13.6 在VS2010中编辑CSS
Microsoft Visual Studio 2010集成开发环境对CSS的编辑提供了强大的支持,使用设置的方式就能够完成对网页标签样式的编辑。同样地,它在手动编辑方面也提供了强大的智能提示功能,让你在编写CSS时更加得心应手。
13.6.1 添加内联样式表
内联样式表的编辑很简单,可以通过打开标签的属性窗口,在Style属性里面进行设置来完成内联样式的编写,如图13-19所示。
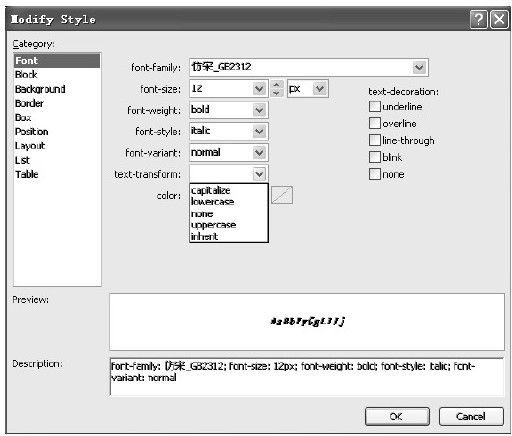
在这里,假设在页面里创建了一个空的div标签。当打开Style属性的时候,会出现一个如图13-20所示的样式设置窗体。
图 13-19 属性窗口
在如图13-20所示的样式设置窗体里面,可以根据自己的需要设置div标签的相关样式,窗体里的Description文本框将显示设置好的样式。设置好样式之后,单击“OK”按钮,便能够看到如下面代码所示的结果:
<div style="font-family:仿宋_GB2312;
font-size:12px;
font-weight:bold;
font-style:italic;
font-variant:normal;
text-transform:none;
color:#000080">
</div>
图 13-20 样式设置窗体
13.6.2 添加外部样式表
除了内联样式表之外,Microsoft Visual Studio 2010集成开发环境对外部样式表的编辑也提供了很好的支持。外部样式表的添加方法如下:
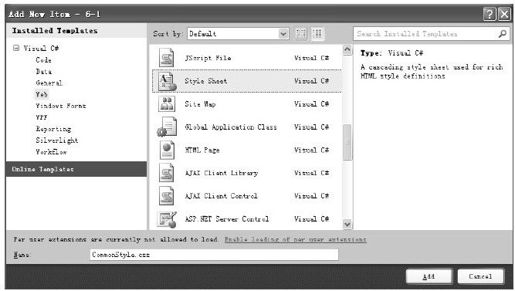
1)在项目里选择要添加样式文件的文件夹,右击鼠标,在弹出的快捷菜单里选择“Add”|“New Item”命令,打开“Add New Item”对话框,如图13-21所示。在“Add New Item”对话框中选择“Style Sheet”模板,并在“Name”文本框里面为样式文件设置文件名称,如CommonStyle.css。
图 13-21 “Add New Item”对话框
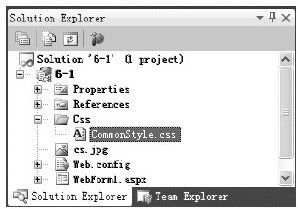
2)在“Add New Item”对话框里面设置好样式文件之后,单击“Add”按钮,便成功地为项目添加了一个样式文件CommonStyle.css,如图13-22所示。
3)双击打开CommonStyle.css样式文件后,就可以在里面编辑样式了。Microsoft Visual Studio 2010对样式的编辑也提供了智能提示功能,可以在此基础之上更好地编辑样式。值得注意的是,Microsoft Visual Studio 2010支持多版本的CSS编辑,如图13-23所示,可以通过它选择适合自己的CSS版本。
图 13-22 解决方案资源管理器
图 13-23 设置CSS的版本
除了在样式表里面手动添加样式规则之外,还可以通过系统来添加样式规则。在打开的样式文件里面右击鼠标,选择“Add Style Rule”命令,便打开了样式规则添加窗体“Add Style Rule”,如图13-24所示。
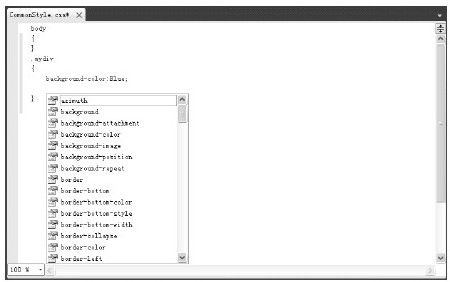
如图13-24所示,在样式规则添加窗体里,可以添加各种样式规则—不论系统存在的规则,还是自定义的规则。添加好这些样式规则之后,单击“OK”按钮,系统就会自动在样式文件里添加好设置的相关样式规则了,如图13-25所示。只需要在样式文件的这些规则里面添加相应的样式属性就可以完成样式编辑了。
图 13-24 样式规则添加窗体
图 13-25 样式规则的编辑