7.3 FormView控件
无论在功能上还是在使用方法上,FormView控件与DetailsView控件都非常相似,FormView控件使你同样可以使用数据源中的单个记录。它也用于更新和插入新记录,并且通常在主/详细方案中使用,在这些方案中,主控件的选中记录决定要在FormView控件中显示的记录。
它们之间的差别在于:DetailsView控件使用表格布局,在该布局中,记录的每个字段都各自显示为一行;而FormView控件不指定用于显示记录的预定义布局,它在显示上比DetailsView控件具有更大的灵活性。实际上,将创建一个包含控件的模板,以显示记录中的各个字段,该模板中可以包含用于创建窗体的格式、控件和绑定表达式等。
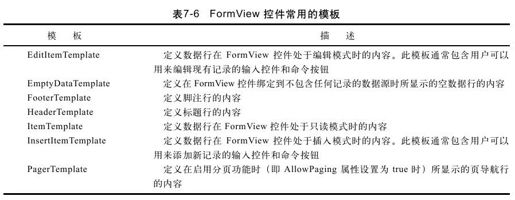
可以通过创建模板来为FormView控件生成用户界面,为不同操作指定不同的模板,如表7-6所示。例如,可以为显示、插入和编辑模式创建一个ItemTemplate模板,也可以使用PagerTemplate模板控制分页,还可以使用HeaderTemplate和FooterTemplate模板分别自定义FormView控件的页眉和页脚,使用EmptyDataTemplate模板还可以指定在数据源不返回任何数据时显示的模板等。
如下面的示例代码所示:
<asp:FormView ID="FormView1"runat="server">
<ItemTemplate>
<b>
<%#Eval("employeeid")%>.
<%#Eval("employeename")%>详细情况:
</b>
<hr/>
<small>
<li>部门:<%#Eval("department")%>
</li>
<li>地址:<%#Eval("address")%>
</li>
<li>邮箱:<%#Eval("email")%>
</li>
</small>
</ItemTemplate>
</asp:FormView>
运行结果如图7-13所示。
图 7-13 FormView控件示例运行结果
与DetailsView控件一样,FormView控件也提供许多内置功能,这些功能使用户可以对控件中的项进行更新、删除、插入和分页。FormView控件绑定到数据源控件时,FormView控件可以利用该数据源控件的功能并提供自动更新、删除、插入和分页功能;同时,FormView控件也可以为用其他类型的数据源进行更新、删除、插入和分页操作提供支持。只需要像DetailsView控件那样提供一个适当的事件处理程序,其中包含对这些操作的实现就可以了。
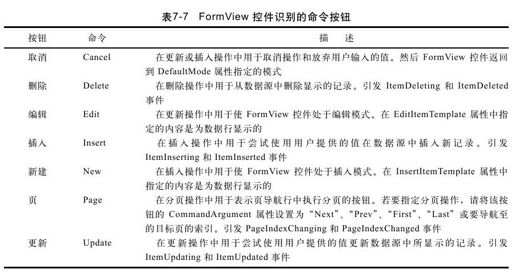
值得注意的是,因为FormView控件使用模板,所以该控件不提供自动生成命令按钮以执行更新、删除或插入操作的方法。因此,必须手动将这些命令按钮包含在适当的模板中,FormView控件识别某些CommandName属性设置为特定值的按钮。表7-7列出了FormView控件识别的命令按钮。
命令按钮的使用示例如下面的代码所示:
<asp:FormView ID="FormView1"AllowPaging="true"runat="server"
OnPageIndexChanging="FormView1_PageIndexChanging">
<ItemTemplate>
<b>
<%#Eval("employeeid")%>.
<%#Eval("employeename")%>详细情况:
</b>
<hr/>
<small>
<li>
部门:<%#Eval("department")%>
</li>
<li>
地址:<%#Eval("address")%>
</li>
<li>
邮箱:<%#Eval("email")%>
</li>
</small>
</ItemTemplate>
<PagerTemplate>
<table>
<tr>
<td>
<asp:LinkButton ID="FirstButton"
CommandName="Page"CommandArgument="First"
Text="首页"runat="server"/>
</td>
<td>
<asp:LinkButton ID="PrevButton"
CommandName="Page"CommandArgument="Prev"
Text="上一页"runat="server"/>
</td>
<td>
<asp:LinkButton ID="NextButton"
CommandName="Page"CommandArgument="Next"
Text="下一页"runat="server"/>
</td>
<td>
<asp:LinkButton ID="LastButton"
CommandName="Page"CommandArgument="Last"
Text="末页"runat="server"/>
</td>
</tr>
</table>
</PagerTemplate>
</asp:FormView>
在PagerTemplate模板里创建好Page命令按钮之后,当在页面单击这些按钮时,它将触发FormView控件的FormView1_PageIndexChanging事件。其中,FormView1_PageIndexChanging事件处理代码如下所示:
public partial class FormViewTest:System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
Bind();
}
}
private void Bind()
{
FormView1.DataSource=
DbHelper.Instance.CreateDataTable(CommandType.Text,
"select*from employee");
FormView1.DataBind();
}
protected void FormView1_PageIndexChanging(object sender,
FormViewPageEventArgs e)
{
this.FormView1.PageIndex=e.NewPageIndex;
Bind();
}
}
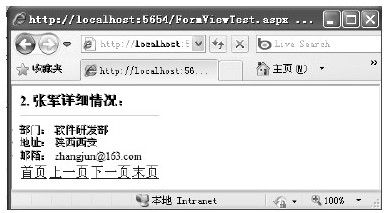
示例运行结果如图7-14所示。
最后需要说明的是,默认情况下,FormView控件使用HTML表显示其内容,但这会使对该控件的内容应用CSS样式变得困难。通过将RenderTable属性设置为false,可以将FormView控件配置为不呈现HTML表标记。这样,也就更容易对控件内容应用CSS样式了。设置示例如下面的代码所示:
图 7-14 FormView控件分页示例运行结果
<asp:FormView ID="FormView1"runat="server"
RenderTable="false">