第6章 动静之间——巧妙搭配动态静态元素,组成一篇精彩的总结会

本章将做一次综合训练——准备一场中型的产品上线总结会,将之前几个章节学习的内容加以运用,并再次提升到一个更高的档次。
从内容上说,和前面章节的内容不同,这次幻灯片的着手点并非只是某一个话题或某个阶段,而是以一个产品从无到有的角度来阐述为出发点。
从实际的Keynote技巧上讲,图、文、形状的修饰已经是基础功能运用,各种图标、图形的制作也将更加得心应手。而本章的重点将会应用到大量的构件技巧,不仅仅是第5章里的单一效果,而是包括各个元素的出场时序和衔接,多个元素之间的构件效果搭配,以及和幻灯片过场融为一体的自动效果。可以说,每一个构件效果都将变成演讲语言的延伸,并和语言融为一体,直达观众的内心。
除了构件的技巧,还会接触到图表和表格的应用,让数字不再枯燥,甚至不再拘泥于其本身的形式,也是本章的目的之一。
在正式开始之前,别忘了本书一直沿袭的好传统,确定内容主题、勾勒提纲、分配页数、明确观众范围和数量,提前到会场做准备工作。
本次将以一个图文直播产品为示例,全面解析产品的立项,从设计开发到上线的运营成果,最后提出未来的计划和总结,并留有提问环节。其中,由于是以产品人员的角度出发,因此,在最开始的产品立项和设计环节,会涵盖其中的大部分内容。
提纲和页数分配大致为以下内容:
标题,1页;
设计的起点(讲述立项和产品的设计思路),7~8页;
技术的落点(透露部分技术要点),2页;
取得的成绩(展示上线后的运营成果),2页;
他们的声音(倾听来自一线直播员的反馈),2页;
未来的计划(为观众勾画产品的迭代计划),1页;
总结、提问,各1页。
假定这次与会的观众包括已经是本次项目内的产品、设计、开发和运营人员,以及其他兄弟部门、和此项目有交集、感兴趣的这样两类人群。其中,以后者居多一些,为20~30人。
那么,在这样的人群定位下,不能简单略过很多项目内同事之间已经熟知的工作细节,而必须更多地以一种讲述者的身份引导观众从最基本的点来认识产品。同时,在能够容纳这么多人的大型会议室内,除确定硬件设备外,还可以事先观察一下座椅安排,为自己的宣讲选定几个好的位置。
针对相对正式的产品上线总结会,可以使用“渐变”主题模板(见图6-01)。这次依然选择宽的高清模板。
大标题写上“图文直播产品上线总结”,不需要任何花哨的修饰,用模板自带的大标题页即可(见图6-02)。副标题可以使用英文形式署名,如“presented by xxx”(见图6-03)。新建幻灯片,开始第二页内容之前,沿袭开门见山的好传统,在检查器的“动画效果”列为标题页添加一个“开门”的过渡效果,让所有的观众在第一时间眼前一亮(见图6-04)。

图6-01

图6-02

图6-03

图6-04
按照前面的提纲概要,第二页开始将要描述产品从无到有的设计思路。不过,这一次不准备像第5章那样,相对严格地划分出所有章节要点再逐一展开讲述,而是稍微变通一下,将每一节内容都做成一个富有特色的开篇标题,一开始不吐露所有细节,而是依靠每节精彩的内容和语言循序渐进地讲述,带领大家完成一次产品上线的旅程。
设计的起点依然可以做一个类似第一页的开篇大标题(见图6-05),不过副标题就留给形状和构件来发挥了。
说起设计,大家会第一时间反应到什么?画笔、标尺、蓝图画板,还是线条与形状的结合?对于产品人来说,不管从原型工具还是从纸笔出发,都是先勾勒出大致的产品形状。从这一点出发,需要运用到上一章做图标时的思路,用简单的图形来表达、映射现实中的复杂真实的事物。
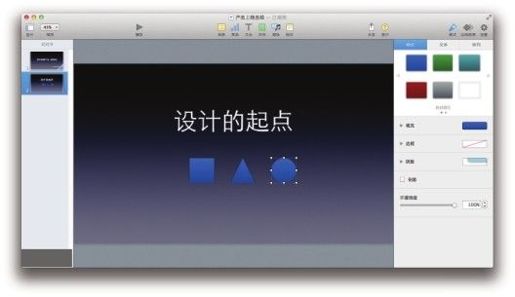
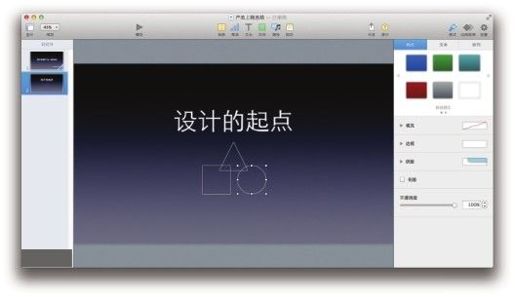
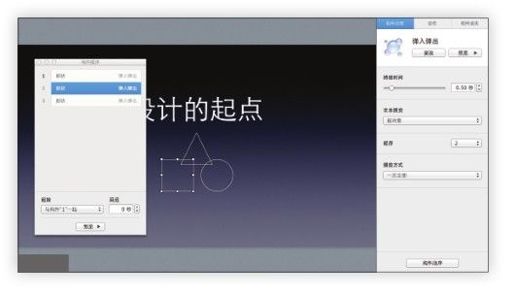
这这个例子中,选用最基础简单的形状——方形、三角形、圆形来体现“设计”的感觉(见图6-06)。将三个形状稍微排列一下,组成一个三角结构(见图6-07),通过检查器里的“格式”→“填充”和“边框”,将默认的渐变填充色选为“无”,同时,在笔画一栏选择“线条”,颜色调成白色(见图6-08)。这样,就得到了一组无底色的简洁的纯线条图形。

图6-05

图6-06

图6-07

图6-08

图6-09
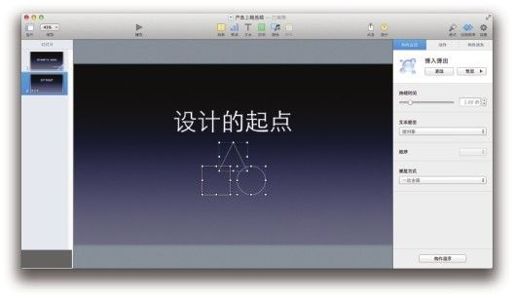
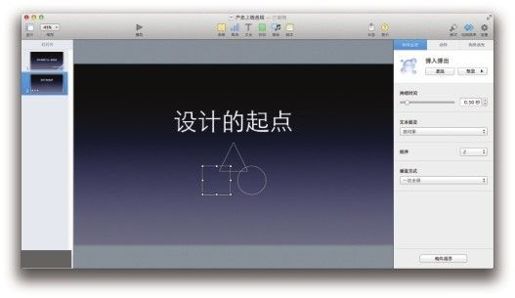
接下来,该构件上场了。三个形状都在“动画效果”里,选择“弹出”效果(见图6-09)。不过,为了营造一种稍显错落的层次感,可以将三个图形构件效果的时间稍作调整。三角形的构件持续时间维持默认1秒不变,方形减少到0.5秒,圆形减少到0.75秒(见图6-10)。为了实时把握效果,别忘记播放幻灯片看看(按快捷键Alt + Command + P)。为了让这三个形状的出现更连贯、更配合标题,可以让它们自动出现在幻灯的过渡后面。在构件顺序的窗口里,第一个形状(三角形)的出现,将下面的“起始”选项从默认的“在点按时”改为“过渡之后”,而其他的两个形状则均选为“与构件1一起”(见图6-11)。

图6-10

图6-11
再次实际查看一下整体效果。由于是自动出现,因此,实际宣讲到这页的时候,可以和观众进行更多的目光交流,而不是总想着要单击才会有下一个效果。同时,这样一个精细打磨细节的效果,并没有强调夸张的特效,而是期待为观众带来一种自然而然的动态场景,所以它不会抢题,而只是恰当地辅助并为观众点明:从这里开始,动静结合的幻灯片,既有你们预料之中的各种明文数字,又会有这样精巧的互动。
正所谓:静如处子,动如脱兔。把握好动静之间的微妙平衡,为观众带来一场超乎想象的幻灯片宣讲吧!
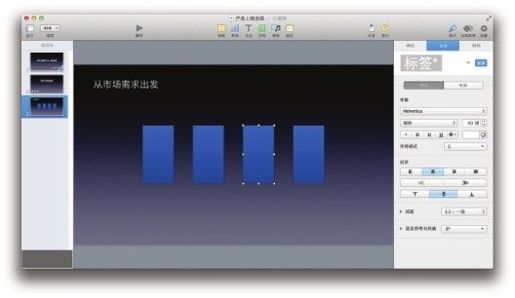
新建幻灯片,选用一个空白的模板。单击“文本框”,为这个页面插入一个小标题,取名为:从市场需求出发。
做任何产品之前,都应该明白自己的用户定位,以及在市场中究竟有无足够的群体可以撑起发布的产品。当然,很可惜的是,大部分互联网公司的大部分产品都不是从这个点出发的。确定游戏的规则,明白桌上的局势,然后才是看看自己手中的牌。
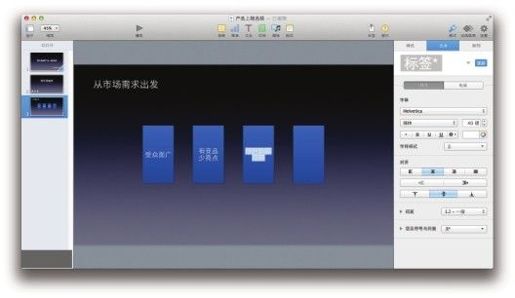
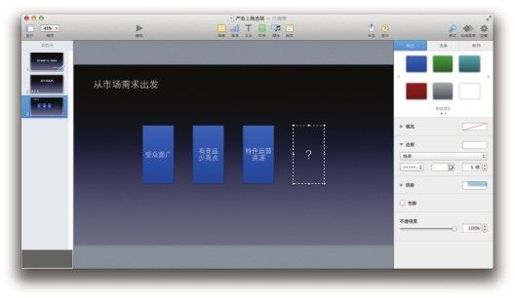
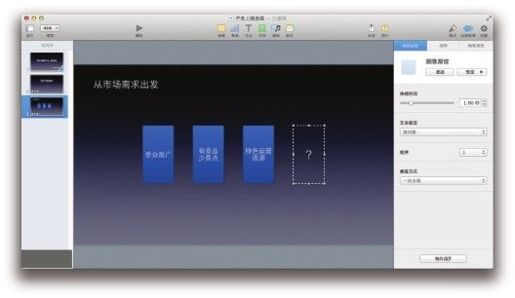
接下来,选择形状里的四个矩形,保持默认的蓝色渐变效果,把它们拉长一点,像纸牌一样排列,居中对齐(见图6-12)。前三个形状分别写上立项出发点,如受众面广、竞争品少、特色运营资源等(见图6-13)。而最后一个形状,将其稍微改造,去除颜色填充,将边框笔画变成虚线连接式的线条,像素可以加粗一点,最后在形状内输入一个“?”(见图6-14)。完成后,在“动画效果”里为这个虚线形状选择一个出场效果,比如渐隐(见图6 -15)。

图6-12

图6-13

图6-14

图6-15
这一页的宣讲思路是将产品从无到有的初始思路告诉观众。通过用户调研、市场定位,到自身拥有的独特资源,这些都将是支持与开发这款产品的基点,而单击后出现的最后一张牌,仿佛是留下一个悬念:那么,我们的产品会是什么样的呢?
在这里,为大家预留一个问题,也算是个题外话。大家认为,在工作过程中,是否有真正的从无到有的创新产品?大家可以思考一下,稍后再作讨论。
运营才是王道,是国内互联网的又一个特色。小到一个新闻专题、一个电商促销页面,大到上亿用户的社交产品,无处不显露运营的力量。所以,经常会听到这样一句话:做好产品要靠运营。
本章的实例是一款需要直播员操作的互动型产品,所以要倾听运营方的需求。
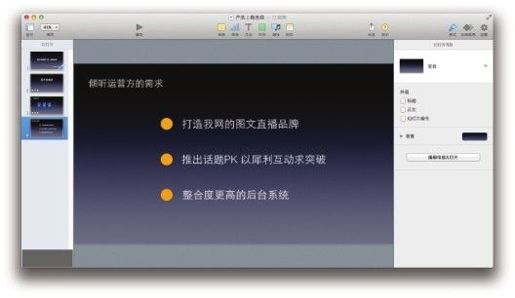
新建幻灯片,插入文本框:倾听运营方的需求(见图6-16)。
实际工作中,可能会经常相伴着诸多的协作场景,很多需求并非源自产品自身,而是来自市场、来自销售、来自运营等。每个部门都有各自不同的出发点,而唯一能把大家的落脚点集合在一起的,恐怕就是产品人的优势了。
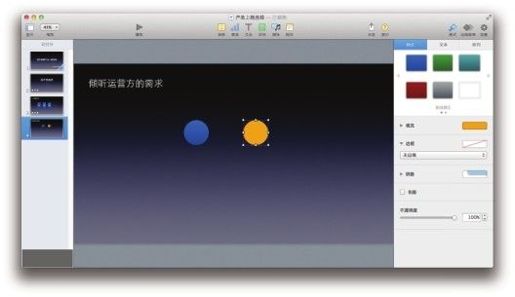
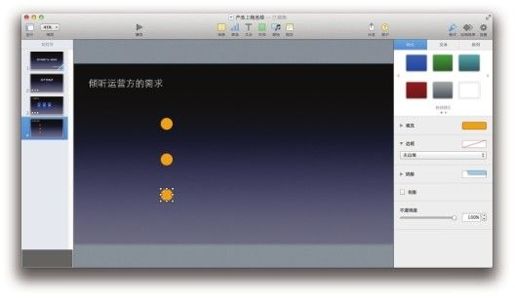
沟通不忘倾听,既然这页的标题是倾听,那么就只做中规中矩的标题类显示,不掺杂过多的效果。选择圆形形状,通过填充功能将默认的蓝色渐变调整为更有视觉穿透力的橘色(见图6-17)。其他保持不变,适当缩小后,复制两个,对齐摆放,作为文字内容的项目符号(见图6-18)。
三段需求文字可以从运营角度出发,如“打造我网的图文直播品牌”,“推出PK话题 以犀利互动求突破”,“整合度更高的后台系统”等(见图6-19)。

图6-16

图6-17

图6-18

图6-19
分析完市场需求和运营需求,是不是该让产品和观众见面了?不着急,先吊一下观众的胃口。
前面说过,整个“设计的起点”都旨在引领观众经历一遍产品的设计历程。那么,在具体产品方案讨论的初期,各种思想的碰撞和最优方案的胜出,都是值得书写一下的。
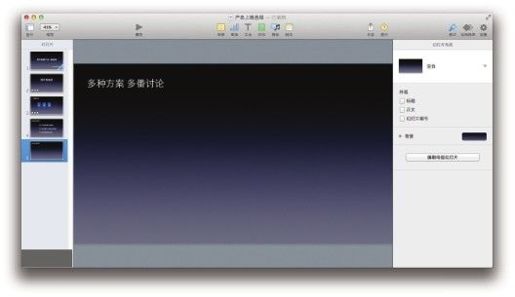
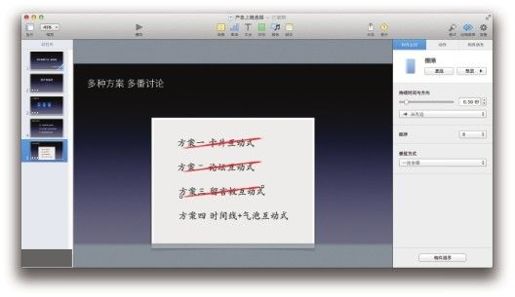
新建幻灯片,此页标题取名为“多种方案 多番讨论”(见图6-20)。
可以考虑直观地将设计草图铺在幻灯片上,不过,一来要保证素材的清晰效果(如果纸上画的草图就不太方便转换为高清图片),二来只是“引领”,而非“重走”——太多细致的方案图可能会让这个小节陷入过深的讨论中,以至于占用太多时间,影响了后面内容的收看效果。
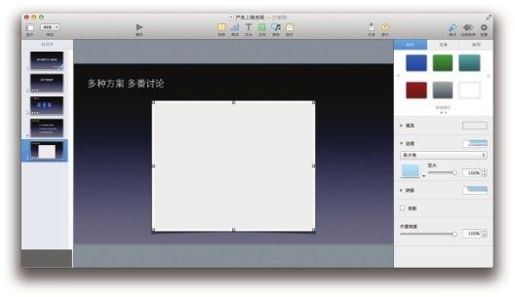
简单地用一张草图纸和文字来展示是一种更高效的表达方式。当然,不是一定要去找草图的图片素材。选择形状里的矩形,依然是填充功能,把矩形的填充色变为浅灰色,并通过边框功能给它加上一个照片框(见图6-21)。这样,纸张的感觉就出来了。

图6-20

图6-21
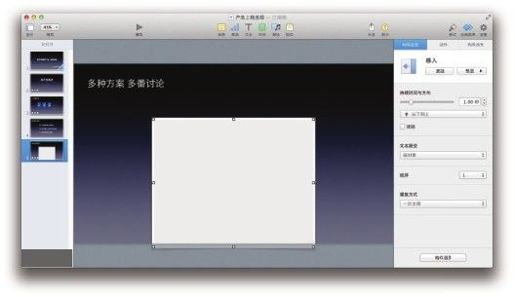
通过动画效果的构件出现,选择它的出场效果为“移入”,方向是“从下至上”(见图6-22)。但是,并不是让它完全显露出来并居中,而是停留在故意遮挡住部分内容的位置,给用户一种只窥到冰山一角的感觉。
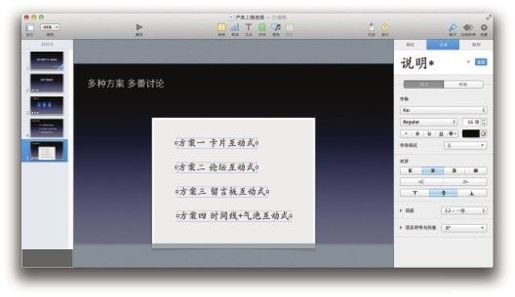
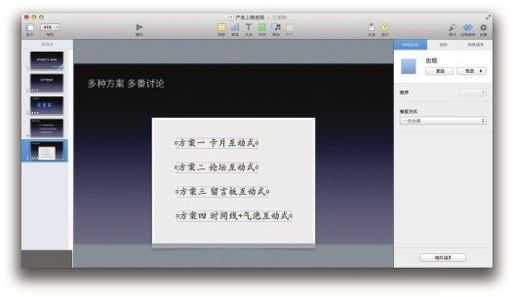
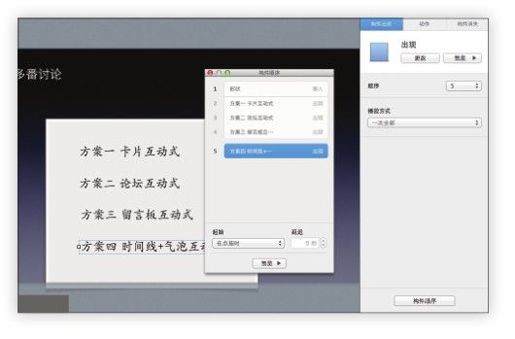
模拟草图的另外一个捷径就是用带手写感的字体。这里为了方便展示,依然选用比较大众的楷体。预留四行字的空间,插入文本框,写入文字,如“方案一 卡片互动式”,“方案二 论坛互动式”,“方案三 留言板互动式”,“方案四 时间线+气泡互动式”,也即四个方案(见图6-23)。再次使用“动画效果”,将四个方案的文字都设置为“出现”效果(见图6-24)。前三个方案可以打包在一起,跟随纸张一起出现,而最后的悬念就留给方案四——在单击时出现(见图6-25)。

图6-22

图6-23

图6-24

图6-25
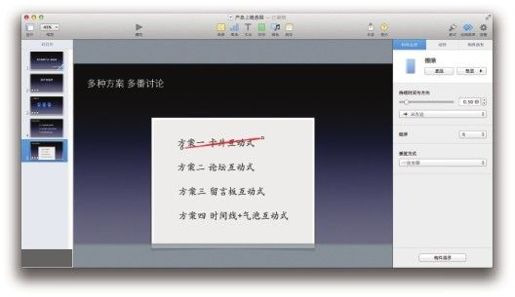
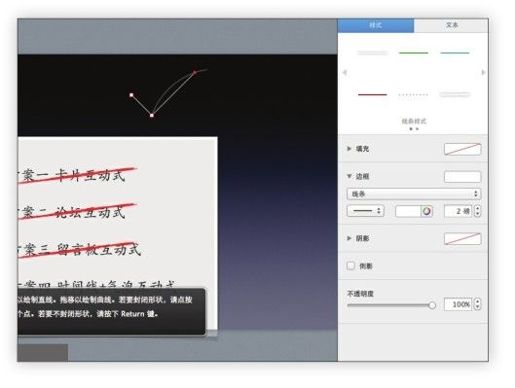
为了加强效果,还可以加上一点“笔迹划过的痕迹”。在“形状”里选一条直线,将这条线摆在方案一的文字上面(见图6-26)。在右侧的“线型”里将笔画材质选为那种拟真的笔迹效果,颜色用正红,像素增加到15磅。这样一来,是不是复原了现实中那种用笔“划掉、否定”的效果呢(见图6-27)?再用构件把这条笔迹的出现效果选为“擦除”(见图6-28)。这样如法炮制三次,等于给前三个方案都加上一条笔“划”线(见图6-29),再配合现场宣讲告诉观众:你们集思广益,选出多种方案,又为了最好的效果而不得不逐一否定,这样才最终引出确定方案。
方案四文字在所有元素出现之后出现,这时候,宣讲者大可放心地说出心中的话,讲述自己是多么不容易,在经历了众多选择之后,终于敲定一个最优的解决方案。为了加强效果,再给方案四添加一个“打对勾”的效果。
为了使对勾看上出更加真实,这里不直接用输入法中的对勾(比如在sogou输入法中输入dg,就会直接出来),而是要用到形状里的自定义线条。

图6-26

图6-27

图6-28

图6-29
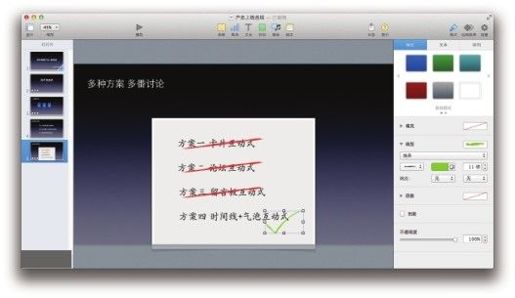
现实中书写一个对勾,是两个斜线的组合,只是一笔带过的事情,而用自定义线条就要首先确认它的所有点,即三个端点组成一个对勾。用自定义线条时,第一个点到第二个点是一条直线,而第二个点到第三个点要带一点弧度。绘制的时候,按住第三个点来拖动,这也是一般情况下真实笔迹的那一“勾”(见图6-30)。绘制完成之后,继续在“线型”里将笔画换成和前面线条一样的笔迹效果,这次选为绿色,像素加粗到11磅(见图6-31)。

图6-30
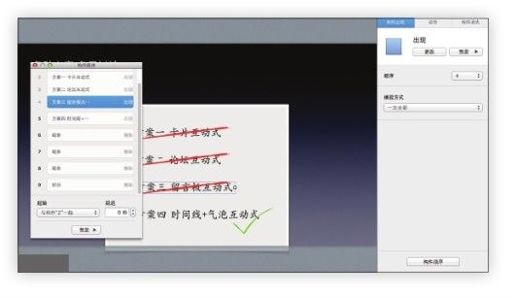
最后,通过构件顺序窗口,统一检查所有构件的出场顺序(见图6-32)。前三个方案都是跟随出现的,最后的方案四独立出现,笔迹则是随着宣讲一个一个出现。确认之后先预览一下,享受一下成就感吧!

图6-31

图6-32
方案定了之后,是不是该让产品实际画面露脸了?依然不是!
不过,若完全不让观众看到具体产品,则会招来观众的怨言。但是,这个出场还值得再铺垫,正所谓犹抱琵琶半遮面。
前面提到过,本次展示的是一个图文直播产品,最终的方案选择时间线和气泡式对话(类似facebook时间线)。既然这是面向广大用户的产品,那么,完全可以通过Keynote里简单的图形(很多是上一章的知识)完美搭建出一个产品的外形样子。
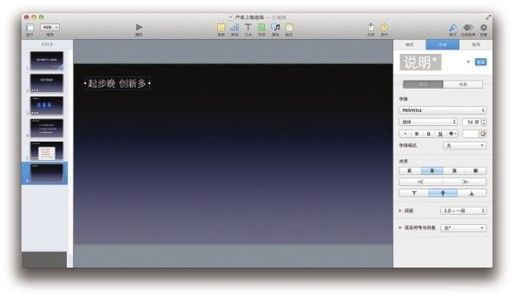
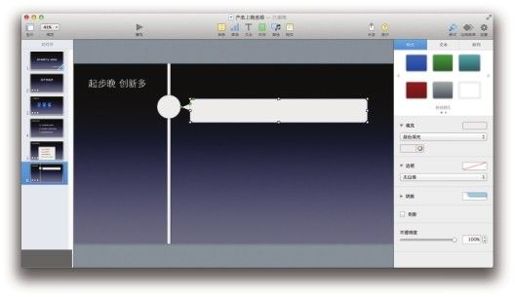
新建幻灯片,此页的标题为:起步晚 创新多。以此来对应之前所说的市场分析情况(见图6-33)。

图6-33
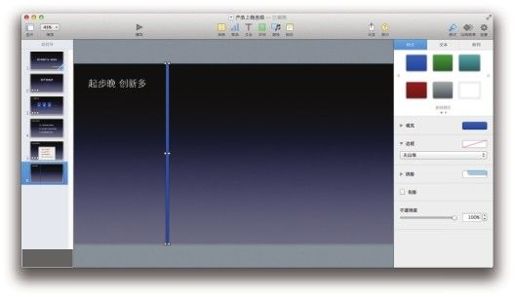
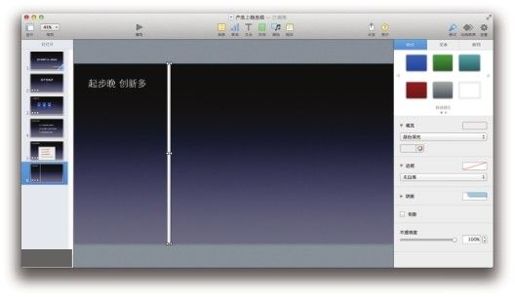
选择形状里的矩形,把它拉到很细很细的状态,再拉长,贯穿整个幻灯片页面(见图6-34)。为了更明确地体现出这条的重要性,不用默认的蓝色,而是通过填充,把颜色改为相对底色反差更大的浅灰色(见图6-35)。

图6-34

图6-35
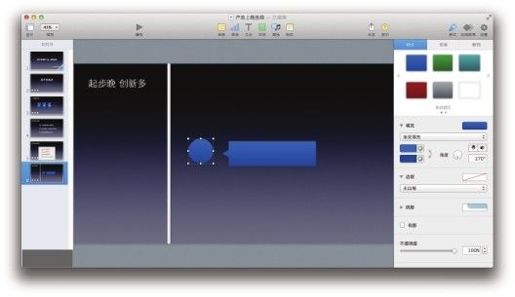
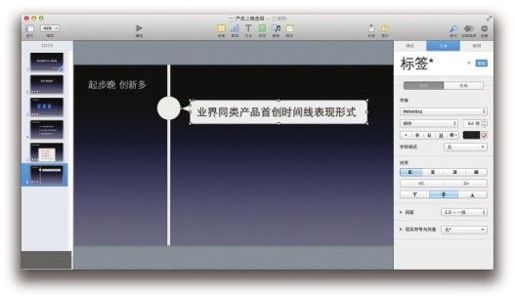
有了线以后,就可以在上面挂“气泡”了。和线的处理方式一样,选取一个圆形,一个圆角矩形的对话气泡(见图6-36),把它们变成浅灰色,并缩放大小,放置在线的靠上端位置(见图6-37)。在调整圆角气泡的时候,通过滑动形状上的小绿点,可以调整气泡的方向箭头和本身圆角的弧度。这个小绿点在圆角矩形和圆形气泡中也一样存在着。双击气泡,输入文字:业界同类产品首创时间线表现形式,并根据输入的文字再仔细地调整一下框体的大小,完成最后的修饰(见图6-38)。
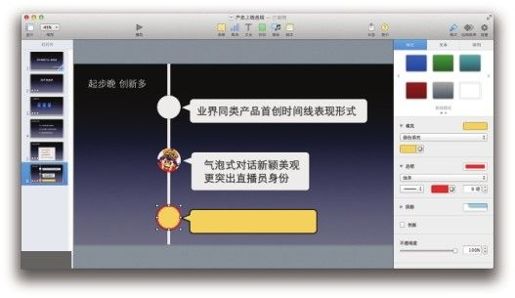
在中端的位置继续这样一个组合,不过,前面的圆形要选用一张图片,并做图形遮罩。为了示意,这里随便选取了一张卡通图片,代表直播员的头像,随后输入文字,如图6-39所示。

图6-36

图6-37

图6-38

图6-39
而下端的位置,则留给之前提到过的话题PK功能。为了体现这个功能,这里运用了一些特殊的装饰,依然是圆形和圆角矩形气泡,但是填充改为醒目的黄色,并且将圆形的边框换成像素加粗的红边(见图6-40),然后输入文字,体现出这个功能的特殊性(见图6-41)。

图6-40

图6-41
整体审视一下这个页面,可以看到,目前还没有运用任何高深的功能,只是通过形状的微调改动就实现了想要的“形似”的目标。同时,所有的内容也和之前的“倾听需求”一节相呼应,使观众能够随时回溯之前的内容,从而加深印象。这也是第5章提到过的宣讲幻灯片的技巧之一——前后呼应,切忌割裂。
但是,以精益求精为目标的本书肯定不会就这么满足的,形似了,还要做到神似,让它们动起来!首先,为这条贯穿南北的时间线找到一个合适的出场方式。在构件中,为它的出现选成“擦除”,方向是“从上到下”(见图6-42)。至于是跟随着幻灯片过渡后就出现,还是单击后出现,要看当时的宣讲需求,这里留给大家自己选择。然后,第一个圆形可以直接跟随着时间线弹出(见图6-43),而第一个对话气泡可以跟随在圆形后出现(见图6-44)。这之后,中端和下端的组合可以单击后再出现(见图6-45)。

图6-42

图6-43

图6-44

图6-45
播放本页的幻灯片,从头检视一下自己的劳动成果。不需要任何实际产品的图片,但是一个形神兼备的产品形态就已经深深地印入观众的脑海了。
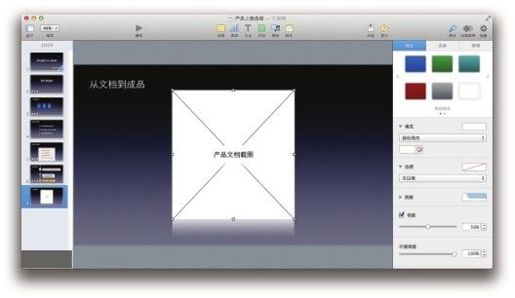
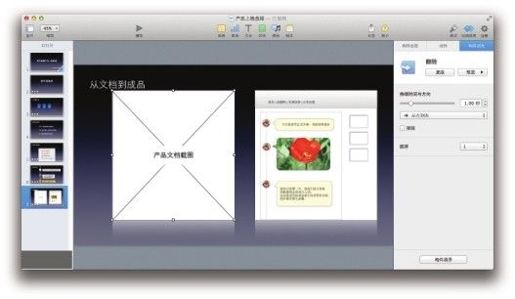
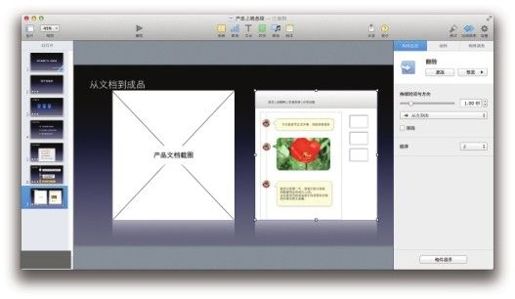
再新建一页幻灯片,取名为“从文档到成品”,让观众看到产品从文档到实现,都是那么的优秀。可以插入一张产品的文档截图,并在右侧的“样式”中勾选“倒影效果”复选框(见图6-46)。再插入一张线上产品的实际截图(注意:如果产品已经实际上线了,就最好少用设计图),同样使用倒影效果(见图6-47)。
将两者调节到近似的大小,如果相差太远,可以考虑使用遮罩功能。

图6-46

图6-47
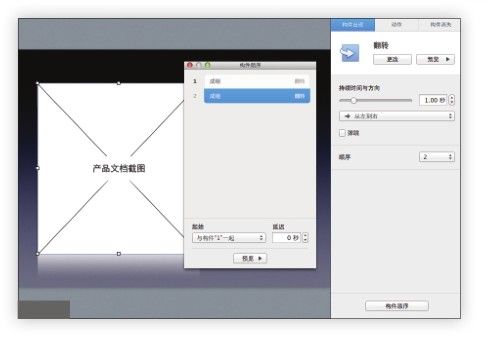
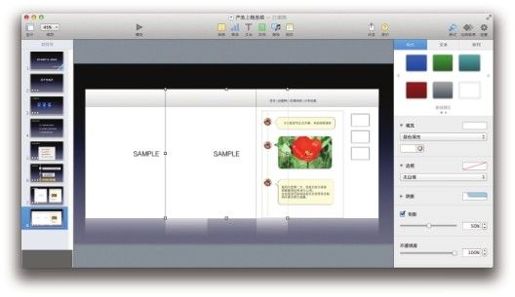
从文档到成品,这样一个转变的过程还是交给万能的构件吧。选中文档图片,这次只为它挑选一个“构件消失”的效果,比如“翻转”,按默认的“从左到右”即可,但是取消勾选“弹跳”动画效果(见图6-48)。为产品实际截图挑选一个“构件出现”效果,即“翻转”,其他设置完全一样(见图6-49)。

图6-48

图6-49
都调完成,将两张图重叠在一起,使文档图片保持在上面。同时,选中后,在构件中打开构件顺序窗口,让产品实际截图自动与文档图片(即构件1)同时开始出现(见图6-50)。这样就得到:A消失,同时B接替它出来的效果。
当然,只体现一张截图,观众肯定不满意。再次新建一页幻灯片,这页不需要标题,直接放上另外三张产品实际截图(见图6-51),并全部添加倒影效果。为了做出一种非常到位的展示效果,如经常能在展览馆看到那种立体摆放效果,可以再为这三张图进行深加工。

图6-50

图6-51
第一步,确定一个最精彩的截图,放在最前端,将剩下的两张截图等比缩小,压在后面显示(见图6-52)。这样,那种立体的层叠效果一下就出来了。第二步,为它们加上适当的出场动画效果,全体选中,在构件中选择“构件出现”里的“移入”效果,方向都是“从左到右”。若不喜欢力反馈拟真效果,可以取消勾选“弹跳”复选框(见图6-53)。第三步,再次确定构件顺序,上面最重要的那张图要自动跟在幻灯片过渡后面(见图6-54),而其他的两张,跟着第一张同时开始即可(见图6-55)。

图6-52

图6-53

图6-54

图6-55
只有不断迭代,才能拥有完美的产品,这就是大家所熟悉的:没有最好,只有更好。产品刚上线时,自然有优有劣,和竞争对手相比还需不断提高,但是依然可以把对比信息摆在桌面上,让观众自己探明,也能显得宣讲更加客观实在(当然,如果觉得产品实在没有优势可言,就别做这些了)。
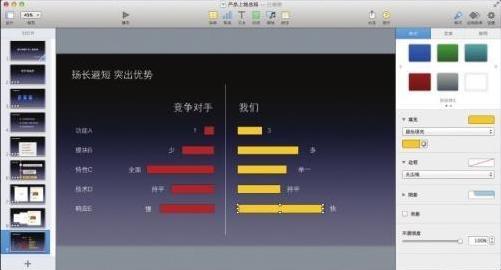
说起对比,第一反应就是各种表格,又或者是一堆密密麻麻的数字。不得不说,这些样式都略为陈旧,而优质的例子其实也早就存在于平时的工作生活中,比如用柱状图、饼型图来代表数字进行对比。这里就从这个思路出发,用普通的柱状图形和少量的数字和文字来做示例。
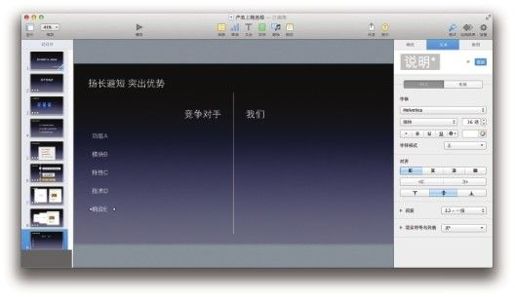
新建幻灯片,取名为“扬长避短 突出优势”,选择形状里的线条,将其拉直,形成一条细细的白线置于画面中央,两侧分别输入“竞争对手”和“我们”(见图6-56)。这里要达到的效果是各项指数(柱状效果)居中对齐,指数的名称可以随便写一些放在左侧,如“功能”、“模块”、“特性”等(见图6-57)。

图6-56

图6-57
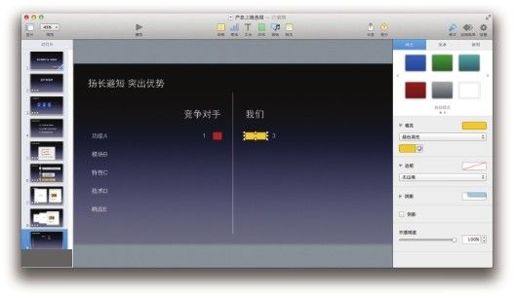
为了相对醒目的指向,可以用简单的纯色来指代两边网站,也可以考虑各自网站的主色系。本次示例中,用红色表示竞争对手网站,黄色表示自家网站。选择形状里的矩形,收缩后改变填充颜色,居中对齐,最后在两端放上简单的数字(见图6-58)。
直接复制、粘贴两个形状,适当地变换长度,最后形成一组柱状图(见图6-59)。通过对比,效果明显比枯燥的表格或数字要好。那么,这些柱状图形是否可以做出动态效果?动起来当然没问题,使用构件里的“擦除”效果即可,无非是注意一下左右方向。由于和前面一节的动态效果差不多,这里就不再啰唆了,读者可以自己去练习。

图6-58

图6-59
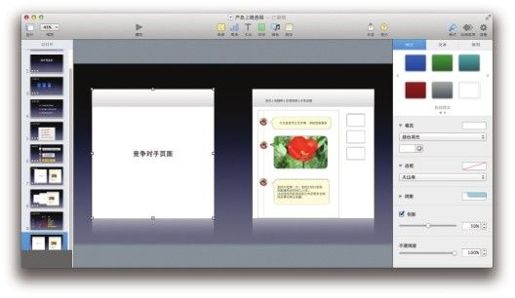
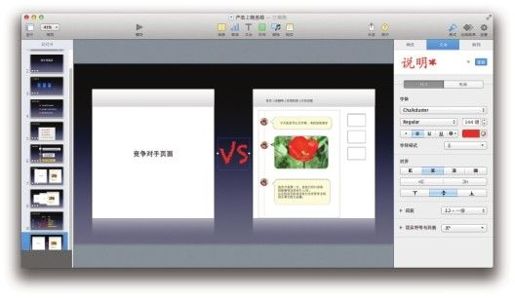
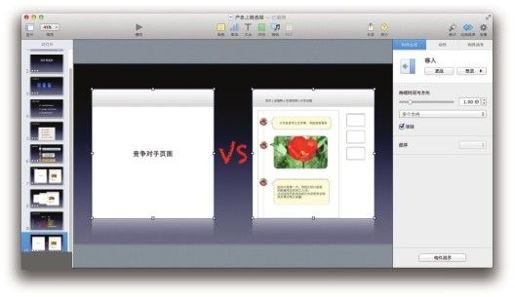
除了类似这样的数字以及状态的对比,拿出双方真正的产品页面对比会更有说服力。新建一页幻灯片,插入两边的页面截图,同时添加倒影效果(见图6-60),中间再插入一个文本框,输入“VS”,字体设置为chalkduster,字号设置为144磅(见图6-61)。
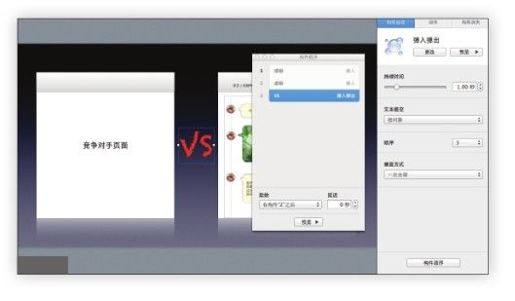
同时选中两个页面,在构件中启用“移入”出现效果。应注意的是,我方页面要调整一下方向,从右到左的出来,这样可以形成一种碰撞的效果(见图6-62)。中间的“VS”可以使用“弹出”效果,自动出现在两个页面之后(见图6-63)。

图6-60

图6-61

图6-62

图6-63
至此,“设计的起点”部分就全部完结了。从下一节开始,将进入展示技术内容的页面。
必须要说,技术这个东西是很能看出“硬指标”的。比如,在幻灯上输入一段代码,若台下的观众也都是技术人群,则自然会有许多共鸣。 不过,本章开篇就说过,本次幻灯实例是以产品的角度制作的,产品层面的内容会偏多一些。因此本节内容不会有专业的技术细节,仅做一些通用的大众范例。
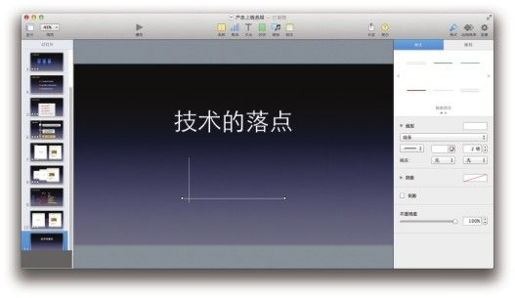
在新段落的开始继续沿用产设计段落的开篇,做一个小的题目效果。新建幻灯,大标题名称为“技术的落点”(见图6-64)。在表达“设计”上选用了图形,那么在表达“技术”方面选用什么好呢?

图6-64
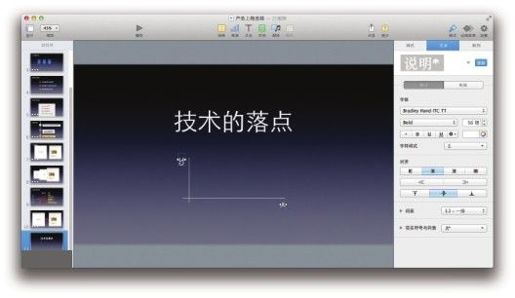
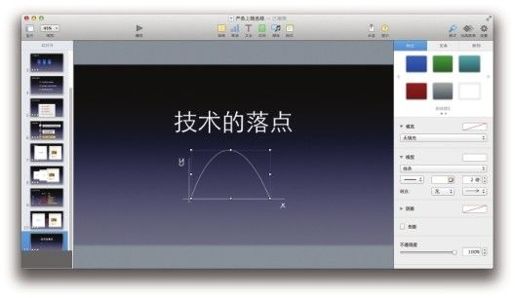
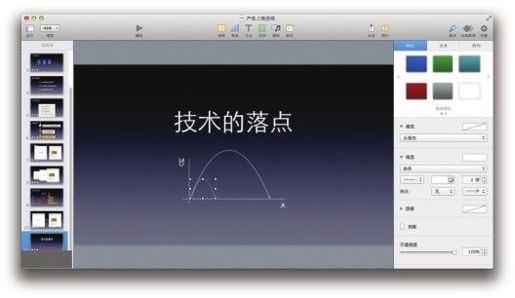
看上去似乎一段代码、一些专业术语都可以。只是,既然要做一个偏大众的范例,就应该找寻在生活中都能遇到的普通样例,比如一段公式、一段曲线图表。先从形状中选取两条直线,做90°交叉摆放(见图6-65),输入“X”和“Y”,代表X轴和Y轴,字体可以换成偏手写的Bradley Hand ITC TT字段(见图6-66)。依然是形状,这次选用曲线。只需固定好曲线的两个端点,然后拖动小绿点来调整曲线的弧度即可(见图6-67)。完成之后,可以通过“线型”里的端点,为它落点的端点设置一个箭头(见图6-68)。复制上述手法,再绘制一条小一点的曲线。这次可以把它的线条改成虚线式的(见图6-69)。

图6-65

图6-66

图6-67

图6-68

图6-69
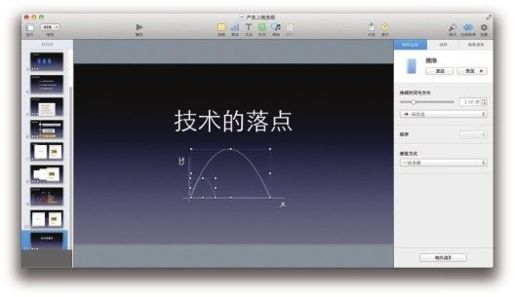
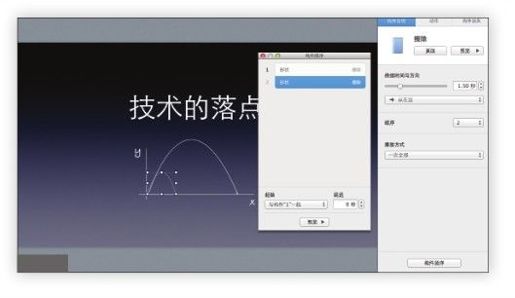
这样,让所有观众都能有直观感受的一个普通曲线公式就完成了。同时,再为两条曲线都选择“擦除”作为构件出现的效果(见图6-70)。时序上,都是自动跟随着幻灯片过渡开始。但是,由于小曲线比较短,因此持续时间可以调整为0.5~1.5秒(见图6-71)。两条动态的抛物线也恰如其分地表现出了“落点”这个概念。

图6-70

图6-71
标题页完成后,进入实际内容页面。新建幻灯片,取名为“高扩展的机制”。常言都说,技术是蕴含在产品后面的力量。前面已经讲了很多“面子”,现在就讲讲有关技术环节的后台机制。
此时,再将产品应用后台截图展示给大家,就不是一个好办法了。完全面对专职人员的后台,一般都不具备前端页面的亲和力。相反,用最简单的图形和线条构建一个简明清晰的后台流程图,才是面对不同层面观众的上选方案。
由于不是产品文档中那种标准的流程图,因此在形状选择上可以全部使用圆角矩形(注意用颜色来区分一下不同模块),输入文字,再拉几个箭头线条,稍微调粗一点作为连接线(见图6-72)。这一页的例子中表达了一个后台、一个套接口,以及不同平台输出的思路,读者可以在实际制作中,根据自身产品的技术特色来修改。

图6-72
再叮嘱一下两个小细节。其一,“平移其他种类”的模块。读者应该注意到了,此处实际上是使用了三个圆角矩形做了一个层叠,这样做实际是为了呼应“平移”这个文字,让观众一下子就能明白这个思路是在讲模块的copy使用。其二,示例中的多方向连接线并不是默认既有,但是只需用两种线条稍作组合即可。比如下面的三向箭头,实际只有中间的是单独的箭头直线,其余两边是用一个横直线和两个小一点的箭头直线搭配而成(见图6-73)。读者在自己制作的时候,可以把幻灯片的编辑区域显示调大,如150%或200%,这样可以很细致地观看细节并合理摆放(见图6-74)。

图6-73

图6-74
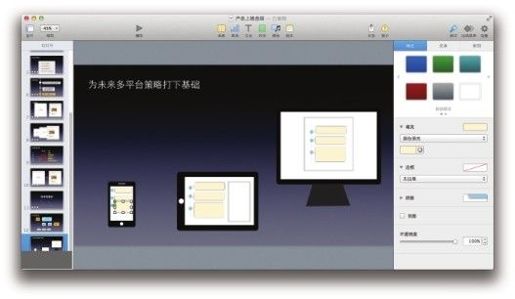
针对“不同平台输出”这个概念,可以运用到上一章学到的icon制作样例知识,做一个多平台展示。新建幻灯片,取名为“为未来多平台策略打下基础”。
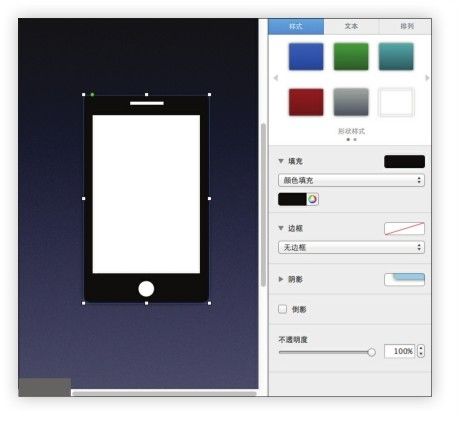
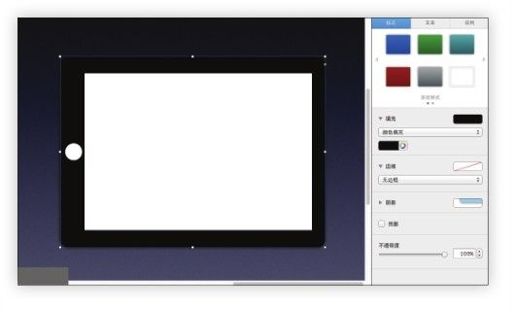
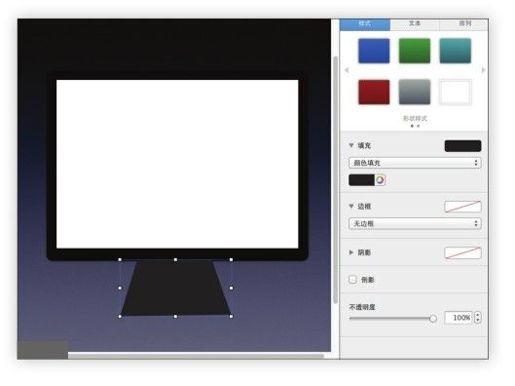
用两个圆角矩形、一个矩形和一个圆形拼接出一个iPhone的形状(见图6-75)。用两个圆角矩形和圆形拼接出一个iPad的造型(见图6-76)。用两个圆角矩形外加一个自定义线条的梯形拼出一个iMac的造型(见图6-77)。由于这些例子都在上一章讲过,这里就不重复细节了。

图6-75

图6-76

图6-77
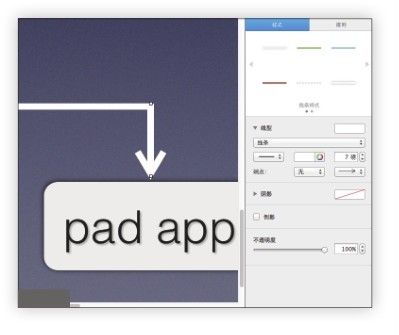
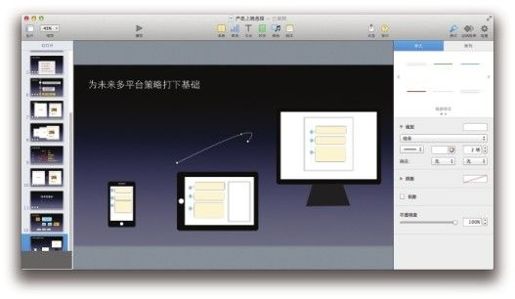
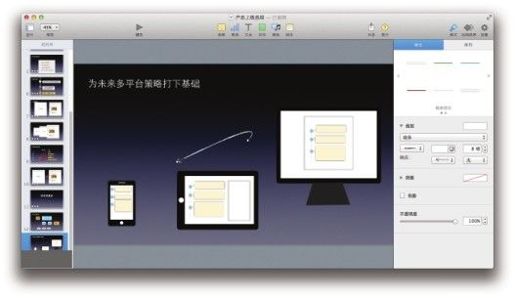
接下来,可以模仿前面讲产品特色的时候,做出一个迷你版的时间线和气泡的对话来(见图6-78)。成组后,调整其大小,放置到三个设备的屏幕之中。之后,用曲线线条做一个多平台“贯通”的示意线。依然是先摆好两个端点的位置,然后调至自己满意的一个弧度即可(见图6-79)。通过“线型”为线条的材质选择带笔迹痕迹的类型,适当加粗后,再加上一个箭头端点(见图6-80)。复制、粘贴一份这个曲线,并通过“排列”来进行翻转,形成相对的两条曲线(见图6-81)。从头到尾慢慢欣赏一下自己的杰作。全篇除了标题,没有任何多余的文字,但这一切内容为观众带来的思路却无比清晰。

图6-78

图6-79

图6-80

图6-81
至此,一页标题加上两页的简单技术概述就完成了,下一个段落将展示数据成果。
在很多人看来,数据的展现是演示文档里的老大难问题。一大片无聊的数字,若摆上去,大家不爱看;若撤下去,又会使内容缺乏说服力。即便是用到了各种曲线、饼状、柱状图,但是零零碎碎地把各种时间、日期、单位刻度都一一标齐后,会感觉非常繁复。不如换个思路看待这个问题。记得第3章的第一个实例,幻灯片有幻灯片的特色,它不是Word或Excel,所以,即便有再繁复的数据,在幻灯片里都要“接地气”,用幻灯片的思路来显示。
所以,数据还是那堆数据,但是要学会包装,取其精华,用适当的效果配上精彩的讲述,才是解决之道。
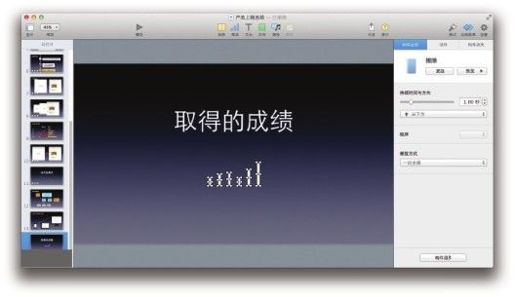
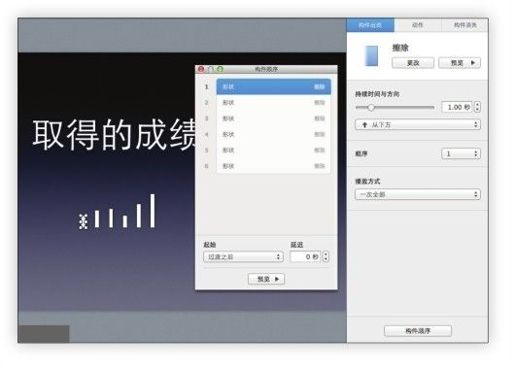
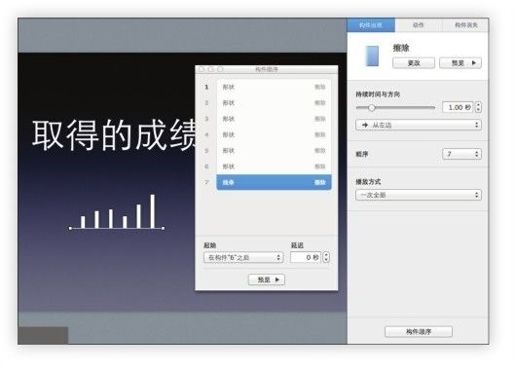
开始展示具体数据之前,先来完成标题页。新建幻灯片,大标题为“取得的成绩”。表现数据的方式就简单多了,可以模仿后面要用到的图表数据,做一个柱状图曲线。在形状里选择矩形,全部用检查器填充为纯白色,缩小后,错落摆放(见图6-82)。再为它们都选择“擦除”出现效果,方向均是从下到上(见图6-83)。为了体现出从左到右顺序出现的样式,可以让第一个柱状图跟着幻灯片过渡后自动显示(见图6-84)。然后,其他柱状图也一起开始,但是彼此错开0.5秒(见图6-85)。收尾动作则选择形状中的箭头直线,放在柱状图形的下面,并同样选择一个“擦除”的构件出现效果(见图6-86),自动跟随在所有柱状出现之后。

图6-82

图6-83

图6-84

图6-85

图6-86
下面开始展示数据。新建幻灯片,取名为“图文直播常规数据”。在众多的数据维度中,选取最常见的PV和UV作为数据展示项。从数据源的角度讲,Keynote自身也可以从头制作数据图表(在工具栏的“图表”中选择一个类型,然后自己慢慢填数据),但是小规模数据还好说,比如就对比几个数,如果是大量的、长期的数据,建议大家还是从Numbers(或Excel)里生成数据图表,再直接复制过来。
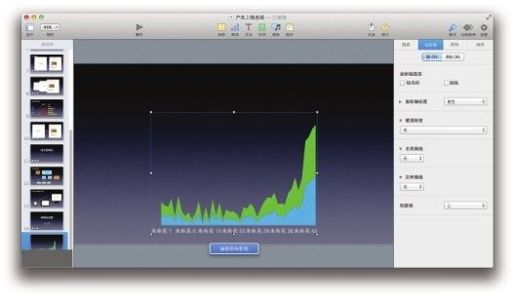
本次实例中,以iWork系列里的Numbers为例,选中两组数据,然后单击“图表”按钮,选择左列第二行第二种坡度数据样式(见图6-87)。这样就得到了一个“全副武装”的数据图表(见图6-88)。虽然也可以在Numbers里进行修饰改动,但是针对Keynote,还是把它复制一下,粘贴到Keynote里再修改。

图6-87

图6-88
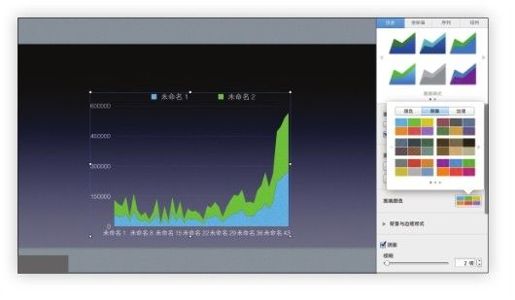
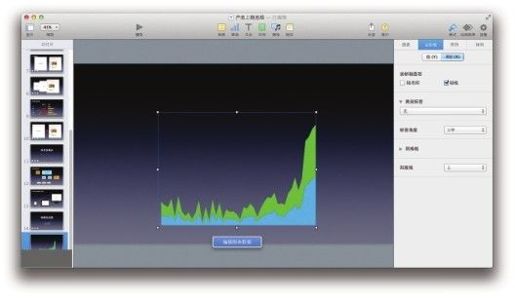
要想修剪出一个多彩且不枯燥的数据,就要靠检查器里的“图表样式”了。不过,默认的几种可选样式里似乎都没有太让人满意的选项,这时候可以单击“图表颜色”,打开更细节的调整窗口,选一个有图像填充的二维效果(见图6-89)。在“图表”栏中取消勾选“图例”复选框(见图6-90)。切换到“坐标轴”子分类,可以看到X轴和Y轴都有各自的下拉选项。在Y轴的选项中把“数值标签”、“主网格线”全部选成“无”(见图6-91)。针对X轴也一样,把“类别标签”选成“无”(见图6-92)。

图6-89

图6-90

图6-91

图6-92
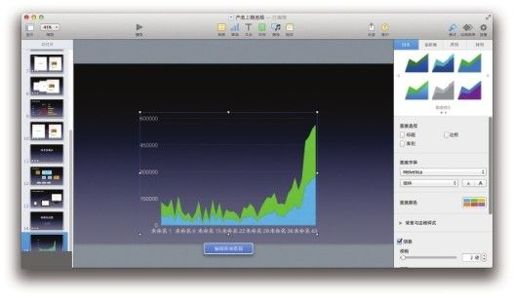
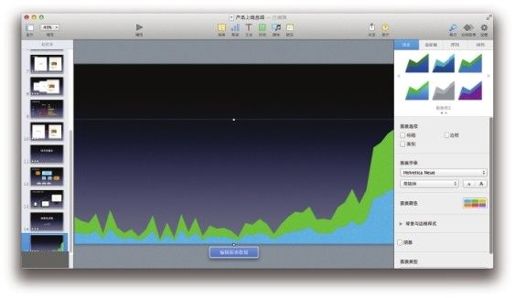
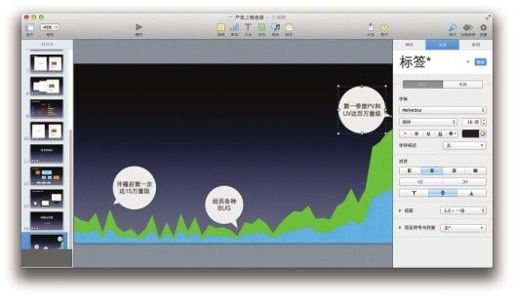
经过修改,起初通过Numbers生成的图表此时已经变成了一个简洁素雅的坡度图片了。还记得第4章讲过的构图方法吗?把整个图表宽度拉长、高度拉低,整体严丝合缝地对齐幻灯片的下端,大概占据2/3的面积(见图6-93)。到目前为止,虽然通篇没有出现一个数字,不过已经通过这样一个直观的波浪状图表,让观众一眼就能感受到它的起伏及发展态势,而接下来需要做的仅仅是在关键位置上的点题。

图6-93
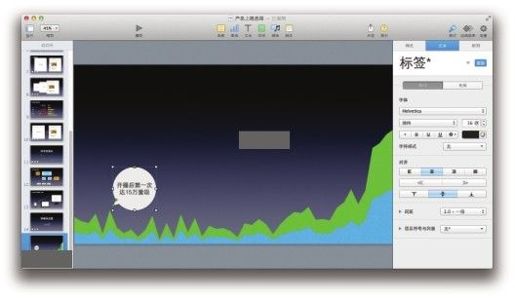
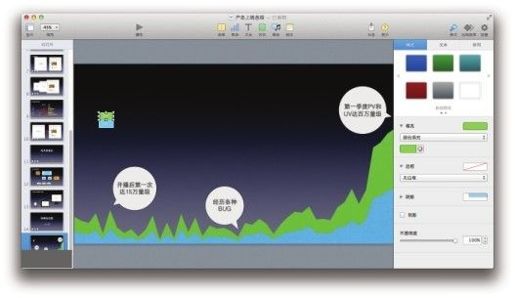
在靠近第一个小波峰的位置可以插入一个圆形对话气泡,填充色改为银白色,并输入介绍文字,如“开播后第一次达15万量级”(见图6-94)。而在后面连续起伏波峰波谷的位置也插入一个气泡对话框,输入文字“经历各种BUG”,以此来表示产品上线后经历过一小段不稳定的时期(见图6-95)。在整段数据最后的波峰位置,则表达一下产品所创造的峰值数据,如“第一季度PV和UV达百万量级”(见图6-96)。
为了方便用户观看,可以插入两个矩形形状,将其颜色选成和数据同样的绿色、蓝色,并输入PV、UV的字样,增加辨识度(见图6-97)。

图6-94

图6-95

图6-96

图6-97
现在,数据的骨架和标示都齐备了,那就让它们运动起来吧。单击选中整个数据图表,为它选择“擦除”构件出现效果,自动跟随在幻灯片过渡之后。为了更能吸引观众及配合介绍语言,整体的持续时间可以调高至5秒(见图6-98)。三个对话气泡则全部为“弹出”效果,均是根据宣讲,在单击时再出现(见图6-99),然后是PV、UV的字样。最后,依然是在左上角显示标题,如“图文直播常规数据”(见图6-100)。
可能有的读者会担心:把周边的数据项目、刻度标尺都删除了,观众如何看到细节?还是那句话,Keynote不是数据表格软件,它有自己的呈现方式和特点。不过更重要的是,幻灯片在于宣讲,观众希望通过宣讲者简明扼要的几句话,清晰醒目的几幅图,就能立刻反映出当前页在表述什么。对于很多次要数值,完全可以通过宣讲者的讲述一带而过。
常规数据展示完毕,再说一下其他运维类数据。关于数据之间的页面转换,可以做一个“立体翻转”的过渡效果(见图6-101)。

图6-98

图6-99

图6-100

图6-101
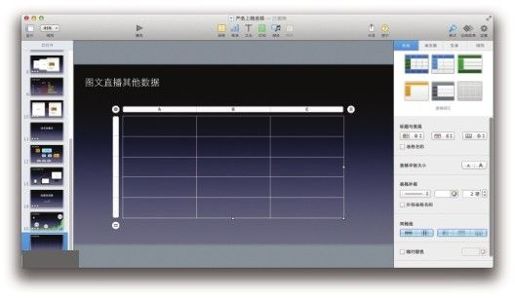
新建幻灯片,取名为“图文直播其他数据”。有了上一页华丽的出场,这一页由于是次要数据,就无须太多效果了。在工具栏中单击“表格”,居中摆放后,调节一下大小,并单击任意一个单元格,右键选择“在下面插入行”,把总行数增至5行(见图6-102)。

图6-102
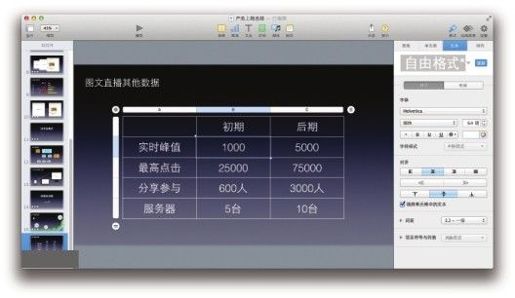
在第一行的第二格和第三格输入“初期”、“末期”代表时间段,第一列的2~5格分别输入“实时峰值”、“最高点击”、“分享参与”、“服务器”等对比项目,然后在中间格子中填入各项数字(见图6-103)。由于整个默认表格的样式都是透明底色,为了凸显左侧的对比项目,可以选中这几个单元格,在“单元格”中把填充调成一个带有透明度的灰色,并把字体改成黑色(见图6-104)。

图6-103

图6-104
简短的两页数据展示就算完工了。实际操作的时候,也可以根据要展示数据的不同,再判断是否需要增加几页。
为幻灯片内容增加说服力也不少方法,刚刚制作完成的数据展示即是一种无可置疑的“硬”指标。数据总是给人一种冷冰冰的感觉,那么,有没有一种既透着亲和力,又形式新颖的具有说服力的内容呢?
让“冲在前线的人”自己发声,就是非常好的方式。既然图文直播的需求大多发自运营团队,同时又有运营团队的人来当直播员,那么听到他们的声音,观众才会更信服。
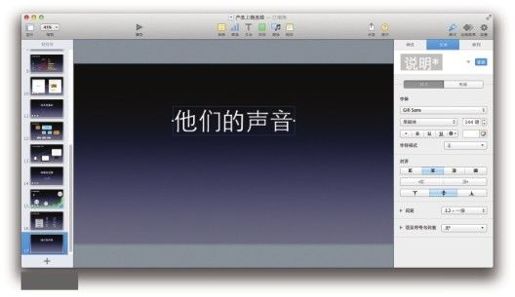
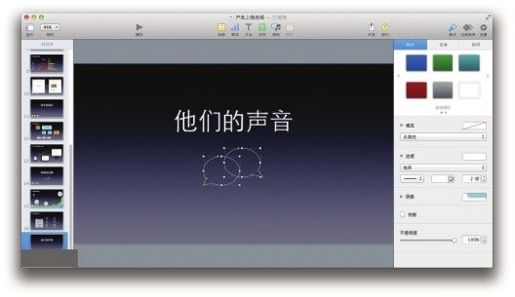
先绘制一个标题页,大标题为“他们的声音”(见图6-105)。展示“声音”这个概念就可以非常便捷得运用形状里的圆形对话气泡了。通过检查器将颜色填充去掉,再把笔画变成白色线条(见图6-106)。两个气泡的出场也相对随意,“压缩”或“弹出”效果都可以,跟随着幻灯片过渡后自动出现即可(见图6-107)。

图6-105

图6-106

图6-107
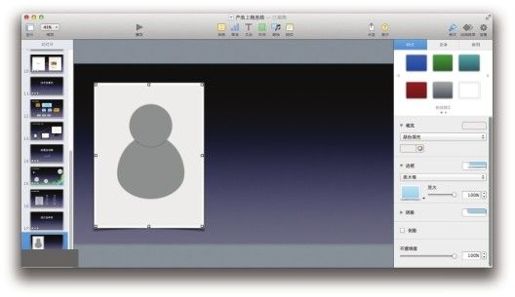
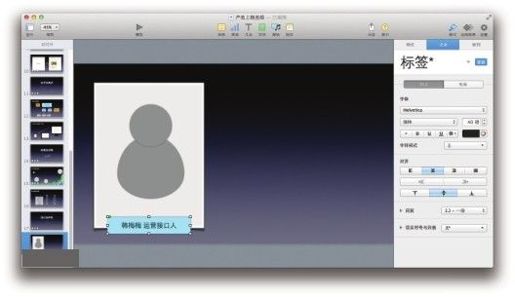
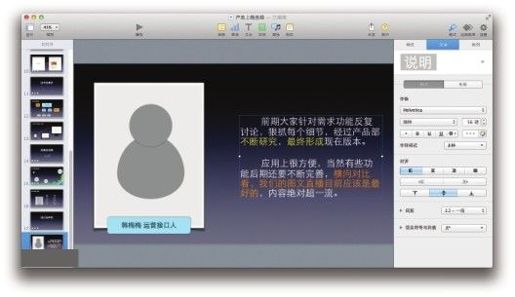
新建幻灯片,开始制作实际内容页面。请别人来“发声”,不让人家露面是不礼貌的,所以将直播员的照片放在选择左侧的空间(见图6-108)。此处的照片非真实照片,仅为示意图。同时,可以将一个浅色形状铺在底部,写上直播员的名字(见图6-109)。

图6-108

图6-109
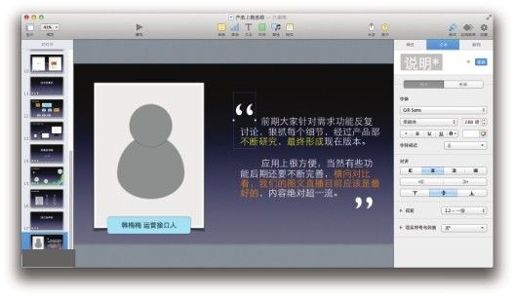
整个右侧用来放置直播员的“原话”,字号可以调大一点,遇到重点内容,可以变色显示(见图6-110)。之后,再单独插入两个文本框,做出中文的两个引号,字号最大可调整为288(见图6-111)。

图6-110

图6-111
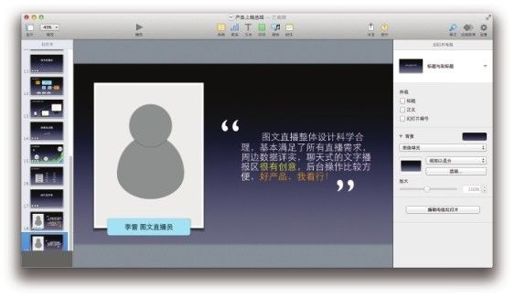
整体样子复制一页出来,把名字、照片和原话内容修改一下即可(见图6-112)。如果有更多的人或者真实用户的反馈,也都可以用这个方法来呈现。

图6-112
一份总结在尾声应该为观众展望一下未来,讲一讲它的发展前景。起手做一个标题页,取名为“未来的计划”(见图6-113)。

图6-113
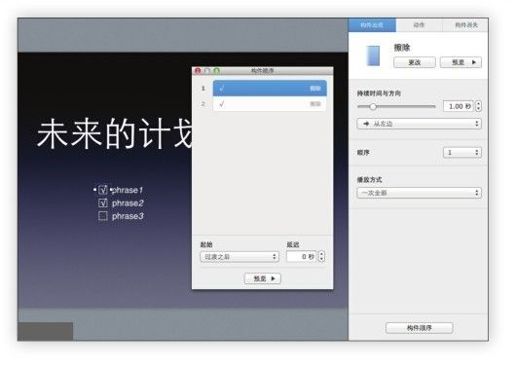
工作要一项一项来,计划也要一步一步走。如果想要表达“计划”,就来做一个工作列表吧。选择形状里的矩形,填充改为无,笔画改为白色线条边,缩小后再复制两个,呈竖列摆放(见图6-114)。每个框的后面分别输入“phrase1”、“phrase2”、“phrase3”(见图6-115)。利用中文输入法(如sogou拼音)输入“dg”,确认后显示为“√”的样子,将其摆放在前两个格子里(见图6-116),并为两个对勾选定“擦除”的构件出现效果,自动跟随在幻灯片过渡后面(见图6-117)。

图6-114

图6-115

图6-116

图6-117
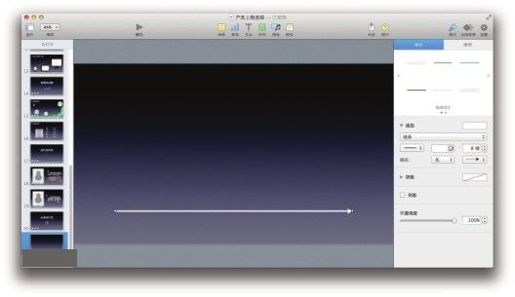
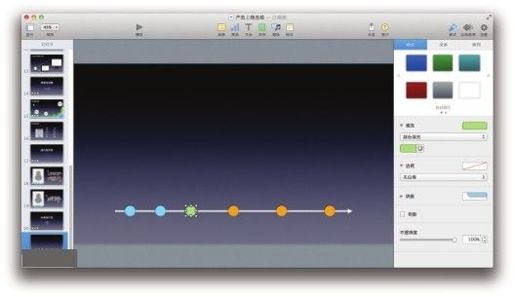
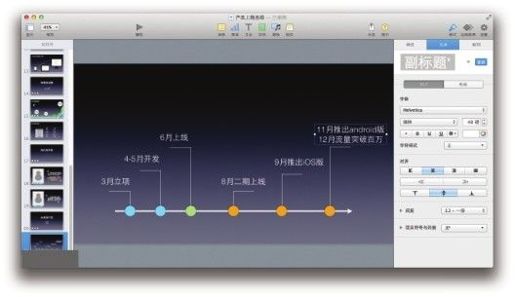
标题页制作完毕。未来的蓝图可大可小,在这里只为大家展示一种最基础的表现方式。新建幻灯片,选择形状里的箭头线条,像素加粗到8,整体拉长,放到版面的下端(见图6-118)。在这条表示时间向前的进度条上放置几个关于产品的结点,选择形状里的圆形即可。为了体现出结点性质的不同,可以把填充颜色都进行修改。比如,蓝色代表开发阶段,绿色代表上线阶段,橘色代表未来还未实施的阶段(见图6-119)。

图6-118

图6-119
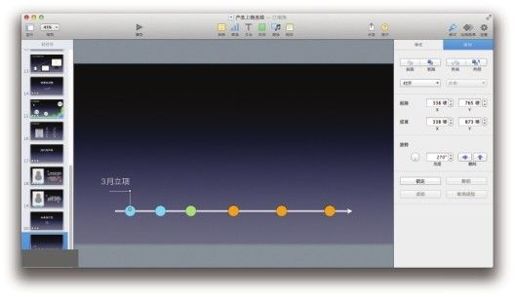
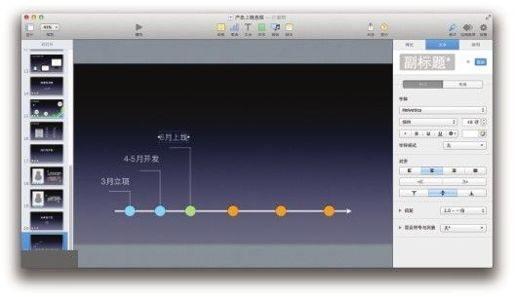
每个结点自然要有简要的文字说明,不过,不要直接放一个文字框在旁边,那样的话,如果结点很多,文字就会摆不开。为了合理调度每一块结点的说明,可以借鉴绘制流程图时的技巧,为所有结点做一个描述文字延展线。选择两条形状里的线条,做一个直角拼接即可实现(见图6-120)。而针对每个结点的演进,延展线可以逐步增高来衬托文字(见图6-121),这样会给观众带来一种计划“步步高升”的感觉。到未来计划的部分,为了跟前面有区分,延展线可以反方向展示(见图6-122)。

图6-120

图6-121

图6-122
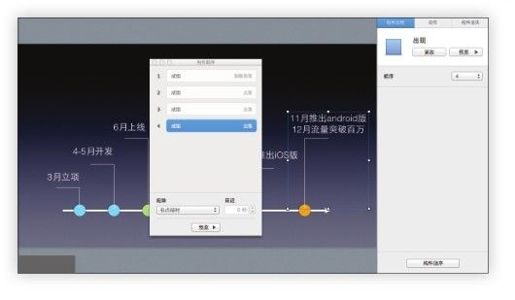
在动态效果方面,可以将已完成的3~6月的工作成组,并统一安排一个“渐隐”的构件出现效果,自动跟随在幻灯片过渡后面(见图6-123)。在后面的三个待实施结点,则可以根据宣讲逐个单击出现(见图6-124)。

图6-123

图6-124
这个例子应该算是最常见的描述计划结点的方式。在以后的章节中,读者还会遇到类似的场景,届时本书会为读者带来更多的样例。
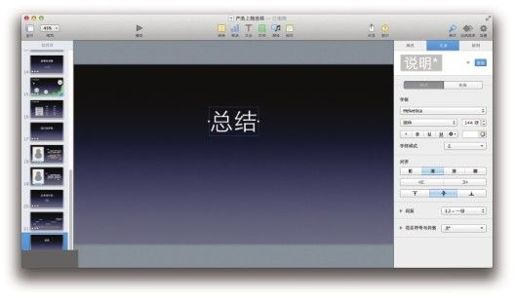
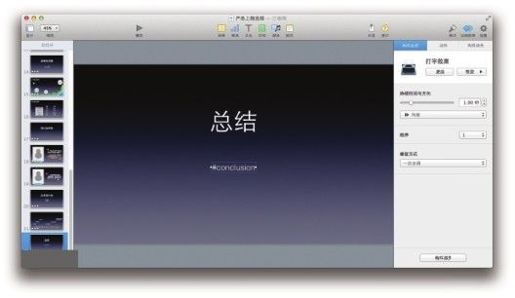
终于,一场靓丽的总结会迎来了它的尾声。在总结标题页中输入“总结”两个大字(见图6-125),下面附带的效果也是简化的输入“#conclusion”,选择“打字效果”的构件出现效果(见图6-126)。注意,conclusion其实是有定论、推断结果的意思,这里想表达最终结论的意思。

图6-125

图6-126
新建幻灯片后,直接输入总结内容,如“在核心点创新 走差异化竞争之路”、“满足运营需求 阻力我网运营品牌”等。每条内容之前不用再加项目符号,直接输入数字1~5,这样表达5条结论,其效果会更好(见图6-127)。

图6-127
这里有一条结论是“在核心点创新”,那么,是否有真正从无到有的创新产品呢?笔者认为,没有什么产品是凭空出现在这个世界上的。正所谓,看得远,只因站在巨人的肩膀上。哪怕是从一个最小的点上去微创新,只要解决了用户的需求,就是好产品。可能又有读者要问,这样一来,如何界定创新和山寨呢?很简单,用户不傻,他们会分辨出每件产品的制作意图。
一般情况下,在进入幻灯片的最后一页时,笔者都会选择一个“马赛克”的过渡效果(见图6-128)。在最后一页的内容中会放上一句“Thank You for Watching”(见图6-129)。

图6-128

图6-129
不过,由于本例是一场中型规模的总结会,观众又来自不同的部门,肯定会对宣讲的内容提出各种问题,因此,笔者在这个页面的最下面铺垫了一堆圆形气泡对话框,同时又放上了额外的文字,如图6-130所示。通过这样的展示,直接引导观众进入提问环节。

图6-130
伸个懒腰,活动一下身体吧!一篇绝对独特的产品上线总结就算是大功告成了。从头播放一遍,检查每个细节。更重要的是,在播放的过程中,心里大致组织一下当场要讲述的语言,以配合动静结合的画面。
动静之间,长短之别,方圆相济,色彩衬托……任何一个细节,都可能触动观众内心的共鸣点:
渐变主题;
形状里对于线条和气泡的大量应用;
依然是检查器构件模块里关于构件出现和构件消失的部分为重点;
过渡效果作为配合;
图表的“轻巧”应用和展示。
心得篇:本章实例中,在最后一页预留了一个提问环节。由于现场观众可能有2~30人,宣讲者可以在开场的时候先预告一下:“在总结的最后,我们会有一个提问环节,欢迎大家对我们的产品提出各种问题和建议。”这样的话,就不至于中途出现各种打断的情况。当然,如果是控场能力较强的宣讲者,也可以反过来说:“在演示的过程中,如果你有任何问题,都请举手示意我。”
在实际演示Keynote的时候会经常发生这样的情况:观众会被制作出来的精美效果所吸引。作为演讲者,应尽可能敏锐地把握住这一细节,并适时放缓自己的宣讲速度,用一些互动的语言来加深观众的印象。比如,“嗯?数据确实不错吧?”“怎么样?没有想到我们当时是这样做的吧?”否则,再华丽的效果,如果只是一带而过且伴着机械的背诵式演讲,那么观众也会觉得无聊。
软件篇:苹果自家的iWord套件中的三个软件的互通性非常之高。Numbers里做出的图表可以完全无损地粘贴到Keynote和Pages中,而Pages中的各种文本效果也能顺利地为其他两个软件所用,Keynote中被修饰的图片或形状也可以无缝转移。如此强大的软件必能助你动力十足。
