第4章 让分析不再无聊——加入构件效果,从头到尾制作一份完整的产品分析报告

完成了自我介绍,同事之间也更加熟悉了,工作逐渐进入正轨。在工作不断演进的过程中,我们可能最不会缺少的就是时常要做的各类分析和评测。这类内容的工作往往在启动开发一个新产品之前,为市场及用户定位提供前瞻的功效。
本章内容将带领大家做一次分析报告,拟定的分析对象是SNS网站(社交网络)。本章会分析一下这类网站的特色、近期产品、市场数据,以及为未来的产品方向提供结论支持。从结构上来说,由于是比较正规的职场分析幻灯片,因此不能太过随意,要比上一章的自我介绍更严谨、更规范。
在Keynote的实战角度,本章将开始接触各个元素的动画效果(上一章已经初步见识了幻灯片本身的过渡动画效果)。本章会先从最简单的构件出现、构件消失开始,逐步做到构件之间的衔接配合。效果为内容服务。因为无论是本章,还是后面的章节,运用构件的技巧在于尽力切合主题及宣讲思路,而非依靠炫技取胜。除了构件模块,本章依然会接触常规的文本编辑、形状组合、插入图片等较为熟悉的功能。另外,还会第一次接触到最简单的表格和数据图表的使用。
本章的目的也在标题里写得很清楚。大部分遇到的分析报告类幻灯片宣讲,要么是因为敷衍的制作而造成无聊,要么是因为了无新意的讲解而变得无聊,而本章的实例就是希望分析报告幻灯片不再无聊。
上一章的Key笔记里提到了Mac播放幻灯片所需要的一些硬件外设。做好准备工作的一大好处就是可以预先确定一下投影或播放设备的硬件接口规格。否则,当宣讲者信心满满地端着自己的macbook走进会议室,却发现根本无法投影,在众多观众期许的目光下,那感觉可是相当尴尬的。
不过,提前做准备可不全是为了预防硬件问题。一个会议室有多大、观众有多少、投影的角度是否够好、启用遥控器后大概应该如何走位并与观众互动等,这些细节都是一个成功的Keynote的基础。
下面来拟定一下这次分析报告幻灯片宣讲的提纲和具体观众场景:
标题,1页
目录页(会重复出现),1页;
分析的依据和标准(向观众阐述一下都要分析什么、如何分析、数据来源等),1页;
简述各个分析对象及其主要数据,5页;
分析对象近期的产品,3页;
整体市场趋势判断以及自身优劣势分析,2页;
结语(即最终结论),1页;
尾页、结束页,1页。
这次分析报告的观众主要集中在部门内部,并有主管领导出席,整体人数会在10~15人之间。
如果一切准备就绪了,就开始制作吧!
如果说第3章旅行日记的主题模板是沙滩休闲装,第4章的自我介绍是半正式休闲装,那么今天这次的分析报告绝对就是职业正装了。
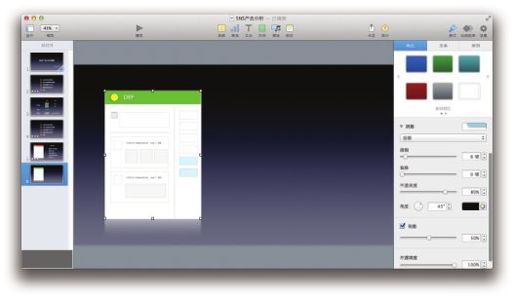
“渐变”主题模板可谓最通用场合的模板之一,尤其是职场上的各种分析报告总结最为适用。稳重标准的Helvetica字体与低调内敛的深蓝色渐变填充图形(见图4-01)非常适合大场面的制作。

图4-01
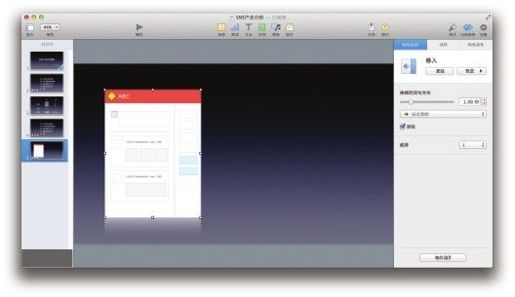
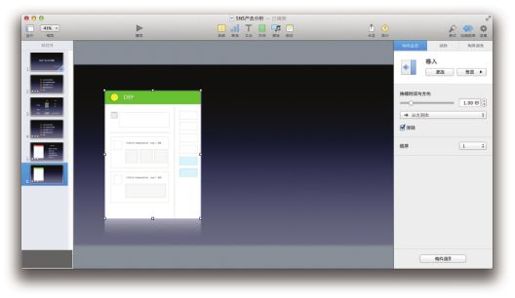
启动Keynote,新建幻灯片,从主题选取器里选择渐变主题模板(见图4-02)。这一次要选择“宽”的一栏,即16:9的高清分辨率样式。确定后进入,默认的母版就是大标题页(见图4-03)。双击大标题和副标题的文本框,输入这次实例的主题:SNS产品分析报告,以及需要展示的姓名和时间。和前两次实例一样,从位置的摆放上不必完全拘泥于母版的默认设置,把姓名和日期的文本框可以稍微往右下挪动(见图4-04)。完成标题页进入下一页之前,通过检查器的“动画效果”模块为标题页加上“开门”的过渡效果(见图4-05)。开门见山并非只限于自我介绍用,正式的产品分析报告一样需要上来就吸引观众。

图4-02

图4-03

图4-04

图4-05
新建幻灯片,选择一个空白的母版,着手制作这次分析报告的目录页。
就目录的样式而言,基本大同小异,无非是为前缀加个项目符号或数字123这类规规矩矩的排列显示。作为比较正式的分析报告,也没有必要刻意标新立异,照顾到小细节就好。
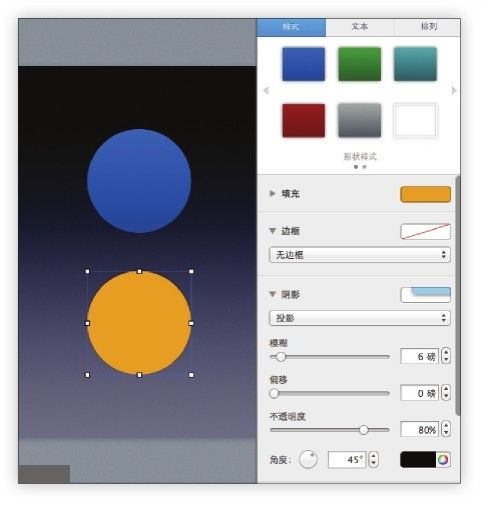
首先,为文本内容制作一个比较醒目的项目符号。从工具栏的形状中选择圆形,并用检查器的“样式”模块,将默认的深蓝色填充改为与背景对比度更高的橘色,其他设置保持不变(见图4-06)。如果觉得这个颜色填充的形状很可能在以后也要经常使用到,那么可以单击选中这个橘色的圆形,并在“样式”栏的“形状样式”里单击“+”,将其添加为一种自定义样式,以便后面时常调用(见图4-07)。

图4-06

图4-07
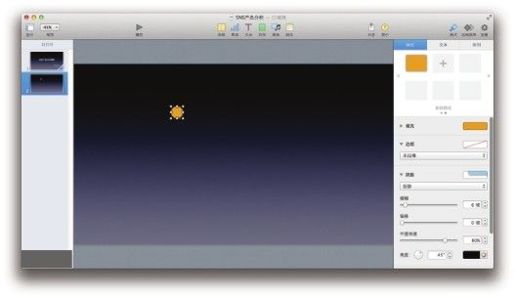
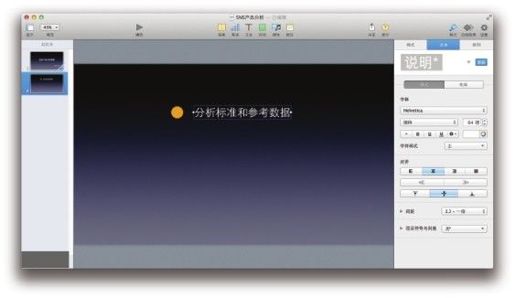
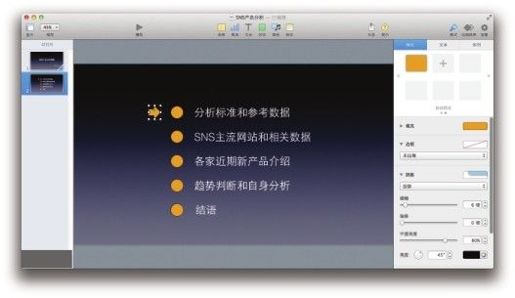
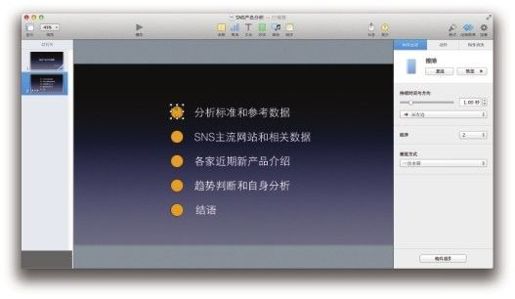
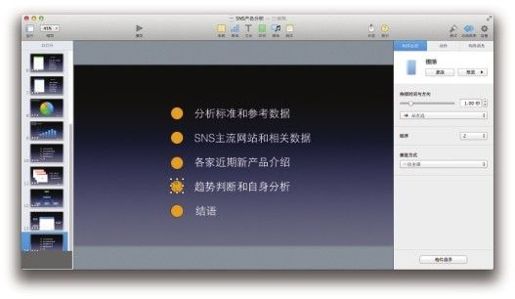
项目符号改装完毕后,开始摆放文字。插入一个文本框,输入文字,如“分析标准和参考数据”。为了辨识度更高一些,可将字号调大(见图4-08)。

图4-08
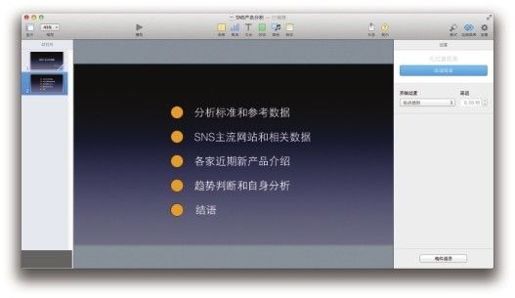
接下来,只需复制项目符号和文本框即可。将各行文字换成真实的内容,无须担心摆放问题,Keynote的参考线会自动帮助用户进行上下左右的对齐(见图4-09)。简单调试之后,目录页就算基本完成了(见图4-10)。

图4-09

图4-10
大框架完成后,开始调整小细节。用户可以使用动态的构件功能来完成这页的细节改动。不过之前,先需要制作一点素材出来。
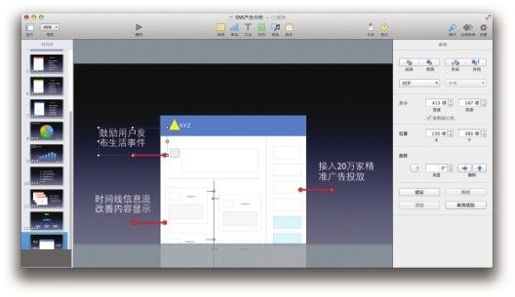
继续选择形状,这次选取大箭头形状(见图4-11)。默认给出的箭头显得比较“瘦弱”,可以单击箭头,然后通过拖动拉伸蓝点来把箭头变得稍粗一些,并使用刚刚存储的自定义样式将箭头的颜色替换成橘色(见图4-12)。

图4-11

图4-12
为了承启、总括,还需要目录页。而且,随着幻灯片的演进,使观众能够适时回溯,明白之前是哪一节,现在是哪一节,之后还有哪一节,这就需要目录页循环出现在每节的开头。如何表示不断变更的小节呢?字体改色一类的修饰方法固然可以,不过一个动态的提示更能让观众省去寻找的时间。
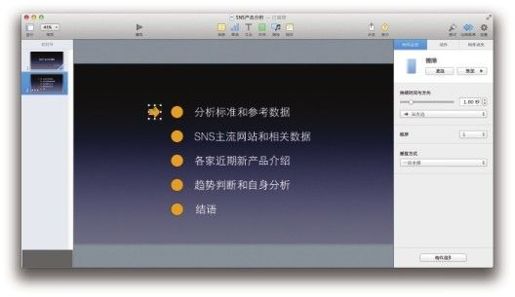
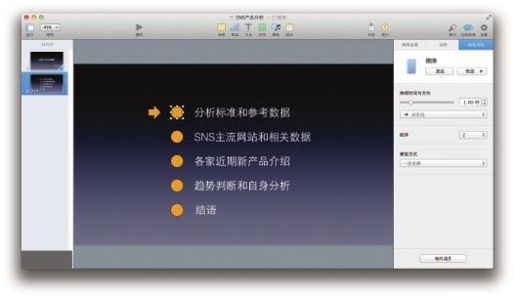
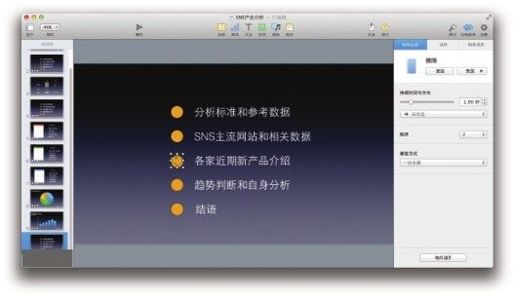
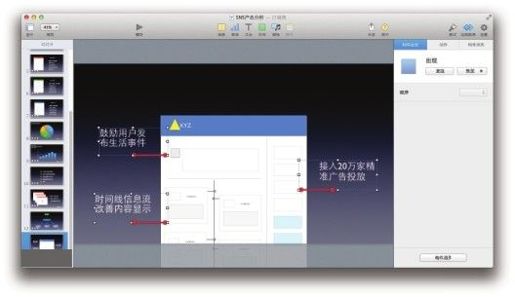
先暂时将箭头放在项目符号前面,单击选中后,在检查器中切换到“动画效果”模块,为箭头选中一个出场方式,在“构件出现”中添加一个“擦除”效果(见图4-13)。这时候,可以看到导航的小图片和上一章的过渡效果类似。在左下角有三个小圆点的标示,代表此页包含元素的动画效果。通过预览,可以看到“擦除”效果是一个默认从左到右的隐现效果。一切不必调整,按默认,再来调整箭头右边的圆形。既然有人出场,那么就要有人退场。单击选中圆形,为它选择一个退场方式,在“构件消失”中同样添加一个“擦除”效果(见图4-14)。最后,为箭头和圆形整理一下顺序。同样是在“动画效果”里,将圆形的“顺序”选为1,箭头的“顺序”选为2(见图4-15)。
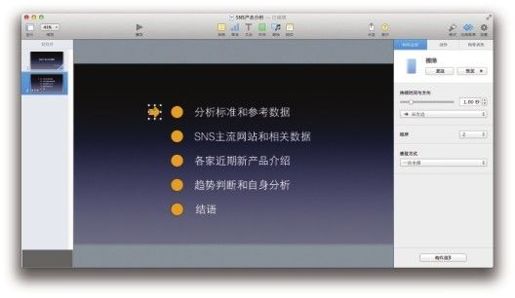
这样就完成了一个圆形先消失,箭头再出现的效果。为了让它们的位置相同,可以在制作幻灯片的时候将其叠放在一起(见图4-16)。完成之后,整体播放幻灯片试验一下(按快捷键Alt + Command + P)。第一次单击,圆形消失;第二次单击,箭头出现。

图4-13

图4-14

图4-15

图4-16
为目录页制作完这个小型动态效果后,继续完成具体的内容页面。
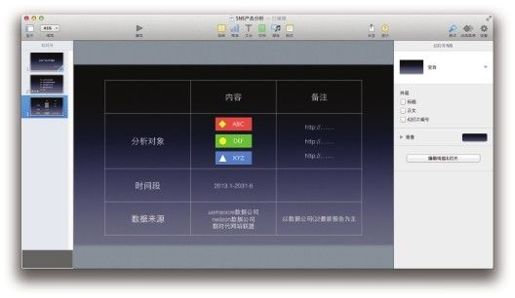
按目录安排,这一页应该展现分析标准和参考数据。在内容上,主要要向观众表明:这次都要分析哪些网站,分析的时间段是什么,以及本次分析中所出现的数据都参考自哪里。从文字摆放上看,可以先插入多个文本框,再输入不同内容来对齐摆放。然而,由于实际内容的样式可能并不统一——有文字、有数字,或多、或少。如果不想让画面显得过于凌乱,就启用表格来收纳这些内容(这是一个聪明的选择)。
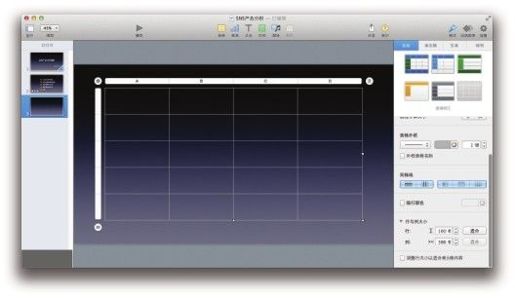
从工具栏中单击选择表格,选择第一页样式里的无颜色填充的样式,画面上会出现一个默认的5行4列的表格(见图4-17)。Keynote中所有的表格都是这样的调整方式。单击左上角的圆形图标,选中整个表格,行和列结尾处的横等号和竖等号图标是对于行数、列数的调整。
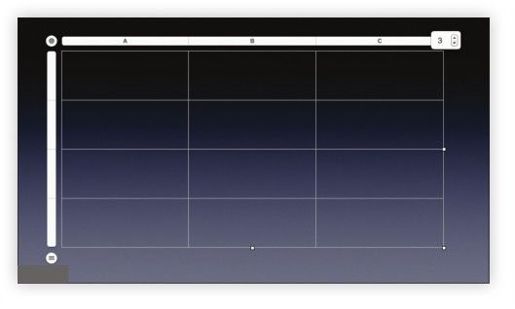
再次整理一下要表达的内容,对象、时间、数据来源可以放左侧竖排,而具体内容和备注信息作为相应的属性可横排在表格上侧面。这样的话,需要一个4行3列的表格。那么,可以先单击左下的横等号图标,将行数减少为4行(见图4-18),再单击右上的竖等号图标,将列数缩减为3列(见图4-19)。这样,调整就完成了。不过,要是不喜欢这么细致的方法,还有一个更简单的方法。用鼠标单击选中任意一个格子,之后单击右键打开菜单,此时可以看到“在上面添加行/在下面添加行/在前面添加列/在后面添加列/删除行/删除列”等一些选项可供用户调整表格(见图4-20)。

图4-17

图4-18

图4-19

图4-20
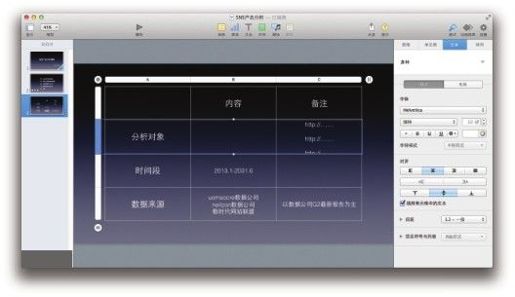
在实际的表格内容填写中,用户经常会遇到某些单元格内容多,而某些单元格又内容少的情况。在Keynote中,表格不但可以整体等比放大,每一行和每一列也可以单独放大,比如,“分析对象”这行的内容较多(见图4-21),此时可以用鼠标来拉伸左侧的行数条,拉高整行的高度(见图4-22)。

图4-21

图4-22
除了直接输入文字,还可以在表格上放置图片(无须双击,表格和图片是不同图层的概念)。比如,针对这次要分析的三家SNS网站,可以将其网站logo图片插入到幻灯片里面来,并摆放到表格的相应位置上(见图4-23)。

图4-23
由于是第一次接触表格,同时内容也非常简单,因此在本次实例中就不再对表格进行过多修饰了。
接下来,让目录页第二次出场。这次的动态效果在第二行“SNS主流网站和相关数据”的位置(见图4-24)。
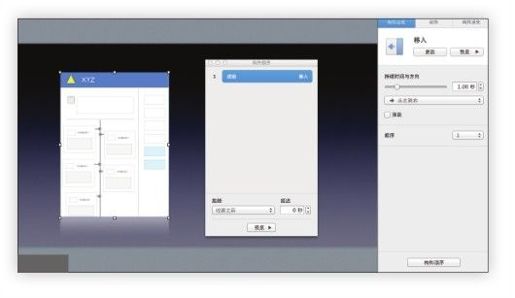
新建一页空白的幻灯片,开始输入实际的内容。目录标题已经表达得很清楚,本节将分成两大块内容,即SNS主流网站的介绍和一些主要数据。无论是介绍网站,还是介绍其他东西,一个元素在Keynote中出现,就代表了它面对观众的入场。
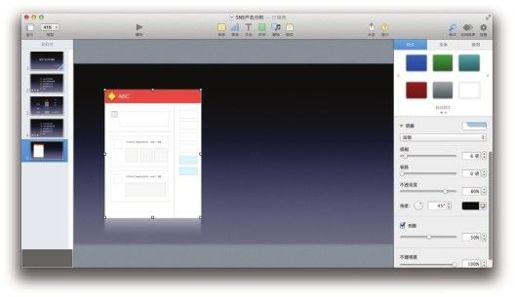
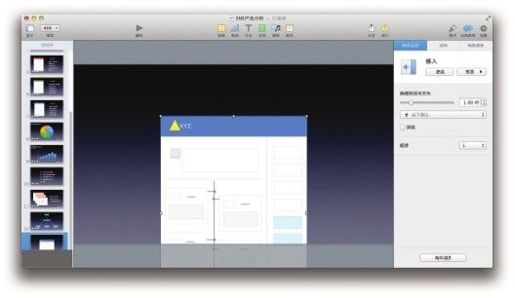
入场应该是美丽的。在这个介绍环节中,我们用网站的截图(此截图为示例,非真实网站截图,后同)来进行介绍(见图4-25)。通过“格式”里的“样式”调整,只须选择“投影”的阴影效果,并勾选“倒影”复选框(见图4-26),就能让插入Keynote的图片立刻变得立体鲜活起来。
入场应该是恰当的。有了美丽的效果,还要准备一个符合身份的入场效果。依然是这个截图,依然是检查器,依然是“动画效果”。这次在“构件出现”中添加一个“移入”的效果(见图4-27)。在“方向”一栏中有各种方向的移入动画可选,除上下左右这样的笔直路线,还有左上右下这样的斜线可选。在面对多元素一起入场的情况下,可以通过这个细分选项打造一个颇为热闹的场面。不过,当前的内容还是选择默认的“从左到右”。

图4-24

图4-25

图4-26

图4-27
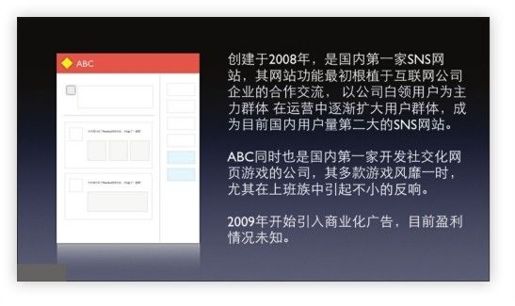
图片入场后,也该请出文字了。针对一个大型网站,肯定少不了介绍的文字,是否只是把密密麻麻的文字简单地铺上去呢(见图4-28)?和上一章的简历展示一样,文字再多,关键点就只有那些,提炼后的精简展示才是幻灯片之道。文字的内容可能千变万化,但是像数字、时间、定义、结论等属性的内容是要优先捕捉的。照着这个方法,刚才的大篇文字就可以提炼为:
国内第一家SNS网站;
白领用户为主;
市场用户量第二大;
社交化游戏为其特色;
尝试商业广告。

图4-28
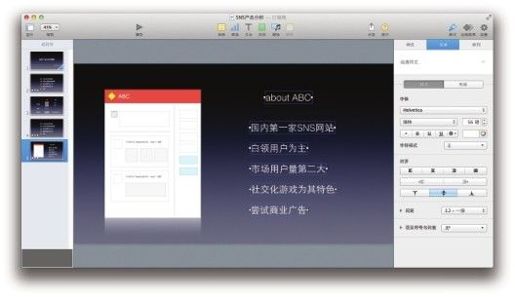
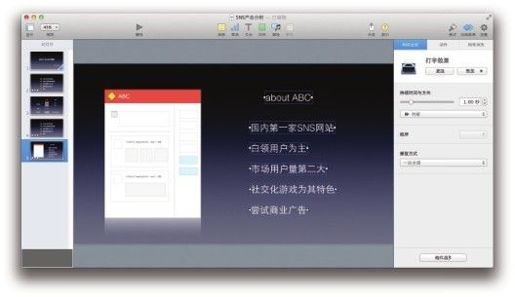
将文字对齐摆放之后,整个画面也就清爽了许多(见图4-29)。同图片一样,文字也需要有一个适当的出场方式。鼠标单击选中任意一个文本框,在“动画效果”的“构件出现”中选择“打字效果”(见图4-30),文字就如同敲在屏幕上一样,一个接一个地蹦了出来。整个页面中的文字都可以这样去操作。实际播放的时候,每单击一次,就会显示出一行文字。

图4-29

图4-30
再新建一页幻灯片,介绍第二家网站。初始步骤没有变化,依然是为截图选择倒影效果(见图4-31)和“移入”的出现方式(见图4-32),加入文字后的摆放位置也和前页保持一致(见图4-33)。在文字的出现效果上来做一个小小的改进。前页中的文字,都是每单击一次,出现一行,但是如果文字行数太多,这么做也是挺累人的一件事。又或者,可能在宣讲时希望将介绍文字简短带过而不是逐条分析。那么,有没有省时省力的“自动”方式呢?Keynote自然也考虑到了用户的类似需求,所以有了构件顺序这样一个功能。

图4-31

图4-32

图4-33
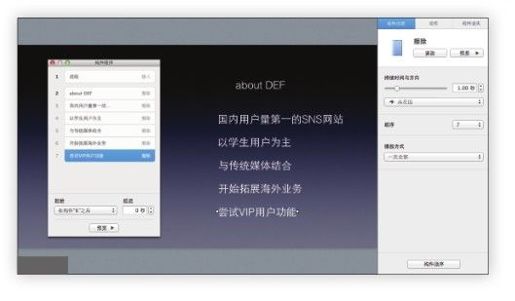
先暂时将介绍文字全体选中,并用全部选用“擦除”的构件出现效果(见图4-34)。看到“动画效果”最下面的“构件顺序”了吗?用鼠标单击即可打开用于编辑构件顺序的抽屉(见图4-35)。这个抽屉窗口内的2~7行的文字内容的起始方式均是默认的“在点按时”,可以对这几行文字的开始方式进行逐个调整。例如,第二行字依然是保持点按出现不变,第三行字则下拉选择“在构件2之后”,以此类推,直到最后的“尝试VIP用户功能”,选为“在构件6后”(见图4-36)。在构件顺序的浮窗里就有预览的按钮,看看调整之后的效果吧,是不是方便了很多?

图4-34

图4-35

图4-36
接下来介绍第三家网站。前面的修饰、构件效果不再重复,不过,我们可以让自动化的脚步再上层楼。前面的两页介绍中的构件的出现效果都是以单击起始,后面的自动跟随。而我们的终极目标是让幻灯片播放到此页的时候,一切效果都是自动出现,自动完成——图片自己移入,文字自己出现。而宣讲者则可以专注在讲解上。
以该页做起始的网站截图移入效果为例,单击选中图片之后,在构件顺序窗口中可以看到,第一个构件的下拉选择中没有“在…之后”或“与…一起开始”这样的选项的,而除了默认的“在点按时”,还有一个“过渡之后”(见图4-37)。这样,网站截图就可以在幻灯开始的时候自己移入画面中。
只要你愿意,其他的文字也完全可以和图片或任何一个其他元素同时出现。仍是在构件顺序的窗口里,可以将每行介绍文字都设成与“about XYZ”这行字同时出现,只需选择“与构件2一起”(见图4-38)。

图4-37

图4-38
三个网站的介绍使用了不同的画面、不同的文字内容,但是拥有相通的文字提炼思路、自由随意的构件出现方式(手动单击或自动出现),大家可以根据自己的偏好进行选择。
现在,给大家留一个小练习,还记得目录页吗?箭头和圆点是分别单击出现的,现在就尝试着改为同步出现吧。
美观的图表、到位的动画,再加上宣讲者的深入讲解,一定可以吸引观众的目光,成为焦点就不再是难题。
介绍完各个网站的特色,该是拿出数据让观众聚焦一下目光的时候了。数字一向是冰冷的,只有0~9个符号来回组合。别说让观众聚焦了,在介绍到数据环节——大篇幅的数字或图表时,不让观众犯困走神就已经很难了。
在本章及后面的章节中,会有不少次的数据信息,不过还好,Keynote的表现力足以支撑。本章的实例中,会先选用一些非常简单的数据内容来呈现。
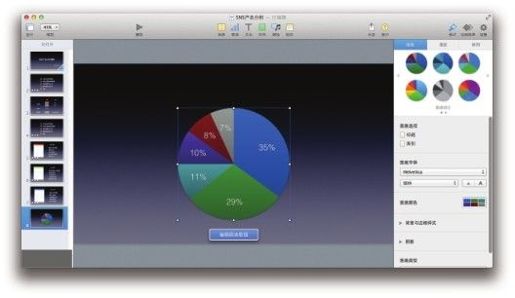
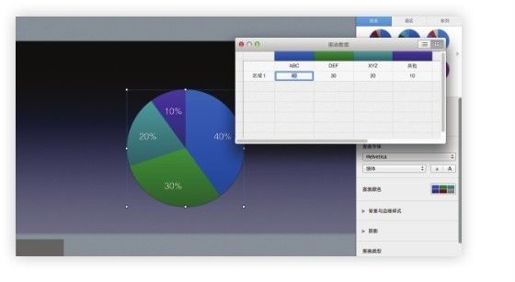
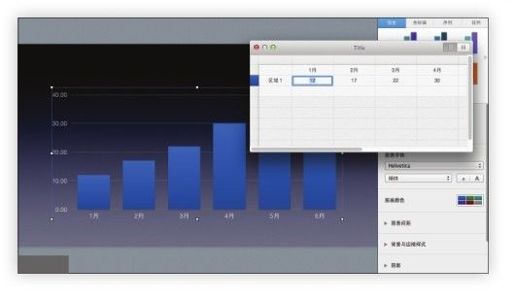
初次展示数据,其主题内容是市场份额比例,即三家主流SNS网站的市场份额和其他小型SNS网站的市场份额。通过顶部的“图表”选项,选择一个默认的二维平面饼图插入到幻灯片中(见图4-39)。由于只有4项数据,因此可以单击“编辑图表数据”按钮,打开数据编辑浮窗,删除多余的项。为了便于显示,本次示例中的各个项目的数额也采用整百的整数(见图4-40)。

图4-39

图4-40
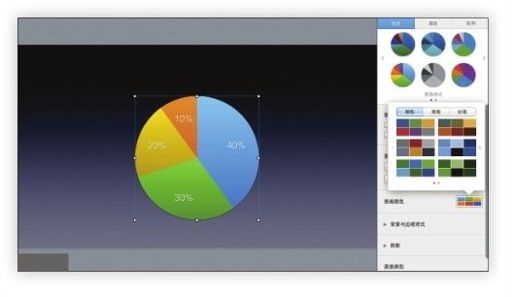
数据填写正确之后,再给饼图换个颜色。单击选中整个饼图,在系统默认提供的一些“图表样式”里可以看到多种选择,如果不愿意从这里选,也可以在下面的“图表颜色”中进行细致的调整(见图4-41)。
更改各个扇区上的数字的字体和字号也一样不在话下。同样在右侧的“格式”→“图表”中的“图表字体”中任意修改即可(见图4-42)。同时,为了让观众更加清晰地了解各个扇区所代表的内容,在“格式”→“扇区”中,勾选“标签”中的“数据点名称”复选框,几个网站的名称也就一并出现了(见图4-43)。为了让图表更醒目,整个饼图也可以放大。和其他元素一样,选中后,Keynote已经锁定了比例,直接拉动即可。最后,在左上角输入本页的内容标题,别忘了在右下角追加一个数据来源的说明(见图4-44)。

图4-41

图4-42

图4-43

图4-44
修饰的工作完成了,该让数字“动”起来了,依旧使用检查器的“动画效果”。整个饼图对于Keynote来说,算是一个可以变换各种效果的组合。将饼图的构件出现效果选为“渐隐渐现”,播放方式选为“按扇区”(见图4-45)。这样,在单击的时候,这张饼图就会一角一角地出现(见图4-46)。宣讲者大可以放慢语速,详细地为观众讲解每个扇区的内容信息,然后直至汇成一幅完整的饼图。

图4-45

图4-46
原本乏味的数字,通过漂亮的图表、合理的动态效果,就将观众带到了另一个层次。
饼图制作完成后,再来认识一下图表里的柱状图。这次要表现的数字是2013年Q1-Q2用户在三个SNS网站停留的平均时间。新建一页幻灯片,选择图表中的一个二维平面柱状图,同样会得到一个默认的柱状图图表样式(见图4-47)。由于只有一类数据,因此在图表编辑窗口中的区域2中的整行数据都可以删除,然后逐个填入正确的数字信息。同样,为了方便显示并形成一个简洁的柱状曲线,这个例子所使用的数字也基本都相差不多(见图4-48)。

图4-47

图4-48
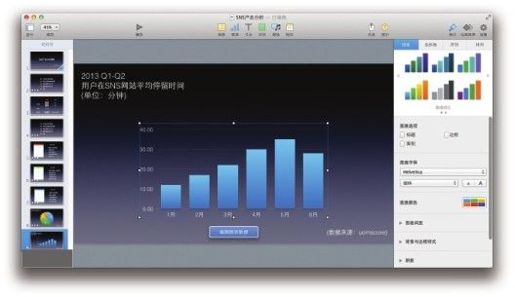
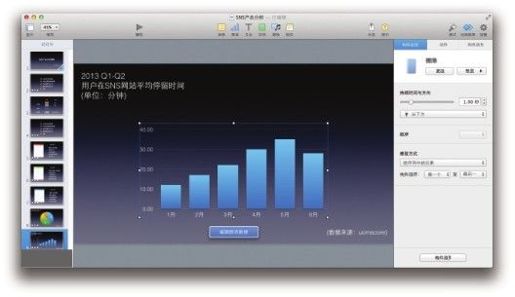
和饼图的处理方法类似,同样为柱状图设置样式,和背景形成较大的反差,并适当缩小,在配齐说明文字后,看一看整体效果(见图4-49)。对于柱状图来说,为了达到那种柱图随数值升高的动画效果,可将它的动态效果选为“擦除”,方向是“从下方”,“播放方式”选为“按序列中的元素”(见图4-50)。如此一来,原本单调无趣的柱图,就在宣讲者的单击命令之下有秩序地出现在画面中。

图4-49

图4-50
美观的图表、到位的动画,再加上宣讲者的深入讲解,一定可吸引观众的的目光,成为焦点不再是难题。
无论手里有多少张牌,合理的打法才是重要的。
接下来,本节将简单分析三家网站近期的产品变化。不要忘记目录页,每次让它出现的时刻,也是在宣讲时,帮助观众回忆并加深印象的好机会(见图4-51)。
分析一个产品的时候,经常会遇到这样的情况:有多张图片想要一起表现,又或是缺乏实际图片而需要抽象表现。因为素材的可能性是未知,所以又回到了前两章讲到的知识——要注重构图。无论手里有多少张牌,合理的打法才是重要的。
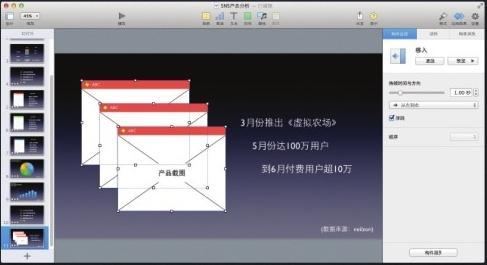
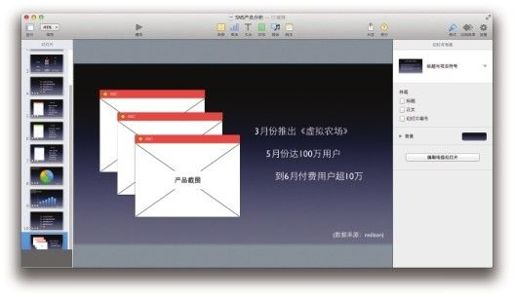
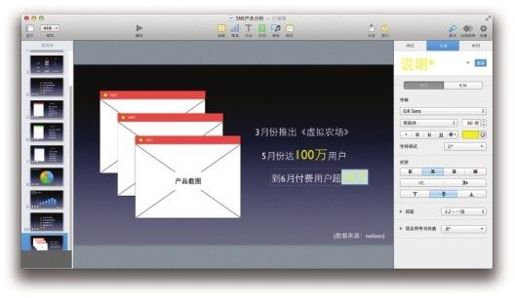
假定第一家SNS网站推出了一款名为《虚拟农场》的页面游戏,有三张产品页面截图想要提供。这个场景就类似于制作旅行日记的时候——多张照片的展现。在这里,一样可以做一个层叠式的显示摆放(见图4-52)。只不过这次运用到了动画效果,这样做可以打破这种静态画面带来的遮挡和缺失。

图4-51

图4-52
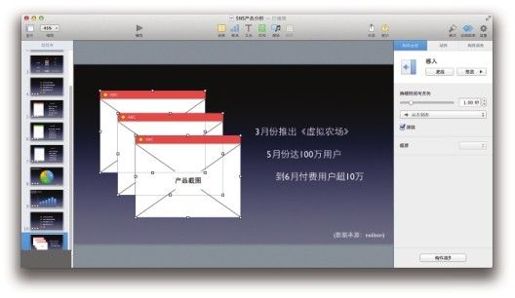
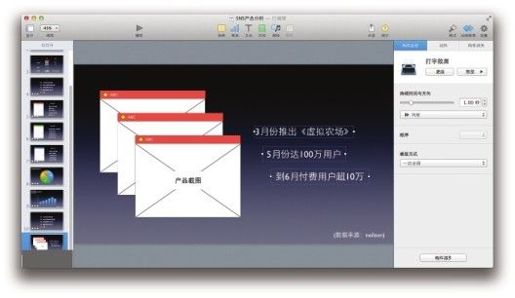
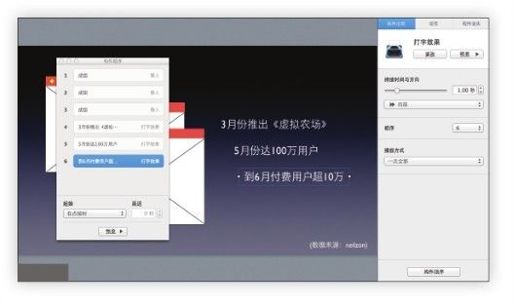
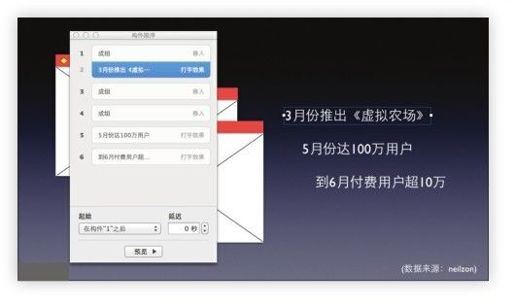
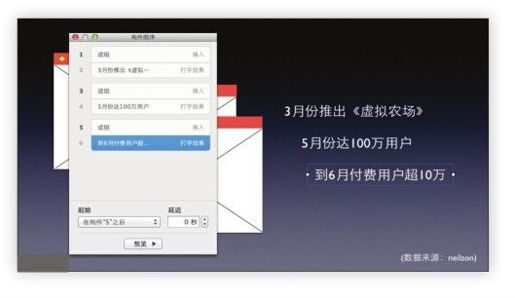
选中全部三张截图,“构件出现”的效果都选为“移入”(见图4-53)。再全部选中已经写好的三行文字,“构件出现”效果都选为“打字效果”(见图4-54)。打开构件的构件顺序窗口,可以看到默认的顺序排列为:先是三张图片各自出现,再是三行文字各自出现(见图4-55)。拖动构件4,即三行文字中的第一行,将其拖动到构件1的后面,并将起始的效果选为“在构件1之后”(见图4-56)。以此类推,让每行文字都跟随着图片移入后,再自动跟随出现(见图4-57)。预览或播放一下本页看看效果吧!三张图片的最终效果虽然仍是叠加,但因为是单击一次,出现一张,并配有专门的文字说明,所以完全可以由宣讲者掌握速度——将一个环节描述清楚,再进行到下一个环节。同时,别忘了前几节学到的技巧,可以修改文字中的数字和颜色的字号(见图4-58)。

图4-53

图4-54

图4-55

图4-56

图4-57

图4-58
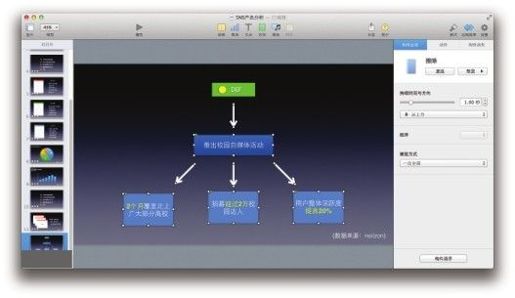
相对于有众多素材的情况来说,没有实体内容的抽象表示则更加考验设计者对文字与画面结构的整体把握。比如第二家SNS网站,假定它推出了一系列线下的校园活动,并且没有实地照片资料,这种情况就必须考虑另外的展现方式。
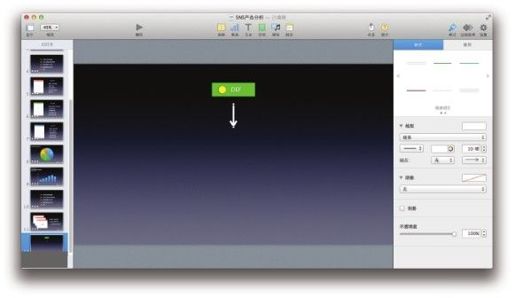
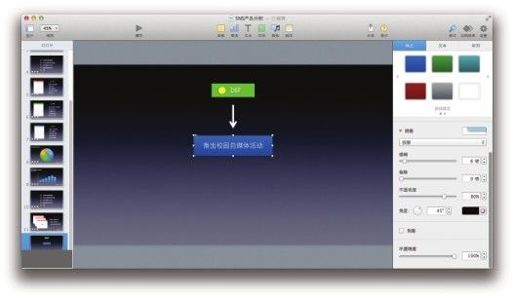
遇到抽象的表达场景,绘制一个简单易懂的流程图是一个非常不错的解决方案。首先,可以把该家网站的logo图片插入到幻灯片中指代该网站,利用形状里的箭头线条拉出一个垂直向下的箭头,再到线型中将它的像素加粗一些(见图4-59)。

图4-59
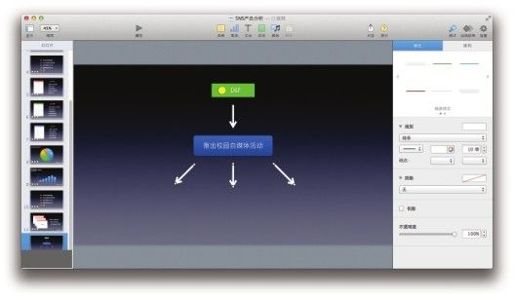
继续选择形状里的圆角矩形,输入文字“推出校园自媒体活动”,整体拉伸,满足所有文字的不折行显示,并居中对齐于箭头摆放,表示流程的第二步(见图4-60)。从自媒体活动这个模块再次复制、粘贴出三个类似的箭头线条,将流程从这里分散开(见图4-61)。箭头线条的角度可以按Shift之后自行调整,或用检查器的“格式”→“排列”来自行调整角度。

图4-60

图4-61
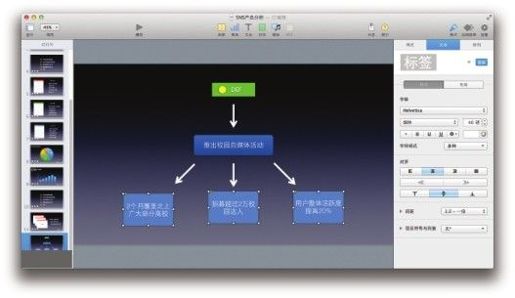
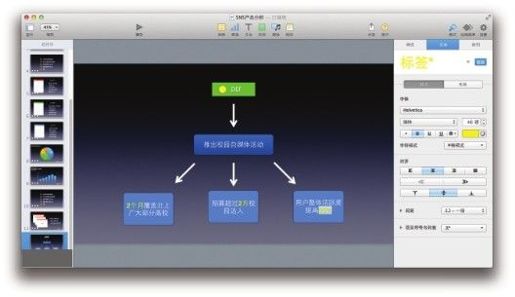
再插入三个圆角矩形,分别输入文字。为了和流程的第二步有所区别,可以将深蓝色的填充改得稍微浅一些,表示次一层级的概念(见图4-62)。同时,依旧将重点内容的颜色改为高亮显示(见图4-63)。

图4-62

图4-63
至于动态效果方面,相信大家也已经有直观的感受了。既然是一个自上而下的流程图,那么整体的构件效果也应该是从上到下慢慢出现的。第一个箭头线条和自媒体活动模块,以及三个次级箭头线条和三个次级内容模块,都分别选择“擦除”效果,方向都是“从上到下”(见图4-64)。具体的构件顺序可以更精细地调整为自媒体活动模块在第一个箭头线条后出现,然后是三个次级箭头线条一起出现,最后是三个次级内容模块一起出现(见图4-65)。

图4-64

图4-65
多图和无图的情况都制作完毕后,再来复习一下单图的样式。说是复习,是因为前一章的自我介绍中还特意讲到了一个类似的例子。

图4-66
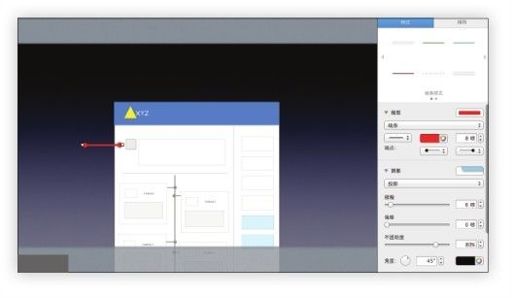
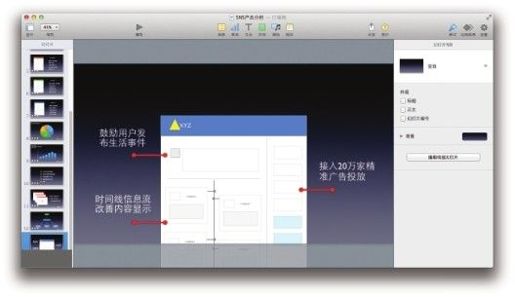
第三家网站的产品实例就只有一张网站截图,同样把它放在近画面的2/3处,以取得一个不错的构图,并为它选择一个自动跟随在幻灯片过渡后的“移入”效果(见图4-66)。再次启用形状里的线条(作为说明文字的连接显示),将它的像素加粗,颜色改为红色,两边的端点也选成圆点(见图4-67)。依照这个方式复制两次,分别插入文本框,输入相关的介绍文字(见图4-68)。为了让文字和线条保持动作一致,除了在构件顺序上调整,也可以通过检查器里的“排列”模块将它们组合在一起(见图4-69),然后为这些组合再指定构件的出现效果(见图4-70)。

图4-67

图4-68

图4-69

图4-70
三家产品的介绍分别代表了三种不同的情况。在实际的幻灯片制作中,应该因地制宜,将手中的素材以最合理的构图方式展现在屏幕上。
继续前进,来到“趋势判断和自身分析”这部分内容(见图4-71)。
该内容是之前的分析开始做的一个市场发展上的判断,并同时全面梳理自身的优势和劣势。基本上,已经是在为最后的结语做理论铺垫和准备了。
通过之前的分析,可以拟定一个市场趋势判断,即:传统的SNS市场已经饱和,新平台上的机会却仍是未知的市场空间。对于这样一个概念,算是一个抽象表达的场景了。不过,这一次不需要流程图,而是运用最基础、最简单的形式来完成。
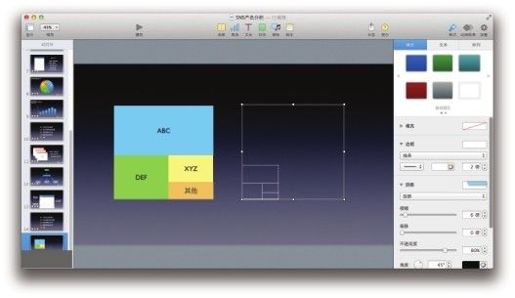
希望到了本节,读者还没有那么快就忘掉前面所提及的数据。分析对象中的三家网站市场份额分别是40%、30%、20%和其他的10%,形成一个简单的递减。根据这样的数值,可以直接用形状里的矩形做几个体积上递减的图形来为观众示意(见图4-72)。矩形的填充颜色也尽量和之前出现过的图表数据颜色靠拢,通过由四个矩形合拢在一起组成的大正方形来向观众表达:传统SNS市场已经被这几家企业严丝合缝地拼接上,接近饱和了。

图4-71

图4-72
当然,并不是只有如此整齐的数据才可以这样做。只要是差别不大的递减(递增)数据,都可以考虑这样展示。具体的大小也并不一定要非常考究(即图形的体积一定和数值一样),做一个大概图形即可。抽象展示就是要向观众的脑海中先输入一个定义(一个画面感的东西),然后,再通过讲解来不断地具象化。
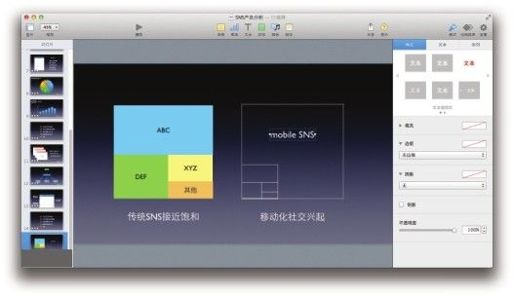
表达新平台机会大,做法也很简单。首先将这几个矩形组合,并统一缩小,把所有填充都取消(见图4-73)。然后再摆放一个更大的无填充色矩形,以此来向观众传达一个信息:刚才看到的严丝合缝的市场,其实只是新兴大市场的一部分(见图4-74)。简单地为两边图形都输入说明文字,这样一个抽象的“市场饱和,市场稀缺”的概念就完成了(见图4-75)。
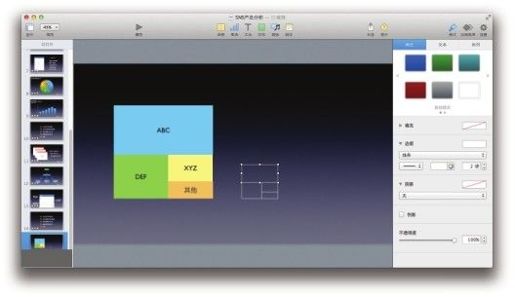
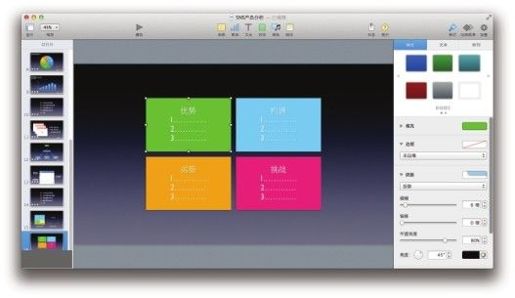
市场趋势判断完毕,就该是罗列自身优劣势的时候了。常常做这类分析的读者一定知道所谓的SWOT分析,即“优势,劣势,机遇,挑战”,四个版图,拼在一起。在本页的实例中,仅以最简单的图形和颜色变化来代表四样内容(见图4-76)的展示。
从提纲安排看,本节并非重点内容,所以就不再过多展开了。同时,该示例未指定任何的动画效果,读者可凭借本章学到的构件知识来尝试一下如何添加动画效果。

图4-73

图4-74

图4-75

图4-76
看电影的时候,观众大多希望看到一个圆满的结局。观看一场幻灯片演示,观众自然也想得到一个结论。
看电影的时候,观众大多希望看到一个圆满的结局。观看一场幻灯片演示,观众自然也想得到一个结论。前面提到过,这场分析报告可能有领导参加。因为大部分情况下,这类分析报告的工作也是从领导层下发的。分析是个过程,但领导们终归是想得到一个供参考的结论。所以,若前面的内容制作精良,而最后给观众留下了一个小说式的开放式结尾,就让整场分析报告显得不完整了。
目录页最后一次出现,箭头指向最终小节,结语(见图4-77)。
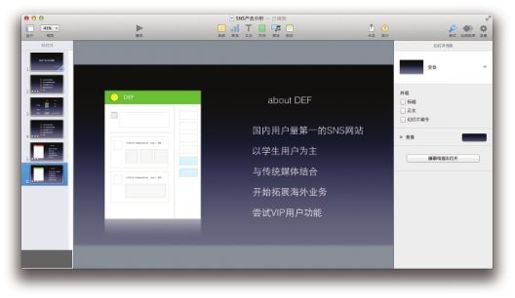
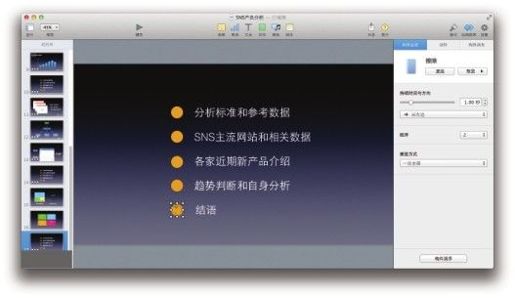
结论应该是清晰明了的,是一个下定义的阶段,而不是含糊其辞。所以,本页的内容应该精简到最核心的内容,直接由数字标示加文字来描述,表达出宣讲者的观点(见图4-78)。

图4-77

图4-78
在结尾页显示一个大大的感谢,感谢观众花时间来听取本次宣讲(见图4-79)。
至此,一篇完整的分析报告就制作完成了。在一步步制作幻灯片过程中应该发现,有些类似的页面提供了不只一种的解决方案,本书非常鼓励读者根据自己的想法去选择。应该说,分析报告的种类是千变万化的,不可能制作出一个统一的模板。不过,无论分析什么事物,很多思路都是相通的,如要精于提炼、尽量保持美观、学会抽象表达等。
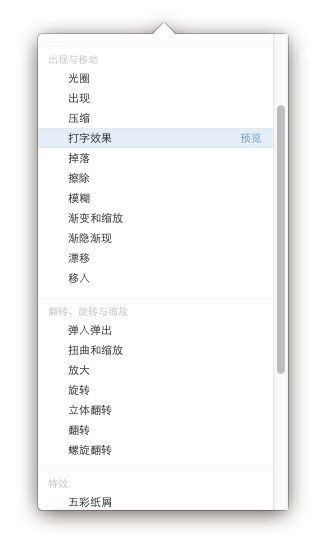
当然,相信本章相关的构件知识也会让刚开始接触Keynote的读者大呼过瘾。不过,仍然要再次提醒读者:效果是为内容服务的,而非反之。Keynote针对各个元素提供了繁多的动画特效,比如光是针对文字就提供了30种构件的出现效果(见图4-80)。其中,不乏各种电光火石或天女散花般的炫目效果。针对形状和图表的动画效果也非常之多。制作本章的内容时,也完全没有一个效果接着一个效果地带着大家去实现(以后也不会)。首先,这些固定的效果就摆在那里,读者完全可以自己新建一个幻灯片,统一试一遍;其次,希望可以为读者挑选最恰当、最符合内容与场景的效果,而非故意去追求效果。关于这一点,也期望读者在自己制作Keynote的时候谨记。

图4-79

图4-80
渐变主题;
工具栏里的文本框、形状、表格、图表、成组;
检查器里的图形模块;
检查器里的动画效果模块,包括构件出现、构件消失,以及构件顺序的调整。
希望这篇“动”起来的分析报告能够让读者在制作此类幻灯片的时候找到应有的乐趣。
心得篇:除了开篇所说的自我介绍之外,一定要时刻保持对主体内容的敏锐感。分析报告,观众听的是宣讲者的分析,除了常规介绍和硬性的数字之外,加入一点实例,会有很好的点睛效果。
例如,在介绍到本章某个SNS网站的时候,可以附带一句,“正如我刚才所说,这家网站的特色就是游戏,我在注册使用的时候,几乎天天收到好友的pk邀请。哦,对了!我的用户名是某某某,欢迎大家来和我切磋一下。”简单一句话,不但显得轻松自如,还从侧面让观众感觉到,宣讲者确实是深入了解了这些网站才发言的。
硬件篇:开篇提到了会场大小的问题。因为在实际的场景中,宣讲者可能不会像木桩一样立在投影布旁边寸步不移,可以根据观众的数量(太少不行)和反应适时在会议室内走动,和不同区域的观众近距离接触。这时候,若离开了Macbook的你,则需要一个遥控器。
苹果自家出的Apple Remote在官网有售——样子漂亮,手感也很好,用一枚纽扣电池即可使用。一般的公司会议室都可以应付自如。如果是超大的会场或比较远的距离,则可以考虑购买信号更强的第三方遥控器(各大电商网站也有售)。
