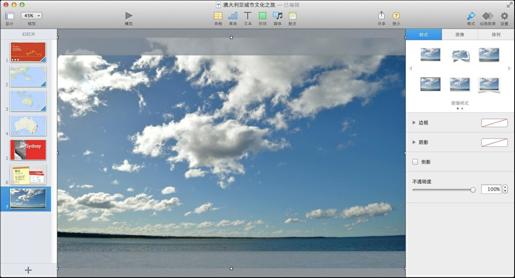
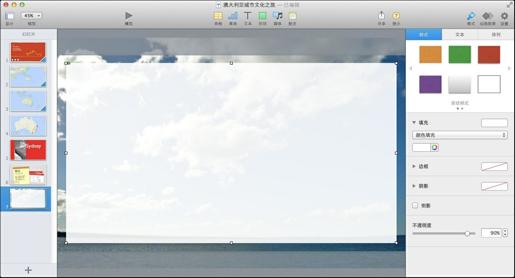
说到表现天气,可以用一张蓝天白云的照片作为背景(见图7-49)。在日常的工作生活中,经常会看到一些以真实照片做大背景的幻灯片,但是大部分都制作得马马虎虎,效果一般。总结起来,有几点误区:第一点,不注重颜色对比,本身很花的背景直接配上文字,导致观众看不清楚;第二点,文字内容过多或过少,要么信息过载,要么背景喧宾夺主;第三点,背景素材寓意不明,和主题内容并不搭调。所以,本页的实例就会尽量避免出现以上的问题。

图7-49
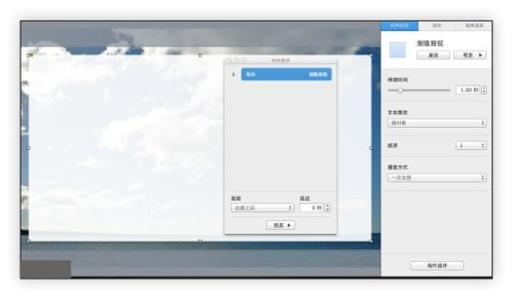
再继续拉出一个圆角矩形,铺在实景照片之后,透明度选为90%左右即可(见图7-50)。这样,观众既能感受到背景内容,又能看清楚文字内容。再为这个带些透明的白底加上构件效果,直接渐隐出现,并且自动跟随在过渡之后(见图7-51)。

图7-50

图7-51
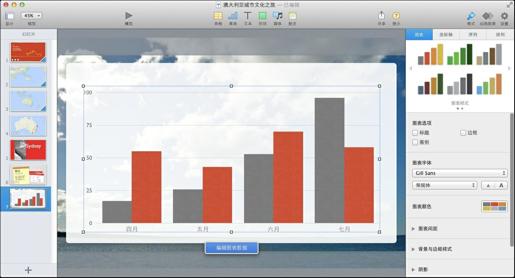
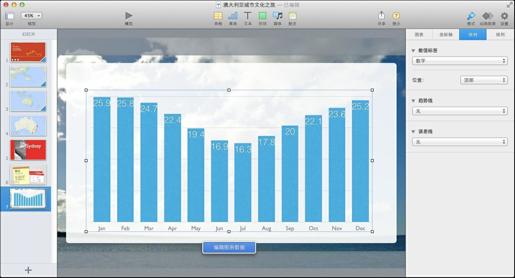
数据选用一般观众都容易理解的普通柱状图来展示(见图7-52)。插入数据图表之后,先动手改一下颜色,再配合蓝天白选择带图像填充的明快的颜色(见图7-53)。开始编辑数据。将默认的第二类数据去掉(即默认的“区域2”,这里只表示月平均气温这一种数据),同时将列增加至12个,这样正好将12个月都写齐,并输入相关的数据(见图7-54)。
大体的样式确定了,再继续精修这张图表。首当其冲的则是要将每个月的温度数值表现出来。在右侧关于图表的各项修改中,在“序列”里找到“数值标签”,将它的体现方式选为“数字”,并且位置就在顶部。这样各月数值就从柱状内部向顶部置顶了(见图7-55)。

图7-52

图7-53

图7-54

图7-55
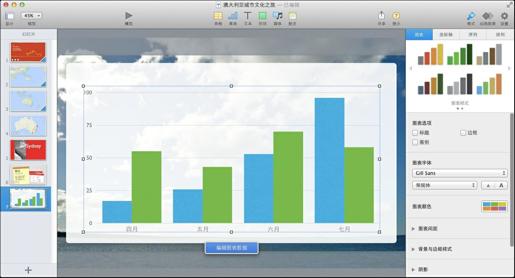
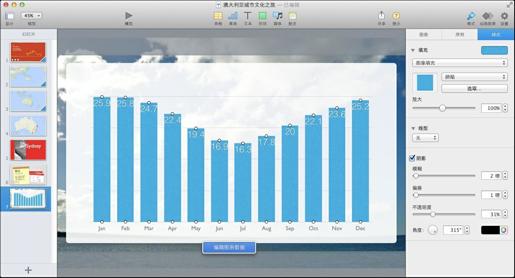
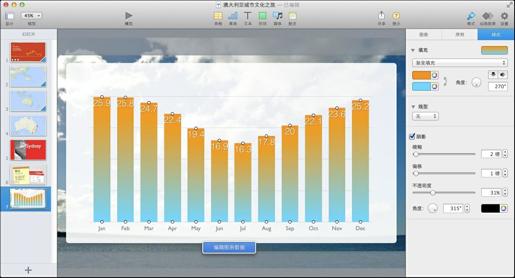
尽管为图表的颜色选择了一个系统提供的颜色风格,但其实在更精细的操作层面,仍可以对每个柱图进行深加工。这就需要将柱图当作图片而非图表来修改。双击任意一个柱图,所有柱图都呈现被选中的状态。右侧的检查器区域也发生了小的变化,切到“样式”一栏,可以对柱图的的颜色进行更灵活的自定义改造(见图7-56)。回归到天气本身,一般的情况下,可以用暗色调(比如蓝色)来表示低温度,用暖色调(比如红色、橘色)来表示高温度。在这里,可以将系统提供的默认图像填充改为渐变填充,上边是橘色,下边则是浅蓝色(见图7-57)。由于只是一个全年的平均气温概述,因此没有必要让柱状数值逐条出现并讲解,直接将图表的构件出现效果选为“擦除”即可,方向是“从下到上”,播放方式是“一次全部”,自动跟随在白底色之后(见图7-58)。

图7-56

图7-57

图7-58
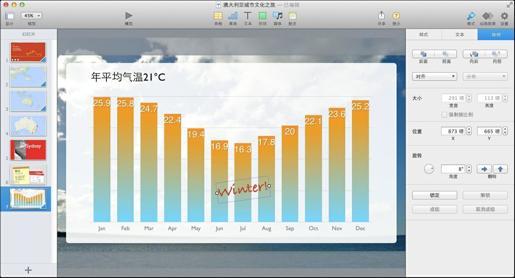
数据修整完毕,再通过文本框加入一些文字说明,在左上角写上标题和总结性词语:年平均气温21℃。同时,在6~8月的柱状数值上面输入“winter”的字样(这是澳大利亚的冬季时间,和我国正相反)字体改为手写体,并通过版式来加入一些角度(见图7-59)。
文字也同样自动跟随在图表之后出现(见图7-60),让本页的效果全部都自动完成。这样,就可以像一名专业的电视台天气预报播报员那样,自信地走在大屏幕之前,轻轻一摆手,天气数据就伴着宣讲者的讲解缓缓升起。

图7-59

图7-60
针对图表的各类技巧,读者可以在后面的章节陆续学习到。
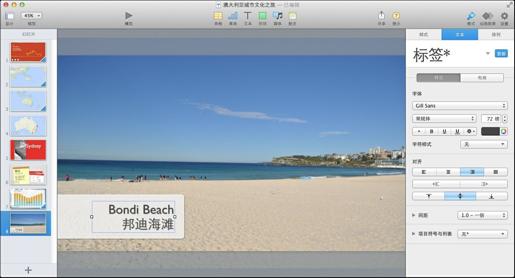
悉尼景点的第一站,选在邦迪海滩——蓝天、白云、金色的沙滩,没理由不用最漂亮大图充当背景(见图7-61)。
上页和本页都是选用精美的照片铺满整个画面,那么在彼此页面之间过渡时候,应该选择更为符合景色的过渡效果。比如在之前章节运用到的开门效果,表达开门见山直入主题的意思。本章开篇用的落下效果,用来模拟平面杂志的感觉。两张作为大背景的图片,也可以有更为形象的过渡效果。
回到上一页,在“动画效果”里将过渡效果选为“对象翻转”(见图7-62),可以认为这是一个类似卡片翻转的效果,只是轴线在图片的中心。成品的效果会感觉两张照片像是原本贴合在一起并进行翻转一样。

图7-61

图7-62
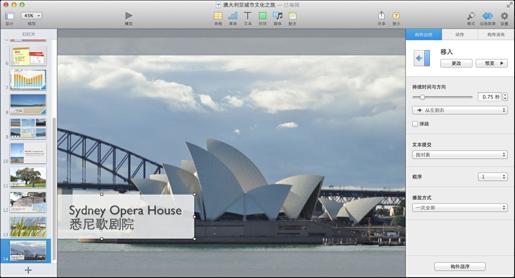
在具体的介绍文字方面,应遵循简介之上的原则,美丽的照片和到位的讲解才是重点。拉出一个圆角矩形,透明度选为80%,稍微加强一下阴影效果,偏移调整为7像素(见图7-63)。插入一个文本框,输入“Bondi Beach 邦迪海滩”,颜色改成黑色,字号设置为72磅,可以手动调成右对齐,然后摆放在圆角矩形内(见图7-64)。将圆角矩形和文字成组,整体的出现选为“移入”效果,自动跟随在幻灯片过渡的后面(见图7-65)。
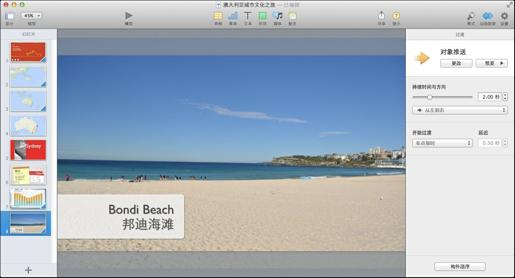
在下一页,本节将展示多张照片素材,所以在过渡效果上可以事先选择好。通过“动画效果”,将过渡效果选为“对象推送”(见图7-66)。可以认为这个过渡效果是一个智能的移入移出效果组合,即:当前页的所有元素移出画面,后面后一页的所有元素自动移入,非常适合两个页面都为非单个元素的情况下使用。

图7-63

图7-64

图7-65

图7-66
下节将陆续结合具体的素材内容,为大家带来更多的过渡效果技巧。
记住,任何非纯色的图像和照片都不要让它们出现在其他非纯色有材质感的底纹上。如果还不给它们套上边框,那么效果会更差劲。
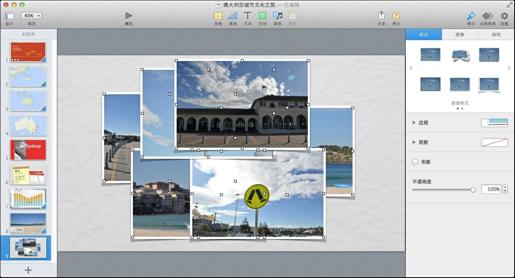
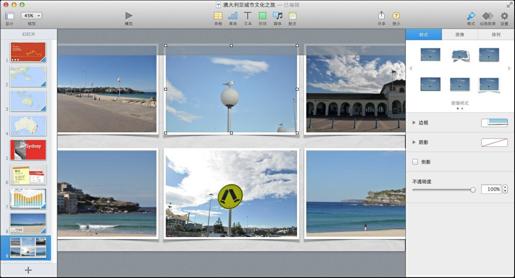
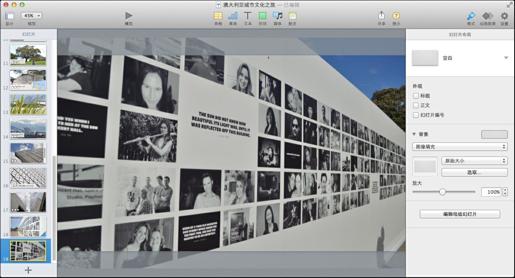
对于多张图片或照片素材,本书在前面章节尝试过各种叠加式的组合排列方法。在本页,本例将尝试一种新的技巧,即将照片全部展示而不叠加,类似现实中的照片墙效果。一次性导入六张照片,将它们都套上图片框的边框(见图7-67)。在具体的摆放上,就是常规的两行三列,彼此对齐,但是并不谋求所有照片都显示完全,故意遮挡住一部分,让观众产生一种照片很多,但只取一角显示的感觉(见图7-68)。

图7-67

图7-68
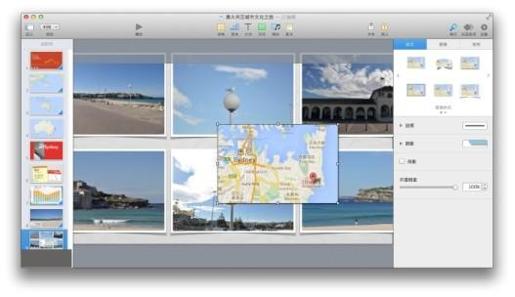
展示景色时,也别忘了告诉观众一下地理位置。将一张邦迪海滩的地理位置截图放入到幻灯片中(见图7-69)。看到第二行中间的那张照片了吗?这里再展示一个小技巧,将照片和地理位置截图完全重合并叠加着放在一起,为其加上构件效果,再通过构件顺序来调整。为照片选择构件消失,为地图选择构件出现,效果都是翻转,两个效果同时进行(见图7-70)。这样,在讲解照片墙的时候,还可以用这种轻巧、不干扰的方式向观众展示其地理位置。

图7-69

图7-70
多照片的排版方法讲完了,再来攻克一下竖立单张照片的难题。
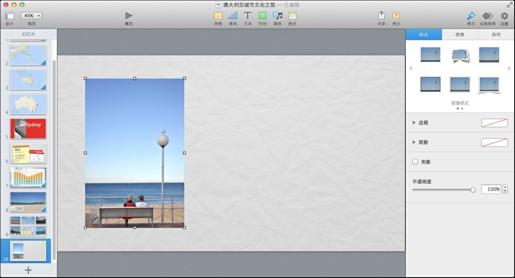
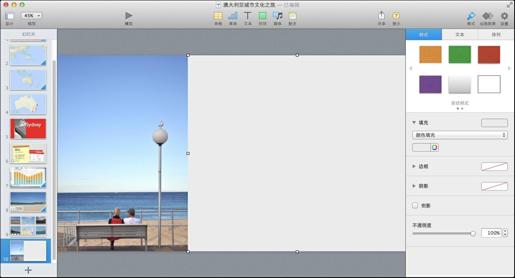
Keynote的模板画面通常是横向的长方形,而平时相机拍摄的照片也多半是这样的形式。那么,当遇到单张照片,尤其是竖立形式的单张照片时,如何在一个“横向”的场景获得更好的展示效果(见图7-71)?

图7-71
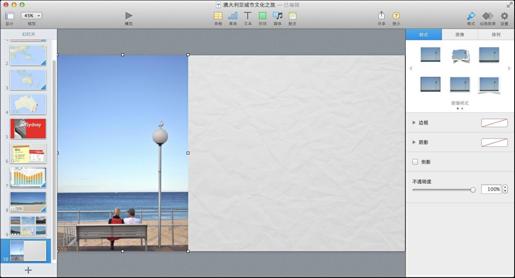
首先,将照片拉伸至契合画面的上下两端,并靠一侧对齐,左右都可以,本样例选择的是左侧(见图7-72)。这时候,右侧还空余着大片空间,可通过拉出一个大大的纯色填充矩形来挡住空余的地方(见图7-73)。记住,任何非纯色的图像和照片都不要让它们出现在其他非纯色有材质感的底纹上。如果不给它们套上边框,那么效果会更差劲。为这个纯色填充的矩形选择浅灰色,大家可以根据具体使用的照片内容来选择颜色,尽量不要让两边的颜色对比过于强烈。当然,尽量不要选择白色。

图7-72

图7-73
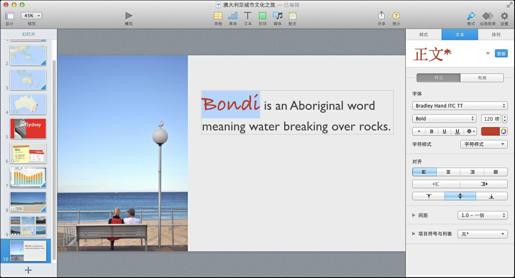
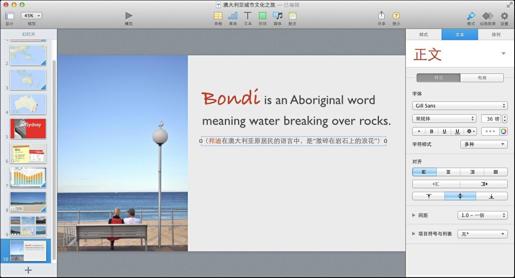
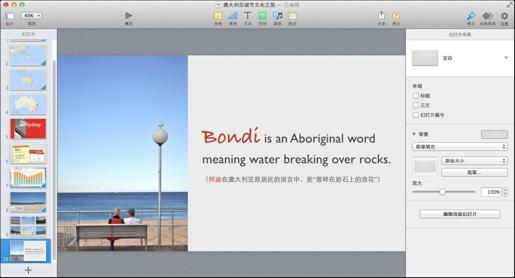
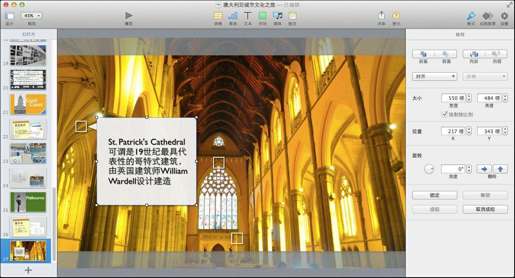
光有一片浅灰色的空闲区域是不够的,还要加入文字来解释、表达、衬托左侧的图片内容。在这个例子里,可以输入一些关于景点名称来源的周边知识。注意,专有词汇(如景点名称)用手写体来表达会更好(见图7-74)。同时,为了便于观众的理解,可以再补上一段中文释义,将其字号变小(见图7-75)。最后,将介绍性文字移动到相对画面居中的位置,让整个画面趋于平衡(见图7-76)。

图7-74

图7-75

图7-76
还是那句话,素材可能是未知的,但是对应的方法应该因地制宜,见招拆招。
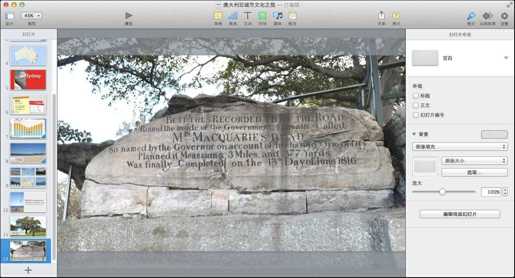
下一个景点是皇家植物园,其开篇部分和邦迪海滩一样(见图7-77),这里我就不再重复它的制作技巧和动画效果了了。值得一说的是园内的麦考利夫人座椅,其实更像是一个工匠的石雕(见图7-78)。从空中看,麦考利夫人座椅的位置在皇家花园临海的一个顶角处,而从这里正好可以瞭望到不远处的悉尼歌剧院。

图7-77

图7-78
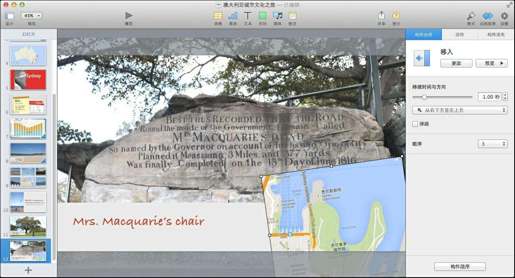
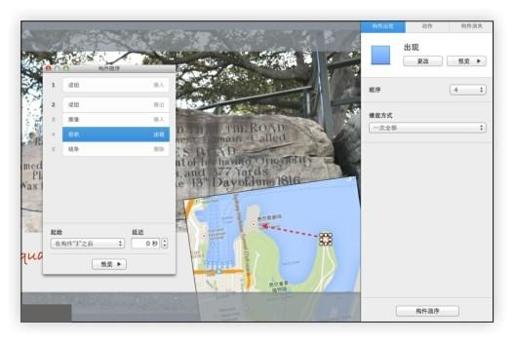
先同样拉出一个浅灰色的矩形,放在画面的下端,并放上介绍文字(见图7-79),再成组。然后,同样插入一张地图截图,让它从右下角的位置出现(见图7-80)。通过圆圈和普通箭头线条来标注一下两者的相对位置(见图7-81)。

图7-79
通过地图可以发现,麦考利夫人的座椅和悉尼歌剧院都坐落在一片延展至海边的长滩之上。回到总标题,悉尼歌剧院的轮廓图之所以摆在靠右的位置,也是希望借着母版提供的黄色颗粒线条来比拟这个现实中的长滩岛。当讲到此页内容的时候,不妨回溯一下,算是给观众们一个小的惊喜。

图7-80

图7-81
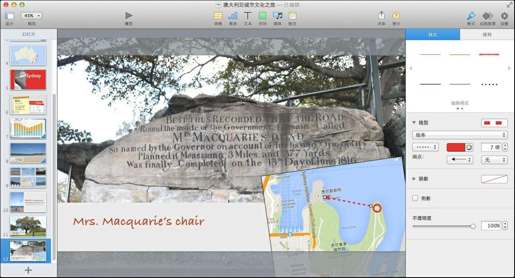
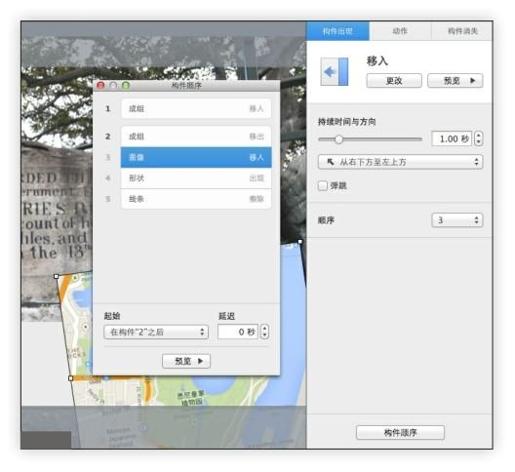
为了不让画面过于凌乱,可将介绍文字的矩形和文字组合,先从下往上移入,并随着单击移出(见图7-82)。消失的同时,再让地图出现(见图7-83),并让圆圈和箭头线条也自动跟随着出现(见图7-84)。

图7-82

图7-83

图7-84
悉尼歌剧院已经近在咫尺了,马上走到它的身旁,一睹其风采吧(见图7-85)!

图7-85
不要总拘泥于整体画面,而应该像电视镜头那样不断纵深,由面及点。既有大概况,又有小细节。这种思路也同样适用于各类大型景点。
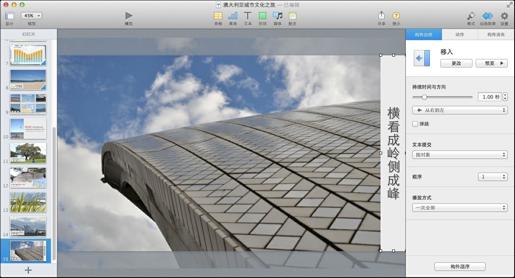
悉尼歌剧院的开篇同样遵循和前面类似的风格(见图7-86)。当然,也别忘了请出我们在悉尼这一站开始时用到的照片,该让它露个全脸了(见图7-87)。而这一次,我们将介绍的文字模块和动画效果从右侧移入,文字使用竖排(见图7-88)。

图7-86

图7-87

图7-88
对于悉尼歌剧院这样的景色,我们在介绍时候不要总拘泥于整体画面,而应该像电视镜头那样不断纵深,由面及点。既有大概况,又有小细节,这种思路也同样适用于各类大型景点。其实,不光是悉尼歌剧院,相信大家应该有一种很强的感受,就是大多数人在旅游的时候,特别喜欢那种全景大照和各种人物合影。实际上,很多景色、建筑都有其独特的视角可供捕捉。从不同角度的解读,更能让手中的素材脱颖而出。
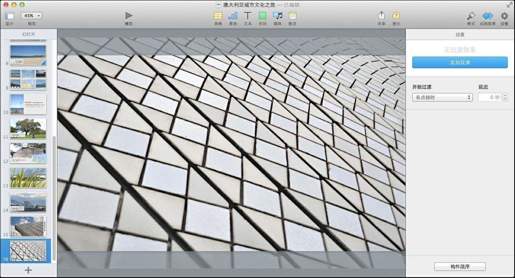
所以在新的一页,特意选取一张歌剧院穹顶瓷砖的特写,再次铺满显示,从视觉上为观众带来冲击力(见图7-89)。文字介绍则从左下方移入出现(见图7-90)。

图7-89

图7-90
文字介绍出现的方位无非是从边缘出现、上下左右、左上左下等。无论从动态效果还是静态效果看,这些方位都算比较适合,不会盖过照片本身内容的风头。那么,有没有可能让文字介绍出现在画面的正中,直接盖在照片之上呢?
当然有可能,只是需要对照片素材提出更高的要求,力求内容更具独特的镜头感才行。
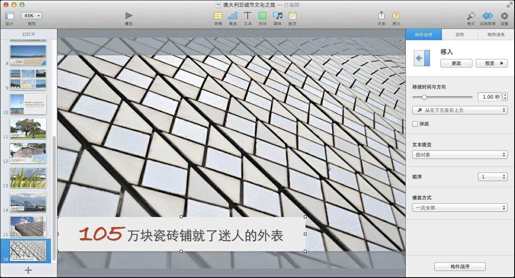
这里特别选了一张在悉尼歌剧院中间位置拍照的照片,穹顶偏在画面两边,中间露出一些空余部分。模仿平面媒体印刷物的效果,把中间的位置看作是杂志的中线,内容则贯通至两边(见图7-91)。为了去除那种生硬的截断感,将文字内容平摊在两个矩形之上,且互相不顶到边缘,作出那种各自从上和从下出现的感觉(见图7-92)。

图7-91

图7-92
记住,像本次示例中这类本身就不算连贯又有明显独特位置的照片、图片是可以用到这个技巧的。但是,如果是人像或者连续的景色,则不推荐这样排版。
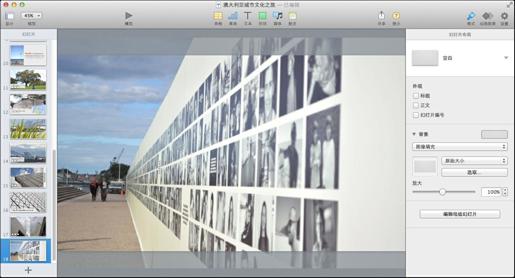
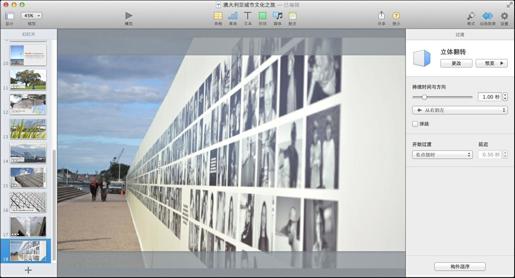
除了浏览了建筑,还要提及一下登上过这个舞台的艺术家们。悉尼歌剧院门口就有一个真正的照片墙,罗列了在这里登场过的艺术家们。照片墙呈90°摆放,从视觉上来说,这也是一种纵深(见图7-93)。讲到这里,要强调一下之前提到过的幻灯片过渡技巧。碰到有如此特殊角度的两张照片素材,完全可以通过过渡效果中的“立体翻转”(见图7-94),来给观众带来一种实景化的感受,让观众的视觉仿佛真的是从墙的一面,到转角看到另一面(见图7-95)。

图7-93

图7-94

图7-95
用心地去观察素材内容,并加以巧妙的利用就会发现,很多照片内容都能对应出一种优秀的数字文字展示方法。
在一般的游记中,往往针对数字的解读都不理想。要么是一片密密麻麻的数字和文字,毫无重点;要么只能是用图表来解决。在实际的制作过程中,可以留意一些不错的素材内容,来为数字解读打下一个好的基础。
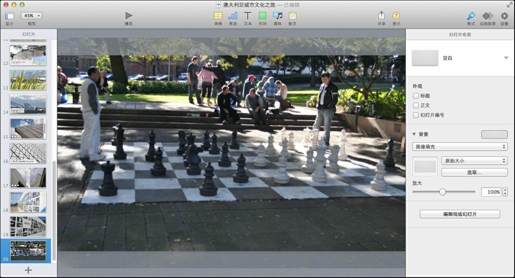
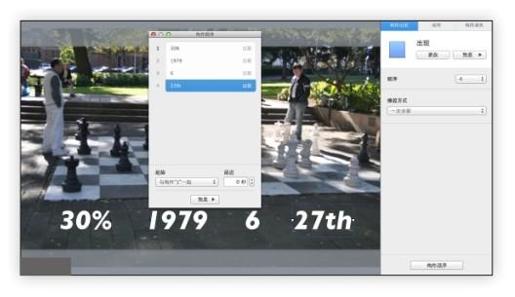
在新一页幻灯片中,假定要介绍一下悉尼这座城市的生活信息,并且通过几组关键的数字来引出介绍。在挑选照片素材的时候,特意挑选了这样一张市民在公园内下棋的照片(见图7-96)。看中它的原因并非只是照片内容带着普通民众生活侧面这样一个因素,而是因为照片的大概下三分之一部分是相对连续的深色区域,并且这一段空间是即将展示数字的地方。

图7-96
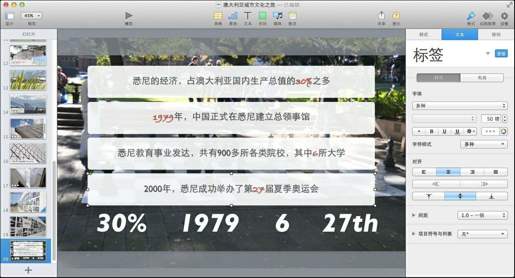
一次性输入四组数字“30%”、“1979”、“6”、“27th”,字体仍然是Gill Sans,但是这次选为粗斜体(见图7-97)。四组数字的构件出现方式调整为同时出现(见图7-98)。这之后,利用前面曾经运用到的方式拉出一个白色底的圆角矩形,透明度选为90%,输入文字,将相对应的数字改为手写体(见图7-99)。就这样,依次完成四组文字介绍,数字均是相对应的(见图7-100)。

图7-97

图7-98

图7-99

图7-100
在构件的处理上,要达到的效果是先出一排数字,然后随着宣讲者的讲解,每次单击消失一个数字,并且从顶端移入一个段介绍内容(见图7-101),比如,30%这组文字消失,同时,第一段关于悉尼经济的介绍文字出现。这样,在一共四次单击之后,下面的四组数字依次消失,而画面上则依次出现相应的介绍内容(见图7-102),这需要通过构件顺序窗口来非常细致地调整一下各个元素的出现和消失。

图7-101

图7-102
用心地去观察素材内容,并加以巧妙的利用就会发现,很多照片内容都能对应出一种优秀的数字文字展示方法。
至此,第一站悉尼的内容就全部完成了。当然,对于这样一座国际大都市,简单的两、三个景点展示远远不够。如果要将悉尼的大量景点一一描述出来,恐怕都能写出一本悉尼游记的书了。其次一点,此次内容虽是城市文化,但依然倚重的是Keynote技巧的讲述,试图通过不同的素材和场景为大家带来更多的实际可操作的内容。
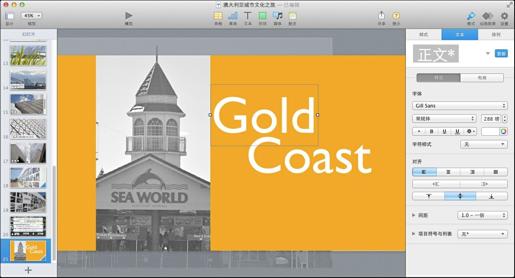
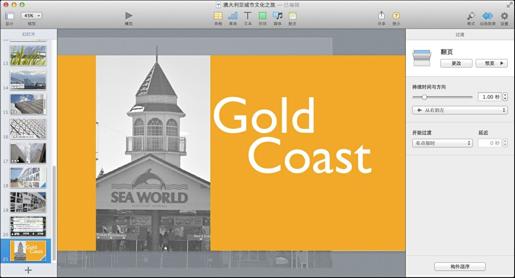
第二站是黄金海岸,和悉尼类似,先来制作一个靓丽的小节开始页。本例选择塔楼作为展示图片,同时,由于纯粹的黄金色更接近香槟色,在画面表现上会偏暗,所以这里还是用亮一点的橘色来代替(见图7-103)。接下来,输入“Gold Coast”(见图7-104),过渡效果和之前保持一致,都是从右到左的翻页效果(见图7-105)。
黄金海岸的开篇也一样通过备忘录来展示一些城市的重要信息,制作方法就不再重复了(见图7-106)。
黄金海岸作为一个度假圣地,吸引着全世界的游客,走在这片迷人的沙滩上,一定会想将此美景化作明信片寄给远在家乡的朋友。在这一页,就来尝试制作一个简单的明信片。

图7-103

图7-104

图7-105

图7-106
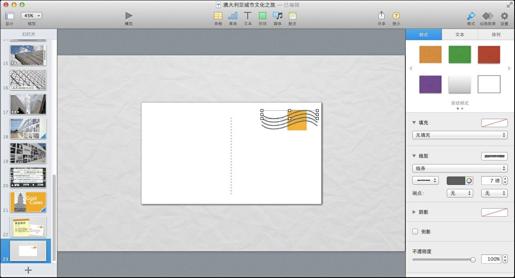
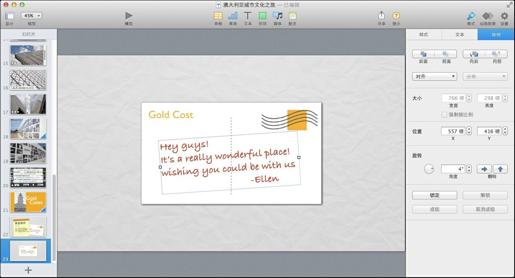
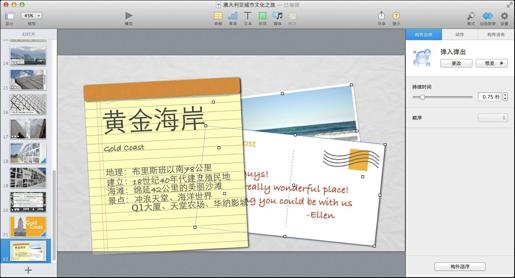
首先拉出一个普通矩形,填充白色纯色,加上阴影效果(见图7-107)。在明信片的中央,居中对齐摆放一个笔画为虚线的线条,像素稍微加粗,颜色选为浅灰色(见图7-108)。在明信片的右上角拉出一个普通矩形,填充橘色,笔画的线条选为圆点式的虚线,像素也加粗一些,以此来模拟邮票的样子(见图7-109)。然后,制作2个曲线线条,将其中之一翻转,两者首尾相接,形成一个波浪形的曲线(见图7-110),模拟邮戳的效果。每条波浪线的笔画都选为略带颗粒感的笔迹,加粗到7像素,颜色调为深灰色。这样复制几条,一并压在邮票之上(见图7-111)。最后,在明信片上输入“Gold Coast”,中间则是手写文字的部分,这里可以稍微调整出一点角度,增加真实感(见图7-112)放置在备忘录的后面。同时,可以随便找一张风景照片,作为明信片的正面,一起摆放出来(见图7-113)。构件效果与悉尼站一样,这里也不再重复了。

图7-107

图7-108

图7-109

图7-110

图7-111

图7-112

图7-113
只需简单的几步制作,就能让观众在观看幻灯片的时候不断被精心制作的素材所吸引,不断看到惊喜。
神奇移动的过渡效果是苹果曾重点推荐过的功能。简单地说,即是通过两页幻灯中完全相同的元素内容来实现一个复杂的移动效果。
既然是度假圣地,肯定有大量的照片素材,在陈列式、照片墙式、单张式等方法都尝试一遍后,这次要选用一种崭新的表现方式,或者说得更准确一些,是一种幻灯片过渡方法的使用技巧。
新建一页幻灯片,随意以各种角度摆放多张照片,并都加上图片框的边框效果(见图7-114)。不过,麻烦的还在后面,即需要为每张照片选择一个合适的移入方向。虽然都是同时出现,且都是移入效果,不过,如果能够使各个照片从画面的各个角度移入,那么效果肯定非常出色(见图7-115)。

图7-114

图7-115
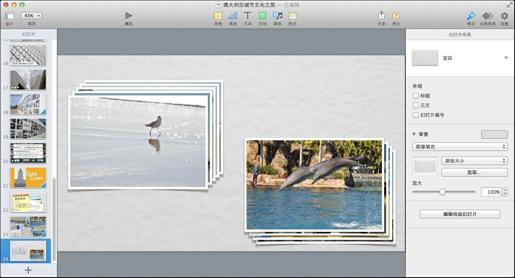
接下来,则是过渡效果的重点了。再新建一页幻灯片,将上一页的所有照片全部复制过来,并且将它们叠加着摆放整齐(见图7-116)。回到上一页,在过渡效果中选择“神奇移动”(见图7-117),其他设置均为默认。在预览效果下,可以发现,刚才随意摆放的多张照片,全部“神奇”地自动归纳到一起形成刚刚摆放好的造型。

图7-116

图7-117
这个神奇移动的过渡效果是苹果曾重点推荐过的功能。简单地说,即是通过两页幻灯中完全相同的元素内容来实现一个复杂的移动效果。无论前一页如何排版,只要保证后一页上面的内容不更换,运用这个过渡效果时都可以实现动态移动排版效果。
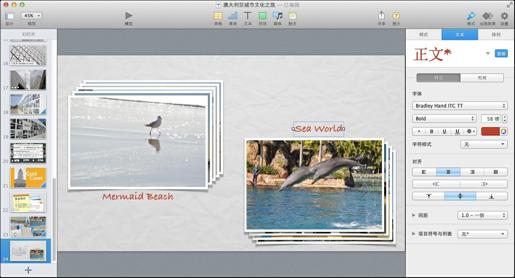
最后收尾时别忘了再为每个照片集写上名称,分别是“Mermaid Beach”和“Sea World”(见图7-118)。

图7-118
匆匆游玩了一番黄金海岸,现在进入下一站:墨尔本(见图7-119)。作为澳大利亚曾经的首都,也作为一个名副其实的文化之都,墨尔本的一砖一瓦都充满浓厚的历史底蕴。想象我们正乘坐着仍在墨尔本街头运行的老式电车,去浏览墨尔本的风光吧。

图7-119
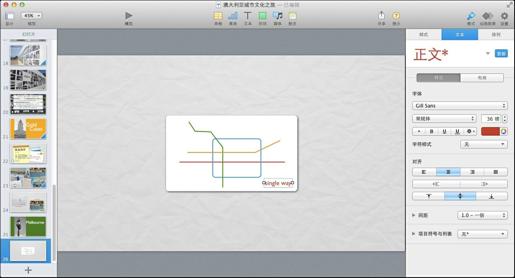
这次需要一个较小一些的圆角矩形(见图7-120),利用直线线条和无填充色的圆角矩形,在票面上绘制出电车线路图(见图7-121)。当然,墨尔本的真实电车票肯定不会这么简单。这里为了让读者更有直观的感受,参考了北京地铁票的样子。对于更多、更复杂的线路,也完全可以通过自定义线条来制作(见图7-122)。最后,多绘制几条线路,并附带上单程票的字样(见图7-123)。

图7-120

图7-121

图7-122

图7-123
同样还是用备忘录来介绍城市信息,放置在车票上面(见图7-124)。

图7-124
至此,本章内的所有拟物化风格的图形就全部制作完毕了。备忘录、机票、明信片、车票,可能每一件在制作之前都以为需要很长的时间和专业的工具。实际上,它们的制作成本比想象的要简单得多。
较多的文字介绍能够和本章内的大照片背景风格相融合,从而呈现一种更完美的排版方式吗?
之前的章节经历了众多的图文混排场景,即使是在本章内,也运用了不同的排版方式处理各类照片加文字介绍的方式。
一般情况下,推荐大家分散显示,一页幻灯片内不要出现太多文字,也不要出现太多图片(当然,图片会有一些巧妙的处理方式)。但是,假设就是想制作一页幻灯片,图片很少,但却有诸多的文字介绍内容呢?又或者说,较多的文字介绍能够和本章内的大照片背景风格相融合,从而呈现一种更完美的排版方式吗?
其实,这个例子就在我们身边。
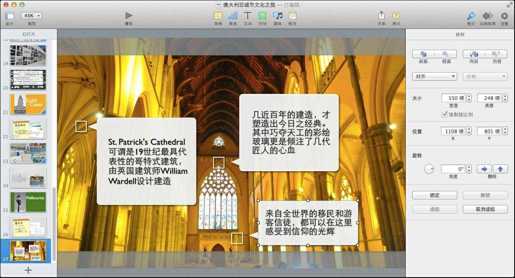
如果大家用过微软推出的“必应”搜索,就应该知道其搜索主页不同于谷歌简洁的白色,而是每天使用一张精美的摄影照片。同时,当鼠标划过照片的时候,会出现附带说明的小方块,可浮出详细的说明窗口(见图7-125)。

图7-125
照例新建一页幻灯片,并用照片铺满作展示(见图7-126)。在需要详细文字说明的地方放置一个无填充的矩形,白色笔画边框,带阴影效果(见图7-127)。实际演示过程中,没有任何“鼠标划过”的效果,所以还是借助于动画效果,让三个方框在单击时同时出现(见图7-128)。然后,利用形状里的气泡对话形状作为文字的载体,填充色选为浅灰色,透明度为90%(见图7-129)。单独利用文字框来输入文字,这样,居中对齐时会更为灵活。同时,可以将两者成组,方便后面的编辑(见图7-130)。按照这个方法,依次完成三个对话窗口和文字介绍内容(见图7-131)。

图7-126

图7-127

图7-128

图7-129

图7-130

图7-131
最后,利用构件顺序来完成总的协调。一个组别(对话气泡加文字)出现,然后消失,另外一个组别再出现,如此往复(见图7-132)。这样,就得到了一个在排版上自由度更高的图文混排形式,由于三个文字介绍并不同时出现在画面上,即使文字内容稍微多一些,也照样可以用这个方法来解决。
到这里,这次澳大利亚之行也就暂告结束了。风光旖旎、人文多彩的澳大利亚,恐怕也是一场Keynote宣讲所说不完的。希望这幅制作精美的画卷,能为观众带来身临其境的感受。最后,别忘了致谢,还可以列出宣讲者的微博、空间等社交联系方式,让观众能够查看更多的照片或游记内容(见图7-133)。

图7-132

图7-133
应该说,此次苹果对于Keynote的改造,也体现了在对于协作和分享的改进上。虽然之前的版本也有(如iWork.com协作等),但机制和流程并不成熟。现在,随着iCloud的逐步发力,不但几个平台的版本在界面上趋于统一,在分享上也完全围绕着iCloud为中心而展开。
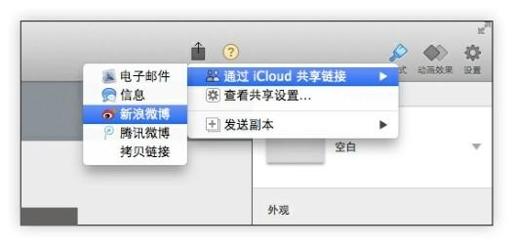
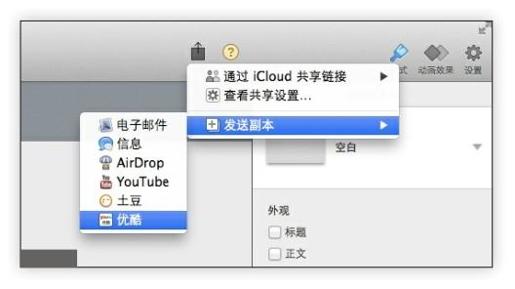
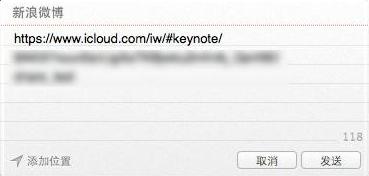
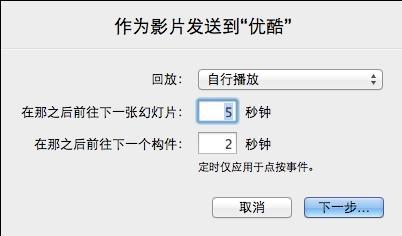
在Keynote的顶部功能区域可以看到“共享”这个按钮,单击之后会发现,Keynote允许用户将当前幻灯形成一个链接,分享到邮件、新浪微博、iMessage中(见图7-134),又或者将整个幻灯作为一个文件、分发到优酷、土豆等视频空间内(见图7-135)。当然,这两者的前提都是幻灯要保存在iCloud上。

图7-134

图7-135
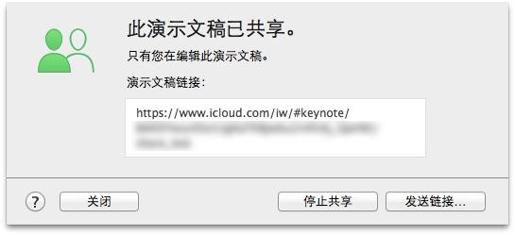
对于前者来说,分享一个链接出去,也等于是开始与其他人协作,即任何拿到这个链接的人都可以单击它,并打开iCloud版的在线Keynote来进行编辑。所以,在分享之前还须慎重。默认的情况下,共享是关闭的,当用户设置成开始共享后,当前幻灯才会形成一个链接(见图7-136)。
分享到新浪微博,Keynote则会调取已经内置在OS X内的接口,弹出一个分享窗口。这里可以加一些自己的描述,并一步将其链接分享到微博上(见图7-137)。而作为副本发送,比如发送到优酷上,Keynote则会将幻灯片转换为一个.m4v的视频文件。开始上传到个人的优酷空间时,也可以稍微调整一下幻灯的播放速度(见图7-138)。如果想将自己美丽的游记发给更多的朋友分享,那么就赶快来试试个“共享”功能吧。
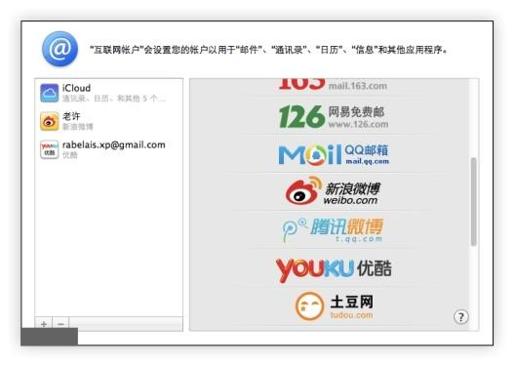
在OS X的“系统偏好设置”(那个齿轮图标程序)中找到“互联网账户”,在这里可以尽情添加各种国内常见的社交网络、邮箱账户(见图7-139)。

图7-136

图7-137

图7-138

图7-139
如果用户拥有大量的高清摄影素材,那么对于观众来说,最美好的呈现方式可能就是铺满画面。这时候,文字都是次要,有如此精彩的瞬间,为什么不让观众好好观赏呢?而至于加入的各种形状、文字等,是为了游记服务,也是为了这些美丽的照片服务:
旧版本的红色桑多那主题;
形状里曲线线条,自定义线条的又一次提高,并且用简单的形状组成复杂的物件;
巧妙应用动画效果的过渡效果,多个构件之间的更高级顺序配合;
大量的构图技巧。
心得篇:在生活中,人们经常会有各类的旅行,将一路记录下来的风景通过Keynote分享给同事、朋友肯定是一个非常不错的办法。但是,可能会有读者问:“我没有去过悉尼什么,怎么办?我没有拍摄过正好符合你文中出现示例的照片该怎么办?”
不用担心,这其实并不是一个关于地点和素材限制的问题。本章的内容虽然是澳大利亚,但是更多的是以技巧来带动内容,实景往往只是辅助效果。而本书也说过很多次,素材永远是未知的,能够应对各种场景和各种素材,并把它们以最贴合主题的方式展现出来,才是本书讲述这么多技巧的目的所在。
软件篇:Mac自带的软件iPhoto就非常适合整理、编辑旅行照片。但如果有更高的要求,比如对于一些滤镜效果的要求、对于高端单反的文件格式支持(如.raw格式),那么同样是苹果自家出品的Aperture则可以满足用户对照片的管理和专业编辑。该软件的数字版Mac自带的App Store程序内有售。
