第5章 图标时代——自己动手制作令人惊叹的美丽图标

希望大家通过上章的实例学习,完成对“动画效果”里的构件出现、构件消失以及构件顺序的基础运用掌握。本章内容将准备继续一项技巧,不过不准备继续讲解动态的内容,而是完全“静”态,为大家说说用Keynote制作图标(简称icon,下同)的种种窍门。
icon设计本就是一个专精的设计分支。在iPhone将“图标-app”这样的概念带给大众后,各类icon设计又掀起了一股新的浪潮:系统icon、网页icon、程序icon不胜枚举。对于Keynote来说,利用自身的形状功能,通过检查器里各式功能块的润色,就可以组合出多种多样的icon。这样做的目的不是用Keynote去取代Photoshop(自然也不可能取代),而是面对不断变化的内容,不能确保所有的素材(尤其是图片素材)都能契合主题。根据自身内容的需求去“定制”一个贴合内容的icon,以此来将抽象的内容立体化、现实化,成为设计者的优选方案。
本章内容基本都是从“形状”出发,并通过图形、版式等来进行调试和修改。
本章的内容可以看作是一次纯粹的个人习作,因此也就不用考虑观众和内容方向,仅仅需要确定一下即将开始制作的几种icon类别,圈定一下范围:
系统icon(以Mac的OS X系统为例)8个;
实物icon,如手机、平板、电视等5个;
交通标示类,3个。
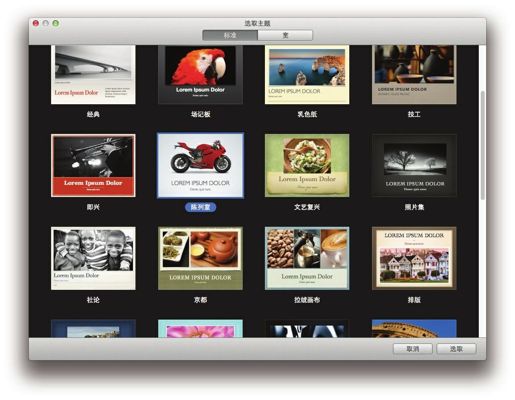
主题模板选择“陈列室”,这也是和“渐变”一样的较通用型模板(见图5-01)。字体是著名的Gill Sans,图形是默认的纯色填充效果(见图5-02)。

图5-01

图5-02
自定义线条,其实说得更明白一些,就是自定义端点。
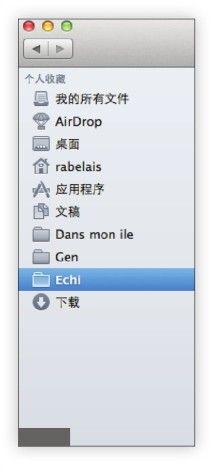
面对多如繁星的icon若无从下手,就从OS X系统(我们最熟悉的环境)出发找寻样例即可。在OS X系统内,打开任意一个Finder窗口,可以看到左侧icon和文字说明。该说明告诉用户哪个是文件夹,哪个是下载,哪个是应用程序(见图5-03)。现在,从这身边最普通的icon开始,一个个开始尝试制作。
首先,从最普通的文件夹开始。
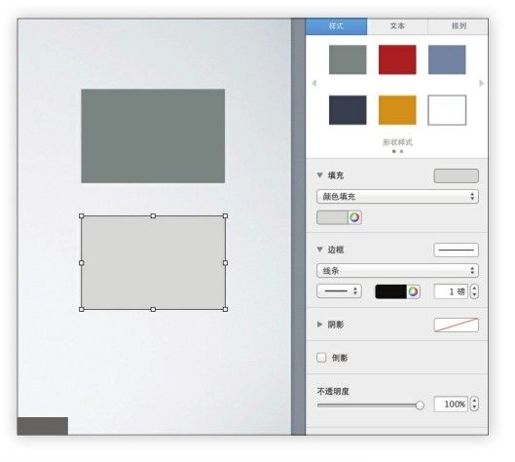
从整体上来说,文件夹的样子90%都是一个规整的长方形,因此选用“形状”里的普通矩形图形即可。实际制作中,可以将填充的颜色通过检查器里的“格式”→“样式”→“填充”调浅一些,并通过“边框”来为图形加上1像素的笔画线条(见图5-04)。

图5-03

图5-04
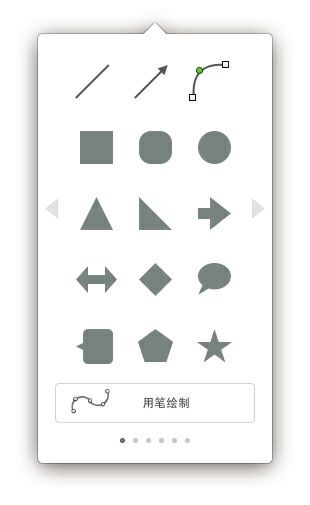
剩下的那10%则是一个简单的梯形结构,默认的形状里没有这个样子。这时候,就要用“形状”里的自定义线条来勾画这个梯形了,即形状浮层选项中的“用笔绘制”(见图5-05)。

图5-05
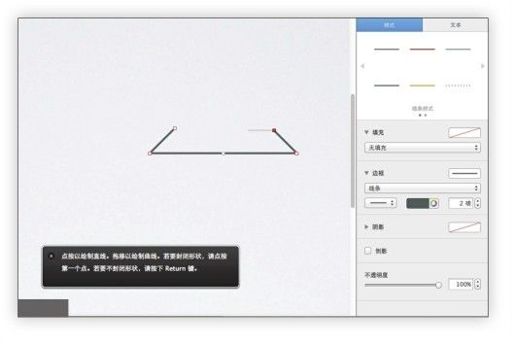
自定义线条,其实说得更明白一些,就是自定义端点。在使用过程中,利用钢笔工具(选择了自定义线条后,鼠标指针会变成一个钢笔的样子)进行单击,确认一个一个的端点。最后,按ESC键(Enter键也可以)退出绘制,形成一条穿过各个端点的线条。又或者让起始端点与结束端点重合,最终合围成一个形状。具体到当前这个例子:一个梯形,即需要确定梯形的四个端点,最后围成一个完整的图形。
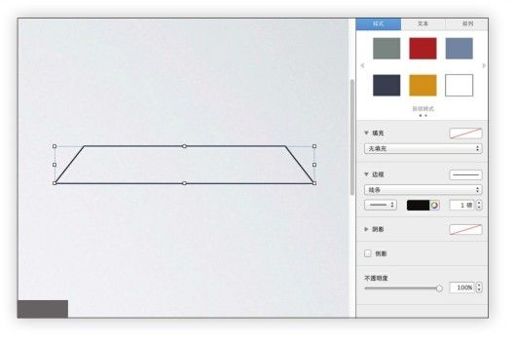
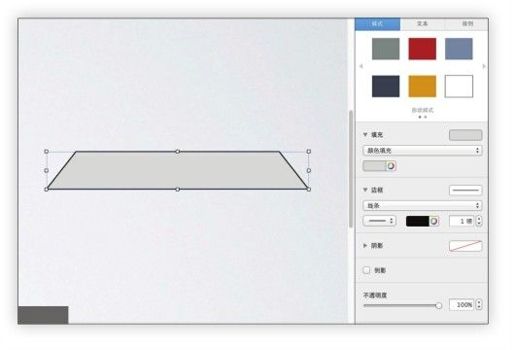
选择自定义线条后,逐个单击,确认梯形的端点。此时会发现,每确认一个端点,线条就会自动连接上每个端点,当按住Shift键绘制时,线条就可以保持水平或垂直或斜45°(见图5-06)。同时,在绘制的过程中,会看到系统有一个浮窗提示一些官方说明:“点按以绘制直线。拖曳绘制曲线。若要封闭形状,请点按第一个点。若要不封闭形状,请按下Return键。在完成一个梯形后(见图5-07),再利用检查器将梯形填充颜色并描边(见图5-08),和刚才的矩形风格保持一致。
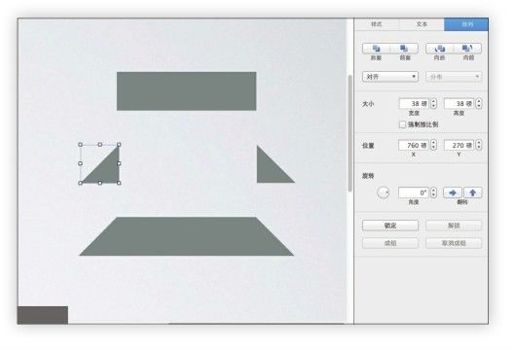
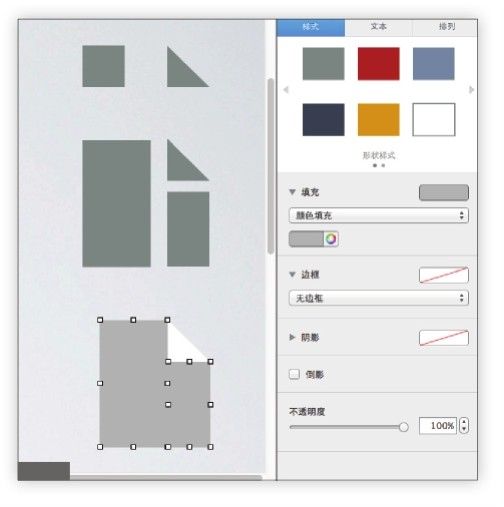
在使用过程中,大家可能会发现一个问题,如何确保每个端点之间相对都是直线?或者说,大家都是用鼠标来单击,如何保证手不抖?虽然说可以按住Shift来保证直线,但平行距离等还是有点难以掌握。其实,要保证自定义线条每个端点都在位置上有不少方法,这里介绍一个小技巧。依然是用形状,但是这次插入一个普通矩形,两个直角三角形,同时,用“格式”里的“排列”将其中一个三角形直接翻转。这之后,将这个三个图形拼在一起,一个梯形就出来了(见图5-09)。这样做的一个好处就是不再用手工去画端点了;弊端是,如果想整体描边或改变颜色渐变就很不方便了(因为是三个图形的组合)。所以,完全可以用这个快速搭建出来的梯形作为一个模具,然后再采用自定义线条的时候用每个端点都比照着这个模具去单击确定即可。这样,可确保梯形线条不至于是歪斜的。

图5-06

图5-07

图5-08

图5-09
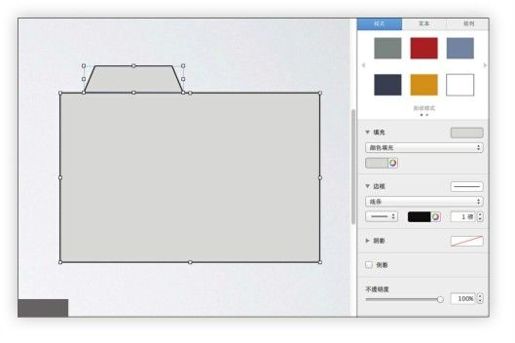
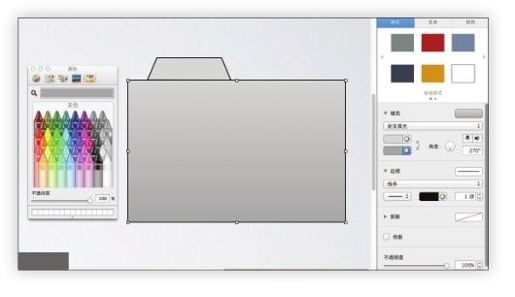
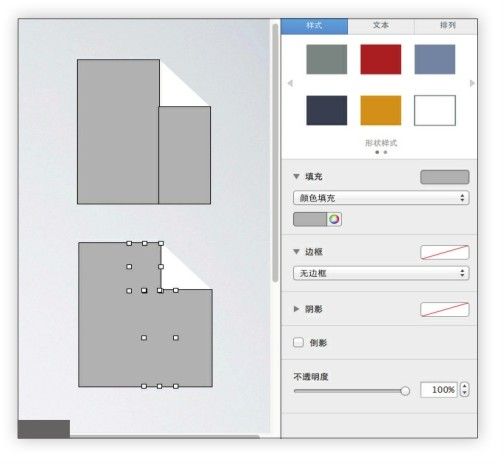
不管用哪种方式,最终的结果是需要一个小的梯形和一个大的长方形。将其组合在一起,就形成了一个文件夹的模样(见图5-10)。当然,为了追求更完美的效果,或者说更靠近OS X本身的icon,可以在右侧“填充”中将填充效果选为“渐变填充”,为这个文件夹调出一个渐变色填充——较浅的部分是银色,较深的部分是灰色。具体设置可以根据需求来调试(见图5-11)。

图5-10

图5-11
将两个简单的图形组合后,一个文件夹icon就诞生了。
接下来尝试更多的图形组合,分别体会如何制作下载和文稿的icon。
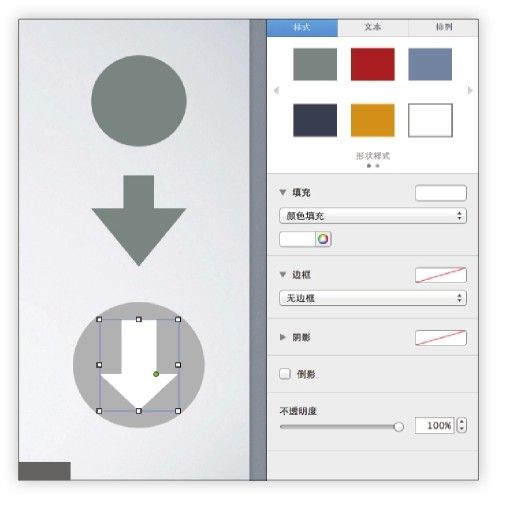
下载的icon最为简单,从样子就可以判断出来,只是一个箭头加圆形的组合。从“形状”中选取圆形和箭头图形,利用检查器“格式”里的相应功能,将它们的颜色稍作修改即可(见图5-12)。
从样式上看,文稿的icon是两个长方形叠在一起,但是每个长方形的右上角又有一个纸张的折角效果。既然这样,可以再把图形细分一下,即用两个长方形和一个三角形来组合成一个文稿的样子(见图5-13)。之后,通过“填充”来改改颜色。

图5-12

图5-13
在上一节的组合梯形中提到过,如果是多个图形组合,那么遇到描边或渐变的时候就不太好办,因为Keynote只会根据每个单独的元素去描边(而非成组的图形)。那么,就需要设计者再次施展一下“障眼法”。选择画笔描边后,两个长方形都会有各自的边框(见图5-14),而这时候,只需要再次插入两个纯色的图形,将它们挡在内部露出的笔画上即可(见图5-15)。没有任何高深的技巧,就是这么看起来很简单,甚至显得有点“傻气”的方法,却能随心所欲地变幻出各种icon。

图5-14

图5-15
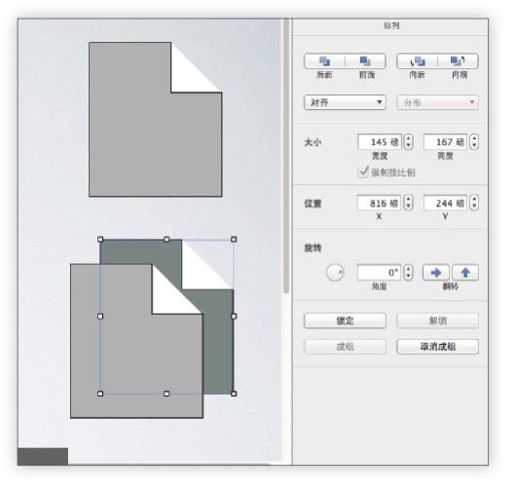
以此类推,完成了一个文稿之后,直接复制粘贴一个出来,稍微改一下颜色,然后进行叠加,一个惟妙惟肖的文稿icon就完成了(见图5-16)。

图5-16
icon的设计风潮一直在变——不管是讲求拟物化,还是现在正值风头的扁平化,不变的中心思想就是直观化。
icon的设计风潮一直在变——不管是讲求拟物化,还是现在正值风头的扁平化,不变的中心思想就是直观化。素材、手法、风格、颜色都是辅助,制作出来的icon必须让观众在第一时间直观地感受并反映到他的日常认知中。扩大一步讲, Keynote的中心思想也离不开直观二字。幻灯片一出,图文就应该在最短时间内让观众产生共鸣。
在使用传统电脑或现在的移动设备过程中,都会遇到一个“家”的概念,或是回到最初始的层级,或是回到桌面,又或是回到主页等。但是,几乎所有系统、软件,都无一例外地运用了“房子”这个图样来表达“家”的概念,力求为用户带来直观的感受。因此,这一节的内容就来搭建一个可爱的小房子吧!
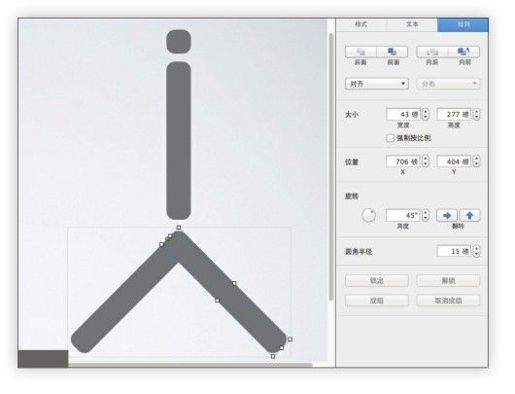
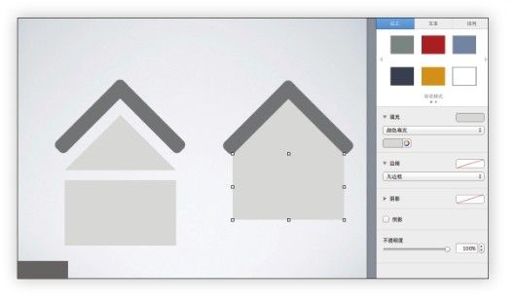
和盖真实的房屋不同,设计时应先从“屋顶”入手,这样可以确定整个icon造型的大致宽度。建造屋顶的原料也很简单,圆角矩形。从“形状”中选取一个圆角矩形并拉长,通过“格式→排列→旋转”来调节角度,比如比较中正的45%,然后复制一个并左右翻转,搭成一个人字形的房顶造型(见图5-17)。
顶梁制作完成后,开始填充屋子的内容。从形状中再选取一个三角形和矩形。矩形的处理相对简单,只需放在屋顶的下面稍作拉伸调试即可。而三角形则需要通过鼠标将默认的大小慢慢拉宽,以最终适配屋顶的角度。一切严丝合缝之后,再利用“填充”修改一下屋子的颜色(见图5-18)。

图5-17

图5-18
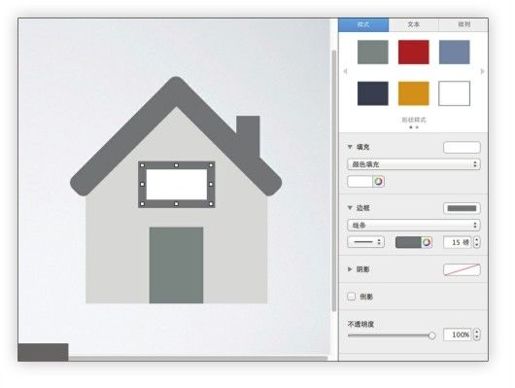
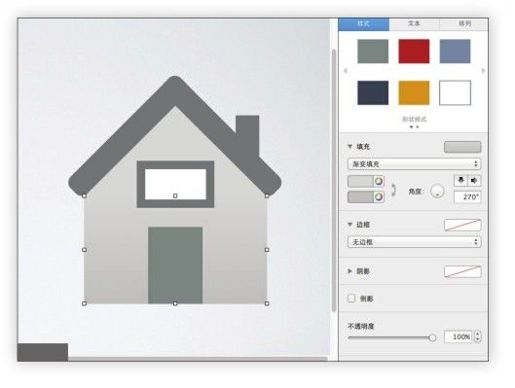
烟囱和门的造型就更为简单了,由两个普通的矩形组成即可,这里不再赘述。窗户也是一个普通的矩形,只需要把它填充成白色,并将画笔描边的像素加大即可(见图5-19)。为了更加完美、更贴近OS X的icon,可以将屋子的墙体再做出颜色渐变,和之前的文件夹渐变类似(见图5-20)。

图5-19

图5-20
初识Mac的人大多会惊叹于OS X桌面上的dock效果(见图5-21)。绝对精致的icon,高端大气的玻璃倒影,再加上鼠标划过时神奇的变大效果,让人非常喜爱。

图5-21
苹果也一定是知道dock对于桌面的重要性,因此,在finder中也勾画了一个简单的dock图样作为桌面的icon代表。这次,用Keynote来实现一次dock系统。
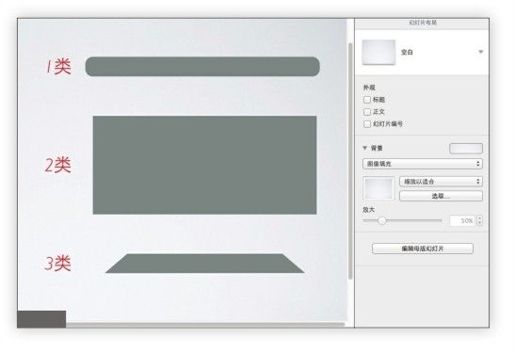
简单观察一下finder中的桌面icon,需要的原料大致可分为三类:顶端的菜单栏,一个圆角矩形;中间的桌面,一个普通矩形;最后是承载程序icon的dock面板,一个梯形(见图5-22)。既然又见梯形,那么就现学现用,以前面小节的训练实例来制作这个梯形。

图5-22
梯形勾画完毕之后,开始动手将这几个素材进行组合。顶端的菜单并不需要一个很高的圆角矩形,所以将它缩小至大致两端的圆角可以变成一个半圆形或扁条形即可。另外,圆角矩形左上角有一个小小的绿点,拖动它,调整圆角的弧度。同时,再次插入几个圆角矩形,用来充当程序icon装饰在dock面板之上(见图5-23)。最后,再次精细地微调一下dock面板,适当缩小宽度,拉伸高度,使之更有纵深的感觉。摆放上小巧的圆角矩形(见图5-24),这样,一个迷你版的OS X桌面就完工了。

图5-23

图5-24
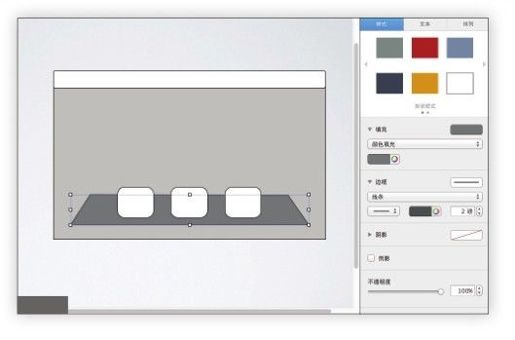
从本质上讲,dock面板就是一个梯形,只是从视图的感觉上带给观众一种向远方的延伸感。本例中,制作finder中“我的所有文件”的icon——一个抽屉的样式。视觉上,这个抽屉icon就是预置观众的视角在它的正前并偏斜上的角度,给人一种抽屉拉开的感觉。
所以,如何运用几个简单的线条、图形给观众带来一种立体的感受,也是一种技巧。
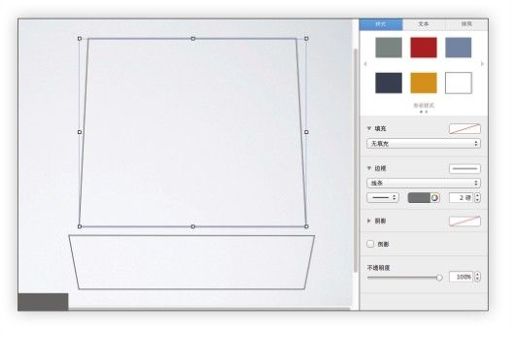
抽屉的icon的图形组合相对简单,即两个梯形的组合:一个是倒立的梯形,用来表示抽屉的正面;而另外一个是拉伸后的梯形,用来表示抽屉的内部(见图5-25)。
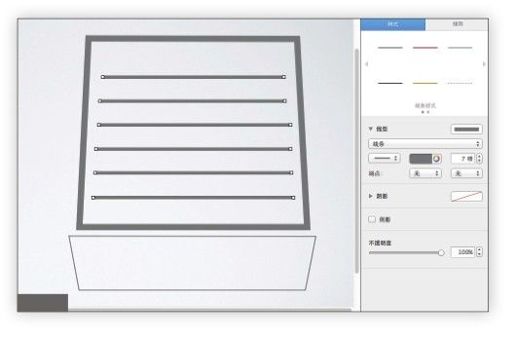
在抽屉内部,用几条简单的长度逐步递增的线条来表现抽屉内的文件,并适当加粗各处线条的像素(见图5-26)。

图5-25

图5-26
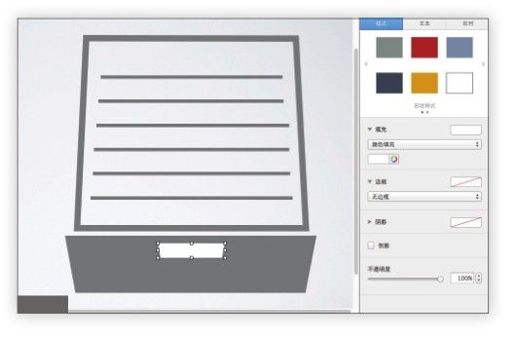
而抽屉的正面则只需简单的涂上纯色,并用一个更小的填充为白色的梯形来充当抽屉的把手(见图5-27)。一个满载文件的抽屉就这样用一种梯形和一种直线线条搭配完成了,但是该有的效果却一样都没有少。

图5-27
在OS X中,表示“应用程序”的icon不但带着字体设计的美韵,还增添了汉字会意的风格。如此有形有意的特例,自然值得临摹一番。
相对于汉字的象形、会意、形声的变幻莫测,英文只有26个字母的组合显得有些过于理性和拘束。不过,一代代的设计大师们仍然鬼斧神工般地为这些固定字母创造出了众多的经典字体。而在OS X中,表示“应用程序”的icon不但带着字体设计的美韵,还增添了汉字会意的风格。
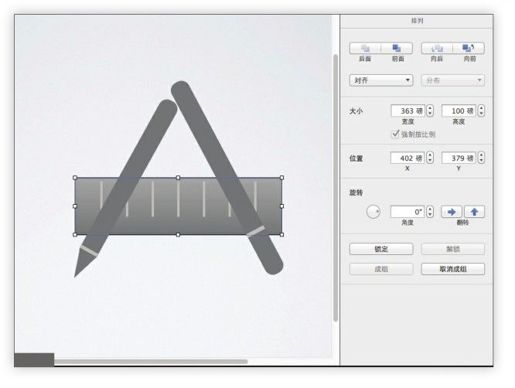
先来仔细观察一下这个icon(见图5-28)。应用程序的icon由一支铅笔、一支画笔和一副尺子组成,三者围成一个字母A的字样,取意“Application”。因此,也可以把它当成一个字母。众所周知,应用程序都要靠代码编写而成,细致的开发工作,用实际生活中能接触到的笔和尺子来代表专业的工作,可谓形神兼备,会意出了程序的内涵。

图5-28
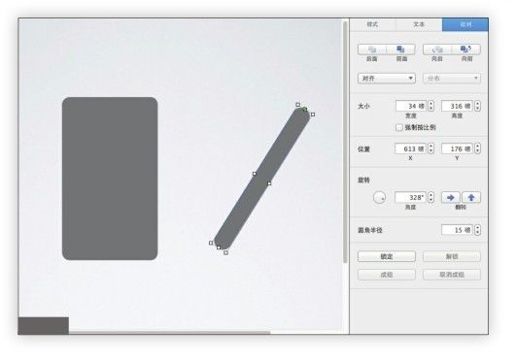
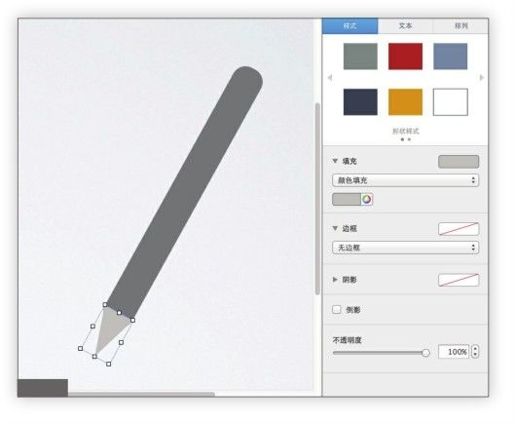
说了这么多,还是让我们赶快开始制作吧。首先,和“搭房子”一节类似,铅笔的笔杆同样由圆角矩形变形而来。将圆角矩形不断缩小,直至四个圆角差不多融合而形成一个类圆柱体即可,在“排列”中稍微旋转一下它的角度(见图5-29)。笔尖的部分则直接插入一个三角形,同样调整一下角度。为了观看方便,暂时将笔尖调成浅灰色(见图5-30)。最后,将两者严丝合缝地拼接在一起,如果怕有细微的缝隙,可以将幻灯片的画布调到150%~200%来观察(见图5-31)。笔杆和笔尖对接完毕,此时将笔尖的颜色调回来,并继续插入一个普通的矩形,拼接在两者的对接处(见图5-32)。这样,一支铅笔的造型就制作完毕了。为了方便后面的调用,可以把目前的这些元素全部编成组。

图5-29

图5-30

图5-31

图5-32
有了铅笔的经验,画笔的制作就更简单了。为了避免太过繁琐的步骤,此处略去了原icon中有弧度的部分,直接用是一个圆角矩形配一个细细的普通矩形进行拼接(见图5-33)。
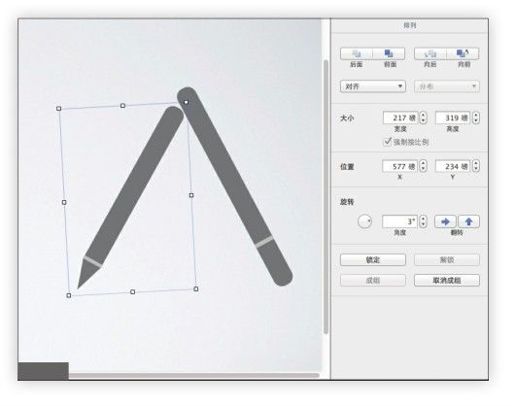
将铅笔和画笔的相关形状成组,然后慢慢调试,形成一个“人”字形。根据原icon的设计,画笔要稍长一些(见图5-34)。

图5-33

图5-34
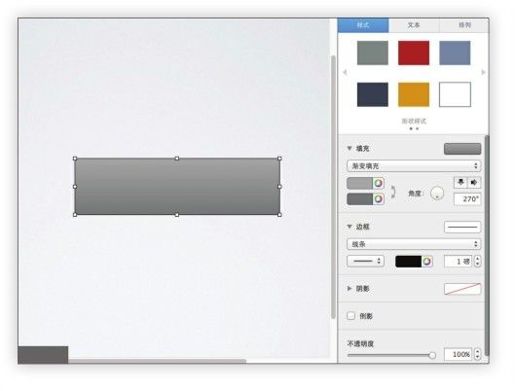
尺子的制作则相对来说更规整一些。插入一个矩形,做一点简单的颜色渐变(见图5-35)。再运用多个矩形,缩小后作为尺寸的刻度(见图5-36)。刻度不用非常标准地铺满尺子,只需做出几条用于示意即可。最终,将铅笔、画笔和尺子拼接在一起,这个icon就完成了(见图5-37)。

图5-35

图5-36

图5-37
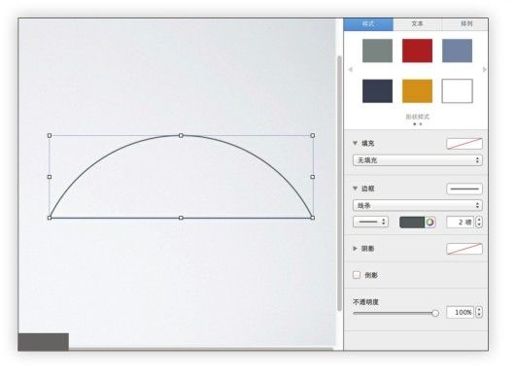
OS X系列icon中,将“降落伞(AirDrop)”功能的icon放在最后讲解。这个icon的制作其实又回到了最初接触的自定义线条,只不过这一次,通过自定义的端点将更上层楼,制作出曲线效果。
和前面小节的原理一致,自定义线条依靠每次单击确定端点,最后,由这些端点汇成一个线条或合围成一个图形。而用户只需用在单击确定端点的时候改为长按鼠标不放,并轻轻拖动,就可以直接拉伸出一条具有弧度的曲线。
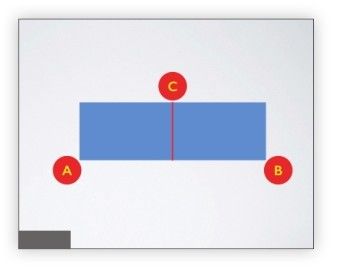
本节先从降落伞的头部弧度形状来讲解一下实际操作。头部的弧度并不足够成为一个半圆,约是一个圆形切出了1/6。在制作中,可以先插入一个矩形来规定好这个弧形的宽带和高端(见图5-38)。为了方便大家理解,本例特意在截图中标注了A、B、C三个点。弧形起于A点,直达B点。曲线的部分则是通过C点,再落回到A点。
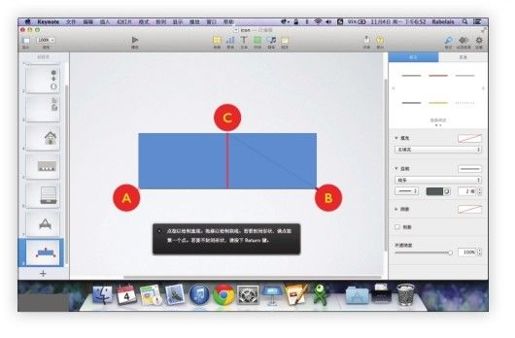
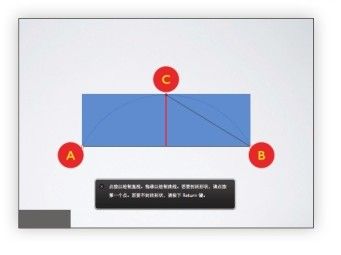
选择自定义线条,先在A点单击确定第一个端点,再笔直的平移至B点,单击确认第二个端点。这时候,鼠标先移到C点做好准备,暂不单击(见图5-39)。然后,从C点开始,长按鼠标左键不放,向下拖动至A点,单击形成合围(见图5-40)。最后按ESC键,就得到了一个漂亮的弧形形状(见图5-41)。

图5-38

图5-39

图5-40

图5-41
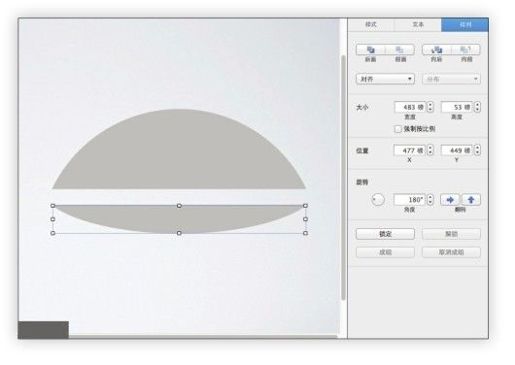
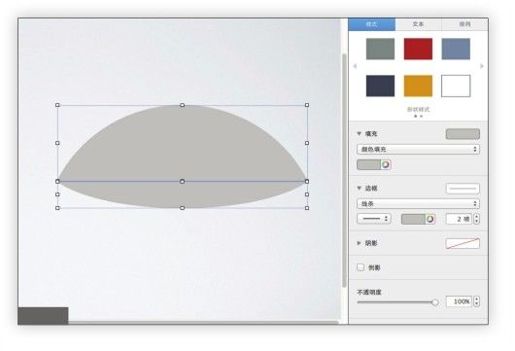
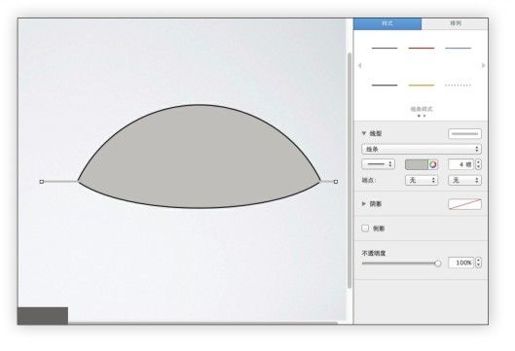
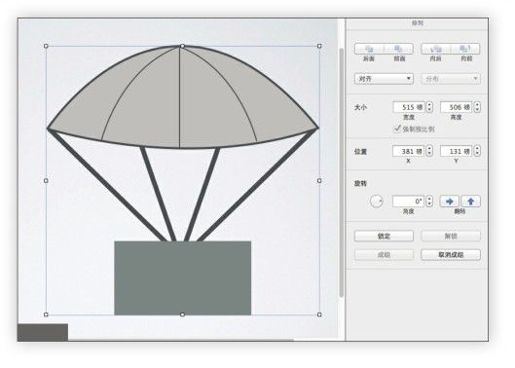
为了让降落伞的头部更加立体一些,光是一个侧面的弧形还不够,还需要拼贴一个小弧度(见图5-42)。之后,将两个弧形进行仔细拼接(见图5-43)。由于是两个分开的形状,用检查器描深色边会各自显示出笔画,因此,这里用一个加粗的线条挡在中间即可(见图5-44)。这里为了看清楚,此处特意将线条拉长。

图5-42

图5-43

图5-44
伞面上的线条也均是由自定义线条完成。由于只是普通的曲线,不需要合围封闭端点,因此这次选用形状里的第三种线条——普通曲线即可(见图5-45)。只需将曲线的两端摆到相应的位置,拖动小绿点来调整弧度即可(见图5-46)。可以说,这是一种更简易的半成品式自定义线条制作。最具难度的降落伞头部完成后,剩下的绳子和捆绑物就十分简单了,使用直线和矩形就可以完成(见图5-47)。这里留给大家做练习,不再详述。

图5-45

图5-46

图5-47
制作完降落伞,建议大家自己再次练习一下自定义线条功能。不设主题,随意拉伸、单击,看看都能创造出什么奇妙的图形。相信经过几次使用之后,大家就能做出收放自如的曲直变换。
从最普遍的文件夹造型开始,到最后的降落伞造型,OS X中的icon系列就全部制作完成了。但是,不要只停留在磨练技巧阶段,真正应用在实际的幻灯片中、融入宣讲内容才是最终目的。
这里制作一页简单的内容,选用刚刚制作好的文稿、降落伞、房子这三个icon。在这个实例应用中,模拟了一个类似云办公系统的流程,用三个icon标示办公室、云端系统和家庭办公三个概念(见图5-48)。简单的线条、清晰的文字、自制的精巧icon,从这一刻起,对幻灯片内容的掌控就更上了一个层次。

图5-48
前面提到过,移动互联网浪潮将icon设计带入了一个新的阶段。那么,针对生活和工作中常用的移动双雄:iPhone和iPad,更值得我们去制作成精巧的icon。
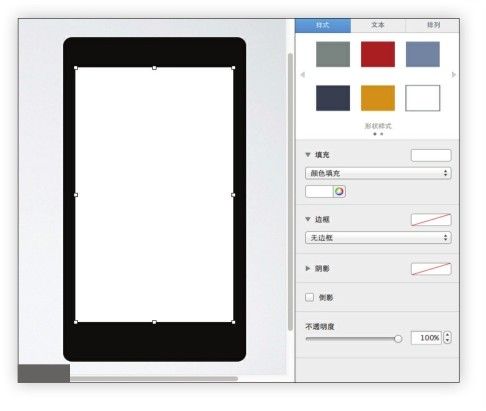
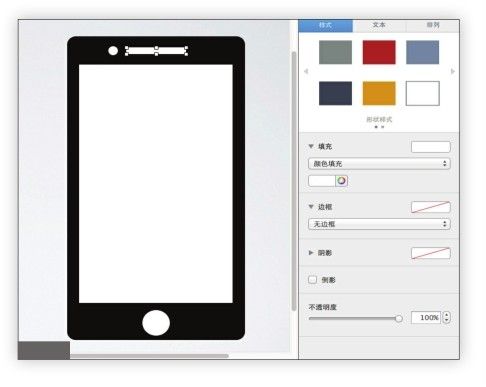
首先,从iPhone开始。iPhone的整体结构非常明显,就是两部分:屏幕和机身。因此,需要两个矩形的组合:一个圆角矩形做机身(黑色),一个普通矩形做屏幕(白色)(见图5-49)。
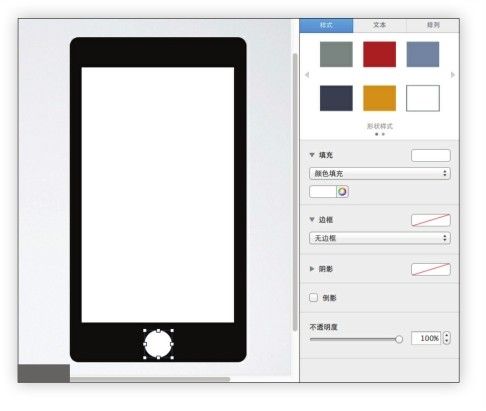
机身和屏幕叠加好之后,加上iPhone最标志性的home大按钮(见图5-50)。机身的顶部的摄像头和输出麦克风用简单的圆形和矩形表示即可(见图5-51)。此时,一台简洁的iPhone就在Keynote中诞生了。
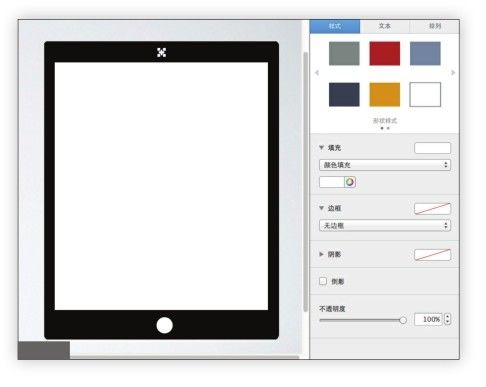
说到这里,想必大家也能知道iPad的制作方式了。相对于iPhone来说,制作iPad时,只需稍微拉大机身和屏幕的矩形,并且顶部只保留摄像头的小圆形即可(见图5-52)。

图5-49

图5-50

图5-51

图5-52
制作完了移动端的小屏幕设备,再将科技的指针慢慢往回拨,逐步制作笔记本电脑、电视和台式机设备的icon。
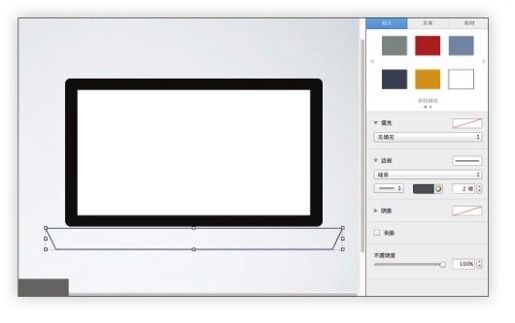
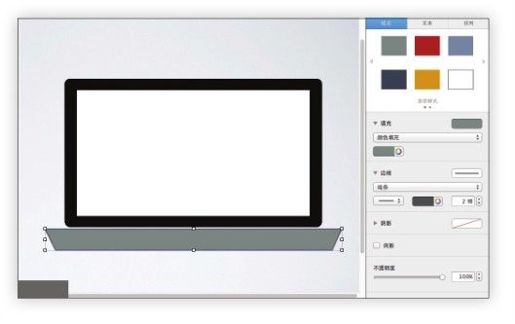
对于普通的笔记本电脑来说,屏幕也一样是最占视图体积的地方,仍然是圆角和普通矩形的组合(见图6-53)。至于机身的部分,可采取一个正对的视角,只勾画出它的机身正面一侧即可。因此,需要发挥一下之前学到的梯形自制技巧(见图5-54)。最后将机身填充颜色,一台笔记本电脑就制作完成了(见图5-55)。
关于电视的制作,我们也与时俱进一些,就不挑选那种老旧的CRT屏幕老电视了,直接以现在最新的LCD、LED平板电视为例。
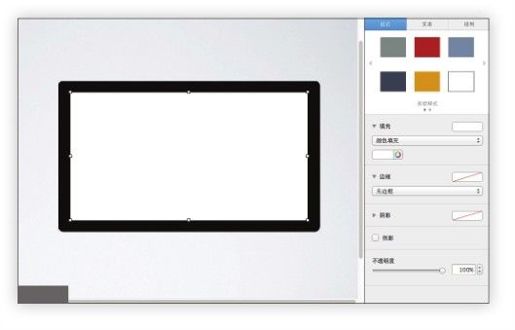
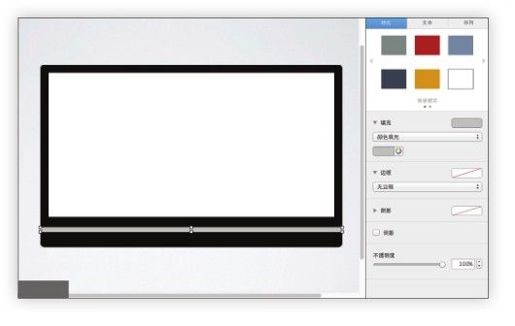
说起来简单,制作起来则更简单。用圆角矩形做机身,普通矩形做屏幕,再加上一条颜色相对较浅的分割线,用来区分电视的屏幕部分和下面的操作部分(见图5-56)。

图5-53

图5-54

图5-55

图5-56
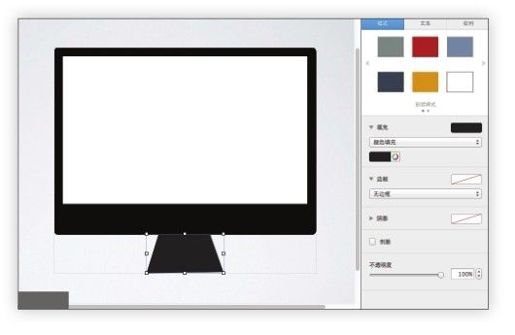
同样,台式机也别找那种古旧的方盒子电脑了,直接用iMac做原型。制作时,将刚刚完成的电视素材改造一下即可。有了机身和屏幕,只需再画出一个梯形用来表示iMac的基座(见图5-57)。

图5-57
各种常用的屏幕设备icon制作完毕,现在将其放到一个实例中来说明作用。
本实例想要表达一个客厅娱乐,从传统的单屏(即电视)发展到现在的多屏(加上笔记本电脑、iPhone、iPad等)。但是,如果从网上下载素材图片(或去官网截图)可能会遇到风格、色彩不统一的情况。这时候,几个简洁的icon一出场,所要表达的意思就已经清晰明确了(见图5-58)。

图5-58
讲完了电子产品,下面制作一些内容更贴近生活的简单的交通标识icon。
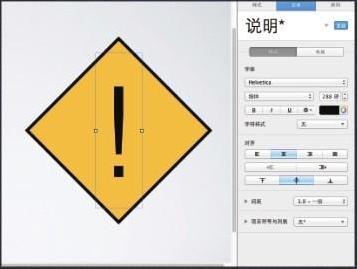
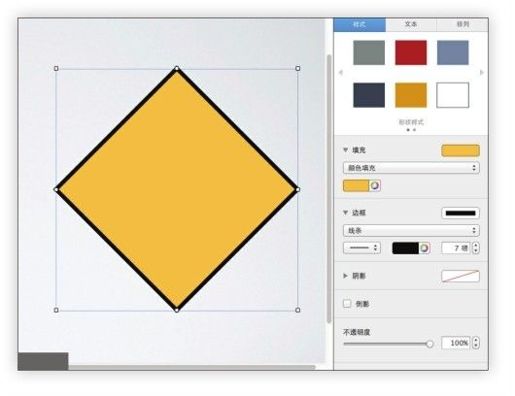
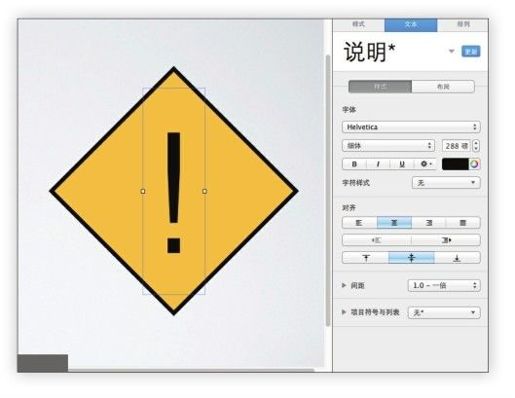
首先制作一个“警示”标识的icon。一般情况下,这种指示牌都是用较深一些的黄色作为背景,再配以文字或符号。这次选用“形状”里的“菱形”,进而把它的填充色改为黄色,笔画依然选择黑色线条,但是加粗一些(见图5-59)。最后则是贴上一个大大的惊叹号。这里使用的是Helvetica的细体字体,大家也可以自行调整(见图5-60)。

图5-59

图5-60
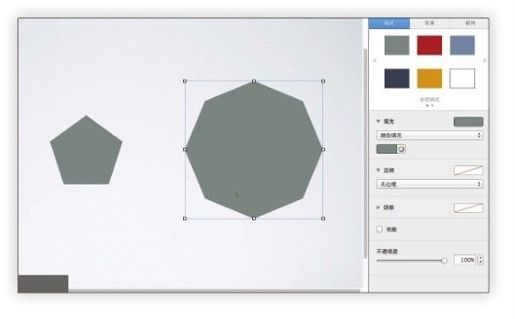
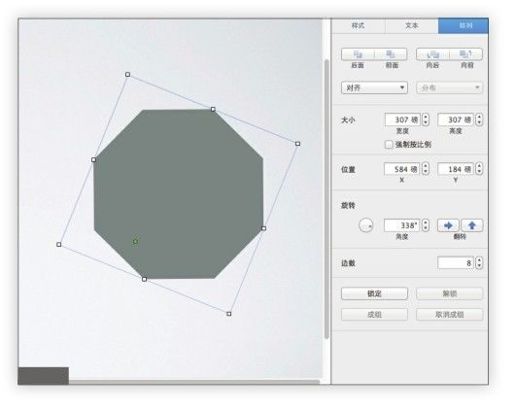
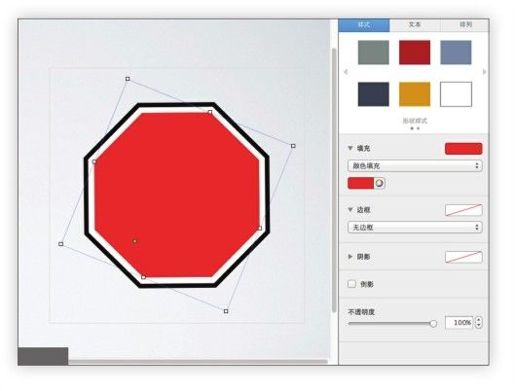
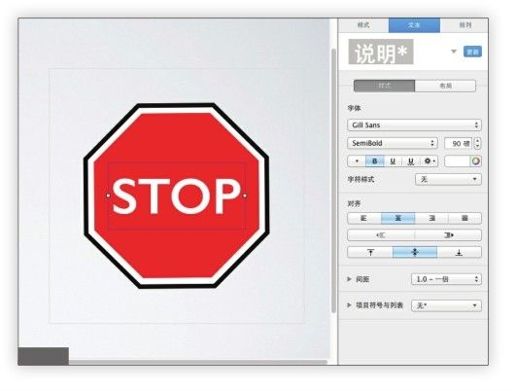
第二个要制作的是“停驶”的icon。这次则选用“多边形”。在插入一个多边形之后,通过拖动多边形内的小绿点将其边数增加至8个,顺时针拖动即可(见图5-61)。然后再通过“排列”里的“旋转”将其整体角度调整至338°,这样可以保证其中一边是无角度横平(见图5-62)。这之后,复制出一个同样的多边形出来,并适度缩小。大的底色填充为白色,笔画为黑边加粗,小的底色则填充为纯红色,无边(见图5-63)。然后将两个多边形叠加,较小的红色在上方,插入一个文本框,输入大写的英文“STOP”(见图5-64)。

图5-61

图5-62

图5-63

图5-64
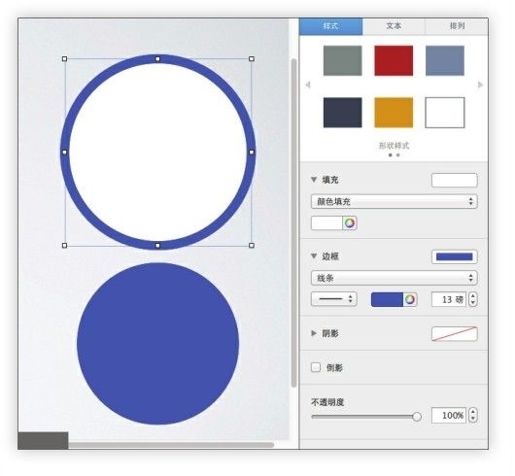
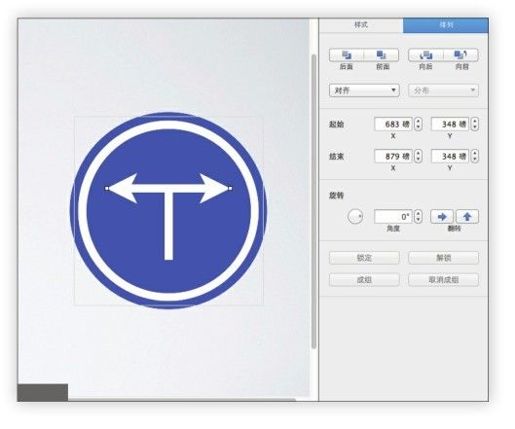
接下来制作一个代表“双向路口”的icon。这次需要两个圆形。一个大一些,填充为白色,并用深蓝色描边做笔画;另一个较小,填充为深蓝色,无边(见图5-65)。代表双向的路线,则用双向箭头的形状。箭头的端点和粗细都可以通过右侧检查器里的“线型→端点”来调试,最后再插入一个单独直线,完成这样一个“T”字形内容(见图5-66)。

图5-65

图5-66
生活中,真实的交通标识也是非常繁多的,此处就不一一临摹了。希望通过这三个不同形状、不同颜色和不同内容的标识让大家有个初步概念,并鼓励大家自己尝试更多的样式。
可能有的读者要问了,制作交通类的icon难道是只能用在有关交通内容的幻灯片宣讲吗?当然不是。交通标识本身就是一个非常直观的向人们传达“准确”信息的媒介。比如通行、禁止、转弯、限速等,都是非常明确的规定。而通过这些标识内容,也同样可以传达给观众明确的宣讲内容。
例如本实例中,要表达在产品开发过程中,需要注意的一点、需要明确禁止的一点和可以双向并进的一点。抽象的内容如何让观众快速理解并消化呢?这时候就可以让三个交通标识登场。
警示icon配合文字“注意开发流程中的测试环节 实时评估”,停驶icon配合文字“不使用第三方控件 符合store标准”,双向路icon配合文字“双向计划 高级版普通版并进开发”(见图5-67)。

图5-67
简单的文字配上富有喻意的icon,无须详细地展开说明,观众们就早已明白了宣讲者所要表达的内容意向。
一篇密集的图标制作练习,是否让你觉得自己可以创造更多的“不可能”了呢?让我们回顾一下本章主要使用过的方法。
陈列室主题;
形状里的大部分内容,尤其是自定义线条的应用,包括自定义弧形的制作,以及自定义的曲线制作;
检查器内的“格式”图形样式部分和“排列”的旋转角度部分。
心得篇:如果去询问一些老资格的设计师,他们或许还知道“图库素材光盘”。在那个宽带、搜索引擎和Photoshop都不算普及的时代,这一套套光盘里就承载着大量设计师所需的素材,有矢量图形,也有摄影作品。而现如今,托搜索引擎和各类素材网站的福,只需轻轻一点,图片素材就到手了。
但正是由于获取成本的空前降低,也代表着素材质量的不可控和版权风险。从前者的角度说,人们看惯了那种乏味的幻灯片里面各种不知道从哪个网站上扒来的似是而非的图片。它们勉强和主题沾边,拖着自身各种突兀的颜色和材质感,生硬地横在幻灯片中,制作者和观看者都清楚问题所在,但从未有人想过改变。从后者的角度说,如果只是做内部宣讲则全没有问题,而当有一天若要召开一场盛大的商业发布会,则必须掂量一下自己手中的素材了。
讲这些话,做这些实例,并不是让大家从此以后都自制所有素材。应因地制宜、灵活变通地使用优质的图片、照片素材。但当优质的素材缺失,以及抽象的内容难以全用文字表达时,是否可以通过今天所学的简单技巧,让观众眼前一亮呢?
