7.6 DataList控件
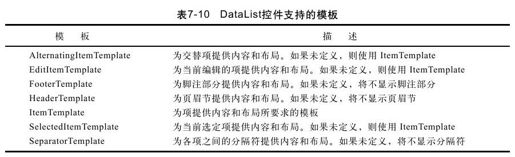
DataList控件用可自定义的格式显示各行数据库信息,显示数据的格式在创建的模板中定义。可以为项、交替项、选定项和编辑项创建模板,也可以使用标题、脚注和分隔符模板自定义DataList的整体外观。表7-10列出了DataList控件支持的模板。
在布局方面,DataList控件使用HTML表对应用模板的项的呈现方式进行布局。因此,可以很方便地控制各个表单元格的顺序、方向和列数,这些单元格用于呈现DataList项。其中:
1)epeatColumns属性用于获取或设置要在DataList控件中显示的列数。
2)RepeatDirection属性用于获取或设置DataList控件是垂直显示还是水平显示。如果该属性设置为RepeatDirection.Vertical,则列表中的项以列的形式显示,自上而下、从左到右地加载,直到呈现出所有的项;如果该属性设置为RepeatDirection.Horizontal,则列表中的项以行的形式显示,从左到右、自上而下地加载,直到呈现出所有的项。该属性默认设置为RepeatDirection.Vertical。
3)RepeatLayout属性用于获取或设置控件是在表中显示还是在流布局中显示。如果该属性设置为RepeatLayout.Table,则在表中显示列表项;如果该属性设置为RepeatLayout.Flow,则不以表结构的形式显示列表项。该属性默认设置为Table。
除此之外,DataList控件的每个模板都支持其自己的样式对象(即所支持的样式属性有AlternatingItemStyle、EditItemStyle、FooterStyle、HeaderStyle、ItemStyle、SelectedItemStyle和SeparatorStyle),可以在设计时和运行时设置该样式对象的属性。下面的示例演示了一个DataList控件的模板应用、布局与样式设置的综合应用。
<asp:DataList ID="DataList1"BorderColor="black"
CellPadding="5"CellSpacing="5"
RepeatDirection="Vertical"
RepeatLayout="Table"RepeatColumns="3"
ShowBorder="True"runat="server">
<HeaderStyle BackColor="#aaaadd"></HeaderStyle>
<AlternatingItemStyle BackColor="Gainsboro">
</AlternatingItemStyle>
<HeaderTemplate>
员工信息列表
</HeaderTemplate>
<ItemTemplate>
姓名:
<%#Eval("employeename")%>
<br>
邮箱:
<%#Eval("email")%>
</ItemTemplate>
</asp:DataList>
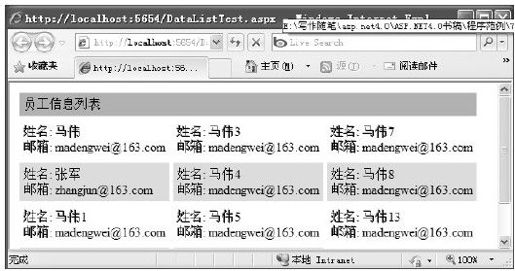
DataList控件的数据绑定方法与DetailsView等数据控件一样,示例运行结果如图7-21所示。
与其他数据控件一样,DataList控件也提供了丰富的事件支持。其中,ItemCreated事件可让你在运行时自定义项的创建过程;ItemDataBound事件还提供了自定义DataList控件的能力,但需要在数据可用于检查之后。例如,如果正使用DataList控件显示任务列表,则可以用红色文本显示过期项,以黑色文本显示已完成项,以绿色文本显示其他任务。这两个事件都可用于重写来自模板定义的格式设置。
图 7-21 DataList控件示例运行结果
另外,为了响应列表项中的按钮单击,DataList控件还提供了EditCommand、DeleteCommand、UpdateCommand和CancelCommand事件。若要引发这些事件,可以将Button、LinkButton或ImageButton控件添加到DataList控件的模板中,并将这些按钮的CommandName属性设置为相应的关键字,如edit、delete、update或cancel。当用户单击项中的某个按钮时,就会向该按钮的容器((DtaList控件)发送事件。按钮具体引发哪个事件将取决于所单击按钮的CommandName属性的值。例如,如果将某个按钮的CommandName属性设置为edit,则单击该按钮时将引发EditCommand事件;如果将某个按钮的CommandName属性设置为delete,则单击该按钮时将引发DeleteCommand事件。依此类推。
下面的示例演示了DataList控件的编辑功能。
<asp:DataList ID="DataList1"GridLines="Both"
RepeatColumns="3"RepeatDirection="Horizontal"
CellPadding="3"CellSpacing="0"runat="server"
OnCancelCommand="DataList1_CancelCommand"
OnDeleteCommand="DataList1_DeleteCommand"
OnEditCommand="DataList1_EditCommand"
OnUpdateCommand="DataList1_UpdateCommand">
<HeaderStyle BackColor="#aaaadd"></HeaderStyle>
<AlternatingItemStyle BackColor="Gainsboro">
</AlternatingItemStyle>
<EditItemStyle BackColor="yellow"></EditItemStyle>
<HeaderTemplate>
员工列表
</HeaderTemplate>
<ItemTemplate>
编号:<%#Eval("employeeid")%>
<br/>
姓名:<%#Eval("employeename")%>
<br/>
邮箱:<%#Eval("email")%>
<br/>
<asp:LinkButton ID="EditButton"Text="编辑"
CommandName="Edit"runat="server"/>
</ItemTemplate>
<EditItemTemplate>
编号:<asp:Label ID="employeeid"
Text='<%#Eval("employeeid")%>'runat="server"/>
<br/>
姓名:<asp:TextBox ID="employeename"
Text='<%#Eval("employeename")%>'runat="server"/>
<br/>
邮箱:<asp:TextBox ID="email"
Text='<%#Eval("email")%>'runat="server"/>
<br/>
<asp:LinkButton ID="UpdateButton"Text="修改"
CommandName="Update"runat="server"/>
<asp:LinkButton ID="DeleteButton"Text="删除"
CommandName="Delete"runat="server"/>
<asp:LinkButton ID="CancelButton"Text="取消"
CommandName="Cancel"runat="server"/>
</EditItemTemplate>
</asp:DataList>
后台事件处理代码如下所示:
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
Bind();
}
}
private void Bind()
{
DataList1.DataSource=
DbHelper.Instance.CreateDataTable(CommandType.Text,
"select*from employee");
DataList1.DataBind();
}
protected void DataList1_CancelCommand(object source,
DataListCommandEventArgs e)
{
DataList1.EditItemIndex=-1;
Bind();
}
protected void DataList1_DeleteCommand(object source,
DataListCommandEventArgs e)
{
DbHelper.Instance.ExecuteNonQuery(CommandType.Text,
"delete from employee where employeeid="
+Convert.ToInt32(
(((Lbel)e.Item.FindControl("employeeid")).Text));
DataList1.EditItemIndex=-1;
Bind();
}
protected void DataList1_EditCommand(object source,
DataListCommandEventArgs e)
{
DataList1.EditItemIndex=e.Item.ItemIndex;
Bind();
}
protected void DataList1_UpdateCommand(object source,
DataListCommandEventArgs e)
{
DbHelper.Instance.ExecuteNonQuery(CommandType.Text,
"update employee set email='"
+(((TxtBox)e.Item.FindControl("email")).Text
+"',employeename='"
+(((TxtBox)e.Item.FindControl("employeename")).Text
+"'where employeeid="+Convert.ToInt32(
(((Lbel)e.Item.FindControl("employeeid")).Text));
DataList1.EditItemIndex=-1;
Bind();
}
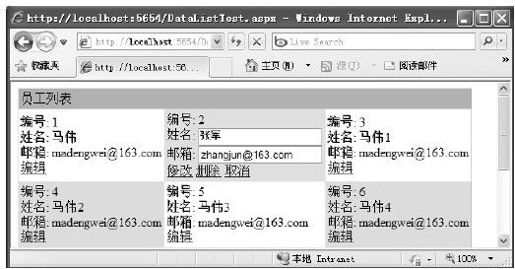
示例运行结果如图7-22所示。
图 7-22 DataList控件编辑示例运行结果
另外,DataList控件还支持ItemCommand事件,当用户单击某个没有预定义命令(如edit或delete)的按钮时将引发该事件。可以这样来将ItemCommand事件用于自定义功能,即将某个按钮的CommandName属性设置为一个自己所需的值,然后在ItemCommand事件处理程序中测试这个值。