3.3 数据输入控件
在ASP.NET中,可以使用TextBox、CheckBox、CheckBoxList、RadioButton和RadioButtonList控件完成页面的数据输入功能。
3.3.1 TextBox控件
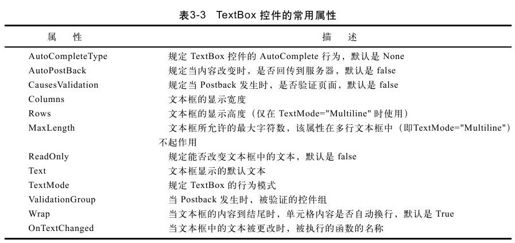
TextBox控件用于在Web页面中创建用户可输入文本的文本框,创建的文本框可以是单行文本、多行文本框和密码输入文本框。它的常用属性如表3-3所示。
在表3-3中,TextMode属性设置为SingleLine、MultiLine或Password。其中,SingleLine创建只包含一行文本框,它可以使用MaxLength属性来限制控件接受的最大字符数;MultiLine创建包含多行的文本框;Password创建可以屏蔽用户输入的值的单行文本框,用户输入的字符将以星号(*)屏蔽,以隐藏这些信息。默认情况下,TextMode属性设置为SingleLine。示例如下面的代码所示:
<asp:TextBox ID="TextBox1"TextMode="MultiLine"
Columns="30"Rows="20"Text="默认的文本"
runat="server"></asp:TextBox>
与数据显示控件一样,可以在后台通过代码给它的Text属性赋值。如下面的代码所示:
TextBox1.Text="我爱ASP.NET";
注意 把TextBox控件的TextMode属性设置为Password,有助于确保其他人员观察用户输入密码时无法确知该密码。但是,输入的密码文本没有以任何方式进行加密,因此应该像保护任何其他机密数据那样对它进行保护。例如,为了做到最安全,在发送带密码的表单时,可以使用安全套接字层((SL)和加密的方法来处理。
目前,许多浏览器都支持自动完成功能,该功能可帮助用户根据以前输入的值向文本框中填充信息。具体的自动完成行为取决于浏览器。通常,浏览器根据文本框的名称属性存储值;任何同名的文本框(即使在不同网页上)都将为用户提供相同的值。有些浏览器还支持vCard架构,该架构允许用户使用预定义的名、姓、电话号码、电子邮件地址等值,在浏览器中创建配置文件。
TextBox控件的AutoCompleteType属性提供了一些可用于控制浏览器如何处理自动完成的选项,其中包括公司、名称、电话号码、电子邮件地址等多种选项来供你设置。如果不希望浏览器为文本框提供自动完成,可以将AutoCompleteType属性设置为None以禁用该功能。
3.3.2 CheckBox控件
CheckBox控件可以在Web页面上创建一个复选框,该复选框允许用户在true和false状态之间切换。通过设置Text属性,可以指定要在该控件中显示的标题。还可以通过设置TextAlign属性指定标题显示在哪一侧。其中,TextAlign="Left"为复选框的左侧,TextAlign="Right"为复选框的右侧,默认为TextAlign="Right"。示例如下面的代码所示:
<asp:CheckBox ID="CheckBox1"runat="server"
Text="测试复选框"TextAlign="Left"/>
可以在后台代码里面通过Checked属性来判断该复选框是否被选中,即选中为true,否则为false。如下面的代码所示:
if(CheckBox1.Checked)
{
//被选中时的处理代码
}
当然,也可以以代码的形式来设置Checked属性的值。如下面的代码所示:
CheckBox1.Checked=true;
当CheckBox控件向浏览器呈现时将分为两部分:表示复选框的input元素和表示复选框标题的label元素。这两个元素的组合将根据TextAlign的设置顺序依次包含在<div>元素中。如下面的代码所示:
<div>
<label for="CheckBox1">测试复选框</label>
<input id="CheckBox1"type="checkbox"name="CheckBox1"/>
</div>
最后,在使用CheckBox控件时,还需要注意它的OnCheckedChanged事件,当CheckBox控件的状态在向服务器的各次发送过程间有更改时,将引发OnCheckedChanged事件。可以为OnCheckedChanged事件提供自己的事件处理程序,以便当CheckBox控件的状态在向服务器的各次发送过程间更改时执行特定的任务。
默认情况下,在单击CheckBox控件时不会自动向服务器发送窗体。若要启用自动发送,请将AutoPostBack属性设置为true。
3.3.3 CheckBoxList控件
相比于CheckBox控件,CheckBoxList控件可以在Web页面上创建多选复选框,即你可以在CheckBoxList控件的开始标记和结束标记之间放置一个ListItem元素来创建你所要显示的项。在显示的设置上,可以使用RepeatLayout和RepeatDirection属性指定列表的显示方式。
如果RepeatLayout设置为Table(默认设置),则该列表呈现在一个表内;如果它被设置为Flow,则该列表在呈现时没有任何表结构;如果它被设置为OrderedList,则将在该列表的每个选项前加上一个数字编号;如果它被设置为UnorderedList,则将在该列表的每个选项前加上一个小黑点标号。
默认情况下,RepeatDirection设置为Vertical,垂直方向上呈现该列表。如果将此属性设置为Horizontal,则可以在水平方向上呈现该列表。示例如下面的代码所示:
<asp:CheckBoxList ID="Check1"RepeatLayout="flow"
runat="server"TextAlign="Left"
RepeatDirection="Horizontal">
<asp:ListItem>选项1</asp:ListItem>
<asp:ListItem>选项2</asp:ListItem>
<asp:ListItem>选项3</asp:ListItem>
<asp:ListItem>选项4</asp:ListItem>
<asp:ListItem>选项5</asp:ListItem>
</asp:CheckBoxList>
若要在代码里确定CheckBoxList控件中的选定项,请循环访问Items集合并测试该集合中每一项的Selected属性。如下面的代码所示:
for(int i=0;i<Check1.Items.Count;i++)
{
if(Check1.Items[i].Selected)
{
//处理被选中的项
}
}
其实,CheckBoxList控件还支持数据绑定。若要将该控件绑定到数据源,请首先创建一个数据源(如DataSourceControl对象)以包含要在该控件中显示的项。再使用DataBind方法将该数据源绑定到CheckBoxList控件。使用DataTextField和DataValueField属性分别指定将数据源中的哪个字段绑定到控件中每个列表项的Text和Value属性,具体实现方法与示例将在后文详细介绍。
3.3.4 RadioButton控件
RadioButton控件可以在Web页面上创建一个单选按钮。与CheckBox控件一样,可以通过设置它的Text属性来指定要在该控件中显示的标题。还可以通过设置TextAlign属性指定标题显示在哪一侧,属性的设置方法见CheckBox控件。如果为每个RadioButton控件指定了相同的GroupName,那么可以将GroupName相同的多个单选按钮分为一组。同一组按钮互相排斥,因此,你只能够从这组按钮中选择一个条件符合的选项。示例如下面的代码所示:
<asp:RadioButton ID="RadioButton1"
GroupName="sex"runat="server"Text="男"/>
<asp:RadioButton ID="RadioButton2"
GroupName="sex"runat="server"Text="女"/>
<asp:RadioButton ID="RadioButton3"
GroupName="sex"runat="server"Text="双性"/>
<asp:RadioButton ID="RadioButton4"
GroupName="sex"runat="server"Text="未知"/>
可以在后台代码里面通过Checked属性来判断该单选框是否被选中,即选中为true,否则为false。如下面的代码所示:
if(RadioButton1.Checked)
{
//被选中时的处理代码
}
当然,也可以以代码的形式来设置Checked属性的值,如下面的代码所示:
RadioButton1.Checked=true;
与CheckBox控件一样,当RadioButton控件向浏览器呈现时将分为两部分:表示复选框的input元素和表示复选框标题的label元素。这两个元素的组合将根据TextAlign的设置顺序依次包含在<div>元素中。如下面的代码所示:
<div>
<input id="RadioButton1"type="radio"
name="sex"value="RadioButton1"/>
<label for="RadioButton1">男</label>
</div>
在上面的代码中,有时候可能需要对单选按钮和标签进行单独设置。RadioButton控件提供了两个可在运行时设置的属性:InputAttributes属性和LabelAttributes属性。这两个属性分别允许向<input>和<label>元素添加HTML属性,设置的属性将按原样传递到浏览器。
3.3.5 RadioButtonList控件
对于使用数据绑定创建一组单选按钮而言,RadioButtonList控件比RadioButton控件更易于使用。可以使用RadioButtonList控件轻松地创建单项选择的单选按钮组,并可以通过绑定到数据源动态生成这个组。
与CheckBoxList控件一样,需要在RadioButtonList控件的开始标记和结束标记之间放置一个ListItem元素来创建所要显示的项。在显示的设置上,同样可以使用RepeatLayout和RepeatDirection属性指定列表的显示方式,RepeatLayout和RepeatDirection属性的设置方法见CheckBoxList控件里的内容。示例如下面的代码所示:
<asp:RadioButtonList ID="Check1"RepeatLayout="flow"
runat="server"TextAlign="Left">
<asp:ListItem>选项1</asp:ListItem>
<asp:ListItem>选项2</asp:ListItem>
<asp:ListItem>选项3</asp:ListItem>
<asp:ListItem>选项4</asp:ListItem>
<asp:ListItem>选项5</asp:ListItem>
</asp:RadioButtonList>
可以通过下面的代码来获取RadioButtonList控件选中的值,如:
string value=string.Empty;
if(Check1.SelectedIndex>-1)
{
value=Check1.SelectedItem.Text;
}
与CheckBoxList控件一样,RadioButtonList控件也支持数据绑定。若要将控件绑定到数据源,请首先创建数据源(如ArrayList对象),该数据源包含要显示在控件中的项。再使用DataBind方法将数据源绑定到RadioButtonList控件。使用DataTextField和DataValueField属性分别指定数据源中哪个字段绑定到控件中每个列表项的Text和Value属性,具体实现方法与示例将在后文详细介绍。