- 第8章 详解GridView控件
第8章 详解GridView控件
如果你知道。NET Framework 1.0版中的DataGrid控件,那么相信你很快就会喜欢上使用GridView控件。GridView控件是DataGrid的新一代接班人,是基于DataGrid成功经验与缺点改良的。它不但具备了更强大的数据网格显示与统计等功能,而且还可以以更少或者零程序代码来完成简单的数据处理,如选择、排序、分页、编辑与数据统计等。此外,它还可以很方便地通过模板进行扩展,从而满足你的各种显示要求。在日常的Web设计中,GridView控件是使用最为频繁的Web控件,尤其是数据处理方面的程序。
8.1 GridView控件基础
GridView控件是一个用于显示数据的极为灵活的网络控件。在实际编程中,可以通过多种方式来对GridView控件进行数据绑定,还可以根据程序的需要来自定义它的列类型。
8.1.1 数据绑定
与ASP.NET的其他数据控件一样,GridView控件可以绑定到数据源控件(如SqlDataSource、ObjectDataSource等),以及实现System.Collections.IEnumerable接口的任何数据源(如System.Data.DataView、System.Collections.ArrayList或System.Collections.Hashtable)。可以使用以下方法之一将GridView控件绑定到适当的数据源类型:
1)若要绑定到某个数据源控件,请将GridView控件的DataSourceID属性设置为该数据源控件的ID值。GridView控件将会自动绑定到指定的数据源控件,并且可利用该数据源控件的功能来执行排序、更新、删除和分页功能,从而无须编写任何额外的代码。如下面的示例所示:
<asp:SqlDataSource ID="SqlDataSource1"runat="server"
ConnectionString="<%$ConnectionStrings:ConnectString%>"
SelectCommand="SELECT*FROM[Employee]"></asp:SqlDataSource>
<asp:GridView ID="GridView1"runat="server"
AutoGenerateColumns="true"
DataSourceID="SqlDataSource1">
</asp:GridView>
2)若要绑定到某个实现System.Collections.IEnumerable接口的数据源,可以以编程方式将GridView控件的DataSource属性设置为该数据源,然后调用DataBind()方法。当使用此方法时,GridView控件不提供内置的排序、更新、删除和分页功能。因此,需要使用适当的事件处理程序来提供此功能。如下面的示例所示:
<asp:GridView ID="GridView1"runat="server"
AutoGenerateColumns="true">
</asp:GridView>
下面就可以给这个GridView控件在后台代码里绑定一个DataTable,当然也可以是DataSet或者List等。如下面的代码所示:
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
Bind();
}
}
private void Bind()
{
GridView1.DataSource=
DbHelper.Instance.CreateDataTable(CommandType.Text,
"select*from employee");
GridView1.DataBind();
}
8.1.2 定义列
到现在为止,你所看到的GridView控件示例都是把AutoGenerateColumns属性设置为true。采用这样的设置时,GridView会使用反射来检查数据对象并找到所有字段(记录)或者属性(自定义对象),然后它会按照发现的次序为它们逐一创建列。
当然,这种自动生成列的功能对于快速创建页面非常有效,但它却缺少灵活性。如果希望隐藏某些列,或者改变它们的显示顺序,又或者希望自定义显示某些方面,例如,希望用自定义的标题文字来代替原始字段名显示,等等,在这些情况下,这种自动生成列的功能将不能够满足要求。这时,就必须采用自定义列的方式来定义GridView控件,而将自动生成列的功能关闭,即将AutoGenerateColumns属性设置为false。
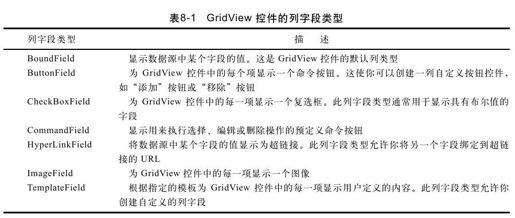
通过将AutoGenerateColumns属性设置为false,然后定义自己的列字段集合,也可以手动控制哪些列字段将显示在GridView控件中。不同的列字段类型决定控件中各列的行为。表8-1列出了可以使用的不同列字段类型。
若要以声明方式定义列字段集合,首先必须在GridView控件的开始和结束标记之间添加<Columns>开始和</Columns>结束标记。接着,列出想包含在<Columns>开始和</Columns>结束标记之间的列字段。指定的列将以所列出的顺序添加到Columns集合中。Columns集合存储该控件中的所有列字段,并允许以编程方式管理GridView控件中的列字段。
值得注意的是,显式声明的列字段可与自动生成的列字段结合在一起显示。两者同时使用时,先呈现显式声明的列字段,再呈现自动生成的列字段。
在表8-1所示的GridView控件的列字段类型中,最基本的列类型是BoundField,它绑定到数据对象的某个字段上。如下面是一个显示employeeid字段的数据绑定列的定义:
<asp:BoundField DataField="employeeid"HeaderText="编号"/>
这样标题的文字就由“employeeid”变成了“编号”。下面展示了一个完整的GridView控件自定义列的示例。
<asp:GridView ID="GridView1"runat="server"
AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="employeeid"HeaderText="编号"/>
<asp:BoundField DataField="employeename"HeaderText="姓名"/>
<asp:BoundField DataField="department"HeaderText="部门"/>
<asp:BoundField DataField="address"HeaderText="地址"/>
<asp:BoundField DataField="email"HeaderText="邮箱"/>
</Columns>
</asp:GridView>
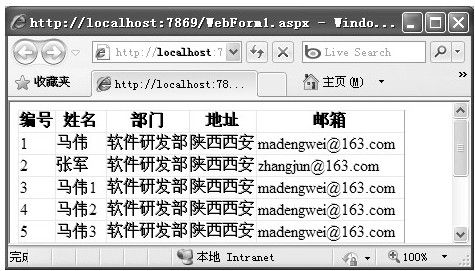
示例运行结果如图8-1所示。
图 8-1 GridView控件示例运行结果
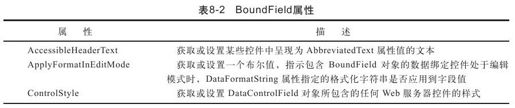
另外,除了可以为BoundField列设置DataField和HeaderText属性之外,还可以设置其他的属性,如表8-2所示。
除了可以像上面那样手动配置GridView控件的列之外,还可以使用Visual Studio的配置工具来配置GridView控件的列与相关列属性。其方法如下:
1)打开GridView Tasks,如图8-2所示。
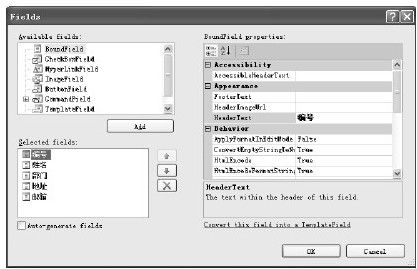
2)在“GridView Tasks”中单击“Edit Columns”链接菜单,打开“Fields”窗体,如图8-3所示,可以在这里配置GridView控件列,并设置相关的列属性。
图 8-2 GridView Tasks
图 8-3 “Fields”窗体