第10章 台上十分钟——为参与竞标制作幻灯片展示

常言说,台上一分钟,台下十年功。所幸可以带着Keynote上台演讲,基本都有比一分钟更长的机会来表达自己的思想。至于台下的准备,若说十年太长我们只争朝夕,但是,认真的准备、精细的制作和上场前的排练,这些应有的态度一个都不能少。
在本章的练习中,将演练一场正式的讲标案例。你和你的Keynote将在一次硬件厂商的竞标会上登台亮相,宣传自己的软件,争取拿下这次预装合作。
这一次不再是面对同事或朋友,而是面对需求明确的甲方,以及众多参与的竞争者。宣讲者的一举手一投足,一句话一幅图,每个细节都可能决定最后的成败。
从技巧上说,本章算是对“动作”效果的熟练应用了。而对于基础的图文搭配,仍会细致地分析,百尺竿头更进一步。并且对于插入图片来说,将第一次使用Alpha魔棒和对齐黄线一样超级贴心的小功能。
将这一次的需求方定位为一家消费电子设备厂家,生产智能手机、平板电脑等。现在,他们有一款新的平板电脑将要推向市场,名为“ABC pad”,正在面向各个软件提供商进行竞标,以决定采用哪家的软件进行预装。
这次要宣讲的内容则是一个壁纸软件,姑且称之为“精彩壁纸”。这是一款通用于桌面电脑、智能手机和平板电脑之间的软件。而这次为了拿下ABC pad的预装,还特地转为这款打造了一些独家的特色功能。
除了我们,与会的还有其他的软件厂商,也会提供类似的软件来参与竞标。大家各显神通,都会拿出自己最好的产品来作宣讲,人数总体在30多人。同时,按照厂商放慢的安排,我们也必须控制时间,每家上台演示幻灯片的时间都是紧凑的10分钟。
时间短,整体幻灯片的页数也不会太多。但是,却少不了一些非重要内容的呈现。为什么这么说?经常去讲标的读者应该知道,此类幻灯片总是免不了的一些常规的“寒暄”部分,自我介绍就不说了(王婆卖瓜嘛),包括业界趋势、数据、厂商优势、特色(夸完自己也得夸夸别人),然后才一步步引出自己的产品和目标设备契合等。
在宣讲的时候应把握好节奏,有些观众都十分明确又不重要的内容完全可以一概而过。
因此,可将整个Keynote的内容规划如下:
标题页,1页;
自我整体介绍,4页;
与ABC pad的结合计划,2页;
设计理念上的考量,1页;
新功能和独家功能,3页;
技术支持与维护,3页;
完结或demo,1~2页。
之前的章节也讲到过,口号性质的大标题尽量短小,意思浅显易懂。
和最基础的幻灯片制作训练一样,这次竞标内容的制作也一样在最开始介绍自己。时间虽短,但最好能用一句口号先拉近和观众的距离,并且在可控的时间内更多地展示出自身的各种优势。
这次制作,选择“陈列室”这个同样较为通用的主题模板(见图10-01),和“渐变”相比较,仿佛是一黑一白的两个世界。陈列室依然使用的是Gill Sans这个当家字体,所有形状的默认设置是深灰色的纯色填充。整体模板的背景是那种非常淡的浅灰色(见图10-02)。

图10-01

图10-02
首先,喊出口号。在之前的章节也讲到过,口号性质的大标题尽量短小,意思浅显易懂。尤其在讲标时,更应注意不要在这样的场合去卖弄过炫的内容。口号也很简单:享受精彩每一天(见图10-03)。简单的一句话,“精彩”两个字又可以一语双关。
然后再写上详细的副标题内容:ABC pad定制版精彩壁纸。人名或时间相对来说作用就更小一些了。如果需要,还可以变得更小,放在右下角(见图10-04)。别忘了为幻灯片本身选择一个“开门”的过渡效果(见图10-05)。
喊完了口号,再打出自己的品牌。新建一页幻灯片,不做任何效果或修饰,直接摆放出logo和名号(见图10-06)。在这一页的宣讲过程中,并不同于一开始标题页的“大家好,我是……”。我们特意留出这样一个干净的页面,就是为了让观众能够稍微停顿一下,不会一下子进入正题。当然,也可以用“这就是我们……一个充满活力的队伍,我们就是……”此类的语言来加深用户印象。

图10-03

图10-04

图10-05

图10-06
当然了,光说名字,不展示观众好奇的数据是不行的。再新建一页,把队伍的重要信息做一个罗列。包括成立时间、产品描述、平台描述以及用户数这样的关键成分都一一提取出来(见图10-07)。其中,对于数字和重点文字做出简单的变化处理,比如改换字体、加下划线。而对于最有说服力的用户数,则作为突出重点来加红和加粗(见图10-08)。

图10-07

图10-08
要表达的内容都写齐了,这几页的制作也算完毕了。不过,还可以通过一个小“动作”来承上启下。
还是在这一页,在所有的文字当中,把“精彩壁纸”这四个字单独剪贴出来,其余文字成组(见图10-09)。通过检查器,为“精彩壁纸”这四个字添加一个“移动”的动作,使它移动到幻灯片的左上角(见图10-10)。
同时,将这个动作效果和之前成组的文字一起安排构件顺序。在成组文字消失后,余下的“精彩壁纸”开始移动(见图10-11)。最后,再通过检查器将这页的“开始过渡”选为“自动”(见图10-12)。这样,在文字完成移动后,幻灯片会自动进入下一页。

图10-09

图10-10

图10-11

图10-12
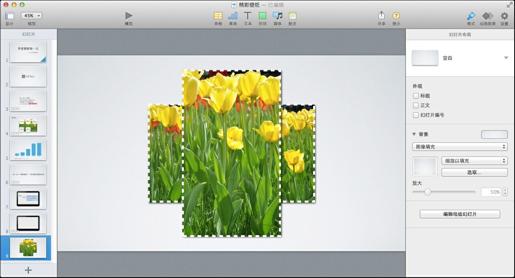
承上以后,再说启下。新建一页幻灯,在左上角同样的位置再放一个“精彩壁纸”的字样。这样在观众看来,整个幻灯片就平滑地进入了新的一页。同时,在这页加入壁纸软件的一张截图(见图10-13)。

图10-13
这样,一个承上启下的流程就完成了,从一个自我队伍的介绍页非常自然地过渡到了具体壁纸的内容介绍页。
接下来,将罗列一些关于软件本身的奖项介绍和数据支持,也就是前面提到过的“寒暄”的部分,算是正式介绍软件之前的过场。时间上可以完全由宣讲者来把握,多一些或少一些都可以。
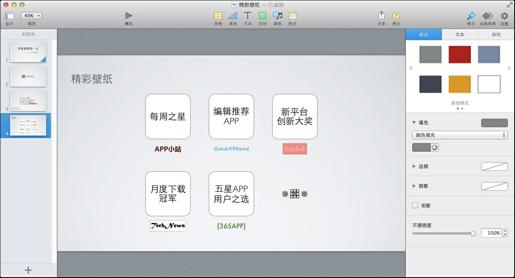
既然说到软件的奖项介绍,不如就效仿智能手机系统/智能平板系统对于app(应用软件)图标的展现,即用一个个圆角矩形来展现。这里先直接拉出五个圆角矩形,在每个矩形里面输入一些获奖名目,比如下载冠军和编辑推荐等(为了编辑方便,先把那张软件截图去掉了),如图10-14所示。然后再加入一些小的细节,将每个奖项的出处,也就是各个网站的logo直接放在圆角矩形的下面(见图10-15)。现在再把空余出来的第六个奖项的位置补全,但这实际上不是一个真的奖项,而是一个用三个普通圆形形状组成的省略号示意(见图10-16)。也就是说,传达给观者的信息是精彩壁纸所获殊荣众多,在这里只是精选了一部分,当在宣讲的时候最好也能直接提到这一点。
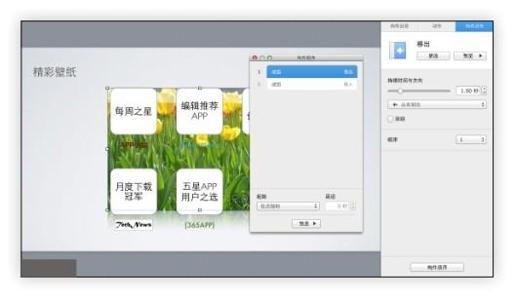
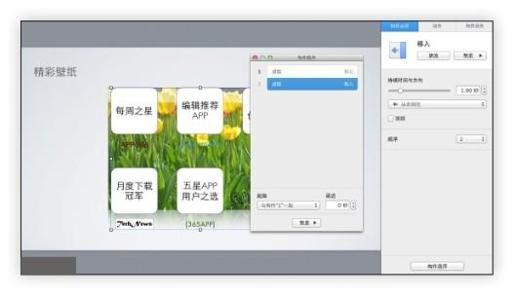
将所有五个奖项和省略号成组并最终和之前的软件截图一起安排构建顺序。软件截图直接通过检查器选择一个“移出”的构件效果(见图10-17),成组的奖项则相应的选为“移入”的构件效果(见图10-18)。
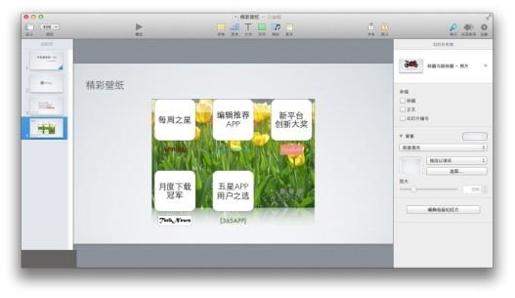
刚才为了方便编辑去掉了一些图片,但在实际的制作页面中所看到效果应该是不同的元素叠加在一起(见图10-19)。不过,由于安排了构件效果,因此在真正播放的时候观众是不会看到这种叠加情况的。

图10-14

图10-15

图10-16

图10-17

图10-18

图10-19
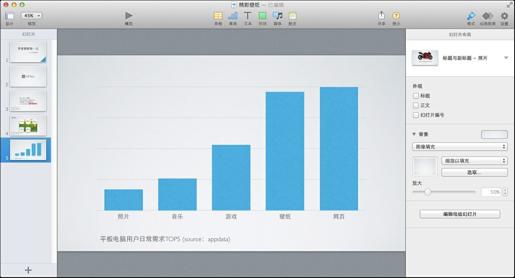
说完了荣誉再说说数据。这里要展示的是普通用户在使用平板电脑时最注重的功能排行。由于这只是源引第三方的一个数据,主要用于侧面说明壁纸应用的重要性,因此并不加入过多的动态效果,只是简单地修饰一下。通过检查器的图表功能将X轴的类别标明,同时去掉Y轴的数值显示,将颜色改为更为明亮的二维颜色填充(见图10-20)。要记得在整体页面上描述一下数据的用意并标明数据的来源(见图10-21)。

图10-20

图10-21
Alpha魔棒的功效其实来源于一个画面通道的概念,但是却不用掌握复杂的Photoshop技巧——只需轻轻一点,完美即刻呈现。
走完了过场,该说一说今天到这里的真正用意了。除了开门见山的介绍自我之外,还要开门见山地说出希望达到的目的。常常大家都用“1+1>2”来表示商业合作上的双赢增益局面,这里同样用文字来表述这个公式。
先输入文字,“ABC pad + 精彩壁纸”(见图10-22),再继续输入“>一款普通的壁纸应用”(见图10-23),两端文字拆开,是为了构件效果。为后半句选择一个普通的“出现”构件效果,随着宣讲,在单击时出现(见图10-24)。
通过这样一个简单明了的语言来向在场的厂商人员表达出一种更深度合作的意愿。
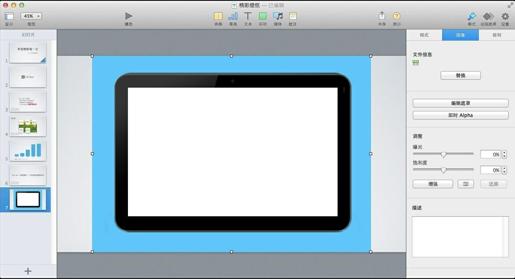
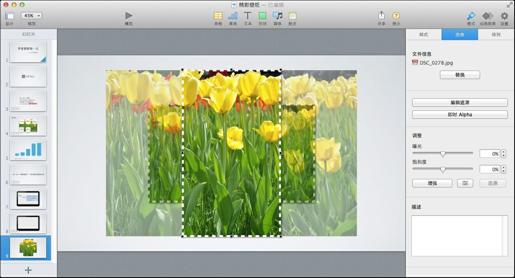
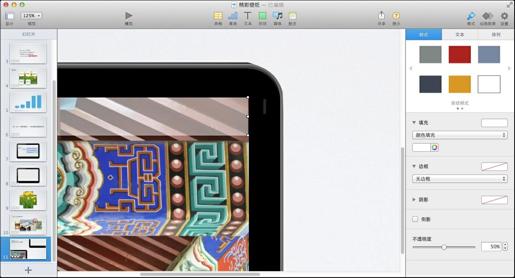
说了那么多自己和壁纸软件,也该让硬件载体出来和大家见面了。作为一款即将上市的硬件,有可能从厂商那里或网上直接找到相关的图片。但是在实际的制作过程中,往往会碰到一种情况,即图片素材并非是一张透明底色的图片(见图10-25)。就如这次找到的范例,平板电脑的图是有了,但是却有一个蓝色的底色,就这么生硬地塞进现有的幻灯片模板肯定是不行的。所以,这次再介绍Keynote的又一大贴心功能:即时Alpha。

图10-22

图10-23

图10-24

图10-25
即时Alpha就在检查器的“格式”→“图像”之中,具体地说,就是在“编辑遮罩”的下边(见图10-26)。它的功效其实来源于一个画面通道的概念,但是却不用掌握复杂的Photoshop技巧——轻轻一点,完美即刻呈现。
回到幻灯片的例子中来。首先,单击选中要去除底色的图片(注意:一定要先选中图片),然后单击“即时Alpha”按钮,鼠标光标会变成一个方形放大镜的状态,同时会出现一个浮层提示文字:点按颜色以使其透明。拖移以使相似的颜色透明。并且还有“还原”、“完成”按钮(见图10-27)。应该说,这段文字描述已经交代清楚即时Alpha的用法了,不过还是亲力亲为地试一下吧。

图10-26

图10-27
将鼠标光标放在任意蓝色区域,按住鼠标左键并开始拖移。这时候会发现,随着拖移会出现一个圆圈,并且与蓝色相似的颜色都被清除了(见图10-28)。值得注意的是,如果有残余的颜色没有被清除掉,可以松开鼠标后再次在剩余颜色的区域上方开始拖移。
这样,通过这个贴心的小功能,就得到了一个完全透明底色的图片效果(见图10-29)。

图10-28

图10-29
为了加深印象,读者可以多找几张类似的图片自己练习几次。拖移的范围越大(那个圆圈越大),即时Alpha就会清除越多的颜色。换句话说,也有可能会清除掉本来不想清除的颜色,所以,这个力度要使用者自己来把握。
好了,平板电脑也被请到幻灯片里面了。接下来,就把这次精彩壁纸所准备的工作以及合作计划原汁原味地呈现在平板的屏幕之上吧。
大家只要使用过类似的智能平板电脑就会知道,它的菜单选择方式都是那种卡片式的层级递进方式。下面,我们就来还原一下这个界面。
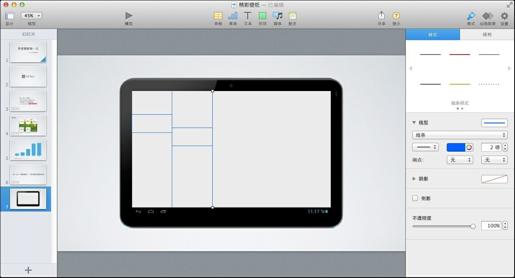
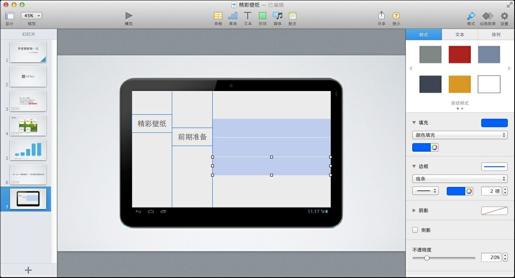
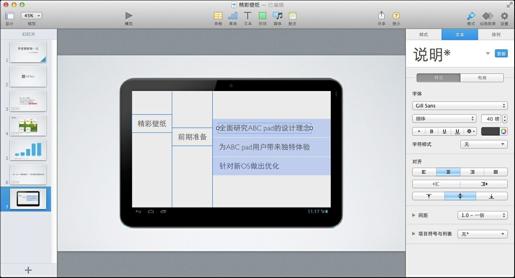
以蓝色的线条做出个三分区域的样式,前两列窄一些,为第三列预留出较大空间(见图10-30)。横向的选项框可以使用单独的线条,也可以使用普通的矩形。前两列中的选项框无须填充,输入文字(见图10-31)。最后第三列中摆放三个矩形框,填充20%不透明度的蓝色(见图10-32),同样也输入文字内容“全面研究ABC pad的设计理念,为ABC pad用户带来独特体验,针对新OS(操作系统)做出优化”(见图10-33)。

图10-30

图10-31

图10-32

图10-33
这三段文字其实可以看作是后面即将展开详细说明内容的提纲,针对ABC的设计做出适配,为ABC的用户带来独家功能,以及技术上针对系统的优化。
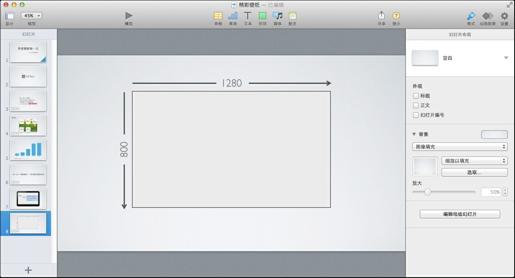
在当下的业界,如果针对某款硬件去适配做软件适配,那么第一要考虑的就是像素尺寸。对于壁纸软件这样一款注重像素分辨率的软件来说更是如此。毕竟,给一款高分辨率硬件提供低分辨率的壁纸或反之,都是效果极差的体验。
新建一页幻灯片,保持平板电脑的图片不变,其余都去除(见图10-34)。用普通矩形拉出一个和平板屏幕相同大小的形状(见图10-35),并叠加在平板电脑图片之上。

图10-34

图10-35
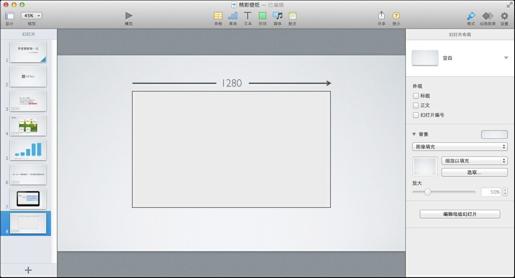
假定这款平板设备的分辨率是1280像素×800像素的规格,这样的话,在平板的上方输入“1280”的字样,并利用两个线条(其中一个带有箭头)来表示宽度(为了方便展示,先暂时隐去平板电脑的图片),如图10-36所示。用同样的方法在左侧输入“800”的字样(见图10-37)。

图10-36

图10-37
完成之后,将数字和线条各自成组,准备安排构件顺序。这时候看一下整体效果,应该是两组数字加线条压在平板电脑的图片之上(见图10-38)。平板电脑的图片先行消失,只留下刚刚拉出来的与屏幕同等大小的矩形,然后是成组的数字加线条,以擦除的方式出现。

图10-38
用这样一个简单的效果来向观众说明,这次的软件适配是严格参考了硬件的规格的,而所提供的壁纸也是符合这一分辨率标准的。
新建一页幻灯片,但不用着急放什么新东西。刚刚拉出来的那个矩形形状依然可以起参照作用。
同样是这个矩形,可以将它变成无填充色,并且将笔画变成虚线式的边框(见图10-39)。这时候,插入一张壁纸图片,尺寸上有区别也没关系,保证它们的宽度相同即可(见图10-40)。然后利用遮罩功能,将壁纸图片的多余部分隐去(见图10-41)。
而同样是这个方法,可以把这个矩形竖立过来,再将同样一张壁纸图用遮罩的方法和它严丝合缝地接在一起,只不过这一次是要求高度相同(见图10-42)。

图10-39

图10-40

图10-41

图10-42
从整体上看,得到了一横一竖的壁纸界面(见图10-43)。众所周知,现在的智能手机/智能平板电脑都自备陀螺仪,可以检测到用户的把握方式,界面屏幕也可以自由地在横屏和竖屏之间切换。我们的目的正是通过这样一个画面告诉观众,精彩壁纸的内容充分考虑了硬件的这一特色,每张壁纸都能根据横、竖屏自动进行适应。
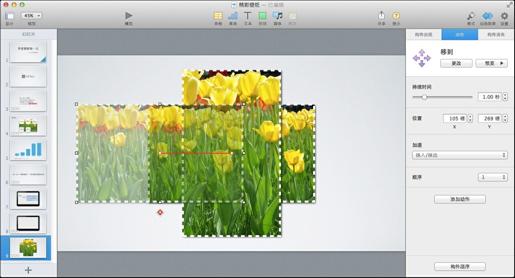
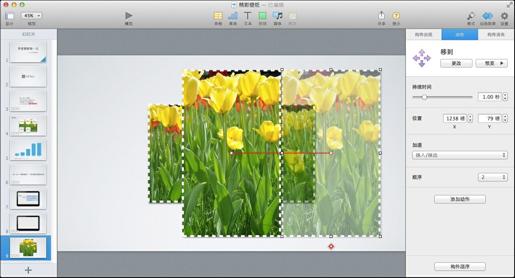
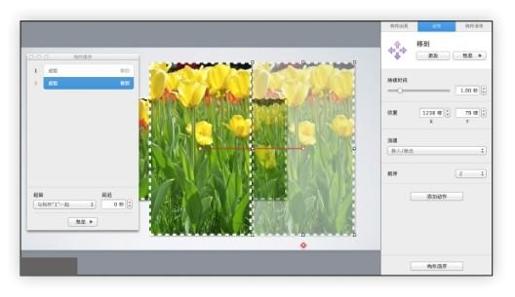
为了让观众看得更清晰,还可以加上一点动作小效果。首先,横图加入“移到”的动作效果,位置则是稍微向左移动(见图10-44)。而竖图的则相应地移动到右侧(见图10-45)。最后再精细地调整一下,让两个效果同时开始(见图10-46)。

图10-43

图10-44

图10-45

图10-46
可以说,不管横竖,本软件都能为硬件带来完美的适配效果,这也是对于硬件设理念的一种忠实还原。
人们去商场购物的时候,经常会看到“New Arrival(最新上架)”的字样,新一季的商品往往都是走在时尚与功能的前沿。
讲了对设计理念的忠实,也得说说自己软件的最新功能。让观众了解到,精彩壁纸的最新功能将如期同步至硬件之上。
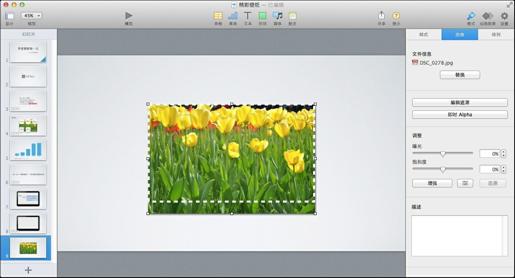
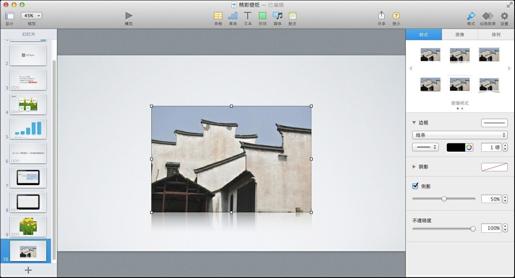
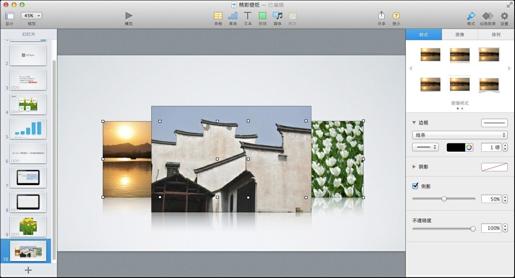
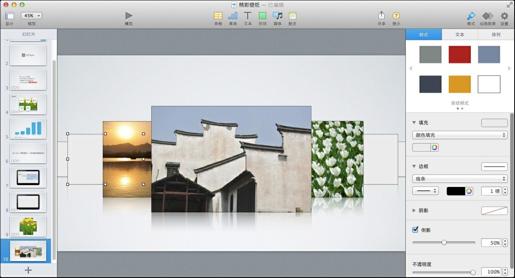
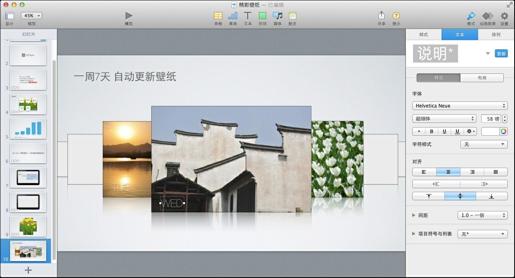
首先插入一张壁纸图片,加入倒影和线条描边,适当缩放一下,居中摆放在幻灯片的中央(见图10-47)。同样再找来两张壁纸,等比缩小,垫在首张壁纸的后面(见图10-48)。这样一系列的图片,力求打造一个立体的多图效果(有点类似苹果曾经用过的coverflow,即图片流效果)。再继续就不用真实的图片,可以直接用几个矩形来表示延展出的更多的图片(见图10-49)。
之所以做这样一种排列方式,是希望告诉观众一个新功能:一周7天,壁纸自动更换。可以把文字说明也写在幻灯片之上,并且在壁纸上写上“WED”、“TUE”、“THU”等表示星期的字样(见图10-50)。

图10-47

图10-48

图10-49

图10-50
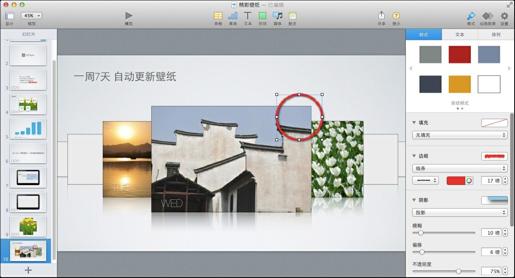
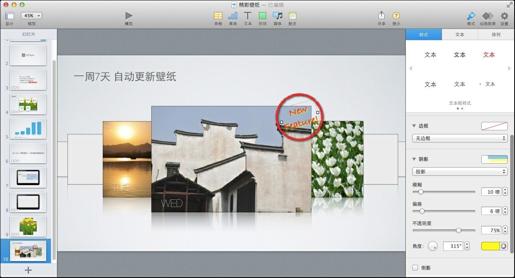
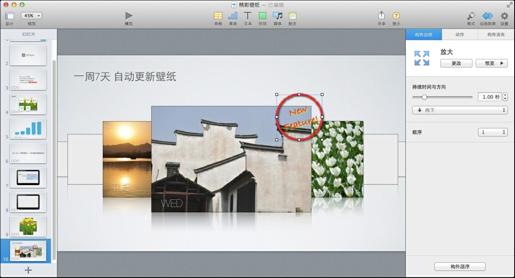
前面说了,最新上架应有个说明或告示。可以以一个简单的类印章效果来体现这个字样。方法也非常简单,首先画出一个圆形,去除填充色,并将笔画改成那种有颗粒感的笔迹型(见图10-51)。再用文本框输入“New Feature(新功能)”,稍微倾斜一点,并且为了增强与底色的对比,可以通过检查器里的“样式”将阴影调成亮黄色(见图10-52)。最后成组,并为它添加一个向下的“放大”效果(见图10-53)。

图10-51

图10-52

图10-53
正如走进一家颇有名气的菜馆,尝过一道道家常菜肴之后,肯定都期待着那些有独家配方的特色菜品端上桌来。对于顾客来说,是否值回饭钱,就看这几个“绝活”了。
讲完了一视同仁的新功能,该是时候拿出点专享的独家功能了。
大家都知道,随着各类智能设备的普及,人们传输文件信息变得越来越方便。不仅仅通过网络进行远程传输,两个设备之间也可以通过蓝牙这样的功能直接实现点对点的传输。这一次,就特别为ABC pad推出一个可以点对点互传共享壁纸的独家功能。
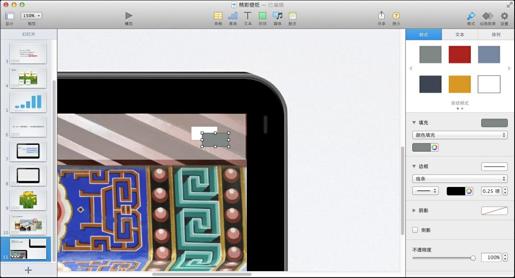
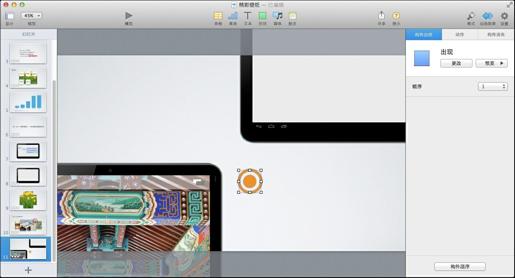
再次启用平板电脑的图片,只不过这一次复制一份,一分为二,并且两者都只露出一个边角:一个居左下,一个居右上,相对而摆(见图10-54)。先对左下角的平板电脑图片进行修饰,第一步就是插入一张壁纸图,对齐屏幕的右上角即可。同时,用一个不透明度为50%的白色填充矩形,放在壁纸的最上端,表示软件的菜单栏(见图10-55)。第二步则是用一白一灰两个小的矩形,错开叠加着摆放在菜单的右边,以此来表示分享的按钮(见图10-56)。然后照着第8章的例子,这里同样需要一个表示按下的“单击符号”按钮的标志(见图10-57),并放在分享按钮之上。
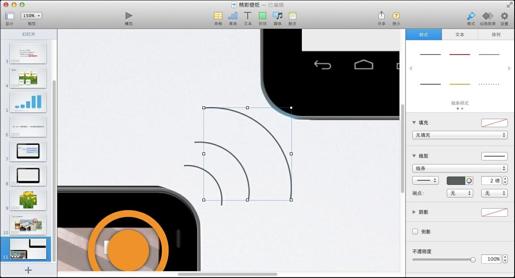
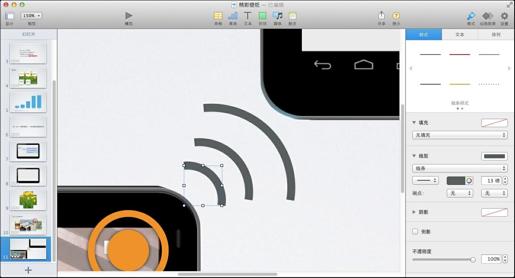
下面一步,则是要通过线条来表示两个设备之间的传输了。这里,一样需要某种普通大众可以迅速产生直观共鸣的线条,而不是生硬地摆一些硬件指数。所以,选择表示“辐射,信号,波及”的雷达式扩散线条,利用自定义线条画出拥有小弧度的曲线即可,非常简单(见图10-58)。为了加强效果,将线条加粗至13像素(见图10-59)。

图10-54

图10-55

图10-56

图10-57

图10-58

图10-59
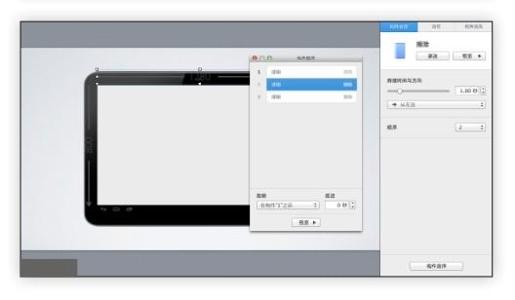
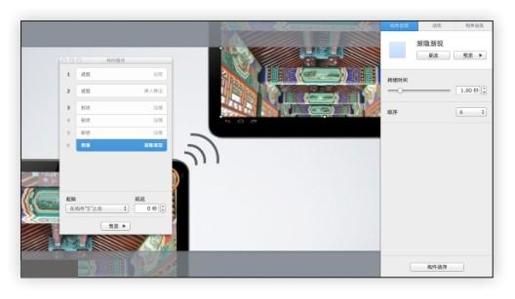
现在,再次从整体上安排一下构件顺序。第一位的是“单击符号”的按钮,和之前章节一样——出现,然后以“弹入弹出”的效果消失(见图10-60)。第二位的则是三条曲线,每一条都是弹出效果,自动跟随在前者之后(见图10-61),这样我们可以得到一个缓缓的辐射波效果。最后,在右上角的平板电脑图片之上复制一份壁纸,让它以渐隐的方式自动跟随在曲线之后出现(见图10-62)。
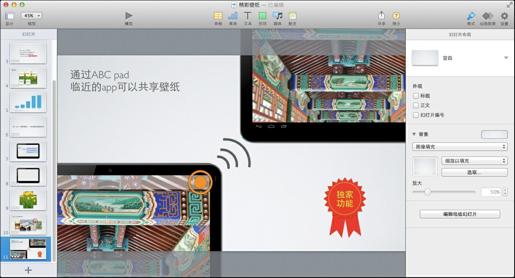
从头到尾看一遍,这个独家功能就算是演示完毕了。幻灯片画面左上和右下留出的空白部分,使用者可以选择自行处理。就这样,留白也行,加上点文字和标示向观众强调一下独家功能也完全可以(见图10-63)。

图10-60

图10-61

图10-62

图10-63
正如走进一家颇有名气的菜馆,尝过一道道家常菜肴之后,肯定都期待着那些有独家配方的特色菜品端上桌来。对于顾客来说,是否值回饭钱,就看这几个“绝活”了。所以,光是这一个独家特供还不够,还要再推出第二个独家功能。
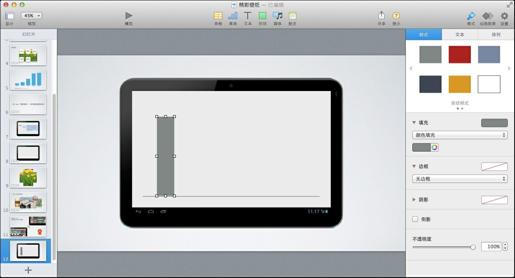
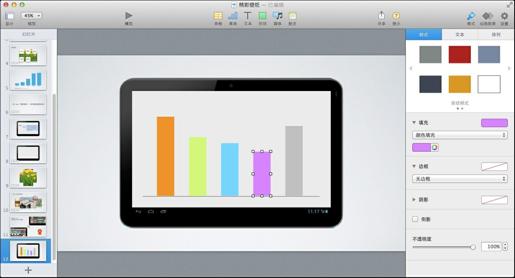
新建一页幻灯片,仍是以平板电脑的图片为主力背景。利用线条和形状在屏幕上画出一个柱图(见图10-64)。这之后,再添加四个柱图,几个柱状的高低没有死板的规定,有些参差感即可,同时将它们赋予各种暖色或冷色的填充(见图10-65)。
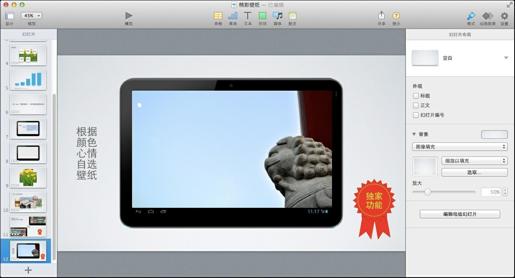
壁纸的世界是五彩缤纷的,很多用户也会根据自己喜欢的色系来选择壁纸风格,所以这里就推出一个根据颜色来选择壁纸的功能。让精彩壁纸软件自己分析每张壁纸的主要颜色,并按受欢迎程度为用户推荐壁纸。

图10-64

图10-65
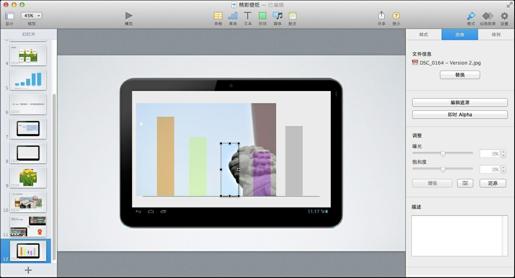
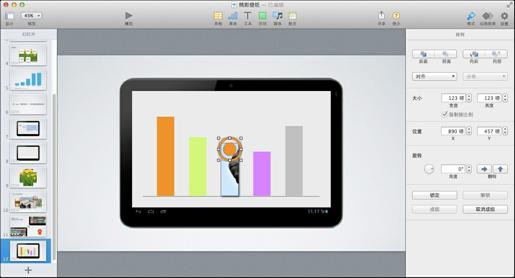
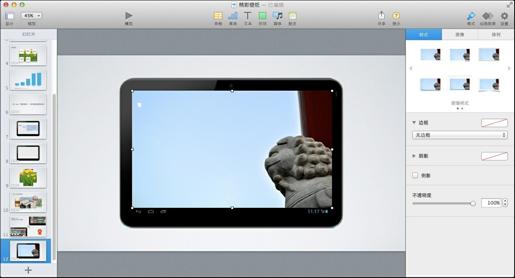
要完成这个效果,需要先让壁纸从柱状形状里露出一角。插入一张壁纸,利用遮罩功能将它缩到和其中一个柱状同等的大小(见图10-66)。壁纸内容尽量选择那种有代表性图案的,而非完全相似的内容,比如选择的这款有石狮子的就好。将遮罩后的壁纸和柱状图形对齐,再次请出“单击符号”(见图10-67)。最后,给整个Pad的界面覆盖上一张代表单击后放大的壁纸(见图10-68)。
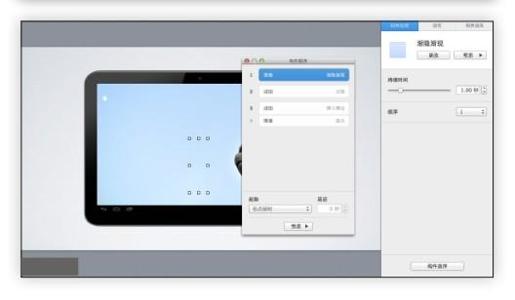
到这里,先调整一下构件顺序。第一个出现的是遮罩后的壁纸(见图10-69),宣讲者可以向观众阐述,只要用户选择相应的颜色,就会先看到壁纸的预览,当按下选择的时候,壁纸才会放大,充满整个屏幕(见图10-70)。和前面的例子一样,留白之处可以选择继续留白,或加上独家功能的说明(见图10-71)。

图10-66

图10-67

图10-68

图10-69

图10-70

图10-71
至此,两个专为ABC pad开发的独家功能就制作完毕了。纵观整个讲标过程,随着内容不同,有的长说,有的短评。10分钟也许很短,但是留给这种能够吸引厂家合作的独家功能之处,则需要慢慢讲述。
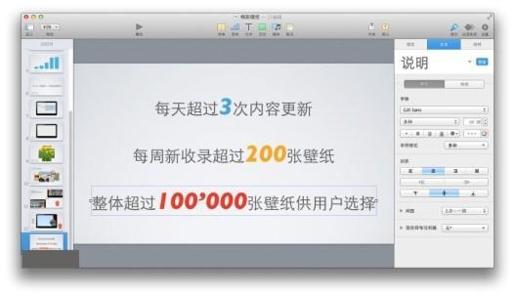
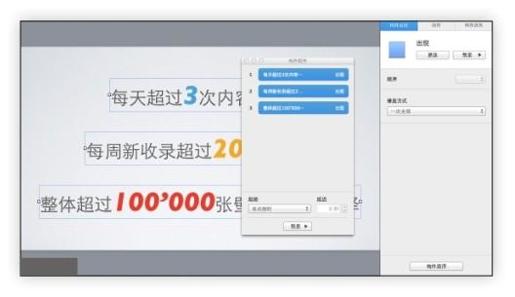
说了产品功能上的支持,该展示一下数据上的优势。新建一页幻灯片,将精彩壁纸的可支持的更新数据罗列一下,分别是每天的更新、每周的更新,以及总体的壁纸数量(见图10-72)。要沿袭的好习惯是,用相关的数字区别颜色和字号。同时,也可以让这三句话按顺序出现,跟着宣讲者的节奏进行(见图10-73)。

图10-72

图10-73
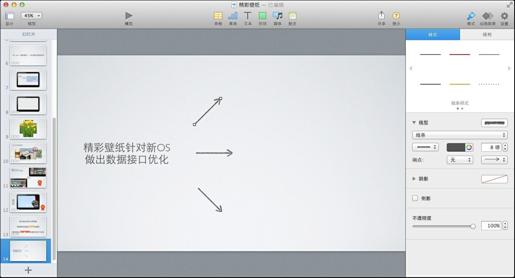
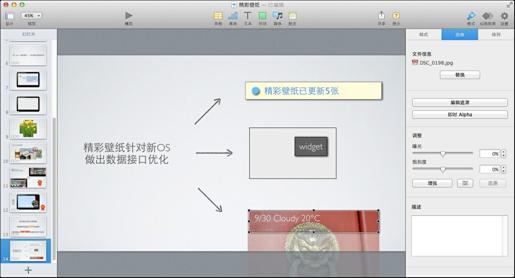
前面提到过,这次精彩壁纸会针对ABC的OS做出优化,所以要再用一页幻灯片来为观众详细阐述一下。摆上“针对新OS做出数据接口优化”的文字,并用三根带箭头的线条来表示共有三个部分(见图10-74)。

图10-74
三个优化方案分别是:支持推送通知,支持桌面widget (插件)以及支持系统内的天气信息调用显示。
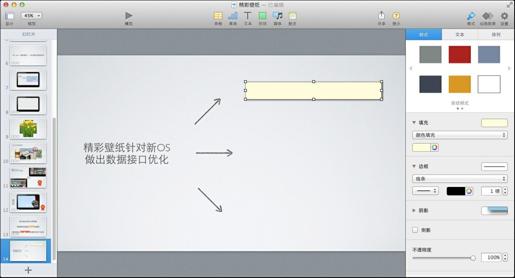
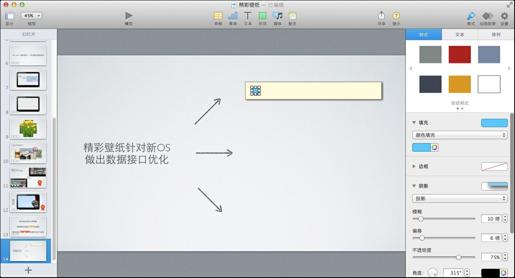
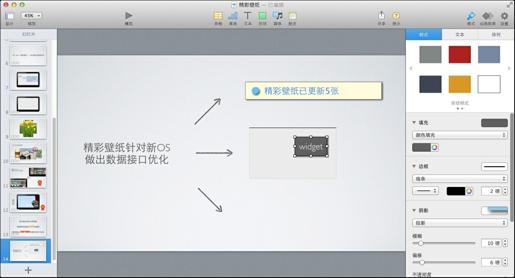
推送通知可以用一个浅色填充的矩形来表示(见图10-75),并用一个蓝色的圆形来表示未读标志(见图10-76),然后配上一句示意的话语:精彩壁纸已更新5张。桌面widget则更为简单,用一大一小矩形表示屏幕和widget窗口即可(见图10-77)。表示天气信息的部分用遮罩功能,只露出一小部分壁纸即可,并输入“9/30 Cloudy 20°C”这样的示意文字(见图10-78)。

图10-75

图10-76

图10-77

图10-78
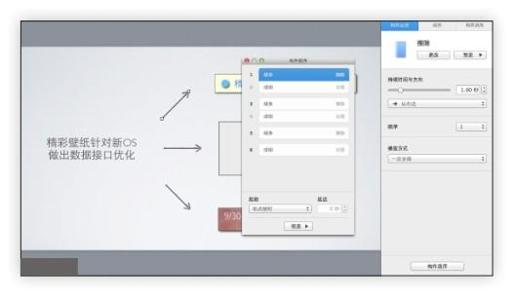
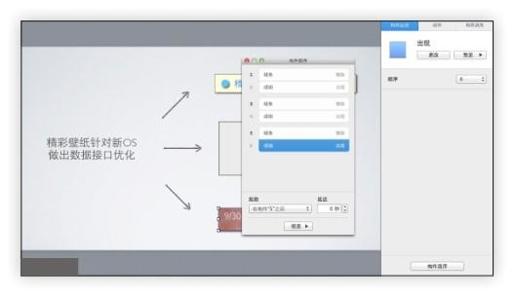
最后的收尾仍是依靠构件顺序。先出现最上面的箭头线条,然后自动跟随着推送通知的界面(见图10-79)。以此类推,剩下的两组箭头线条和界面也是这样的出场顺序(见图10-80)。

图10-79

图10-80
讲完了这些“虚拟”的技术接口,再给观众展示一些看得见摸得着的“真实”技术支持内容。比如,配备几台服务器、有多少人跟踪支持等。
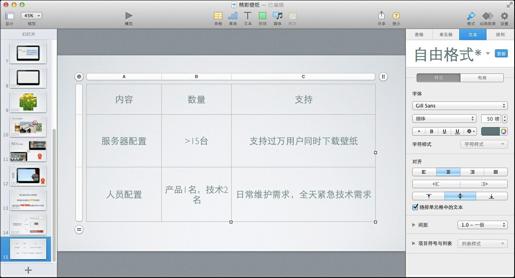
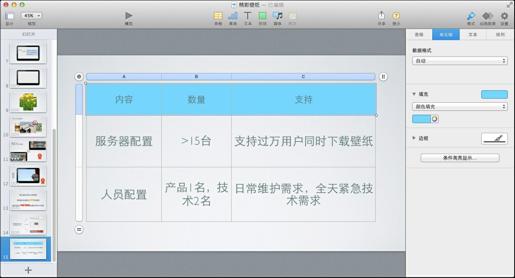
这样的数据表现就更适合由表格来完成了。插入一个表格,默认的三行三列即可,分别有内容、数量、支持三个列属性,和服务器配置、人员配置两个行属性(见图10-81)。通过检查器的“格式”→“单元格”将最上面的一行调成蓝色底色,以加深各属性的表现力,并统一调大字体,单击并拖动列的线条,可以拉伸宽度来适应文字(见图10-82)。

图10-81

图10-82
至此,技术支持的部分也就全部制作完毕了,即完成了之前抛出的各项提纲。
按说制作到这里,Keynote也算可以告一段落,加上结束页完成了。但是,根据当时现场的宣讲时间,以及前期准备工作,可以加入一个小小的演示环节。只需在一个空白的幻灯片页上输入“Demo(演示)”即可(见图10-83)。
如果宣讲者正好拿着ABC pad的工程样机,也装上了为此开发的测试版本,则完全可以在观众面前实体展示一下。
最后是结束感谢页,仍然不要忘记加上队伍标志(见图10-84)。

图10-83

图10-84
本章内容是将构件效果、动作效果等融入到一种非常自然的制作状态中去,即使面对严格的宣讲条件,也不会走向没有效果或效果太过炫丽的两个极端。
陈列室主题;
依然是检查器里,“动画效果”的“构件+动作”自如应用;
即时Alpha;
自定义或曲线线条。
心得篇:大家应该注意到,从之前刚开始学习构件的章节,到目前最新的一章,本书都在十分小心谨慎地使用各种构件、动作效果。一方面是之前强调过的,效果只是辅助,不要为炫而炫;另一方面,在本章这类的讲标案例中,就更要慎重使用效果。
因为,在前面的“未来甲方”,他们更看重能为他们提供的各种特色服务、独家功能以及稳定持续的支持方案。一切效果也都是要围绕这几个核心点来旋转。本章内的各种构件效果都算是顺势而为,力求表现得最为自然、契合。
试想加入了大量的特效,确实会和其他讲标者立刻区别开来,但是,也会给别人一种完全跑题、不重实际内容的印象。台上珍贵的十分钟,不是留给特效的舞台,而应该是宣讲者有理有据的讲解。
软件+硬件篇:现在市场上主流的智能手机/智能平板操作系统就是以苹果的iOS和谷歌的Android(安卓)两家为最大,微软的WindowsPhone系统还属于一个小市场份额的追赶者地位。而除了苹果完全软硬一体,完全自己控制之外,其他采用安卓系统的硬件厂商大多会经历两个预装阶段:一是硬件上市之前,会联系知名的软件商做一批预装;二是如果该硬件采用了运营商补贴,则又会预装进一批运营商点名的软件内容。
而由于国内的安卓圈子内的ROM(根据原生安卓系统改造的各种版本系统)的概念盛行,不少ROM再开放给用户下载的时候,就已经带着各种付费推广的软件了。
本章的案例中,就是选用了一个安卓平板电脑为蓝本,为大家讲述了第一种厂商预装的竞标流程。
