第12章 iCloud/iOS版及 Keynote Remote——云端移动端补充说明

本章的内容更像是一个其他维度的补充说明。虽然此书主讲 OS X 上的 Keynote,但是移动互联网时代,一切都在云端的大背景下,也很有必要顺带说一下iCloud版和iOS版的Keynote。
应该说,苹果在力推iCloud之后,自家软件不但受惠,更是成了其“anything. anywhere”的最好代言人。现如今,在苹果电脑上编辑出来的Keynote完全可以随身携带,在有网络的情况下,通过浏览器或iOS设备来随时展示、分享和修改。
在2013年的WWDC(苹果的全球开发者大会)上,苹果在众多发布之中,宣布了iWork for iCloud的计划。简言之,就是将看家的iWork三剑客搬到云端之上。用户只要有浏览器(目前支持IE,Chrome和自家Safari),就可以直接在线创建、编辑iWork文档。对于Keynote来说,这样做的一个最大好处就是一定程度上打破了基于Mac电脑的束缚,无论是新手还是老手,身边没有Mac电脑的时候,只要能上网,就不在乎使用的是什么操作系统,一个浏览器就可以享受到Keynote的精美内容。
经过一段时间的内测之后,如今苹果已经开放了iWork for iCloud的使用,所有用户均可以登录iCloud.com去使用。只不过,仍然是带着beta的字样。
而相对于新晋才推出的iCloud在线版,苹果也早在2010年就推出了iWork三件套的iOS版(可同时支持iPhone和iPad),经过这两年多的版本不断迭代,其功能完整性,反而超出了在线版许多。
并且针对Keynote的特殊性,苹果还特意推出过一款针对iPhone(包括iPod Touch)使用的程序:Keynote Remote——专门用来遥控播放幻灯,可以将手机变身为遥控器。
现如今,iCloud版越来越成熟,iOS版也面对新激活iPhone的用户全部免费。所以,这里单独辟出一个小章节,来简单地使用一下iCloud和iOS版的Keynote,并对Keynote Remote也作一点介绍。
先来介绍iCloud版的在线Keynote使用。
为了避免有可能存在的浏览器兼容性问题,这里使用的是苹果自家的Safari。打开浏览器,来到iCloud.com,整个界面的风格也是紧跟着iOS7的进行改变,通过自己的Apple ID登录(见图12-01)。登录之后会看到,相比之前的iCloud界面,里面多了iWork三兄弟,而且都戴着一顶叫作beta的帽子(见图12-02)。

图12-01

图12-02
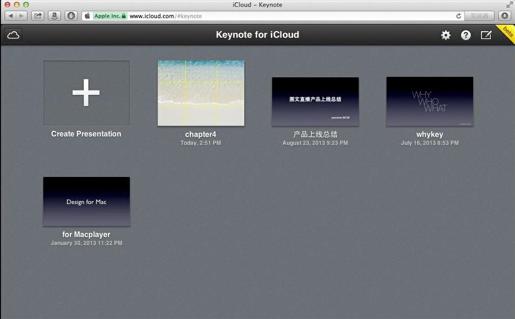
单击Keynote的图标,浏览器开始载入存储在iCloud上面的文件并呈现出来。从整体上来说,整个界面和本地的Keynote打开iCloud文件没有太大的区别(见图12-03),除了一个巨大的“+”代表新建幻灯,其余同样是幻灯片文件的小图。
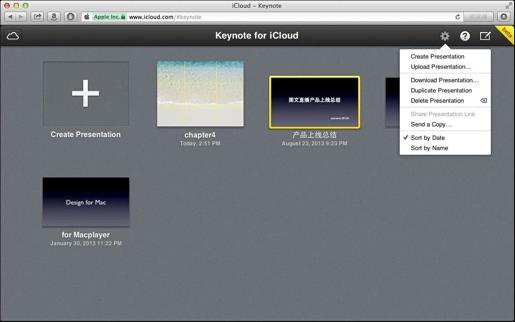
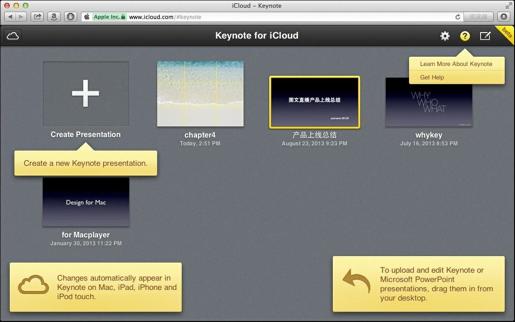
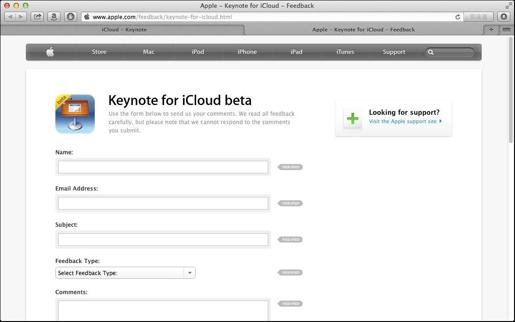
单击标题栏右侧的齿轮按钮,展开一些设置菜单,如新建幻灯、上传本地幻灯、复制、删除等,也附带排序的功能(见图12-04)。但是,这里有一个问题就是,所有菜单都是英文的。不但这里如此,一会儿进入到后面的具体幻灯编辑界面也是一样。可能是因为仍处在测试版的缘故,希望未来到正式版后会有良好的本地化。再往右单击问号图标,则整个界面会浮出一些提示说明,告诉用户这些功能块都是做什么用的(见图12-05)。单击最右侧的笔型图标则会打开新页面,用户可以向苹果反馈一些使用中出现的问题(见图12-06)。

图12-03

图12-04

图12-05

图12-06
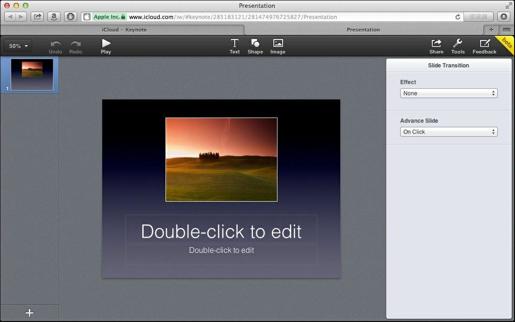
不再啰唆这些界面细节,还是赶快进入到一份Keynote幻灯片中去看看吧。选择那篇名为“chapter4”的幻灯,双击小图进入。进入后,从结构上来说,整个界面和本地Keynote很类似,但是一眼看上去就会觉得整体简单了许多,仿佛去掉了很多东西(见图12-07)。左侧的导航结构图和标题栏上的播放、显示比例、插入文字、图片、形状等都很常见,右侧的工具栏界面也和Mac上的OS X版Keynote没什么太大差别(从时间上来说,OS X版 Keynote 6.0算是才面世,比iOS和iCloud版都晚)。

图12-07
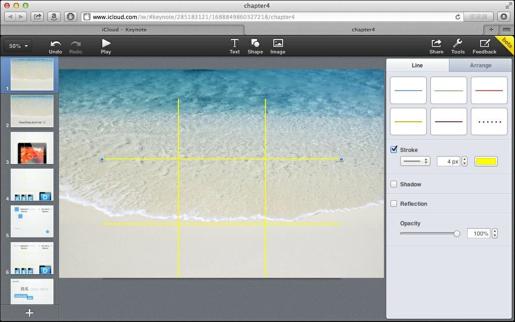
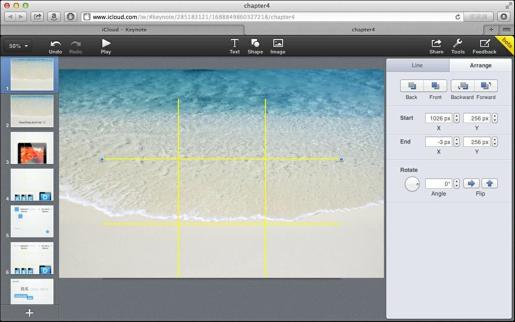
单击幻灯画面上的一条黄色线条,右侧的工具栏界面立刻发生变化,系统会提供给用户一些可视化的线条笔画选择,另包括像素粗细、阴影、倒影等(见图12-08),相当于检查器里的“图形”模块。而当切换到“Arrange”标签下,则会看到各种层级选项、调整角度等(见图12-09),相当于检查器“格式”里的“排列”模块。

图12-08

图12-09
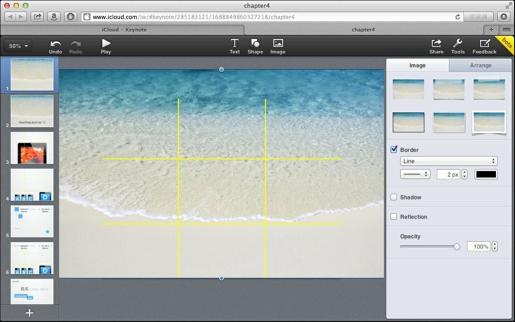
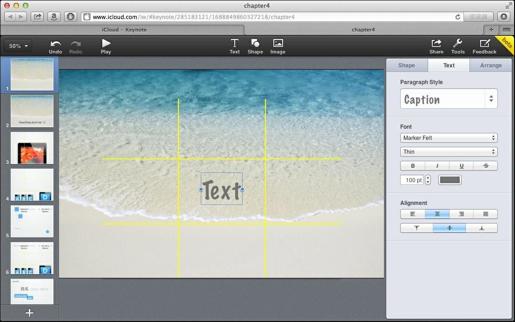
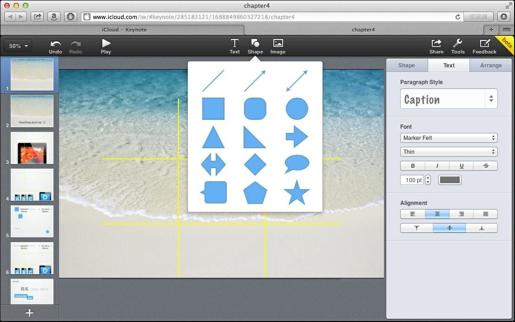
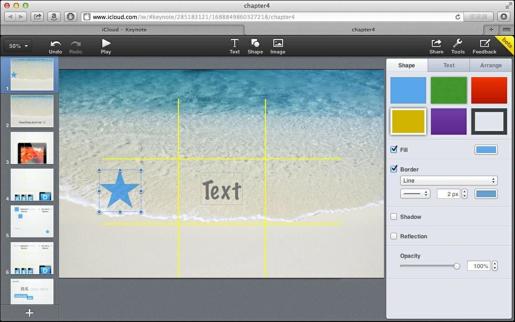
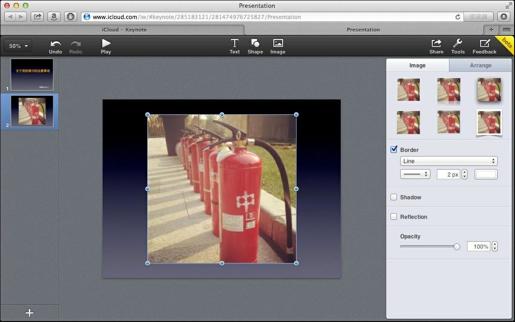
单击幻灯上的图片时,工具栏也一样会有一些图片描边的选项出现(见图12-10)。单击标题栏上的“Text”图标即可插入文字(见图12-11)。单击“Shape”图标则是插入形状(见图12-12),和本地版相比,少了自定义线条。同时,插入的各种多边形(比如星形)也不能再继续调整星星的点数(见图12-13)。

图12-10

图12-11

图12-12

图12-13
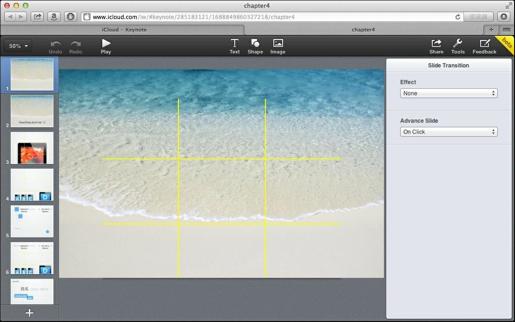
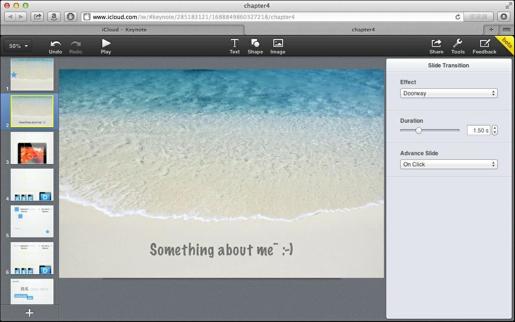
当然,以上这些其实都还只是针对检查器功能的一些平移或精简。不过,作为Keynote最核心的构件功能却没能带到iCloud版来。可以看到,默认在一页幻灯片下,如果什么都不选,会看到工具栏界面显示着“Slide Transition(幻灯片过渡)”(见图12-14)。所以,在这里选择一些幻灯片之间的过渡效果做调整,并不能像本地版那样为每个元素指定构件效果。应该说,就这一点来说,确实有点遗憾。

图12-14
好了,看了一遍大致的界面,还是自己新建一份幻灯片来实战一下吧。
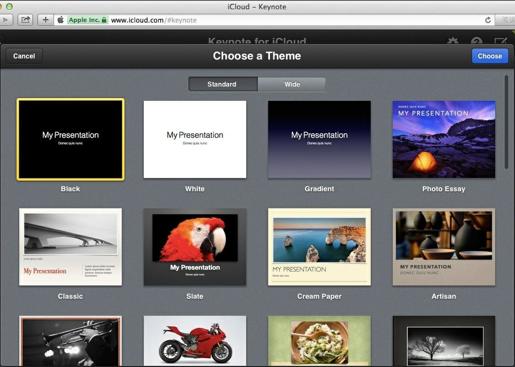
回到刚才的幻灯片,单击“+”,会首先弹出主题模板选择。和本地版相比,目前iCloud提供的模板数量大大减少了,好在常用的几个都在(见图12-15)。依然选择“渐变”模板,双击确定后,进入编辑界面(见图12-16)。
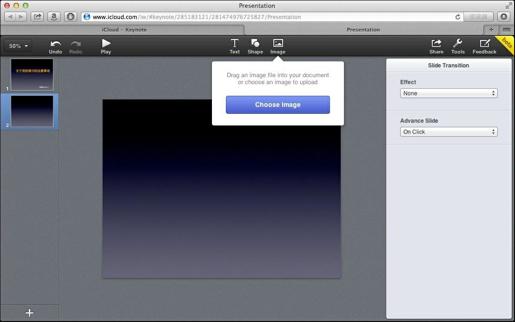
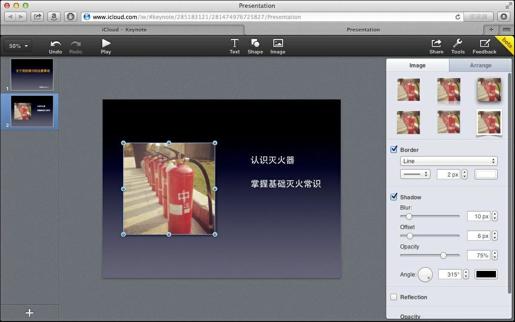
和本地Keynote没有太多差别,依然是去掉模板提供的默认图片,并在文本框内输入文字“关于消防演习的注意事项”,并通过右侧的工具栏区域适当地调整大小和颜色(见图12-17)。单击左下的“+”,再新建一页幻灯片,这时候程序会提供几个主要的母版样式选择,由于这次要插入一张图片,所以选择空白的母版即可。单击标题栏上的“image”图标,选择“choose image(选取图片)”(见图12-18),即可从电脑本地选择一张图片上传。而默认上传的图片也会居中显示在幻灯的中央(见图12-19)。适当缩小一下图片,居左显示,勾上“shadow(阴影)”选项,并输入一些文字(见图12-20)。

图12-15

图12-16

图12-17

图12-18

图12-19

图12-20
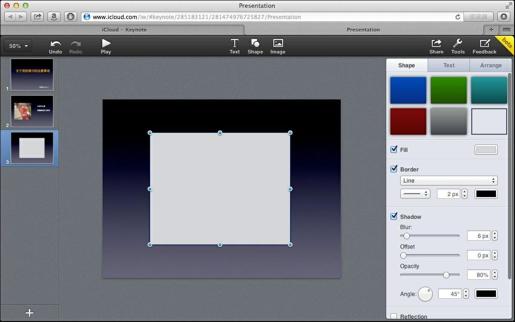
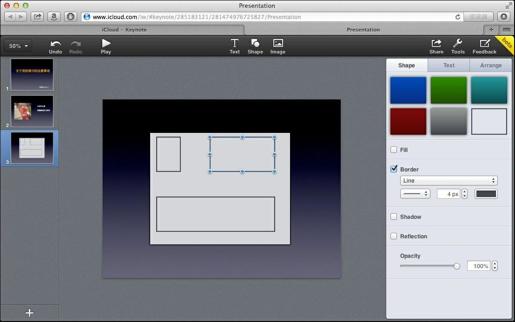
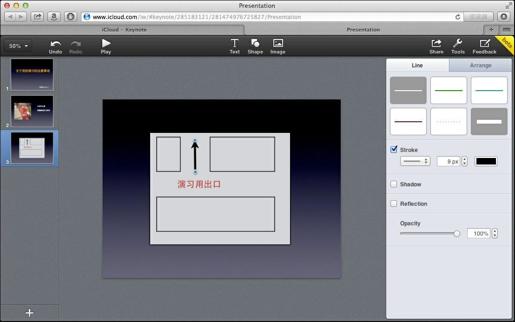
再次新建一页幻灯片,这次通过“shape”按钮拉出一个矩形(见图12-21)。将这个矩形适当拉大,并填充灰色(见图12-22)。依次插入三个小一点的矩形,利用工具栏调成无填充色的状态,并适当将笔画边框加粗(见图12-23)。最后,再插入一个箭头线条,调成黑色,像素加粗(见图12-24)。加上文字,以此来代表消防演习时的路线图。

图12-21

图12-22

图12-23

图12-24
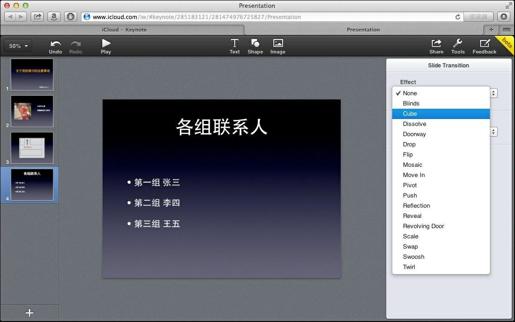
再新建一页幻灯片,这次选择它提供的多文字母版,并输入成列的文字内容(见图12-25)。当然,更重要的是在这页试试过渡效果。通过右侧的工具栏选择“cube”,即使用过的“立体翻转”过渡效果(见图12-26)。由于浏览器里没有提供预览小窗口,想看到效果,可单击“play(播放)”按钮观看。
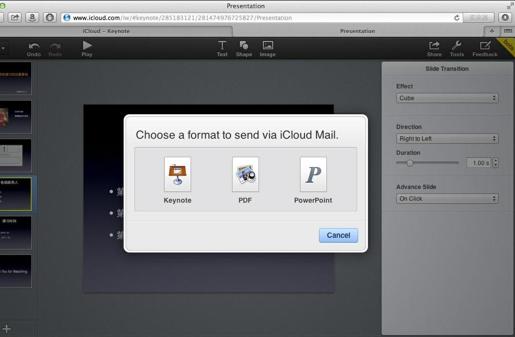
最后在幻灯片完结的时候照例摆放一个结束页(见图12-27)。通过iCloud版制作后,很重要的一点就是可以随时分享。单击右上角的“share(分享)”,可以选择将当前幻灯变成.key格式文件、PDF格式文件,以及适用于Powerpoint的PPT格式文件,并直接以iCloud邮箱发送出去(见图12-28)。

图12-25

图12-26

图12-27

图12-28
这样,一个短小的幻灯片就制作完毕了。读者可以通过自己使用来逐步了解各类功能。整体上来说,由于仍是测试版,因此可以将iCloud版的Keynote当成一个迷你版。
iCloud版的Keynote同样保证在所有平台都可以实时你的编辑成果,包括Mac和iOS设备上。而且,在网页上连存储按钮都不需要了,一切都是自动保存的。
说完了iCloud版,再来说讲讲iOS版。
这里为了让画面更大一些,以iPad为显示例子(设备是iPad2,1024分辨率×768分辨率)。
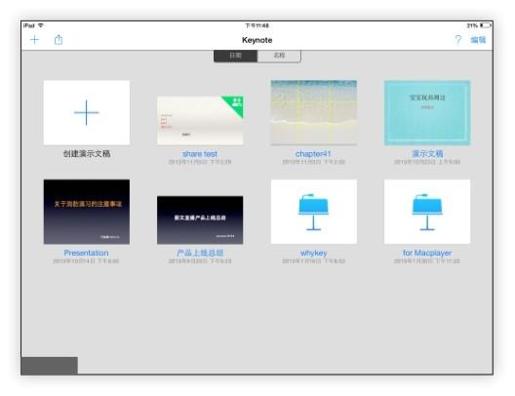
当在iPad上安装了Keynote之后,第一次启动的时候程序会询问是否使用iCloud。选择“是”后,同样可以打开在iCloud上的各个文档,这里继续以刚刚用在线版制作的消防演习幻灯片为例(见图12-29)。用iOS版打开幻灯后,发现整体的结构上和iCloud在线版区别并不大,当然,现在要用手指而不是鼠标去操作了。手指轻轻单击,就可以选中文本框或图片,这时候也会浮出更多菜单选项,比如“剪切,复制……动画效果”等(见图12-30)。

图12-29

图12-30
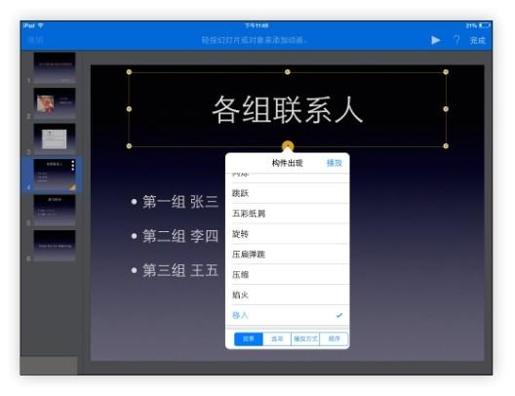
从这里也可以看出来,与iCloud在线版相比,iOS更有优势的就是已经实现了动画效果(即构件效果)。再次用手指单击选择“动画效果”后,也会看到文本框多了“构件出现”和“构件消失”两个选项(见图12-31)。再进一步点选之后,就会看到各种熟悉的效果选择界面(见图12-32)。每个效果选择完毕之后,可以即时观看。

图12-31

图12-32
不过,为了发挥iOS设备特有的优势,还是通过新建幻灯片来从头到尾的感受一下指尖上的Keynote吧。
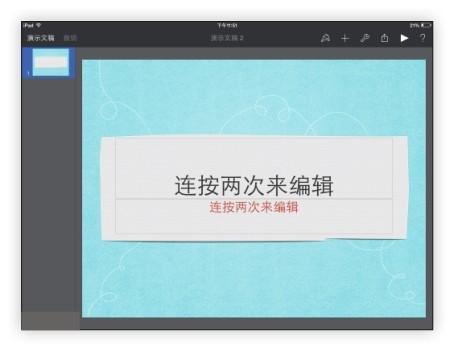
同样是在已有幻灯片的列表页,手指点击左上角的“+”来创建新的演示文档。开始挑选几个常用的主题模板,如“手工艺品”(见图12-33)。

图12-33
进入幻灯片之后,会发现整体的内容样式和Mac上的Keynote相差不多,默认一个可替换的大图(注意图片右下角的那个图标,点击之后可换图)和正副标题(见图12-34)。暂时不需要大图,用手指点选标题文本框后,挪到幻灯靠上的位置,双击后开始输入标题内容(见图12-35)。

图12-34

图12-35
完成之后,开始添加新的一页,点击左侧导航下面的“+”,新建一页。这次选择右侧第二个母版,有漂亮的标题和正文,还有已经做好效果的图片,这些都是需要的内容(见图12-36)。确定之后,进入到新的一页,依然是可编辑的各类文字和图片(见图12-37)。只需轻轻点击一下默认图片上的小图标,即可打开选择本地照片的浮窗(见图12-38)。之前也说到,iOS设备有自己的优势,除了手势操作,另外一点就是当前的主流iOS设备都支持拍摄。所以,对于要制作的幻灯片来说,可能不再需要到处寻找素材,打开本地相机就什么都齐备了。这个例子中,所用的照片全部是用iPad2拍摄的。
好了,继续回到制作过程中。选择好照片后,照片内容会直接替换掉系统提供的占位图片(见图12-39)。再简单输入一些文字,就又完成了一页幻灯片的制作(见图12-40)。再选同样的母版样式新建一页,这一次将默认的图片挪到左边,只需用手指拖曳即可,也可以用两根手指捏住图片来完成角度的旋转(见图12-41)。

图12-36

图12-37

图12-38

图12-39

图12-40

图12-41
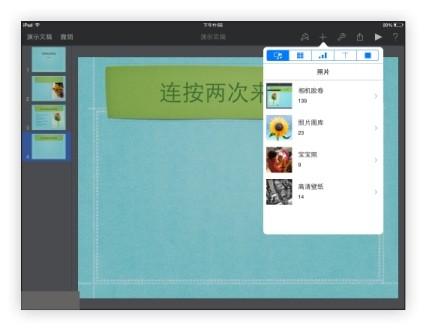
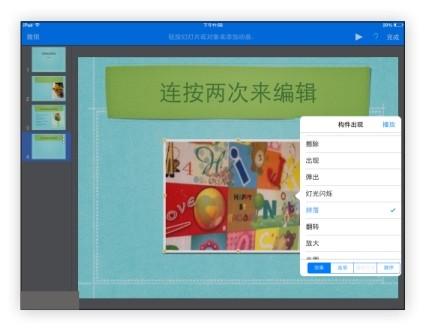
连续两次都使用默认的图片改造,接下来要自己添加一张本地照片。点击幻灯菜单栏里的“+”,在媒体一栏中选择本地照片(见图12-42)。为新添加的照片选择“动画效果”,即构件效果。为它添加一个“掉落”的构件出现效果(见图12-43)。继续在“选项”的模块里选择“过渡之后”的选项(见图12-44)。这样,图片就可以自动跟随在幻灯片的过渡之后自己开始构件效果。而在进入下一页之前,还可以为本页幻灯片选择一个过渡效果,比如“翻转”(见图12-45)。

图12-42

图12-43

图12-44

图12-45
iOS版除了构件效果之外,对于表格、图表、自定义线条等,也都一一支持,且效果还很是不错。所以,这次不再局限于简单地摆弄一下图片,而是来个稍微复杂一点的图表制作。还是点击菜单栏里的“+”,在“图表”中选择一个二维饼图(见图12-46)。

图12-46
插入图表之后,单击图表,即可看到众多额外的选项。先从“编辑数据”开始(见图12-47)。选择之后,就进入了另一个窗口来进行编辑。同时,键盘也专门为这个界面做出了特殊处理(见图12-48)。填好各项数据之后回到幻灯界面,发现图表上还是一片百分比,也没有任何图例说明。没问题,只需先单击选中图表,然后点击菜单栏里的“粉刷”图标,即可调出详细的修改菜单(见图12-49)。首先进入“数值标签”项,把“序列名称”改为开启状态(见图12-50),这样就可以看到各项内容的名称了。再到“数字格式”项里,把“显示为百分比”改为关闭状态(见图12-51),这样就可以看到实际的数值了。全部完成之后,可以用手指来适当缩放一下图表,使其居中摆放(见图12-52)。为了以后在大屏幕上的播放方便,以及为了后面要讲到的Keynote Remote,可以为幻灯片添加一点演讲者备注。在菜单栏里选择“扳手”图标就能看到(见图12-53),简单输入内容即可(见图12-54)。

图12-47

图12-48

图12-49

图12-50

图12-51

图12-52

图12-53

图12-54
至此,iOS版的原创幻灯片就算制作完毕了。不过,如果只是让它在小屏幕上播放就显得有点委屈了。所以,还是回归大屏幕吧。
Keynote Remote与苹果推出的iTunes Remote类似。简言之,都是遥控类的辅助型程序。用Mac版Keynote打开刚刚通过iOS版制作的幻灯片,并在Keynote的“偏好设置”里找到“Remote偏好设置”一栏(见图12-55)。默认情况下,这里的功能是开启的,它会自动寻找在同一个网络下(这点很重要)的Keynote Remote程序。

图12-55
现在拿出手机,准备启动Keynote Remote程序(见图12-56)。启动之后,程序会提示用户尚未链接到Keynote,那就点选“链接到Keynote”按钮(见图12-57)。这之后则进入设置菜单,可以看到“新建Keynote链接”选项(见图12-58),选择之后,程序提供给用户一个四位数的PIN码(见图12-59)。

图12-56

图12-57

图12-58

图12-59
现在,再回到Mac上。此时应该可以看到,之前空白的Remote一栏中出现了手机的名称,并附带一个“链接”按钮(见图12-60)。点击之后,会弹出一个pin码输入框,这时候就需要输入刚刚在Keynote Remote里得到的随机四位密码(见图12-61)。成功验证之后,手机就可以控制Mac上的Keynote了(见图12-62)!

图12-60

图12-61

图12-62
回到Keynote Remote的主界面,点击“播放幻灯片显示”(见图12-63),可以开始遥控播放幻灯。方式也很简单,手指向右滑动就是向前,向左则是后退。并且,还可以看到刚刚特意留下的演讲者备注(见图12-64)。点击左上角的“选项”按钮,可以快速地回到第一张幻灯片的位置,或结束幻灯播放,以及回到设置菜单来设置横排竖排显示等(见图12-65)。

图12-63

图12-64

图12-65
虽然,在官方的介绍中,Keynote Remote也可以通过蓝牙的方式来遥控播放其他iPhone、iPad上的幻灯片,不过,小屏幕再遥控另外一个小屏幕意义不是很大,所以本书就只介绍网络连接Mac这一种方式。
实际工作中,如果没有遥控器,或干脆就想拿自己的手机在同事面前炫耀一番,就用Keynote Remote来优雅地播放幻灯片吧。同时还要再次强调,这样做,Mac和iPhone必须在同一个网络下,很多公司内部的那种大的公用网络并不好使,用户可以通过有线连接上网的Mac电脑作为信号热点源,在会议室内搭出一个临时的小网络。
软件篇:iOS版的Keynote和Keynote Remote在苹果官方的AppStore均有售。当然,前者针对新激活iPhone用户已经免费了。
心得篇:通过几次使用就可以发现,iCloud版的Keynote并不像人们想象中那样完美,说是完全替代Mac上Keynote还有不少的距离,比如最核心的构件效果还没有,比如形状的更细致的编辑,比如简单表格、复杂的图表等,这些功能都还没有平移到iCloud上。
但是“麻雀虽小五脏俱全”,iOS版的Keynote,论操作,论手指触控也算得心应手,各种构件效果、图形、图表、表格也一样不少。
所以,可以得出以下的结论:
第一,iCloud版Keynote更适合打开已有的幻灯,做出简单修改。
第二,iOS版幻灯片更适合做一段不太长的原创的小型幻灯片。
第三,Keynote Remote很贴心,但使用的时候要注意网络情况。
从长远来看,云端的办公一定是趋势。现在看来,苹果免费了操作系统,免费了个平台版本的iWork套件,其决心和用意也是明显的。而对于广大用户来说,这可谓一大福音。不再拘泥于平台,甚至不用再担心费用,畅游在Keynote精妙的世界中,制作出最富想象力的幻灯片,这些都已经实现!
