8.1.1 单图文消息的实现
单图文消息指的是在结构上只包含一个Article的图文消息,创建代码如下:
- 1 Article article = new Article();
- 2 article.setTitle("CocoaChina");
- 3 article.setDescription("CocoaChina创立于2008年3月,是国内第一个也是最大的一个苹果
- 4 相关产品的中文开发社区网站,提供各种苹果相关的开发内容。");
- 5 article.setPicUrl("http://0.weixinmptest.duapp.com/image/ios.jpg");
- 6 article.setUrl("http://www.cocoachina.com");
- 7 List<Article> articleList = new ArrayList<Article>();
- 8 articleList.add(article);
- 9 // 创建图文消息
- 10 NewsMessage newsMessage = new NewsMessage();
- 11 newsMessage.setToUserName(fromUserName);
- 12 newsMessage.setFromUserName(toUserName);
- 13 newsMessage.setCreateTime(new Date().getTime());
- 14 newsMessage.setMsgType(MessageUtil.RESP_MESSAGE_TYPE_NEWS);
- 15 newsMessage.setArticleCount(articleList.size());
- 16 newsMessage.setArticles(articleList);
- 17 respXml = MessageUtil.messageToXml(newsMessage);
代码中的第1~6行创建了一个Article对象。第7~8行创建了一个集合对象articleList,并将article添加到集合中。第10~16行创建了一个图文消息对象,重点在第15、16两行,分别设置图文消息包含的Article数量和设置图文消息的Article集合。第17行用于将图文消息转换成XML字符串。
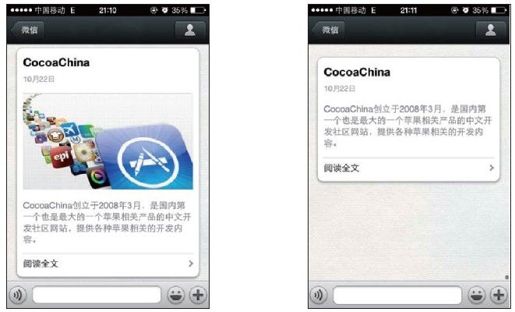
上面创建的单图文消息在微信手机客户端的显示效果如图8-1所示,点击该图文消息会打开链接http://www.cocoachina.com指向的页面。如果我们将代码的第5行修改成下面这样:
- article.setPicUrl("");
也就是不设置图片链接,将会看到如图8-2所示的效果。

图8-1 单图文消息(左)
图8-2 单图文消息(不含图片)(右)
说明 不含图片的单图文消息在“招商银行信用卡中心”的提醒服务中经常用到,如交易提醒、信用卡还款提醒、信用卡微账单等。
