第9章 妙手回春——在主题模板限定的情况下,翻新PPT

经过了这么多章节的练习,想必大家的Keynote技巧已经上升到了一个新的高度。不过,百尺竿头更进一步。想要技巧游刃,必须从不同的角度打磨。本章的练习就从一个完全不同的角度来进行。
在iWork系列软件的官方介绍中,兼容性一直被强调。其中,以和Office的兼容性最重要,也最为大多数人关心。iWork系列软件可以打开、编辑并导出为Office系列的文件格式,具体到Keynote来说,则可以处理Powerpoint的.ppt和.pptx格式的文件。
在本章的练习中,将用Keynote来编辑一份已经拥有完整内容的ppt文件。从内容上讲,这份ppt拟定为普通的市场渠道推广的总结和汇报,从它的排版、样式、信息表达上可以保证,它与以前见到过的成千上万的低质、乏味的ppt没有任何不同。而今天需要做的就是用Keynote来拯救这份ppt,让其提升到一个意料之外的高度。
从技巧上说,本章的内容更像是一次对之前技巧的大检阅。相信已经逐步成为专家的你,面对门外汉式的设计,自然会有自己独到的见解和改进。针对母版的使用、材质的选择、图文搭配、多文字量信息处理和整体主题的把握,均会一一涉猎。
由于这份幻灯片其实“已经制作”完成了,需要的只是改造,所以相对于从零开始的全新创作自然会有诸多限制。
首先,无论是你自己想要改造这样一份PPT,还是同事跑过来找你求助改造PPT,都假定你不是这份幻灯片的主讲人,所以你在改造的同时,一定要考虑到将信息内容合理安排,以便其他人可以快速融入这份幻灯片。注意:一定不能改变原文的主旨、立意和方向。
其次,和很多公司的的模板化PPT一样,这份PPT文件就使用了一个既定的主题模板。虽然不能像之前随意根据宣讲的内容而任意选择,但反过来讲,这也是一种挑战。
当然,还要考虑到切换平台的特性。毕竟Keynote和Powerpoint是两款不同家的软件,所以这次尽量不使用仅为Mac自带的字体,也尽量不使用构件特效。
原幻灯片的主题内容是《2013 市场渠道组 Q3推广总结 Q4工作计划》,既定的内容如下:
标题页,1页;
Q3线上推广总结部分,7页;
Q3线下推广总结部分,5页;
Q4新平台推广计划,4页;
Q4推广计划整体目标,3页;
Q3~Q4推广成本和预算评估,3页;
结束页,1页。
Keynote(或者说整个iWork)的存储机制在打开可兼容的Office系列软件的时候,程序会默认将打开的.ppt文件转换为一个未存储的.key文件。
用Keynote打开一个PPT文件的方式很简单。右键单击该PPT文件,在打开方式中选择“Keynote”;或直接将PPT文件拖到Keynote的程序图标上即可。注意,如果安装Mac版的office软件,双击.ppt文件则会用Powerpoint打开。
在用Keynote打开PPT之后,从整体上看不会觉得有陌生感,只是用另外一个软件呈现在当前的软件界面内(见图9-01)。
由于各自的软件对于字体、表格、图表等元素的表现是有细微偏差的,因此,当用Keynote打开PPT的时候,有可能会看到“文稿警告”窗口,大多是提示,一些内容元素与原来看起来会有细微的偏差,如字体、表格等。
另外,由于Keynote(或者说整个iWork)的存储机制,在打开可兼容的Office系列软件的时候程序会默认将打开的.ppt文件转换为一个未存储的.key文件。这时候,只要按一下存储按钮就清楚了。Keynote会提示用户是否存储当前的文件(见图9-02),而非直接存储并覆盖原来的PPT文件(这样可以比较放心地编辑,不用担心破坏原文件)。

图9-01

图9-02
了解了一些兼容性问题之后,再来仔细看看整个标题页。
此标题页是那种非常常见的公司PPT模板。一般来说,PPT会带有公司logo,以及和公司logo形象标志相符合的大面积着色(见图9-03)。
从修改的角度看,此页能够进行改进的地方非常少,因为之前限定了不可更改原始主题模板。从标题来讲,三行式标题不但字数显得过多,而且缺少一定的视觉重点。再看画面右下角的时间日期及署名,实际是偏右对齐。所以,可以将大标题提炼一下重点,并将所有文字内容都偏右对齐。
“2013 市场渠道组”这段文字算是一种身份的表明,“Q3-Q4总结和计划”才是真正的标题。所以,只需调整一下位置和大小,以及采取大部分Windows下常见的微软雅黑字体即可(见图9-04)。这样轻轻的一个调动,立刻为观众带来了一种主次分明的层次感。

图9-03

图9-04
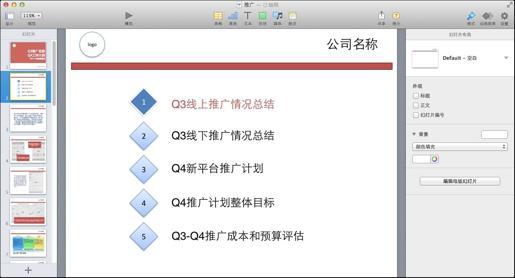
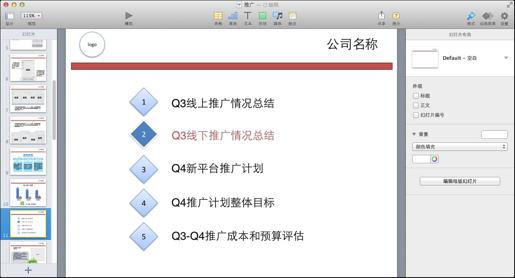
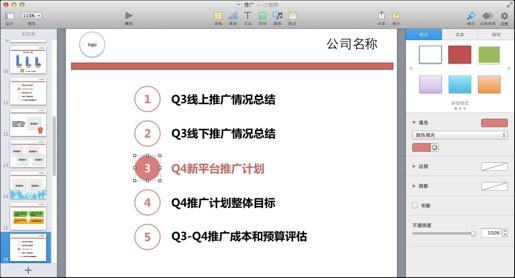
翻到下一页,可以看到各小节的提纲页(见图9-05)。画面的顶部依然是公司logo、名称,以及一条分隔线,这也是常见的内容页母版形式。也就是说,整个幻灯片画面的头部都无法改动。

图9-05
不过,既然无法改变环境,不如就顺应环境,做出灵活的应对。从样式上看,母版上的这条粗横线是偏纯色的材质,因此,尽量在幻灯中保持和统一这样风格。
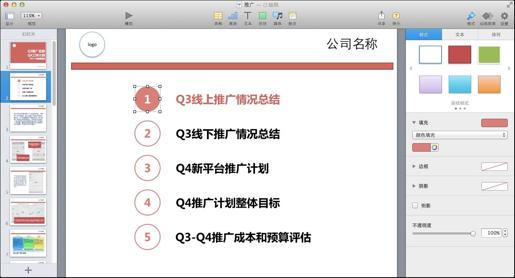
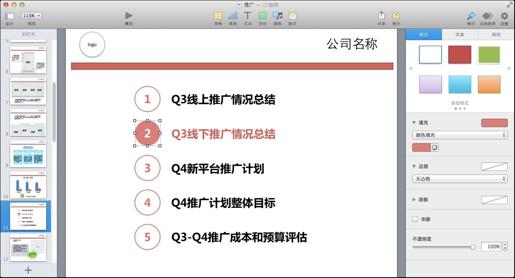
从这个角度看,每个小节标题前面的那种渐变感觉的立体菱形符号显得不太搭调。可以使用“去材质化”将表示当前小节的符号直接做一个靠近母版横线颜色的纯色填充(见图9-06)。同时,将其他小节前面的数字符号只作笔画描边而不填充(或根据背景转变),如图9-07所示。

图9-06

图9-07
这样简洁的风格是不是让人眼前一亮呢?在后面的示例中,也会遵从统一风格的思路。
密密麻麻的文字有违之前遵循的精简、核心的表达思想。应该说,这是制作者偷懒,将本应在演示现场宣讲的话放进了幻灯片里,丢给观众自己去看。
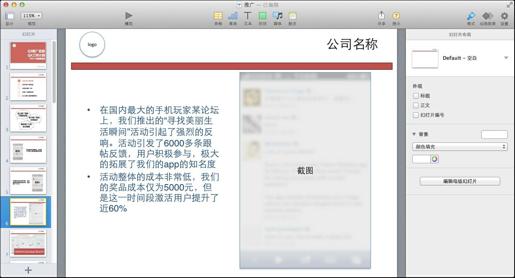
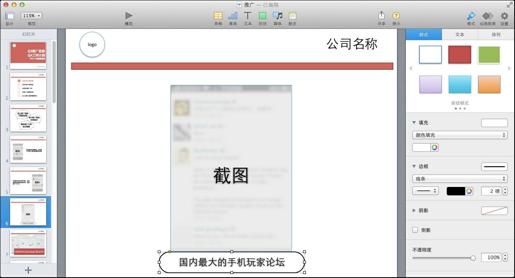
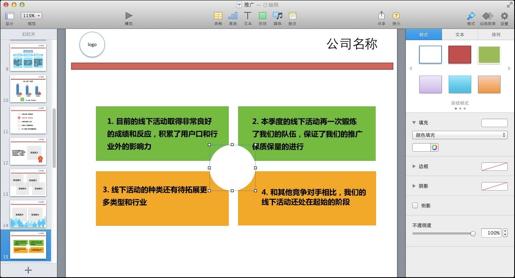
进入下一页,并没有看到讲述第一小节内容的具体页面,而是看到了一个开篇陈述性的页面(见图9-08)。
这样的做法也并非罕见。不少人在制作幻灯片的时候,都喜欢在开始的地方做出一个总结概括式的文字描述。这样的想法并没有错,但是问题往往出现在表现形式上。以眼前的这个例子,第一点不妥当的是按小节标题排序。实际上已经进入了针对“线上推广总结”的部分,但是文字却是对推广任务的一个总括。第二点来说,这么多密密麻麻的文字也有违之前遵循的精简、核心的表达思想。应该说,这是制作者偷懒,将本应在演示现场宣讲的话放进了幻灯片里,丢给观众自己去看。
解决方法也是读者熟悉的手段:要么彻底去除此页,将大量的文字留给宣讲;要么提炼内容,大幅度精简。
相对来说,后者更适合今天的主旨。
对于如此大量的文字,核心内容其实可以规整为三句话:线上推广取得不错的反响,线下推广有良好的起步,整体推广计划执行顺畅。
所以,不如就利用形状里的圆形对话气泡将这三句话稍微“具象化”一些,让观众感觉是宣讲者“说”出来的(见图9-09)。

图9-08

图9-09
至于本页的位置,大家可以选择调整到标题页之后,也可以调整到线上和线下的推广都介绍完之后。
在任何时候,图文排版都是幻灯制作过程中非常重要的一环。
在任何时候,图文排版都是幻灯制作过程中非常重要的一环。在今天这次改造中,也会遇到大量类似的场景。
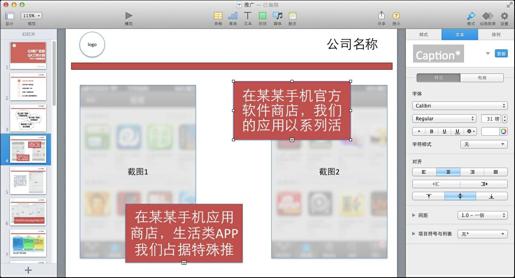
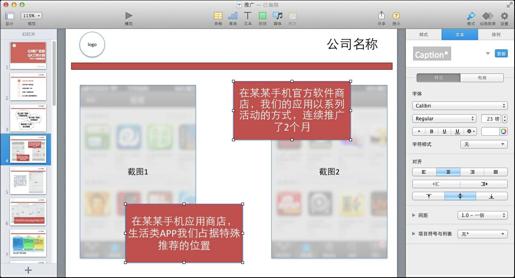
新的一页又是典型的图文并茂的排版模式。从画面中能够发现的一点就是,以红色矩形为衬底的文字描述似乎是不完整的,形状边缘也有一个类似“+”的符号提示(见图9-10)。
当在一个文本框或形状内输入的文字超出显示大小时,都会出现这个提示符号。在Keynote打开PPT文件的时候,由于当初文件的排版、字号等原因,常常会发生这种显示问题。虽然只需调小字号就可以解决显示问题(见图9-11),但从图文排版的角度看,这并非最优方案。

图9-10

图9-11
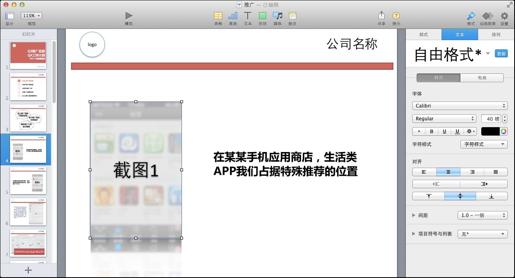
从原有的文字看,实际上也是一段小的描述,并非是简单的图注。又由于图片内容实际都是手机软件商店平台,所以,不妨将一页内容拆成两份,区分显示,让每页的内容更清晰。
截图可以适当缩小,并加入倒影,文字去除大的色块衬底,用最简单的文字形式左对齐,少换行(见图10-12)。拆分出来的第二页内容也是完全一样的手法(见图9-13)。

图9-12

图9-13
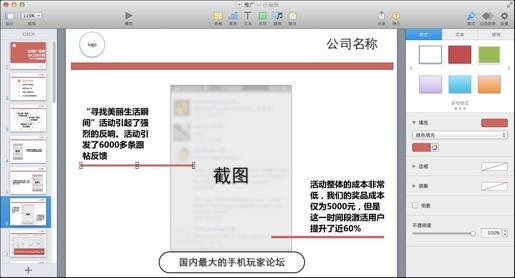
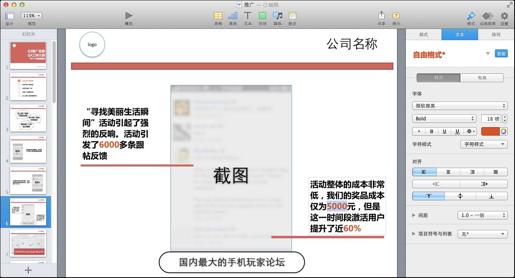
再进入下一页,发现也是类似的问题,只是这一次文字更多(见图9-14)。
从内容文字上判断,大量的描述文字实际上也是在更深层次地去解释截图上面的内容,所以并不像前面页面那样只是简单地精简文字或拆分图文,而是要再利用一些线条和形状来凸显这份文字说明。
首先,将截图居中,插入一个圆角矩形,输入文字说明(见图9-15)。然后将原先的文字进行小幅度的精简,分列两侧,利用较粗的线条直接指引到截图的相关位置上(见图9-16)。另外,也别忘了我们一贯的方式,将重点数字贴近该幻灯片本身红色的颜色标红,加强显示(见图9-17)。

图9-14

图9-15

图9-16

图9-17
Keynote+超越PPT的苹果商业幻灯片7-12.indd 223
2014.5.29 3:08:39 PM
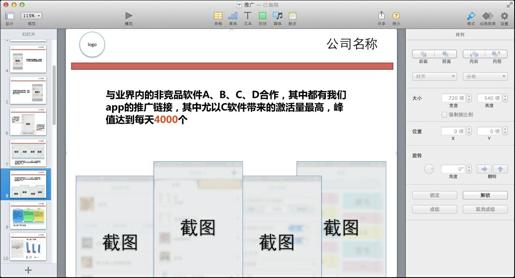
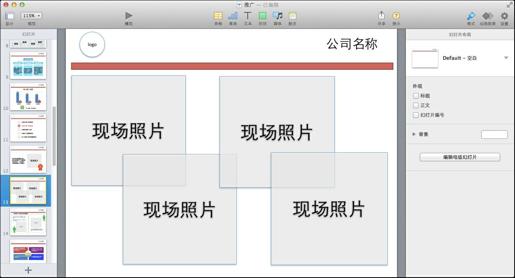
后面一页又是常见的多图形式(见图9-18)。在这个页面中,要协调的问题是相互叠加与遮挡的截图,与较多字数并统一描述的文字之间的平衡。

图9-18
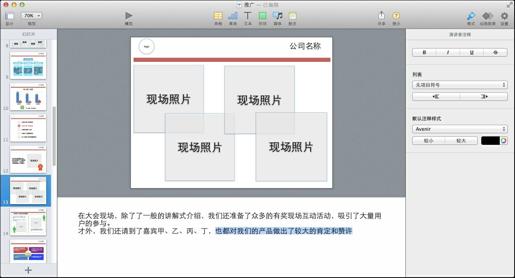
这里提供两种可参考的解决方案,同时也鼓励读者尝试更多的方法。第一种,四张截图适当缩小、整齐入列,文字做适当的精简,去除红色衬底放在下方(见图9-19)。以原有的位置看,这样的改动较小。第二种,将文字和图片调换位置,突出文字描述,而截图则保持错落地放在底部,并可以故意留在画面外一小部分(见图9-20)。之前的章节也有过这样的做法,前提是图片出于辅助内容的作用,文字作为总的说明。

图9-19

图9-20
多图文的排版就暂告一段落,继续前进,看看又会遇到什么样的情况。
在动手之前,不妨再多问自己一个问题,即原创作者的思路是什么?
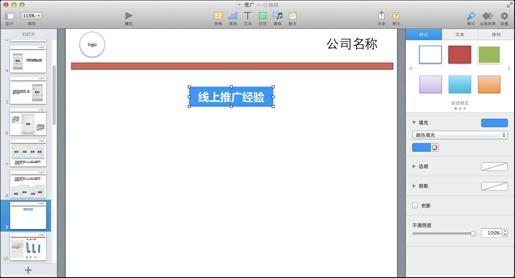
进入下一页,发现这页比之前的总概况页还要“情况严重”。不但文字更细、更多,且原文PPT中显然使用了那种不知道从哪里搜来的所谓“PPT模板”,就这样生硬地加了三个很显山寨气息的aqua(这里指那种渐变效果)风格色块进来(见图9-21)。
可能有很多读者会立刻说道:“让我们来精简文字吧!”确实,这肯定是其中一个思路,不过在动手之前,不妨再多问自己一个问题:原创作者为什么要选择这样一个天外飞仙式的三色块样式?

图9-21
首先,在这样的多文字前提下,如果不考虑缩减文字,那么形式上做出区隔确实是一个正确的选择。再加上要叙述的内容实际上也是分为“1、2、3……”这样的分支点,如果照搬小节标题那样的直接竖排数字符号加文字,不但重复,而且形式上容易混淆。
可以看出来,原创作者的出发点是好的,但是解决方案却显得有些马虎。那么,在尽量保持原思路的前提下,笔者提供了一个层级结构的解决方案。第一步,先把本页的标题内容“线上推广经验总结”重新拿出来换装体现,告别简陋的渐变色,用纯色形状衬底,这里继承了原有三色块中的蓝色(见图9-22)。第二步,把刚才三大色块中的子标题拿出来,同样做各自的区分处理,但是要低一个层级。字号稍小一些,同时使用稍浅一些的蓝色(见图9-23)。第三步,把刚才三大色块中的大片内容分别拿出来用更浅的纯蓝色做衬底。这里没有削减任何内容,大家可以根据自己的实际需求和想法来自行调整(见图9-24)。最后一步,用简单的线条和带箭头的线条来画出一个代表层级的曲线,至此就大功告成了(见图9-25)。

图9-22

图9-23

图9-24

图9-25
可以说,几乎是完全一样的内容,只是形式上用了不同的处理方案,效果却天差地别。通过这页的实例,应随时牢记前面总结的那一点:出发点要好,落脚点也要更谨慎。
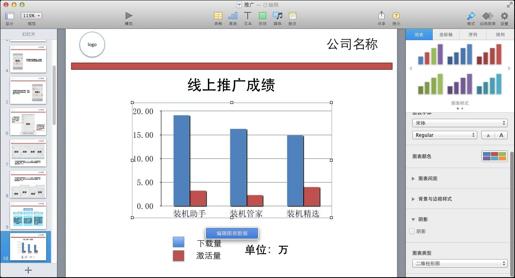
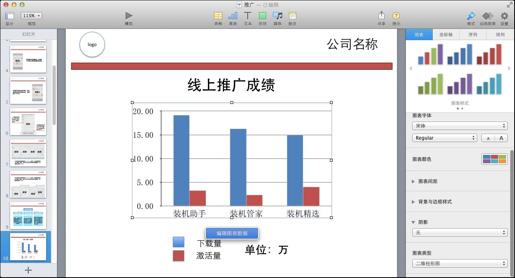
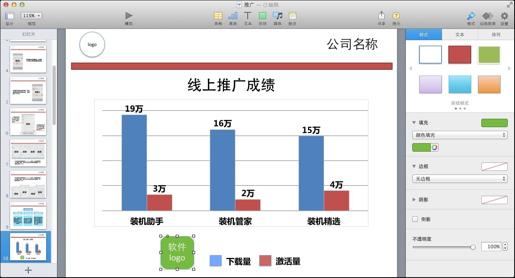
进入下一页,看到的是一个显得有些潦草的图表页面(见图9-26)。软件截图在这里的感觉非常鸡肋,还挤压了本应属于图表的空间。而图表自身所选用的立体效果似乎也和幻灯片的整体风格完全不搭。周边的网格、数据值、说明文字看上去也完全没有进行过精心处理。

图9-26
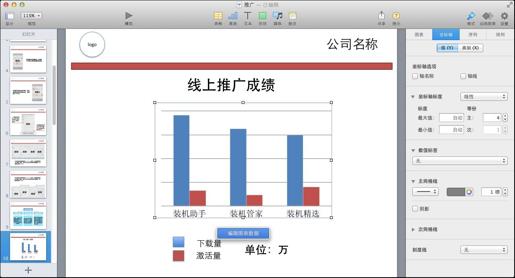
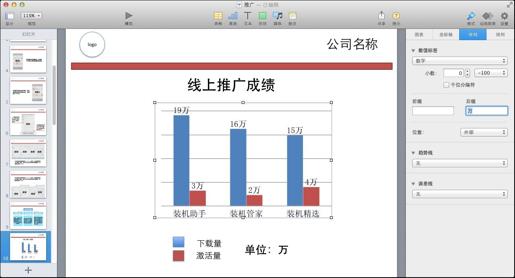
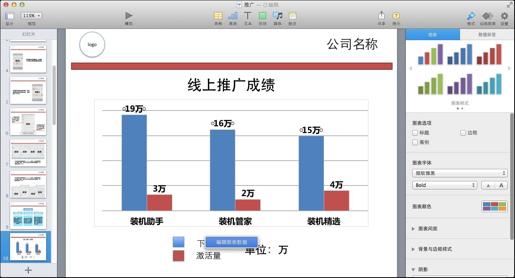
不过,既然知道症结所在,那么修改起来也是一鼓作气。先把硕大的截图删除,同时去掉的还有“推广成绩”这样啰唆的文字,并且利用检查器的“图表”模块将立体图表改为二维柱状图效果(见图9-27)。接下来,把柱状图形的阴影去掉(见图9-28),再到“坐标轴”里把Y轴的数据标签、轴线、刻度线统统删除(见图9-29)。在“序列”里把“数据标签”一栏选为“数字”,后缀输入“万”(见图9-30),同时记得将字体调成微软雅黑,最后可以把整个图表拉宽一些(见图9-31)。
现在,终于可以把那个多事的文字说明“单位:万”也删除了。至于最早就抛弃的截图,完全可以用一个软件的图标作为代替(见图9-32)。
图表改完后,进入下一节内容。

图9-27

图9-28

图9-29

图9-30

图9-31

图9-32
在进入到线下推广总结内容的时候(见图9-33),完全参照之前的做法,将数字符号进行修改即可(见图9-34)。

图9-33

图9-34
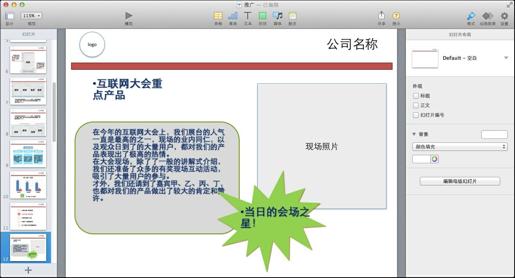
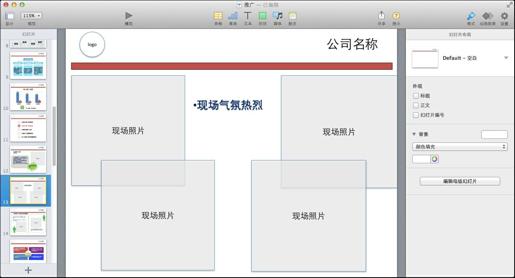
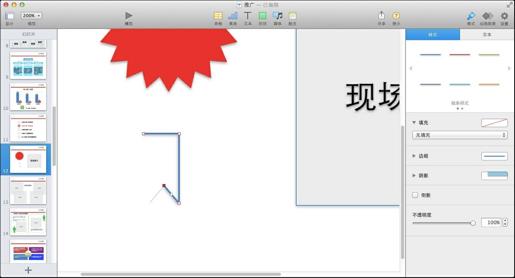
然后一进入实际内容页,又让人再次惊呆了。完全白话式的大面积内容讲解,闪晕了我们的爆炸式多边形,存在感非常差的单一图片(见图9-35)。如此种种,不得不又要大刀阔斧地整改一下了。
从内容上看,本页是描述会展照片。按经验来说,一个展会的内容不可能用一张图片就可以全部囊括,可以预先看看下一页的内容。果然,下一页也是一个多张照片的模式(见图9-36)。这样,了解了前后内容,会更有助于我们合理地安排内容。

图9-35

图9-36
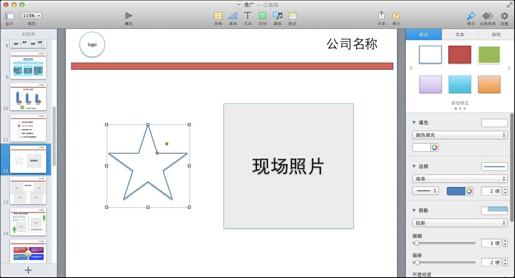
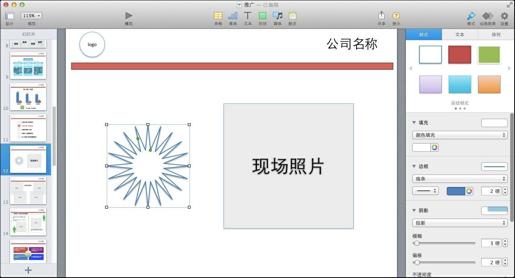
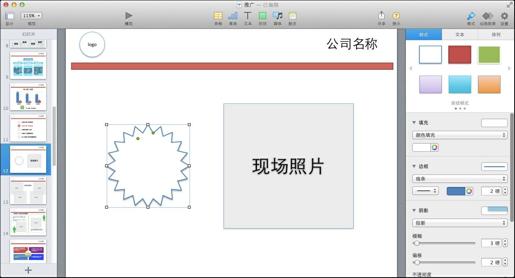
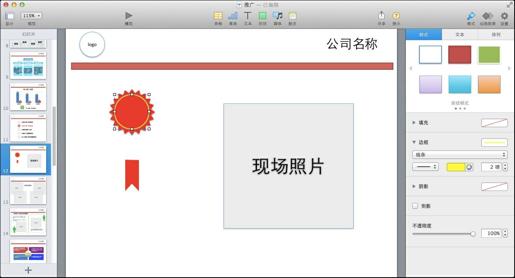
开工第一步,先把文字内容去掉(当然要先保存一下,下面还要用到这些文字),针对照片图片做一个补充修饰,改善那个爆炸式多边形。通过形状、选择插入一个星形多边形(见图9-37)。利用星形外围的小绿点,将其顺时针拖动,扩充端点数至最多的20个(见图9-38)。现在看起来更像是一个刺人的海胆。别着急,慢慢往前走,再通过内围的小绿点将其向外拖动,扩展星形的半径至80%,将圆形的面积增大,这样的话20个端点就只保留一个小小的尖角(见图9-39),形成了类似一个可爱的小太阳造型。

图9-37

图9-38

图9-39
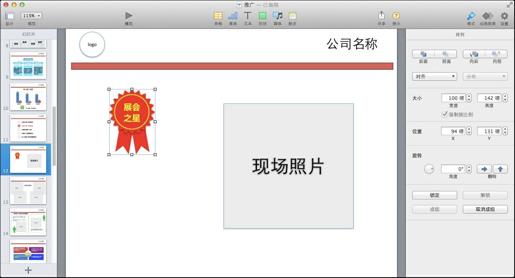
现在,将这个多边形填充为纯红色,暂且放在一边,再用自定义线条勾出一个内剪角的旗标形状(见图9-40)。如果怕对不齐,可以预先放一个矩形来帮助描点。旗标同样填充为纯红色,并且拉出一个圆形,无填充,黄色描边,放置在刚刚制成的多边形内(见图9-41)。在文本框中输入“展会之星”,放置在黄色圆形之内,将旗标,复制出一份,两个都调整为±10°的倾斜,垫在多边形的下面(见图9-42)。最后,再为多边形勾出阴影效果,全部成组(见图9-43),这样就完成了一个简易的奖章制作。

图9-40

图9-41

图9-42

图9-43
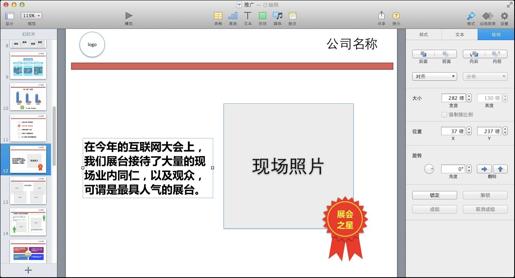
换上这枚精致的奖章,贴在照片的右下侧,是不是比刚才的爆炸式美观多了(见图9-44)?这时候可以把之前的大段文字请回来了,不过也尽量精简一下,尽量只留一些总结性的文字(见图9-45)。

图9-44

图9-45
进入下面一页,多张照片的混排受限于当前画面的大小,方式也并非很多,本例只是对比原版,适当做了下调整(见图9-46)。刚刚精简掉的文字,也并非完全不使用,其内容本身是偏直白叙述性质的,并不太适合做幻灯片的内容,但是可以考虑把它们放到另一个合适的地方。
在Keynote工具栏上找到“显示”,选择“显示演讲者注释”(见图9-47),这样可以将幻灯片画面切为编辑区域和注释区域。把部分描述文字放到这里,以方便真正的宣讲者使用(见图9-48)。
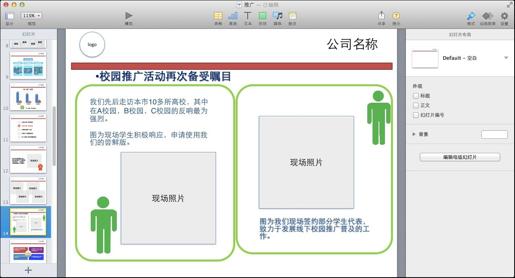
再往后一页,又看到一个多图配文的情况(见图9-49)。虽然可以使用前面类似的方法,简单的调整图片大小、位置并精简文字,不过这页内容还是值得我们细细观察一下。

图9-46

图9-47

图9-48

图9-49
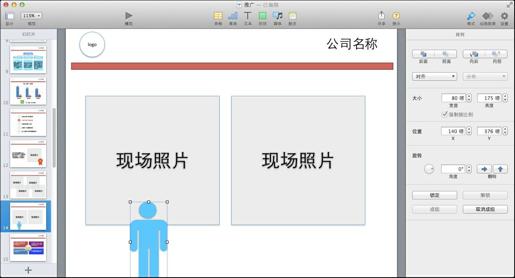
大家应该发现,原文作者加入了两个人形图标,他的原意可能是为了体现文字描述中提到的“现场学生积极响应”的意思。之前的章节也说过,大家在制作幻灯片的时候,不知道从哪里找了一个看上去似是而非的图标摆在幻灯片中,希望观众能够和自己心有灵犀地了解这一切的用意。
虽然这是一个好的出发点,但是解决方案还是太马虎了。不如就继承这个人形图标,再发扬光大一下。首先,将这个图标改为之前使用过的蓝色,并加入阴影效果(见图9-50)。之后不断复制,直到出现了“观众围观”的人群效果,也可以更为精细地调整一下个别图标的颜色,将蓝色做出层次感(见图9-51)。

图9-50

图9-51
现在再看过去,是不是不用任何文字说明就能产生出那种“现场观众积极响应”的效果?
至此,又完成了一轮多图文的改造练习,继续前进,看看后面又会遇到什么问题。
在颜色喻意中,一般表达“正确”、“可行”、“好的”都用绿色、蓝色等,比较清新;而表达“错误”、“不可行”、“差的”则一般用红色、橘色等,传达出一种警示的感觉。
再往前一页,是一个分析优势和劣势的对比页,样式还不错,只是颜色的选择太差劲了(见图9-52)。
在颜色喻意中,一般表达“正确”、“可行”、“好的”都用绿色、蓝色等,比较清新;而表达“错误”、“不可行”、“差的”则一般用红色、橘色等,传达出一种警示的感觉。所以,就目前这个页面来说,最简单的一种修改方法就是改变配色。

图9-52
上面两行优势内容的底色换为绿色,而下面两行劣势内容的底色换为橘色(见图9-53)。两种不同的内容一下就区分开了。至于中间的圆形图案,现在可以不选择输入文字,只是制作一个无边框的白色圆形即可(见图9-54)。

图9-53

图9-54
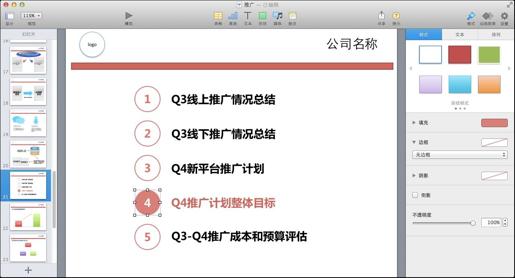
进入到“Q4新平台推广计划”这一节。同样,将小节标题页按照之前的风格整改(见图9-55),这里就不再重复过程了。
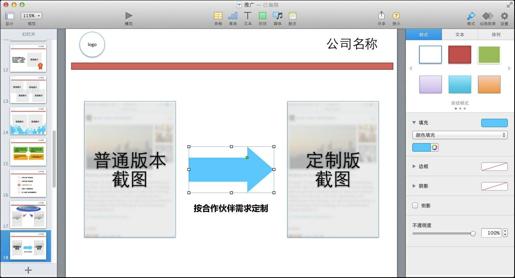
具体内容页又是一个图文搭配的页面,只不过这一次原文中还运用了两个箭头来表示文字内容的所指(见图9-56)。

图9-55

图9-56
文字内容想要表达“软件内容可以为合作伙伴定制一个版本”的意思,同时箭头指向的是定制版本的截图。但是照目前这个样式来看,一个拱门式的结构显得非常浪费空间,并且又没有突出“定制”这个概念。上面的蓝色椭圆造型更像是飞碟降临,两个箭头的颜色也不统一。
对于箭头来说,其自身就是一个特别明确的“方向”喻意,代表,从A点到B点这样一个概念。所以,完全可以用一个简单的箭头来解决目前这个问题。
去除蓝色椭圆、文字和两个双色箭头,直接摆上一个纯色填充的蓝色箭头,并配上一句“按合作伙伴需求定制”。同时,左侧截图替换为原版本截图,而右侧保留定制版截图(见图9-57)。
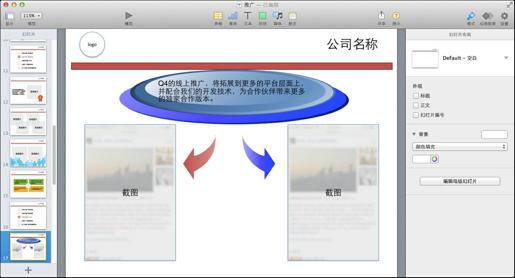
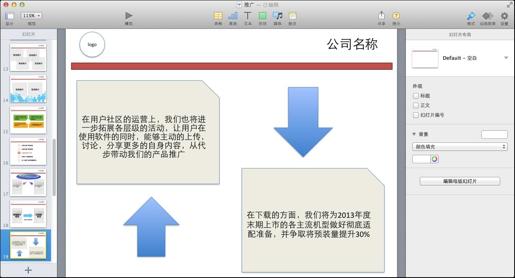
再往后一页,仍是一个类似的例子(见图9-58)。幻灯片画面内,首先最吸引人注意力的就是两个分别指向上、下的大箭头,从文字判断,这两个箭头应该是辅助说明“用户线上社区运营”和“多版本提供下载”两件事情。但是,对于“下载”这个概念来说,指下的箭头倒还有些说服力,而对于“线上社区”而言,用个向上的箭头就显得牵强了。

图9-57

图9-58
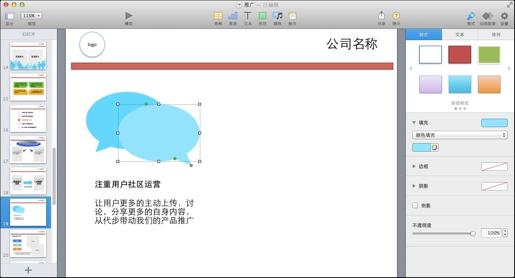
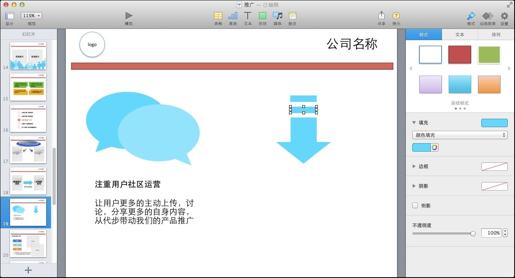
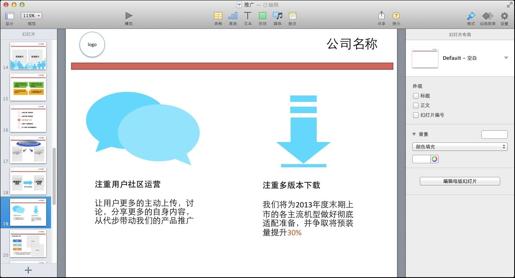
还是用更形象的图形来解决吧。说到“线上社区”,沟通交流无疑是第一位的,所以这时候用圆形聊天气泡是最好不过的选择。可以用两个蓝色对话气泡(一个深些,一个浅些)来代表对话沟通,喻意社区(见图9-59)。至于说“下载”的部分则相对简单,保持箭头整体不变,但是填充为蓝色,并拉出几个小的矩形,表示加载队列或正在进行(见图9-60)。最后,再用一个横线放在箭头下方,表示下载到本地(见图9-61)。

图9-59

图9-60

图9-61
简单的形状、明确的喻意,一个页面通过很小的改动又焕发了活力。
使不对称为对称,形成为我们的战术。
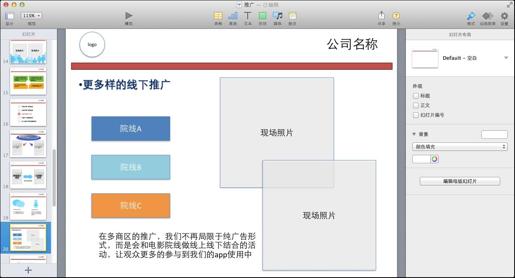
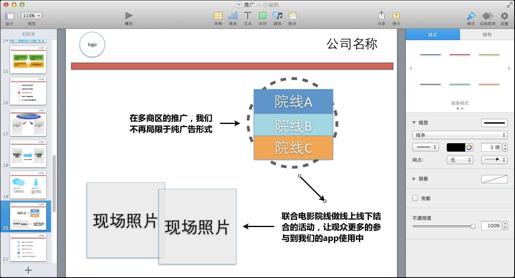
前进到“更多样的线下推广页”不难发现,这页内容有趣的地方就在于其元素似乎是不对称的。内容里出现了三个院线标示,但是截图却只有两张(见图9-62)。面对一个不对称的组合难题,除非再增加一张截图,但即使那样,也不能保证每张截图都正好对应每个院线标示。

图9-62
所以,使不对称为对称,形成为我们的战术。
院线标示虽然有三个,但其实要表达的核心内容只有一个,即“线下推广将与A、B、C三家影院重点展开”。因此,可以略施小计,将三者合一。
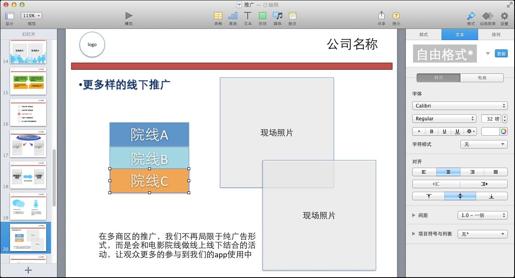
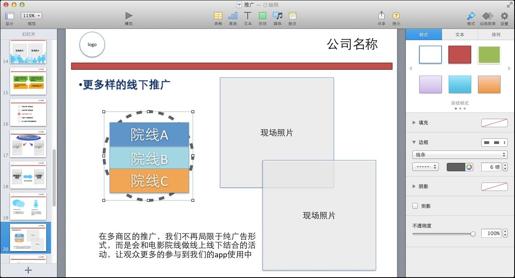
先将院线的字号稍微调小,并将三者贴合在一起(见图9-63),然后用一个无填充的圆形,笔画换成虚线,6像素粗,套在标示的外围。不必把三个标示都包含进去,可露出一些,垫在底部即可(见图9-64)。它的作用不是为了真的圈起内容,而是要告诉观众,这里面的内容是一体的。

图9-63

图9-64
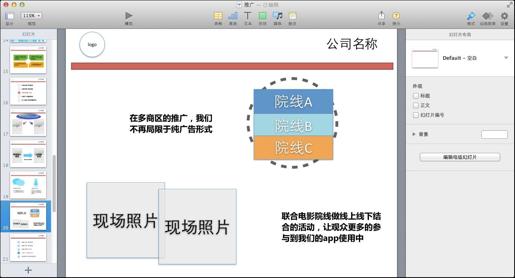
这之后,再调换照片的位置,放置在左下角,整体缩小一些,并稍微错开高低。原本的一大段文字就被拆成了两段(见图10-65)。最后,用三个箭头线条来表明整个流程(见图9-66)。

图9-65

图9-66
从工具上说,几乎只用了一个圆形和三条线条就完成了一个不对称组合的转变。
大家在自己制作幻灯片的时候,应该牢记两点:第一,图表不必追求华丽;第二,与其展示过多信息,不如凸显重要的数字。
进入到新的一节内容(见图9-67),再次遇到了关于图表的处理。
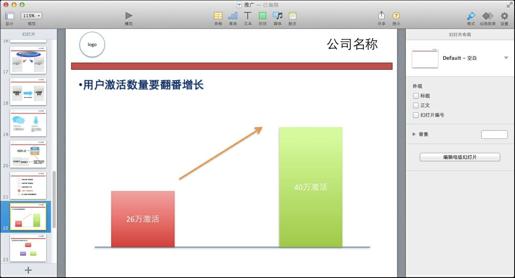
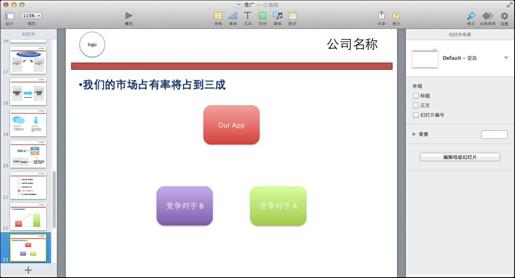
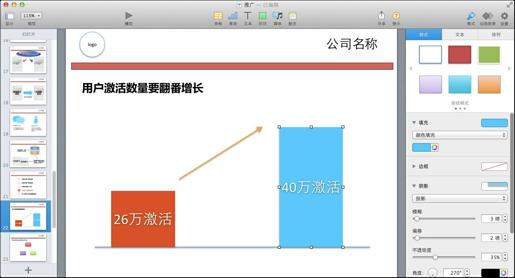
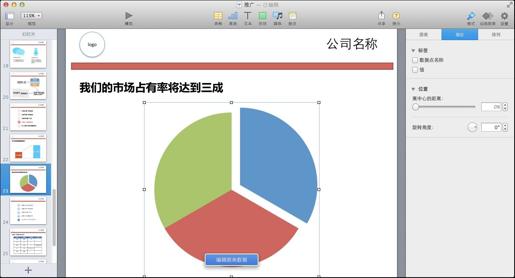
首先会看到一页关于数据增长的图表,内容是激活数从26万上升到40万(见图9-68)。第二张图表则表示己方的市场份额要和竞争对手三分天下,达到整体的三成(见图9-69)。
第一幅图表比较好理解,改造也是以替换颜色为主。第二幅看起来则有些怪异,三个矩形似乎也代表不了各自的份额。实际上,如果这时候打开原PPT文件看一眼就知道问题所在了。因为在原来的制作中,这个饼图使用的是PowerPoint的smart art(智能图形),如图9-70所示,但是Keynote并不能完全解析对方的图形设置,于是就变成了三块矩形。

图9-67

图9-68

图9-69

图9-70
先说第一幅图表的改造。首先将刺眼的标题文字统一成微软雅黑,同时去掉阴影效果。至于图表本身,将其改为纯色即可,可以参考本次幻灯片中经常用到的红色和蓝色(见图9-71)。

图9-71
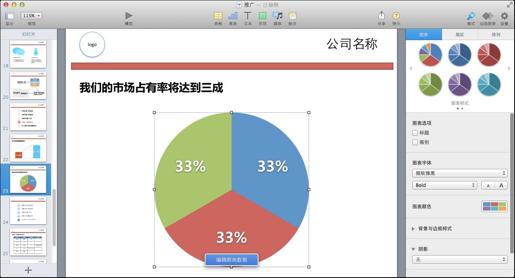
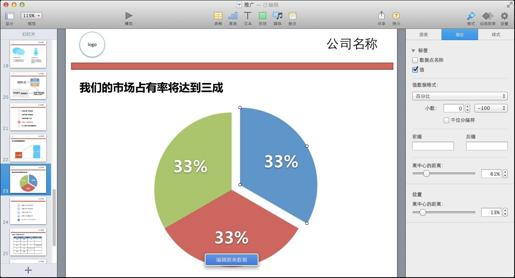
在第二幅图表中,完全可以利用Keynote的图表工具插入一个二维饼图,数据源都写成33,构成一个三分的饼图(见图9-72)。这时候,单击选中蓝色的扇区,即表示己方软件的扇区,调大数字并轻轻拖动,即可完成一个扇区外爆的效果(见图9-73)。然后,在“扇区”的选项中将“值”勾选掉(见图9-74),因为这里要体现的是名称。最后,在文本框中输入“竞品A”、“竞品B”,同时追加一个“我们的app”来说明(见图9-75)。

图9-72

图9-73

图9-74

图9-75
至此,本次实例中接触到的两次图表修改也就宣告完成了。大家在自己制作幻灯片的时候,也应该牢记两点:第一,图表不必刻意追求华丽;第二,与其展示过多信息,不如凸显重要的数字。
来到本章内容的最后一节(见图9-76),此时将面对两页表格内容的修改。
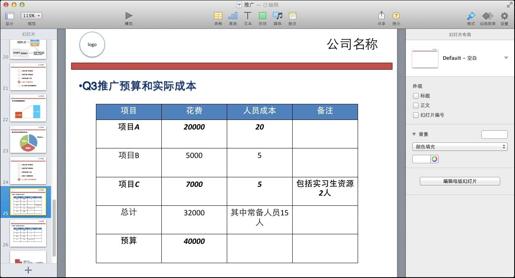
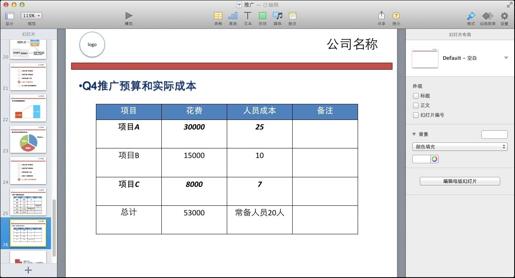
第一个表格内容是“Q3推广预算和实际成本”(见图9-77)。从整体上看,这页并没有什么问题,有多项内容对比,尤其又掺杂了数字,使用表格来展示确实是最优的方案。但仔细观察内容和展现形式后发现,还是有可以提升的地方的。

图9-76

图9-77
这页的总结性内容是,当初Q3推广的预算是多少,实际支出了多少。不难发现,支出(32000元)比预算(40000元)要略低一点。花更少的钱,办更多的事,这可正是老板们最喜欢的工作结果,所以必须强调一下这个结果。
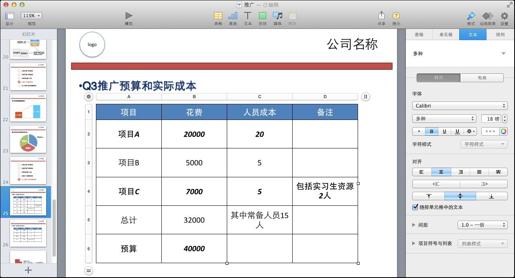
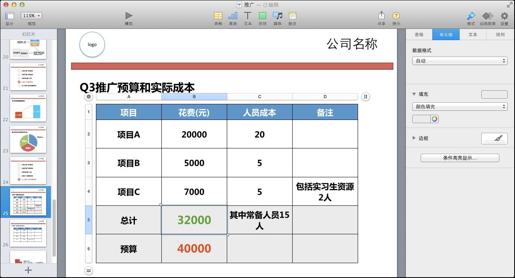
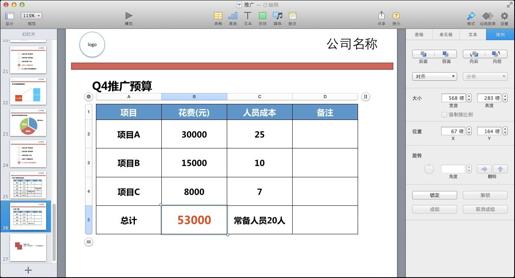
先统一字体,并让所有表格内容都居中对齐显示(见图9-78)。总计的支出数字的字号要增大,并用绿色表示。原本预算的数字则用红色表示,为了更醒目、更能和上面的各个项目区分开来,这两行的内容也都用灰色填充(见图9-79)。

图9-78

图9-79
第二个表格内容则更简单一些,是预估Q4推广的预算(见图9-80)。同样让所有的内容居中,并将重点内容加红显示(见图9-81)。

图9-80

图9-81
改完了表格,再往后就是幻灯片的最后一页感谢页面了(见图9-82)。当然,这可能是本次修改任务中,唯一不需要修改的页面了。

图9-82
即使在有诸多限制的情况下,也一样可以加入自身的想法,使结果朝着我们希望方向的转变:
没有自选主题,是限定的母版;
通过看到其他人的对形状的应用,进一步反思自己对形状的认识并提高;
大量重温和崭新的构图技巧。
心得篇:至此,本次“拯救任务”圆满结束。借助Keynote的力量,加上读者对于幻灯片制作的成熟认识,原本一份低质乏味的PPT,则迅速升级为一份赏心悦目的幻灯片内容。
大家在导出PPT格式后,也别忘了再次在PowerPoint里检查一下,看是否仍有字体和形状的错位等。
回顾本章的练习就会发现,在技巧应用上并没有太多新的知识,反倒是在制作的思路和方法上做了一个有效的复习,文字、图片、形状、图表、表格等,之前接触过的,以及之后可能接触并犯错误的地方,都再次让我们审视并加深了自己的制作水准。
另外,虽然说在修改过程中受到了既定模板的限制,但是从另外一个角度看,也是对实战很好的锻炼。在真正的职场工作中,不能保证每个幻灯片都能自主发挥,很可能就会遭遇到这样的修改任务。
当然,可能有人会质疑:“我们这里就这样做幻灯片,而且人人都这么做,为什么就你偏要改个更好的出来?”,又或者说:“我们领导就喜欢那种满屏幕一堆文字和一堆图的,你改简洁了领导反而还不高兴呢”第一种现象就不回答了;第二种现象,读者只想说:“选择领导很重要!”
还是那句话,制作幻灯片的时候,任何人的出发点都是美好的。但是,只有在具体落实的时候,运用成熟的技巧、合理的思路,才能事半功倍。
软件篇:Office系列一直有支持Mac系统的版本。当然,整体序号要比Windows版晚一级。比如,Windows上出了Office 2007,第二年微软才会推出专供Mac版使用的Office 2008,而Office 2010推出后,也是第二年才又推出了Office 2011到Mac上。
目前,Mac Appstore上没有数字版,大家可以在实体店买到光盘安装版。
