3.5 图像显示控件
在网页设计中,有时为了提高用户体验或者系统功能的需要,经常需要在Web页面中插入大量的图片。在ASP.NET中,可以使用Image控件和ImageMap控件来实现这些需求。
3.5.1 Image控件
Image控件可以在Web页面上显示Web兼容图像,它对应于<img/>标签。在Image控件中,可以通过设置它的ImageUrl属性来指定所显示图像的路径;设置AlternateText属性来指定图像不可用时代替图像显示的文本;设置ImageAlign属性指定图像相对于Web窗体页上其他元素的对齐方式。示例如下面的代码所示:
<asp:Image ID="Image1"Height="60px"
Width="80px"AlternateText="演示图片"
ImageAlign="Middle"ImageUrl="images/image1.jpg"
runat="server"/>
当然,可以使用自己的代码来管理这些图像,如把ImageUrl属性绑定到一个数据源,根据数据库的数据信息来动态显示图片信息,操作非常简单。代码如下所示:
//设置图片路径
Image1.ImageUrl="images/image1.jpg";
//设置图片说明文本
Image1.AlternateText="演示图片";
值得注意的是,Image控件与其他大多数ASP.NET控件不同,Image控件不支持任何事件,包括鼠标单击事件等。如果有特殊需要,可以通过使用ImageMap或ImageButton控件等来创建交互式图像。
3.5.2 ImageMap控件
ImageMap控件可以在Web页面上创建一个图像,该图像可以包含许多可由用户单击的区域,这些区域称为“热点((HtSpot)”。每一个热点都可以是一个单独的超链接或者回发((PstBack)事件。用户可以通过单击这些热点区域进行回发操作或者定向((Nvigate)到某个URL地址。可以根据需要为图像定义任意数量的热点,但不需要定义足以覆盖整个图形的热点。因此,该控件一般用在需要对某张图片的局部范围进行互动操作时。
在日常编程中,主要使用它的HotSpotMode、HotSpots属性和Onick事件。
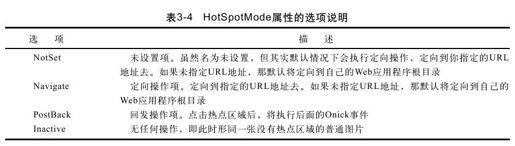
1)HotSpotMode属性。顾名思义,HotSpotMode为热点模式,它对应枚举类型System.Web.UI.WebControls.HotSpotMode。其选项及说明如表3-4所示。
2)HotSpots属性。该属性对应着System.Web.UI.WebControls.HotSpot对象集合。HotSpot类是一个抽象类,它有CircleHotSpot(圆形热区)、RectangleHotSpot(矩形热区)和PolygonHotSpot(多边形热区)这三个子类。实际应用中,都可以使用上面三种类型来定制图片的热点区域。如果需要使用到自定义的热点区域类型,该类型必须继承HotSpot抽象类。
3)Onclick事件。对热点区域的点击事件经常在HotSpotMode为PostBack时用到。
现在先来看下面的一个示例程序。该示例用到了HotSpotMode,并将一个图片分成3个矩形热点区域((RctangleHotSpot),当单击每个矩形热点区域时,就会连接到另外一个Web站点。其中,Top、Left、Bottom和Right代表RectangleHotSpot的四个坐标点,以此来形成一个矩形热点区域,如代码清单3-1所示。
代码清单3-1 TestImageMap1.aspx
<form id="form1"runat="server">
<div>
<asp:ImageMap ID="imageMap1"ImageUrl="Images/1.jpg"
AlternateText="ImageMap控件示例"Runat="Server">
<asp:RectangleHotSpot HotSpotMode="Navigate"
NavigateUrl="http://www.comesns.com"
AlternateText="区域一,连接到www.comesns.com"
Top="0"Left="0"Bottom="35"Right="90">
</asp:RectangleHotSpot>
<asp:RectangleHotSpot HotSpotMode="Navigate"
NavigateUrl="http://www.google.cn"
AlternateText="区域二,连接到www.google.cn"
Top="0"Left="90"Bottom="35"Right="180">
</asp:RectangleHotSpot>
<asp:RectangleHotSpot HotSpotMode="Navigate"
NavigateUrl="http://www.baidu.com"
AlternateText="区域三,连接到www.baidu.com"
Top="35"Left="0"Bottom="70"Right="180">
</asp:RectangleHotSpot>
</asp:ImageMap>
</div>
</form>
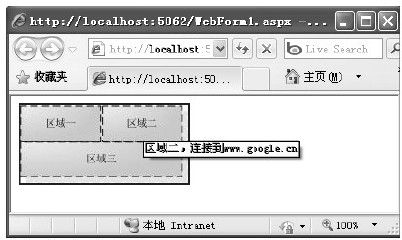
运行上面的程序,结果如图3-1所示。在该运行结果中,当把鼠标放到某个矩形热点区域时就能够出现相应的信息提示。比如把鼠标放在热点区域二中,会出现“区域二,连接到www.google.cn”的提示信息,单击该热点区域,就会连接到www.google.cn网站。
图 3-1 TestImageMap1.aspx运行结果
由上面的示例可以看出,ImageMap控件实际是由两个部分组成:
第一个部分是图像,它可以是任何标准Web图形格式的图形,例如.gif、.jpg或.png文件。
第二个部分是一个热点控件集。每个热点控件都是一个不同的元素。对于每个热点控件,都需要定义其形状[CircleHotSpot(圆形热区)、RectangleHotSpot(矩形热区)和PolygonHotSpot(多边形热区)],还要定义用于指定热点位置和大小的坐标。例如,如果创建了一个矩形热点区域,则应定义它的四个坐标点位置。
在代码清单3-1中,为每个矩形热点配置了一个超链接,通过该超链接可以转到为该矩形热点提供的URL地址。当然,还可以将该控件配置为在用户单击某个热点时执行回发,为每个热点提供一个唯一值。回发会引发ImageMap控件的OnClick事件。在事件处理程序中,可以读取分配给每个热点的唯一值。来看下面的示例,如代码清单3-2所示。
代码清单3-2 TestImageMap2.aspx
<form id="form1"runat="server">
<div>
<asp:ImageMap id="imageMap2"ImageUrl="Images/1.jpg"
AlternateText="ImageMap控件示例"HotSpotMode="PostBack"
Runat="Server"onclick="imageMap2_Click">
<asp:RectangleHotSpot HotSpotMode="PostBack"
PostBackValue="http://www.comesns.com"
AlternateText="区域一,连接到www.comesns.com"
Top="0"Left="0"Bottom="35"Right="90">
</asp:RectangleHotSpot>
<asp:RectangleHotSpot HotSpotMode="PostBack"
PostBackValue="http://www.google.cn"
AlternateText="区域二,连接到www.google.cn"
Top="0"Left="90"Bottom="35"Right="180">
</asp:RectangleHotSpot>
<asp:RectangleHotSpot HotSpotMode="PostBack"
PostBackValue="http://www.baidu.com"
AlternateText="区域三,连接到www.baidu.com"
Top="35"Left="0"Bottom="70"Right="180">
</asp:RectangleHotSpot>
</asp:ImageMap>
<br/>
<asp:Label ID="label1"runat="server"></asp:Label>
</div>
</form>
如代码清单3-2所示,它使用了PostBack回发模式,并在ImageMap控件里添加了一个OnClick事件imageMap2_Click。imageMap2_Click事件处理代码如下:
protected void imageMap2_Click(object sender, ImageMapEventArgs e)
{
label1.Text=e.PostBackValue
+"clicked!";
}
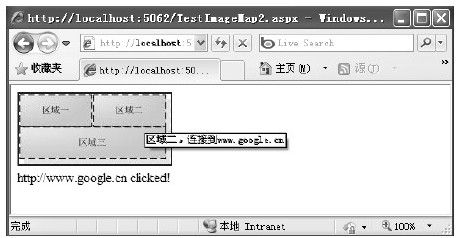
运行上面的程序,结果如图3-2所示。在该运行结果中,当把鼠标放到某个矩形热点区域时就能够出现相应的信息提示。单击该热点区域时,就会触发imageMap2_Click事件,在页面输出被单击区域的PostBackValue值。
图 3-2 TestImageMap2.aspx运行结果