第11章 再一次改变——融会贯通,大型发布会综合训练

电影《这个杀手不太冷》里有句台词,Change ain’t good, you know Léon?”(改变,可不好,你是知道的,里昂?),是老板Tony规劝主角Léon时用的一句话。“改变是不好的”。因为在生活中,人们或多或少,或明确或潜意识地拒绝改变。人们会争论改变的好与坏,但我却想说,“改变”这个东西的奇妙之处就在于,它的发生往往都在你意识到它出现之前。
爱上一个人,你会改变;从Windows到 OS X,你也会改变,从第1章看到这里,你对“幻灯片”的概念就正在发生改变。真正重要的是,你做出了选择,所以才有了改变,不是吗?
再一次改变世界?好像这个任务重了点,不过没关系,我们依然可以结合前面各章知识,在本章做出一个充满气势的大型发布会幻灯片来。
2007年,当史蒂夫·乔布斯站在MacWorld大会的舞台上,用iPhone向这个世界打出第一个电话的时候,人们能听到的尖叫声还只是来自现场和国内并不多的科技网站报道。
没人意识到这款看起来很漂亮、很神奇的“奢侈品”手机会掀起多大的市场风浪。传统的手机厂商们对iPhone嗤之以鼻,嘲讽这家电脑公司(虽然苹果此前已经开卖iPod音乐播放器)不好好守住本分,生产出一个怕摔又高价,用“许多年以前就在实验室里出现过的多点触控技术”来维系一个漂亮界面的怪胎型手机。通信运营商们更是对AT&T(彼时为cingular)与苹果的合作表示不解。在一贯强势的他们看来,手机怎么定价,手机里应该装什么软件,用户能得到哪些服务,这是天经地义的运营商权力。
1年以后,苹果完成了当初设下的夺取1%市场份额,即卖出超过1千万台iPhone的目标。同期,appstore的出现让iPhone的延展性变得几乎无穷无尽。许多人开始意识到,这款手机可能远远不是一个花架子。
时至今日,任何一个使用智能手机的人,都认为用手指去滑动、去点选、去缩放是那么地理所应当。app、应用软件这样的概念、软件生态圈的概念早已深入人心。关于苹果的任何一点儿风吹草动,都会立刻爬上各大科技网站的头条位置。曾经苦恼于3G乃至4G网络环境下,还能有什么“增值服务”的内容提供商们也无须再烦恼了,智能手机带来的不亚于桌面系统的图文、音频甚至是视频的应用需求,反倒逼着运营商提供更强大、更稳当的网络环境。
叫苦不迭的,不仅仅是纷纷倒下的老牌手机厂商,相机厂商的消费级数码相机业务逐年下滑,游戏机厂商更直言智能手机的出现直接蚕食了掌机的利润市场。就连一向高高在上的运营商们,也纷纷放低身段,为能签约iPhone的销售各展神通。
iPhone不仅仅reinvent(重新发明)了手机,更定义了智能手机,再次开拓和引领了众多软硬件纵深市场。苹果用自己的方式告诉我们,真正的创新不是做到与众不同,而是将看起来“不过如此”的事情,变为“理应如此”。
也正是从iPhone开始,很多之前对苹果产品并不熟悉的人,开始接触了更多的苹果产品,如苹果的Mac电脑、苹果的Keynote软件。2007年乔布斯的Keynote演讲,被认为是幻灯片制作和现场感染力宣讲最完美,最顶级的一次结合,也是后来无数人效仿的对象。
今天,人们再也不用看着乔式幻灯片而艳羡,因为自己就可以做出这样“世界级”水准的幻灯片。本章内容将是本书中最后一个大型实例,将以轻博客产品为蓝本制作一篇用于大型发布会的Keynote,希望这次动作也可以reinvent博客一下。
轻博客的概念,由国外的tumblr网站引领而来,国内也有过众多的模仿者和改进者。轻博客的整体形式仍是人们所熟悉的博客,只不过它的操作、发布更为简单,而实现的形式借鉴了微博类产品的信息流形式。
更准确地说这次大型产品发布会是一次产品正式上线的通告会。拟定这款轻博客产品已经经过内测和公测,积累了一些前期试用的用户,此次发布会是向外宣布正式上线运营,并发布一系列新产品计划。
观众的人群主要是部分前期用户、媒体记者、合作厂商和媒体,以及公司的各级领导。人数在50~60人,场地是那种较大型的专门会议厅。时间上,整体发布会不含后面的媒体互动环节,将保持在30~40分钟。
从技巧上说,本章内容也将是一次大的融会贯通,尽显各章之精华。
一般来说,专业的会议厅不但容积更大,从结构到装潢也比公司内部的会议室好上数倍,这样的大型会议也会早早就敞开大门,各路宾客慢慢到齐。在正式开场之前的这段时间,有的主办方会选择放循环播放一些宣传视频,或者只是放一些音乐,打上一些灯光,等待正点开场。
这一次,Keynote就无须那种中规中矩的大标题页了,不如迸发一点艺术灵感,做一个类似海报的封面。
虽然说是做海报,但绝不是让你拿起画笔去涂鸦,选好模板,巧妙地对文字进行一下排版,一幅海报风格的标题页就栩栩如生地出现在眼前。不相信?那么就来试一下吧。
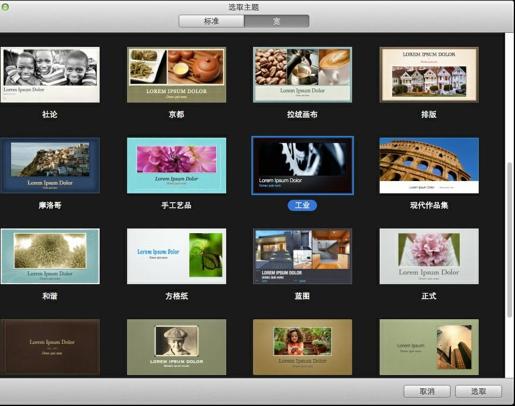
此次应对大场面,依然选择“渐变”模板。在标题页特意切换成“工业”(见图11-01)模板,主要是为了它独有的金属纹路质感。和之前的做法一样,也是将“工业”里的幻灯片复制到“渐变”里。

图11-01
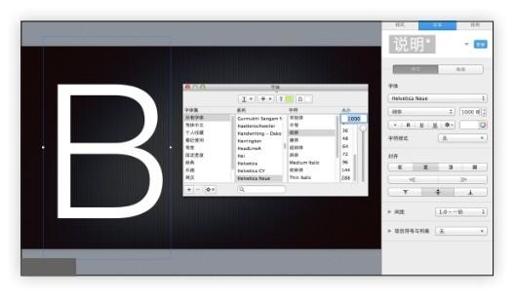
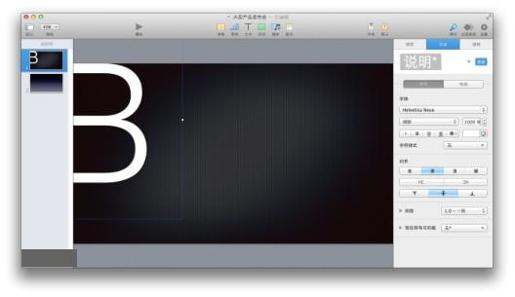
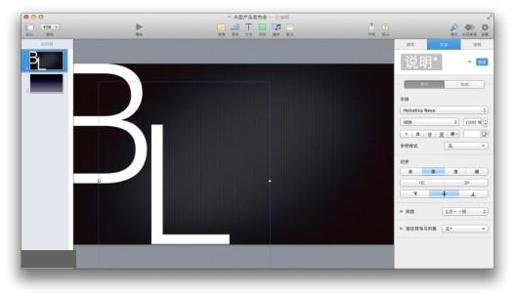
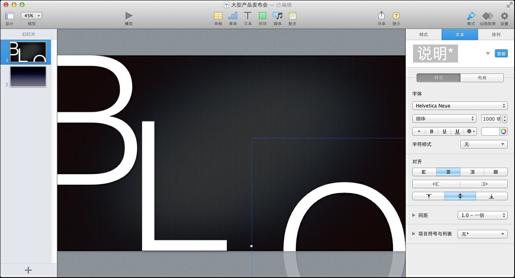
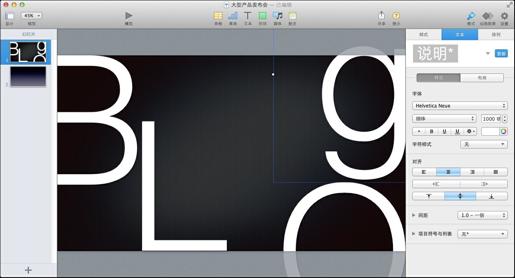
“工业”模板的默认字体是Helvetica Neue(见图11-02),对字体和效果不做任何修改,只是调整字号。首先,可以通过检查器里的“格式”→“文本”来直接输入一个大字号,或是直接通过按Command+T键打开字体编辑菜单,手动将字号改为1000,输入一个大写的字母B(见图11-03)。写完之后,将字母B移动到靠幻灯片画面的左上角处,并将最左侧留在画面之外,这样就仿佛剩下一个巨大的“3”(见图11-04)。当然,这也是一个伏笔,后面会交代。用同样字号,再写出一个“L”,贴近字母B,并将L的横线与幻灯片的下边框贴合摆放(见图11-05)。至于字母O,则摆在右下角,且只露出一半即可(见图11-06)。最后的字母G不用大写,这里保持字号不变,但是使用一个辨识度更高的小写g,贴合在幻灯画面的右上角(见图11-07)。

图11-02

图11-03

图11-04

图11-05

图11-06

图11-07
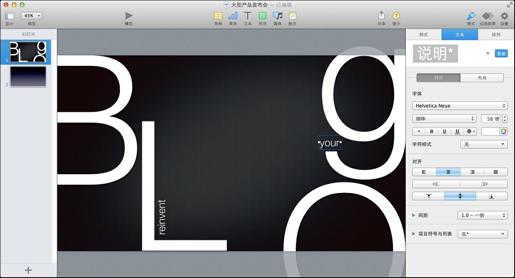
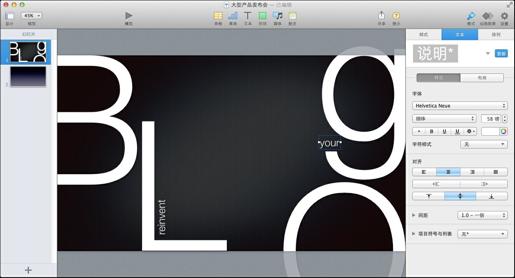
还记得我们的reinvent口号吗?用默认的字号(即58),通过检查器加上一个直角的角度,贴着L的一竖摆放(见图11-08)。最后的一个词“your”则平放在g的勾笔之处(见图11-09)。

图11-08

图11-09
将画面放大至全屏窗口,是不是有一种字体海报设计的艺术感呢?本来只是一句普通的“reinvent your blog(重新发明、再次改变你的博客)”,但是通过文字的简单排版,就可以让每个用户都清楚其中的意思,还能同时产生一种非常别致的美感。
如果这个会场没有专门的音乐DJ,也可以考虑在当前页插入一首用于循环播放的曲子(见图11-10),这样不至于在观众缓缓入场的时间内显得很冷清。

图11-10
在很多大型的发布会现场,人们经常能看到精美的幻灯片内容随着演讲者的一举手一投足而千变万化,仿佛宣讲者根本不用回头看大屏幕,就可以知道下一个动作特效是什么样子。
要达到这个效果,开讲前的反复练习是必不可少的。具体到现场来说,却也有省力的设备。很多的发布会舞台都会有一个特殊的屏幕,他只对着演讲者,而观众只能看到他的背面。这样一来,演讲者就能用余光扫到这个屏幕,从而对下一幅画面成竹在胸。
不过,即使会场没有这么个设备,也可以通过反复的练习,单独拿出几个简单的画面来衬托宣讲者对内容的把控度,仿佛伸出手、迈开腿一般和谐自然。
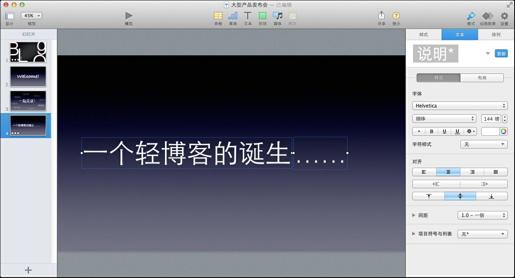
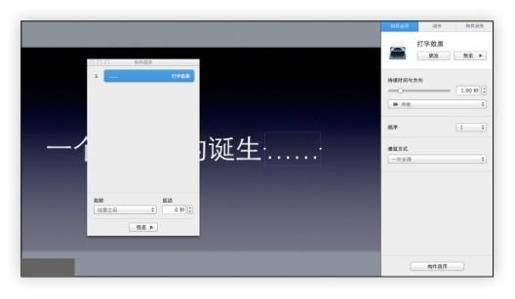
比如,观众差不多入场了,时间也到了,就需要音乐暂停(或另起一个隆重的音乐),灯光聚焦,由宣讲者走上舞台后向观众致辞,感谢大家的到来。这时候做一个简单的页面,显示“welcome(欢迎)!”(见图11-11)。和大家寒暄一番后,告诉大家,“今天我们要一起见证一个新产品的上线”,然后再做一个画面,用不同的字体显示“一起见证”(见图11-12)。除了正中的大字之外,其余小字都带上一点不透明度。然后,用一页幻灯片显示“一个轻博客的诞生……”,正文和省略号区分成两个文本框写(见图11-13),因为省略号要单独加上一个“打字效果”构建出现效果,自动跟随这过渡后面(见图11-14)。

图11-11

图11-12

图11-13

图11-14
以上三页,宣讲者完全都可以面带笑容,信心满满地背对着屏幕面向观众侃侃而谈,只需悄悄按动手中的遥控器,让幻灯片画面紧跟着你的宣讲思路一步步前进。
任何一个大型产品的上线,都必定是一个团队经历从无到有的辛勤耕耘,只有汇集点滴,才能终成江海。所以,有必要向观众简单交代一下轻博客正式上线前的一路历程。
拟定这个项目是从5月立项,经6月开发,7月推出内测版,8月推出公测版,最终9月(也就是发布会的当天)正式上线。
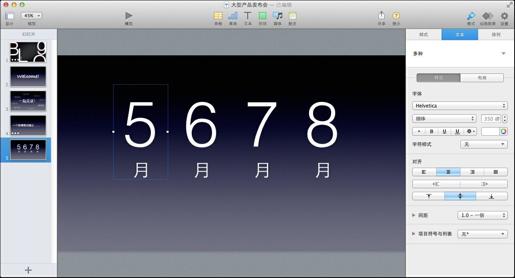
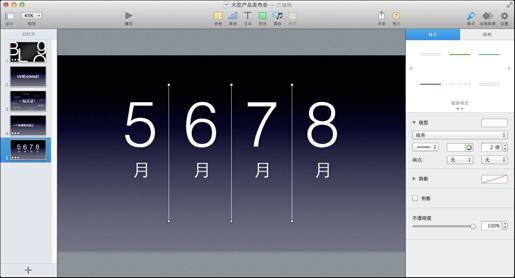
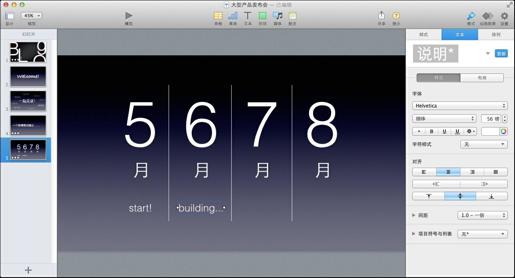
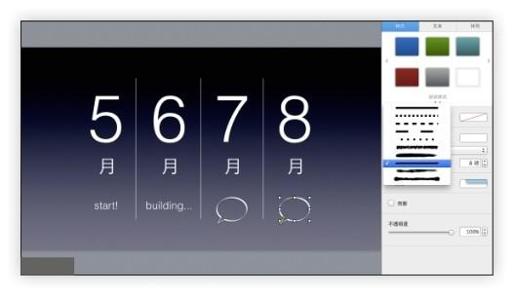
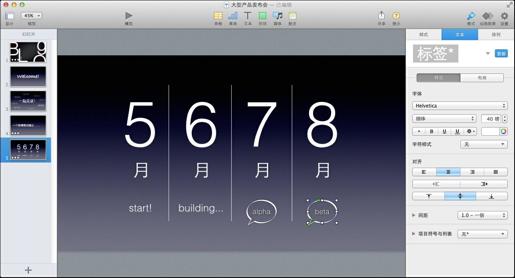
先利用一页幻灯片来描述5~8月的情况。首先输入“5月,6月,7月,8月”的字样,其中,数字更大一些,文字竖排(见图11-15)。用普通的线条将它们彼此隔开(见图11-16)。在5月的字样下面输入“start!”,在6月的字样下面输入“building…”(见图11-17)。然后,在7月和8月的字样下,利用圆角气泡形状拉出一个小小的对话气泡,无填充,笔画用粗细不均的笔迹,即倒数第三个(见图11-18)。最后一并输入文字,一个是“alpha”,一个是“beta”(见图11-19)。

图11-15

图11-16

图11-17

图11-18

图11-19
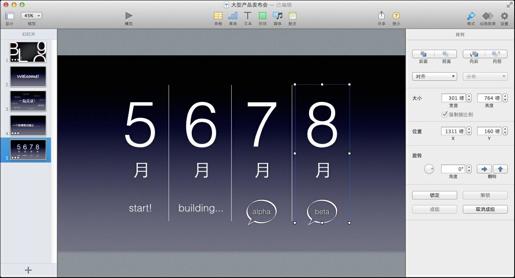
在开始加入构件效果之前,先将每个月的文字和下面的说明文字均成组(见图11-20),5月的就不用了,因为它会一开始就出现在幻灯片页面上。
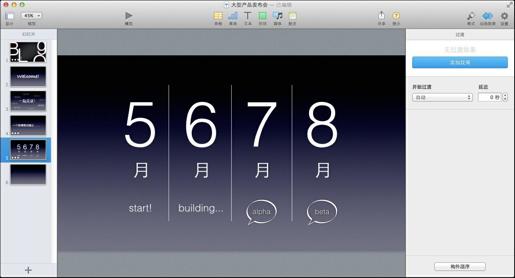
首先出现的是第一个线条和6月的成组文字,都是“从右到左”的“移入”效果(见图11-21)。从单击时开始,线条在先,文字在后,自动跟随。并依此方式复制7月和8月内容的入场方式(见图11-22)。这样就可以一步一步地随着宣讲者的讲解,让每个月的内容随之出现。最后,将幻灯片本身的过渡设为“自动”,因为要让动画效果结束后幻灯自动进入下一页(见图11-23)。

图11-20

图11-21

图11-22

图11-23
终于,四个月都交代完了,该宣布产品上线了。
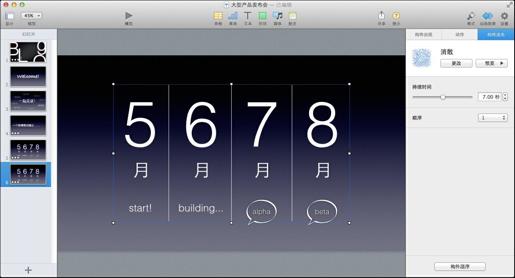
在下一页内容中,继续保留上一页的所有元素,但是将它们全部成组,并加上一个非常漂亮的构件消失效果:“消散”(见图11-24)。然后再输入“9月正式上线”的字样,并给它加上一个“放大”的效果,持续时间缩短至0.3秒,让它和“消散”效果一起出现(见图11-25)。这样,在一片绚烂的缤纷效果之中,喊出了网站正式上线的口号(见图11-26)。

图11-24

图11-25

图11-26
从5月的筹备开始,到9月的正式上线,完全没有借用外部素材,几乎都是通过干净画面,配合醒目的、富有喻意的数字等,为所有观众带来了一场精妙的旅程。
聚光灯下,登台,亮相,必须得给观众露个正脸。一番辛苦的介绍之后,也要让网站的真容和大家见面了。
不过,由于已经有前期的测试运营环节,因此整体上这个轻博客网站并不再追求给观众惊艳的感觉,而更多的是不断重复品牌。完全可以单拿出一页,就只有网站的logo和网址,不做任何其他内容的加入(见图11-27),毕竟现场还有很多第一次参与报道的媒体记者,他们可能第一次接触这个网址。

图11-27
而后,就可以慢慢精选一些颇具卖相的优秀页面来进行展示。这方面的练习以前也已经做过很多次了。建议可以先为网站的首页第一屏截图,做一个隆重的单独展示,同样只是仅放截图,无须任何文字,一切的解说都交给宣讲者(见图12-28)。其余的图片也可以采取立体层级式,三张图由小到大叠在一起(见图12-29)。

图11-28

图11-29
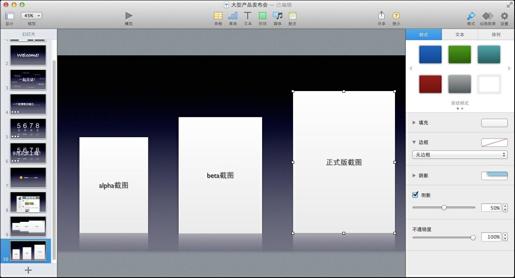
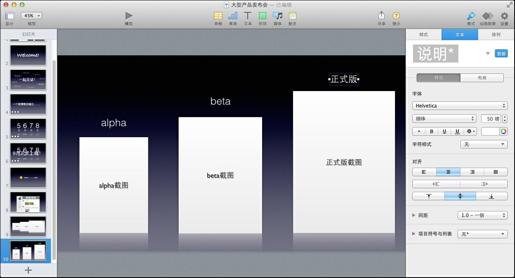
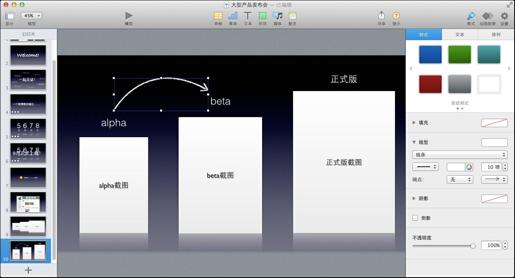
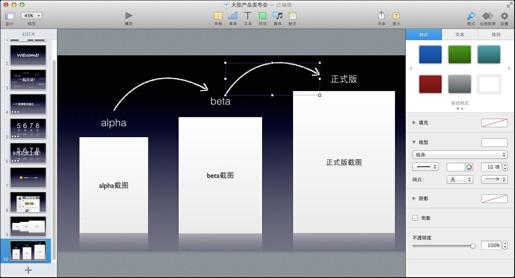
当然,也可以根据前面提到的几个过程,用截图来细致地区分一下。同样还是启用三张图片,但是可以挑选一张alpha版网站截图、一张beta版网站截图,以及一张正式版的。尽量都是竖图,一起摆放在幻灯片内(见图11-30)。之后输入文字,标明三个阶段(见图11-31),再用曲线线条在alpha和beta之间拉出一条弧线,并用检查器将这条弧线变成一个带箭头的笔迹型划线(见图11-32)。完成后,再复制一个到beta与正式版之间(见图11-33)。

图11-30

图11-31

图11-32

图11-33
这样让观众看起来,每一个版本仿佛都在比前一个版本有着更强大的增长,一级一级向上走。
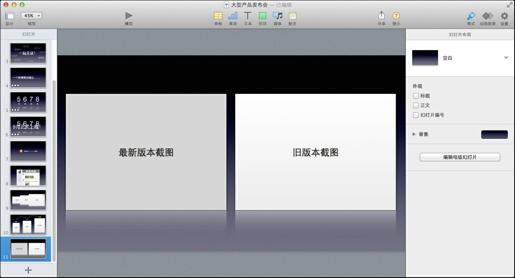
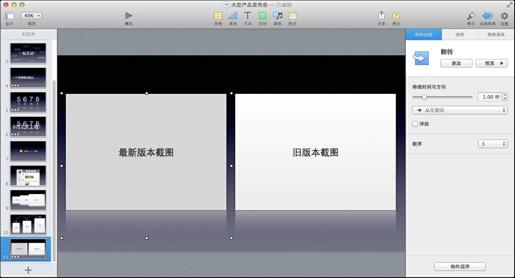
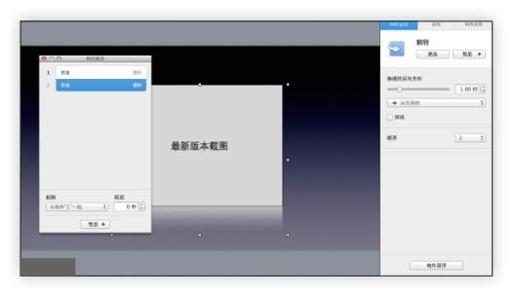
又或者,可以做一个新旧交换的效果。准备好两张截图,一张旧版和一张新版(见图11-34)。首先,为旧版截图设定一个“翻转”的构件消失效果,取消勾选“弹跳”复选框(见图11-35)。然后,再为新版截图设定一个同样的“翻转”构件出现效果,取消勾选“弹跳”复选框(见图11-36)。将两张截图重合,在旧版消失的同时新版出现(见图11-37)。

图11-34

图11-35

图11-36

图11-37
读者可以尽量尝试之前的学习内容,体验更多的展示效果,或自己多动手(这里样例虽然有很多,但是并没有太多新的技巧可说)。
有图有文了,当然还需要最理性却也最感性的数字来出场帮忙造势。
在这样的大型发布会上所提到的数字,必须是符合一定标准的。真实有效是第一要素,当然,允许适当但不浮夸的变化;其次,必须提炼那些具有吸引力、说服力和感染力的数字。当表现数字的时候,画面要保持尽量的纯粹。虽然之前也练习过很多次要求提炼精简大篇幅文字、突出强调数字部分,但这一次还要更上一层楼。
这里挑选三组数字来完成这次制作。
首先,挑出一个数字:10万。这个数字代表轻博客网站开始发放内测邀请码的时候,所收到的申请用户数。人们都知道,当描述一件事物的时候,可能它的数值有一大堆,但选取哪些来表示它很火爆呢?比如这个例子里,当一个网站还没上线的时候,就有很多人来求邀请码,即代表着大家对它的模式很关心,反馈很热烈,这就是比初期其他数字更有吸引力的地方。
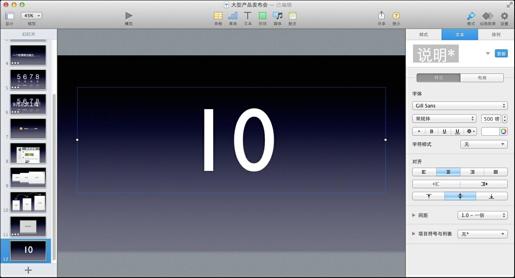
将“10”居中显示,字号调至较大的500像素(见图11-38)。而之后,其余的文字,比如“万”、“内测账号申请量”,都可以用常规的小号字体摆在一旁(见图11-39)。这样做的一大好处就是极大地凸显了数字。不过,从整体效果来看,数字是凸显了,但是效果并没有特别到位,或者说,缺乏直观的震撼感。10万究竟是多少呢?

图11-38

图11-39
不如就把数字铺开精细显示,直接显示“100’000”(见图12-40)。现在看上去,是不是颇具气势了?起码观众在一个个数清数字之前,早已经通过视觉在潜意识感觉到,这是一个大数量!再配合宣讲者现场动情的演说,“才仅仅是开放内测申请而已,就有超过十万用户涌来,想来体验我们的产品,这难道不是一件很酷的事情吗?”
我们挑出的第二个数字是200万。这个数字代表从内测到公测,直至今天上线注册用户的数量。可以说,这是一个体现产品优秀,短期运营实力的数字,具备相当大的说服力。
具体做法上,还是暂时先以“200万”这样的字样出现(见图11-41),因为这次要选用的效果不太适合太长串数字。还是在检查器的“动画效果”里,将“200万”选为“轰然坠落”的效果(见图11-42)。这个效果是足够表现任何有震撼力的东西了。恰如其名,一件物体轰然而落,四散的尘埃更让人叹为观止。而其余的文字可以跟在“轰然坠落”的效果之后再自动出现(见图11-43)。

图11-40

图11-41

图11-42

图11-43
配上这个效果,现场宣讲一定也要颇具气势。
最后挑出的第三组数字,则是10th和1st,即第十位和第一位。这是用来表述轻博客网站在测试初期发布量很低,只在同类网站排名第十,而到现在正式上线了,我们的用户量激增,发布量也拔高到了第一位。其实,从客观来讲,“发布量”这样的单位并没有一个特别严谨的标准,它只是给观众一种虚拟的认知。但相对来说,利用这个属性说自己拔得头筹,也不会引起太多的质疑,算是有些许感染力。
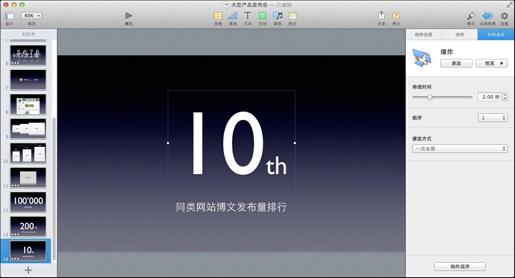
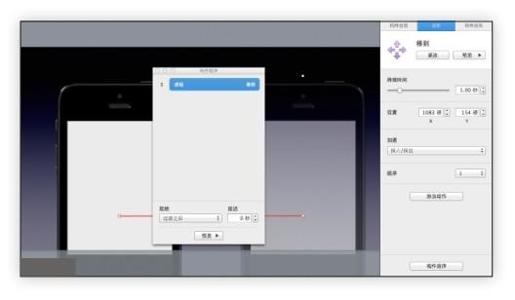
首先摆放的是“10th”和“同类网站博文发布量排行”,居中对齐(见图11-44)。然后为“10th”选择一个“爆炸”的构件消失效果,持续时间为2秒(见图11-45)。这个效果看上去像是把一段文字打散、打碎。不过,既然有散去的,就要有回来的,再输入“1st”的字样,叠加在中央的位置(见图11-46)。然后为“1st”选择一个“弹出”的构件出现效果,这个效果持续时间为0.25秒,并且是“按对象”的效果方式,且自动与消失的“10th”同时开始(见图11-47)。
在观众看来,就好像是第一名的荣誉一下子冲到前台,将旧有的排名一下子打碎。

图11-44

图11-45

图11-46

图11-47
三页数字效果不在于内容与具体效果的差异,而在于站在宣讲者和数字之间的并不是遥控器所覆盖的那么一点点范围,更多的是架着一座与用户沟通的隐形之桥。只要表现的方式得当,就能最短时间、最具深度地去和用户沟通,让他们在面对大屏幕上的各种陌生数字的时候,能够最大限度的和宣讲者产生共鸣,被宣讲者所感染。
之前在制作标题页的时候留了一个伏笔,现在该把这个包袱抖出来的时候了。
当时,故意将字母B用画面遮挡去一小部分,仿佛余下一个数字3。在说了那么多网站现有的成绩之后,也要谈谈未来的发展计划,而这个计划也会分为三大重点内容。
进入正题之前,依然是用干净的画面配上文字,先行带着观众进入问题,可以显示一句“What’s NEXT?”(见图11-48),并为此页配上一个“开门”的过渡效果(见图11-49)。接下来的一页,甚至可以将标题页的巨大字母B原封不动地照搬过来,并配上其余的文字,合成一句“3大发展计划!”(见图11-50)。
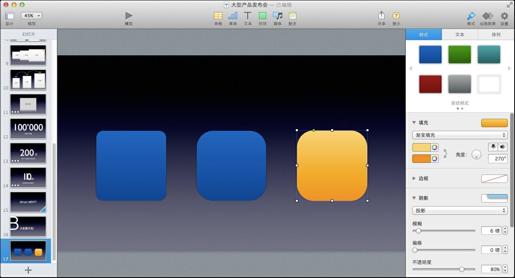
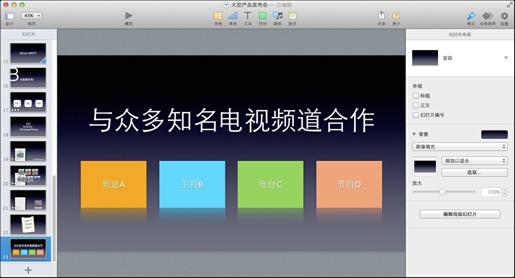
准备用三个圆角矩形图标来表示三个计划。先制作第一个,通过形状拉成一个圆角矩形,滑动形状上的绿点来调整一下圆角的弧度,然后换成橘色的渐变填充(见图11-51)。直接用鼠标双击,在圆角矩形上输入文字“Mobile”(见图11-52),完成第一个图标的制作。用同样的方式再制作第二个和第三个,并分别输入“Writers”和“TV ADs”(见图11-53)。

图11-48

图11-49

图11-50

图11-51

图11-52

图11-53
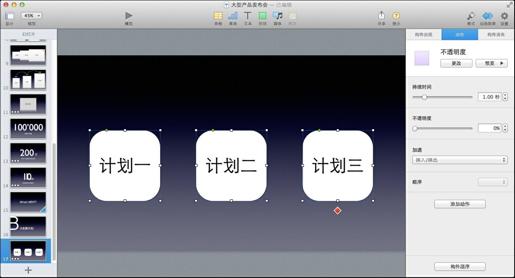
至于出场效果,可以借助一些简单的动作效果。再次制作三个一样大小的圆角矩形,用白色纯色填充即可,重叠放在三个图标的上面(见图11-54)。在三个新的圆角矩形内分别输入“计划一”、“计划二”、“计划三”(见图11-55)。为三个新圆角矩形都安排一个“不透明度”的动作,“不透明度”设为0(见图11-56)。依次单击出现,仿佛揭幕一般,向观众宣布三个计划。

图11-54

图11-55

图11-56
现在,到处都能听说“移动为王”这句话,几乎每家公司都争先恐后地要把自家产品平移一份到手机和平板上。所以,三大计划之一的移动端应该是完全不会让观众感到陌生的做法。
在这次发布会上,选取一张真实图片作为道具。由于是计划的披露,所以不会做很多详细的截图介绍,只会大致展示几个功能,比如拍摄多张照片上传、支持短视频上传等用户都比较喜闻乐见的功能,以及向观众们表明我们要登录的平台。
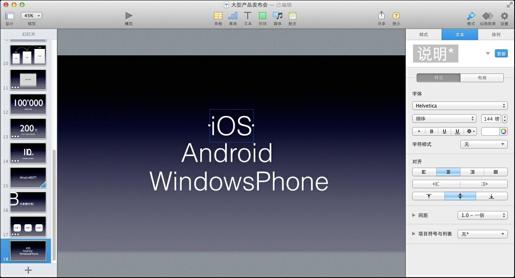
新建一页幻灯片,直接用大字号输入“iOS,Android,WindowsPhone”的字样(见图11-57)。宣讲者可以向观众阐述,这三个平台已经涵盖了目前的主流智能手机端市场。
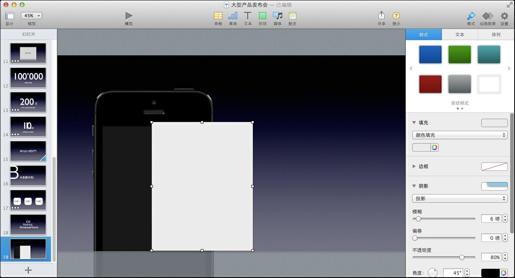
接下来,制作一个简单的手机拍摄多张照片的实例。插入一张iPhone的图片,同样不需要全部显示出来,露出约2/3的机身就可以。同时拉出一个浅灰色的矩形来铺垫在手机屏幕的位置上(见图11-58),为了之后便于编辑使用,可以将它们成组。

图11-57

图11-58
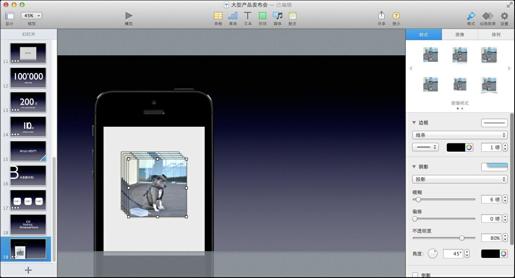
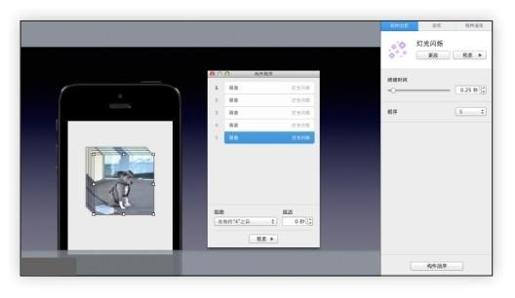
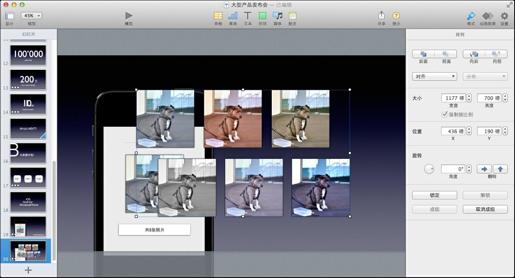
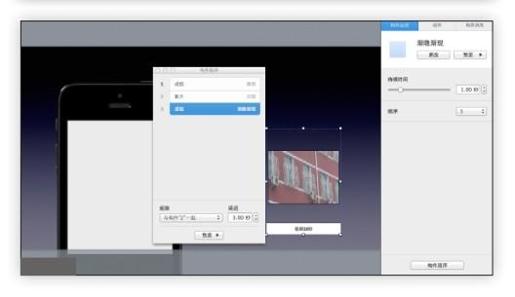
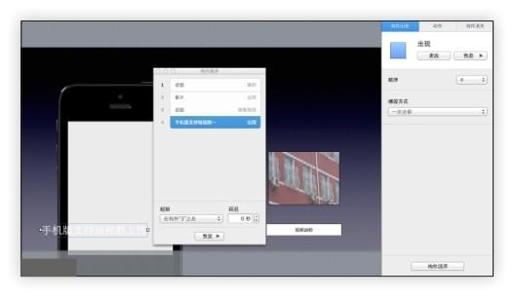
导入几张照片,放到手机屏幕的位置上。如果尺寸不合适,则尽量用遮罩统一变成正方形。内容无关紧要,因为是叠在一起来显示多张照片,即使是相同或近似的照片都可以(见图11-59)。为这些照片统一选择一个“闪光灯泡”的效果,这个效果非常类似于那种拍照的闪光灯效果,所有照片都是跟随着上一张出现后自动出现,“闪光灯泡”的效果缩短至0.25秒(见图11-60)。

图11-59

图11-60
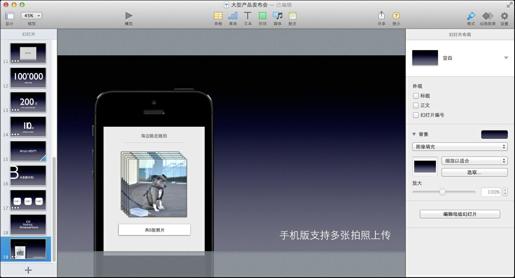
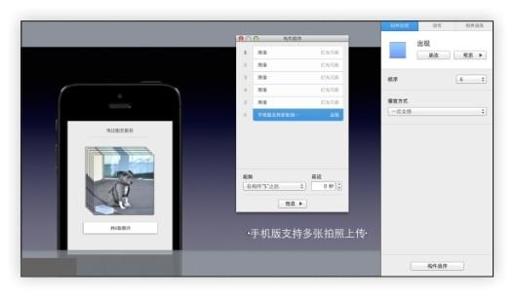
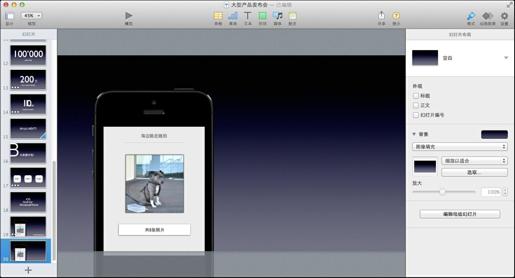
再在手机屏幕上输入一个标题,加一个线条,以及配上一个多张照片的说明,以此来模拟一个简单的正文页(见图11-61),同时将它们都成组。在幻灯的右下角加上一段说明文字“手机版支持多张拍照上传”(见图11-62)。收尾的时候利用检查器来安排构件顺序,刚刚以“闪光灯泡”效果出现的照片保持不动,成组后的标题、线条、正文说明等随后自动出现。但为显得自然一点,可以加上一个1秒的延时,最后则是文字说明(见图11-63)。

图11-61

图11-62

图11-63
对于当今的各种手机拍照app来说,除了多张上传,拥有各种滤镜效果也几乎是一个必备特色。那就再添上一个滤镜效果的演示吧。
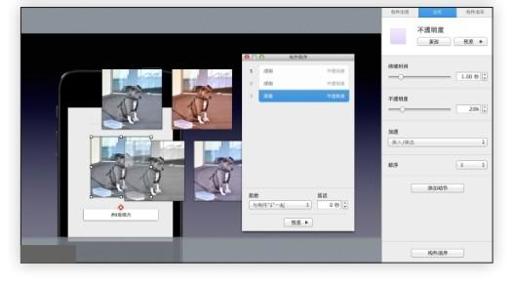
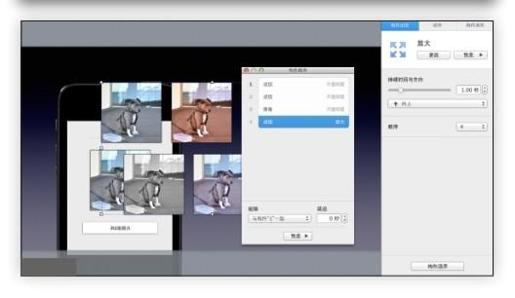
如果仍在刚才那页继续编辑就会显得太凌乱。新建一页幻灯片,只保留手机图片、成组的正文文字,以及刚才多张图片中的第一张即可(见图11-64)。然后将这张照片获得滤镜后的各种效果,也一一插入到幻灯中,成组后叠加在手机图片之上(见图11-65)。用检查器为这两大块内容添加构件效果,原先的手机图片等,均选择“动作”里的“不透明度”效果,调至20%,三者同时隐去(见图11-66)。成组后的滤镜效果,则是以“向上”的“放大”作为出场效果(见图11-67)。从观众的角度看,就像是手机图片隐去的同时,又从画面中飞出去了详细的滤镜展示效果。

图11-64

图11-65

图11-66

图11-67
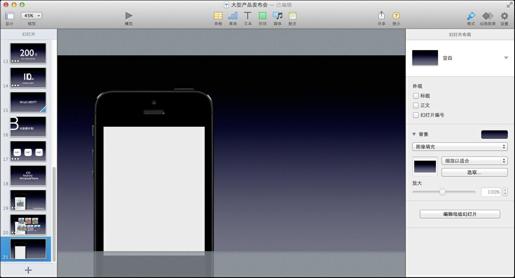
拍照制作完毕了,再制作短视频拍摄的。新建一页幻灯片后,依然沿用之前的手机图片素材(见图11-68),为它添加一个“移动”的动作,让它从左到右平移过去,并且是跟随在幻灯片过渡之后自动进行(见图11-69)。

图11-68

图11-69
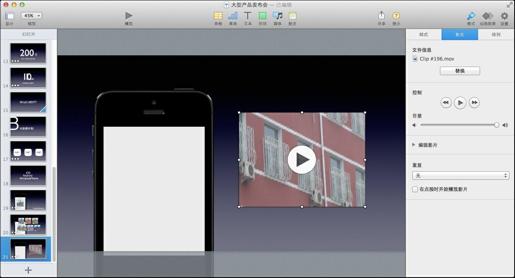
为了体现视频的拍摄,可以从本地选择一段短小的视频插入到幻灯片中,用Keynote顶部功能区域中的“媒体”一项,切换到“影片”一栏,可以看到存储在本地的一些影片,包括iMovie中的、iPhoto中的、iTunes里的等,这里选择一段20秒的视频直接拖入进来(见图11-70)。
对于Keynote来说,插入的视频一样是一个可编辑的选择,包括各种构件效果,以及最普通的描边、加阴影、倒影等,都和普通的图片没什么区别,一样可以通过拖拽将影片缩放至期望的尺寸(见图11-71)。

图11-70

图11-71
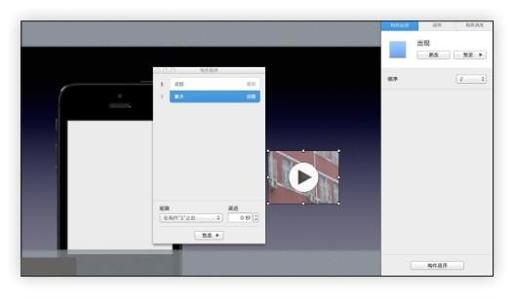
将这段视频摆放在手机图片移动到的位置上,保持居中,让视频在手机移动到相应位置后再播放(见图11-72)。通过构件顺序,直接为视频选择一个普通的“出现”效果,并让它自动跟随在手机图片移动之后,可以完成自动播放(见图11-73)。除此之外,再加入和前面一样一些正文描述,让它们跟随这视频播放之后,等待3秒再“渐隐”着出现(见图11-74)。最后,在左下角输入“手机版支持短视频上传”,自动跟随在正文描述之后(见图11-75)。

图11-72

图11-73

图11-74

图11-75
至此,移动方面的演示就制作完毕了。可以说,在当今移动互联网大潮之下,人们工作内容的方方面面都会牵扯到此类内容的使用和展示。
在任何一个大量用户参与互动的产品中都会发现,去积极尝试各种新功能,勇于贡献、创造内容,带动整个社区的声音,其比例一定很小众,大概只在20%,而余下的大部分用户都是以获取内容为主。
对于我们来说,如何把握住这些“写手型”用户,如何给这些写手们提供更良好的解决方案,就成为了未来的一个重要发展目标。既然说到方案,就来模拟一个“方案”的实物吧。

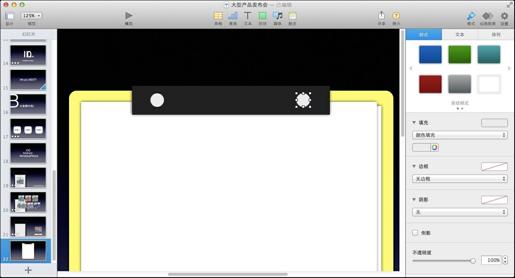
图11-76
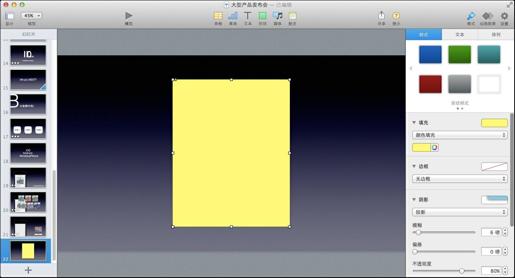
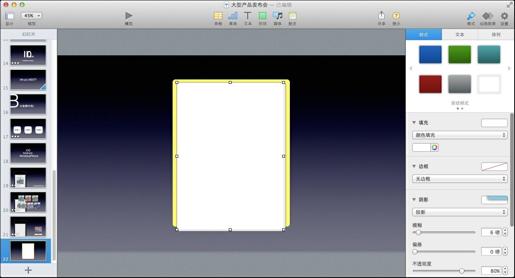
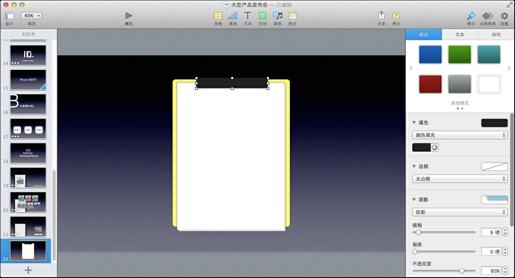
在幻灯片中插入一个圆角矩形,颜色填充为浅黄色(见图11-76)。再以两个纯白色填充的普通矩形,叠在一起,充当纸张(见图11-77)。纸张的长度故意比夹纸板长出来一些。夹子部分也没有必要过于拟真而花费大量精力,由一个简单的深色填充矩形代表即可。将“夹子”放在顶部的位置,所有人也会知道它表达的功用(见图11-78)。

图11-77

图11-78
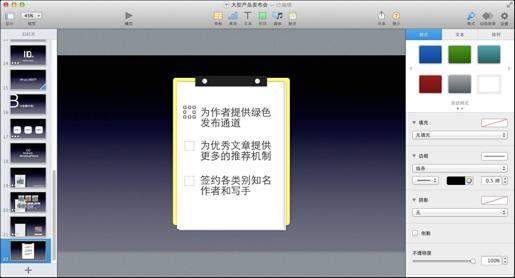
如果想再细致一点,可以考虑用两个浅灰色填充的、非常细小的圆形放在夹子的两边,让拟真效果更多一些(见图11-79)。各种物件准备完了,就可以开始往纸张上写东西了。写上几个解决方案:“为作者提供绿色发布通道”、“为优秀文章提供更多的推荐机制”、“签约各类别知名作者和写手”。每行字的前面都配一个0.25像素细边的矩形选框(见图11-80)。

图11-79

图11-80
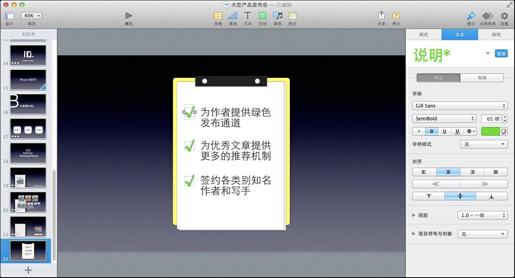
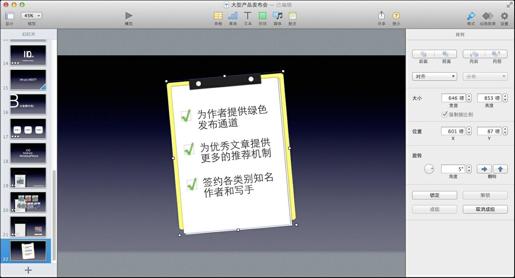
再继续,依然通过输入法的“dg”来打出三个√,换成其他较宽的字体,加大字号,加上阴影,改为绿色,摆在方框矩形之上(见图11-81),喻意“选中”和“达成”。最后,将所有元素成组,并旋转倾斜5°(见图11-82)。
可能原本想表达的内容就只有很少一点,比如只能占满20%的篇幅。但是,只要通过一些简单的修饰,就可以让固定的内容变得具象且丰满起来,仿佛撑起了80%的空间。

图11-81

图11-82
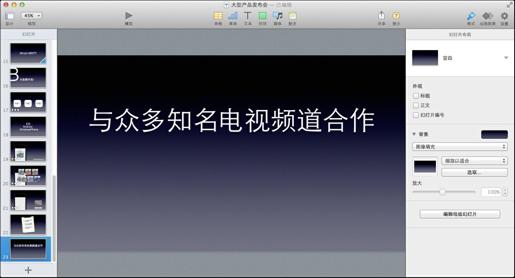
表现完了移动端和关于作者的解决方案,就要展示关于电视广告部分的内容了。在切入正题内容之前,还是可以通过简单的文字和图片先行来交代一下广告可能覆盖的范围。
首先输入“与众多知名电视频道合作”(见图11-83)。然后,插入相应的几个不同的电视台或频道的logo图片(见图11-84)。不过,并不是将它们摆放好就算完事了。将所有的图片都重合叠加摆放在一起,并为它们选一个“漂移”的构件出现效果,持续长一点,调至4秒(见图11-85)。这个构件效果相当于结合了常用的“移入”和“移出”两个效果,即一个元素自己从一侧飞入,短暂停留后又会自己飞快地移出画面之外。在希望体现一些许多相似元素的时候,这是一个非常节省空间的做法。所以,记得调整好持续时间,给自己留好用语言介绍的时间。

图11-83

图11-84

图11-85
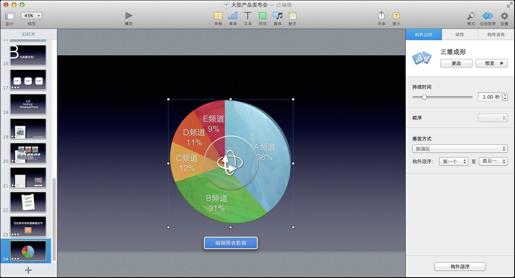
下面进入电视广告的具体内容页面,首先我们希望告诉观众,我们的广告大致会按照一个什么样的比例去投放到各个电视频道。基于这个思路,在这里选用体现数据比例最直观的图表方式,毕竟,烧钱的环节大家都想看个明白。
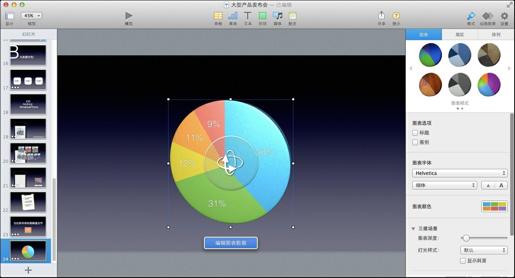
这一次,选择一个立体图表来完成制作,即三维图表里的立体饼图(见图11-86)。在插入图表后,发现与普通的二维图表相比,最明显的不同就是图表上面浮现了一个按钮,可以拖曳它来完成对三维图表立体角度的调整(见图11-87)。仔细想想,这似乎也是很自然的一个设计,毕竟,平面的图片可能只是针对各种阴影、材质等进行调整,而若真是一个立体的图片,很显然其空间多了一轴,自然需要让用户掌控它的各种细节位置。

图11-86

图11-87
所以,这里可以根据个人喜好,调整一个自己感觉满意的角度。相对来说,只要不是造成视觉偏差太大的角度都可以接受,毕竟向观众展示的仍是一个数据饼图,并不是什么奇特的立体图片。
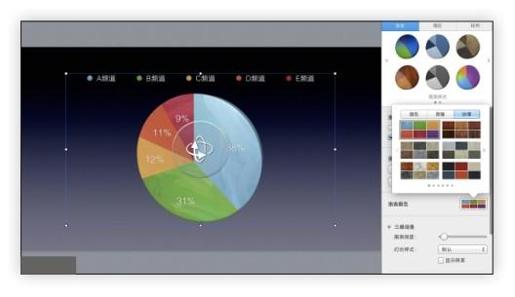
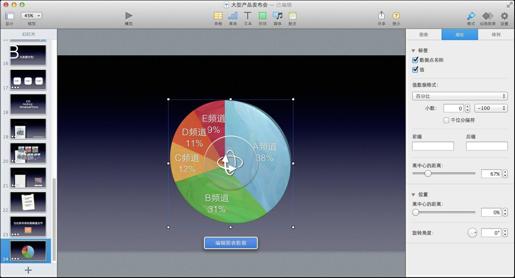
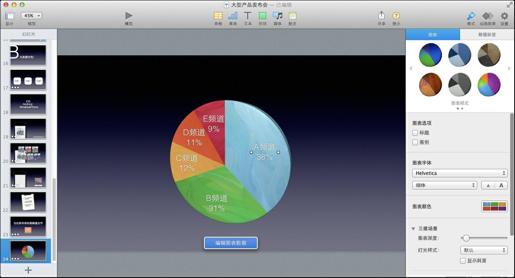
继续用检查器的图表功能来进行细致的调整吧。第一个要改造的就是图表颜色,默认的这套三维图像填充显得非常生硬。这次尝试点新的风格,选中纹理填充里的第一个,会整体上给人以一种油漆或涂料的拟真感觉(见图11-88)。为了整个画面更为简洁,在“图表”里将“图例”勾选掉(见图11-89),而在“扇区”里将“数据点名称”勾上,这样等于是将图例显示在饼图上(见图11-90)。如果觉得字号比较大,就双击任意数值,可以在“图表”进行快速大小变换(见图11-91)。

图11-88

图11-89

图11-90

图11-91
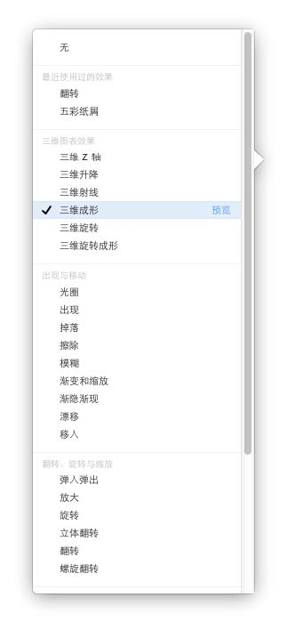
而对于饼状图来说,其多扇区的样式简直可以说是为了出色的构件效果而诞生的。切换到检查器里动画效果的构件模块会发现,相对于普通的文字、图片等,立体图表有了一些属于自己的“新”效果,比如“三维Z轴”、“三维升降”、“三维射线”、“三维成形”等,这些大家都可以一一选择后,通过预览功能看看效果(见图11-92),这里选择的效果是“成形”,并“按扇区”播放(见图11-93)。顾名思义,“成形”的意思即是饼图的多个扇区按顺序出现,最后汇成一个完成成形的圆形饼图。将“播放方式”选为“按扇区”后,也可以根据自己的选择,让各个扇区通过单击或自动跟随着出现(见图11-94)。最后别忘了在左上方加上这个饼图的文字的说明(见图11-95)。

图11-92

图11-93

图11-94

图11-95
最后,没有什么比将一段精心制作的广告视频全部播放出来,更能有效地带着所有观众走入发布会的高潮阶段了。将这次的视频铺满整个画面(见图11-96)。

图11-96
完结时刻,养成从头播放一遍检查所有细节的好习惯。一边检查,一边在心中默默组织好每个画面应该使用的语言,配合自己的讲解意图,经常可以发现不少需要微调的细节。
几乎之前学到的所有技巧。
心得篇:作为一次最终的大型练习,本章通过一场大型产品发布会基本将之前学到的知识做了一次串联,像是一次联合军演。这里有新的技巧,也有老经验。但是,追求简洁、追求核心内容的提炼、追求效果为辅讲解为主的思路却是本书一直坚持的。
对于这样的大型产品发布会,驾驭住全场就成为一个关键。
首先,自然还是确保自身工作的稳定性,比如之前提到的提示屏幕。如果有这样一块屏幕,就会让台上宣讲者更加收放自如。其次,对于时间较长的Keynote演示,事先的预演练习更是不能少。把握好每个环节的每个重点内容,因为宣讲者可能无法做到把所有内容背诵下来,但起码要做到进入哪个环节,就能立刻反映到该环节的每一点。同时,现场语言一定要要拿捏好速度,切忌太快。虽然观众人数众多,但是也要让首次接触到信息的观众也能得到及时的思考和共鸣,而非针对已经熟悉流程的自家工作人员。很多语言要多利用反问或强调语气,要有一种带着观众一起前进的感觉。
在大会场,硬件的要求也也更为严谨。比如这样级别的发布会,可能就需要一个覆盖范围更大功率更强一些的第三方遥控器。对于承载播放的Mac电脑也要事先检查好,现场的任何卡顿甚至是程序崩溃可都是致命的。
当然,最好时刻准备着那么几个雅俗共赏的小笑话在常备发言中。同样是07年的iPhone发布会上,乔布斯的遥控器在短时间内出现了信号问题,即他怎么按,Keynote都不往下走,于是在发现了问题后,他立刻抛出了一个所谓很久以前的小故事,在场的观众也都心领神会,报以笑声。好在问题很快解决了,发布会又照常继续。
所幸的是,我们一般接触到的发布会,也都很少有能达到苹果那样的现场演示产品级别。如果是那样,那么对于会场的各种无线信号、手机信号的要求,则又是一项大的工程要求。
