4.7 验证信息显示:ValidationSummary
ValidationSummary控件并不执行任何验证,相反,它允许在网页上显示所有验证控件的错误信息汇总。这个错误信息汇总显示了页面上的每个验证控件的ErrorMessage属性的值。它可以在客户端的JavaScript信息框里面显示(设置ShowMessageBox属性的值为true),也可以在页面上直接显示(设置ShowSummary属性的值为true),还可以两者同时进行显示。
如果选择在页面上直接显示信息,则可以通过设置DisplayMode属性的值来选择一个显示样式,该属性可以使汇总信息显示为列表((Ls t)、项目符号列表((Bl let Lis t)或者单个段落((SngleParagraph)三种样式。还可以通过设置HeaderText属性来为这些汇总信息指定一个自定义标题。最后,也可以通过设置ShowSummary属性,来控制ValidationSummary控件是显示还是隐藏。示例如代码清单4-7所示。
代码清单4-7 TestValidationSummary.aspx
<form id="form1"runat="server">
<div>
文本:<asp:TextBox ID="TextBox1"runat="server"></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1"
ControlToValidate="TextBox1"
ErrorMessage="文本输入不能够为空"
runat="server"Text="*"/>
<br/>
数字:<asp:TextBox ID="TextBox2"runat="server"></asp:TextBox>
<asp:RangeValidator
ID="RangeValidator1"
ControlToValidate="TextBox2"
MinimumValue="1"
MaximumValue="20"
Type="Integer"ErrorMessage="输入的数字必须是1~20"
Text="*"runat="server"/>
<br/>
Email:<asp:TextBox ID="TextBox3"runat="server"></asp:TextBox>
<asp:RegularExpressionValidator
ID="RegularExpressionValidator1"
ControlToValidate="TextBox3"
ValidationExpression=".*@.{2,}..{2,}"
runat="server"Text="*"
ErrorMessage="你的Email地址格式错误">
</asp:RegularExpressionValidator>
<asp:ValidationSummary
ID="ValidationSummary1"
ShowMessageBox="true"
ShowSummary="true"
DisplayMode="BulletList"
runat="server"/>
<br/>
<asp:Button ID="Button1"runat="server"Text="数据提交"/>
</div>
</form>
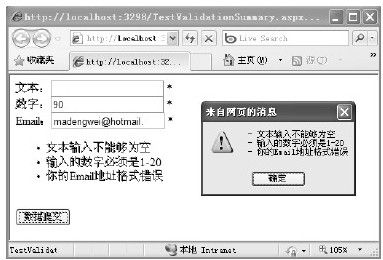
在代码清单4-7中,分别定义了三个文本框TextBox1、TextBox2和TextBox3,并对这三个文本框分别采用了三种不同的验证控件进行验证,即RequiredFieldValidator控件验证TextBox1,Range Validator控件验证TextBox2,Regular Expression Validator控件验证TextBox3。最后将验证结果的信息汇总由Vali dat ion Sum mar y控件分两种方式((SowMessageBox与ShowSummary)统一显示出来。运行结果如图4-10所示。
图 4-10 TestValidationSummary.aspx运行结果
注意 如果没有设置验证控件的ErrorMessage属性,将不会在ValidationSummary控件中为该验证控件显示错误消息。