8.5 选择行
所谓选择行,是指用户可以突出显示行的外观或者通过单击某个按钮或链接来改变行的外观。当用户单击选择行按钮时,不仅可以改变行的外观,还可以通过相关的事件来进行处理。
下面的代码定义了一个选择按钮:
<asp:CommandField ShowSelectButton="true"SelectText="选择"/>
如果要使用户选择该行后突出显示行的外观,可以通过定义SelectedRowStyle样式属性来实现。如下面的代码所示:
<SelectedRowStyle BackColor="#669999"Font-Bold="True"
ForeColor="White"/>
8.5.1 RowDataBound事件
呈现GridView控件之前,该控件中的每一行必须绑定到数据源中的一条记录。将某个数据行(用GridViewRow对象表示)绑定到GridView控件中的数据以后,将引发RowDataBound事件。
下面的示例就是通过RowDataBound事件来处理选择行,并将选择行的相关单元格的值以弹出窗体的形式输出。如下面的代码所示:
protected void GridView1_RowDataBound(object sender,
GridViewRowEventArgs e)
{
//如果是绑定数据行
if(e.Row.RowType==DataControlRowType.DataRow)
{
if(e.Row.RowState==DataControlRowState.Normal||
e.Row.RowState==DataControlRowState.Alternate)
{
(((LnkButton)e.Row.Cells[4].Controls[0]).Attributes.Add
("onclick","javascript:return confirm('你选择了:\""
+e.Row.Cells[1].Text+"\"')");
}
}
}
其中,GridViewRowEventArgs对象将被传给事件处理方法,以便可以访问正在绑定的行的属性。若要访问行中的特定单元格,可以使用GridViewRowEventArgs对象的Cells属性。使用RowType属性可确定正在绑定的是哪一种行类型(标题行、数据行等)。
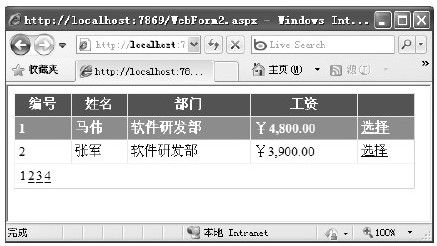
示例运行结果如图8-14与图8-15所示。
图 8-14 选择行弹出相关信息
图 8-15 单击“确定”按钮,改变选择行的外观
当然,还可以在RowDataBound事件里处理当鼠标指针移到GridView某一行时动态地改变该行的背景色。如下面的代码所示:
if(e.Row.RowType==DataControlRowType.DataRow)
{
//鼠标经过时,行背景色变
e.Row.Attributes.Add("onmouseover",
"this.style.backgroundColor='#00A9FF'");
//鼠标移出时,行背景色变
e.Row.Attributes.Add("onmouseout",
"this.style.backgroundColor='#FFFFFF'");
}
除此之外,下面的方法同样可以实现当鼠标指针移到GridView某一行时动态地改变该行的背景色。如下面的代码所示:
int i;
//执行循环,保证每条数据都可以更新
for(i=0;i<GridView1.Rows.Count;i++)
{
//首先判断是否是数据行
if(e.Row.RowType==DataControlRowType.DataRow)
{
//当鼠标停留时更改背景色
e.Row.Attributes.Add("onmouseover",
"color=this.style.backgroundColor;
this.style.backgroundColor='#00A9FF'");
//当鼠标移开时还原背景色
e.Row.Attributes.Add("onmouseout",
"this.style.backgroundColor=color");
}
}
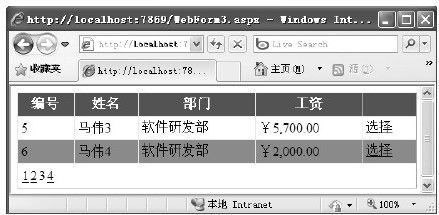
示例运行结果如图8-16所示。
8.5.2 SelectedIndexChanging与SelectedIndexChanged事件
对于选择行,GridView控件还提供了SelectedIndexChanging与SelectedIndexChanged事件来进行处理。
1.SelectedIndexChanging事件
当用户单击GridView控件上的某一行的"选择"按钮后,在GridView控件处理选择操作之前,将引发SelectedIndexChanging事件。
2.SelectedIndexChanged事件
当用户单击GridView控件上的某一行的"选择"按钮后,在GridView控件处理选择操作之后,将引发SelectedIndexChanged事件。
下面的GridView1_SelectedIndexChanged事件实现了一个主从表操作,当单击主表((GidView1)某一行的“选择”按钮后,将该主表所关联的从表信息在GridView2中显示出来。如下面的代码所示:
protected void GridView1_SelectedIndexChanged(object sender,
EventArgs e)
{
GridViewRow row=GridView1.SelectedRow;
int employeeid=Convert.ToInt32((rw.Cells[0].Text);
GridView2.DataSource=
DbHelper.Instance.CreateDataTable(CommandType.Text,
"select*from salary where employeeid="+employeeid);
GridView2.DataBind();
}
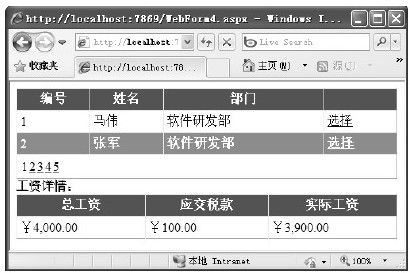
示例运行结果如图8-17所示。
图 8-16 当鼠标指针移到GridView某一行时动态地改变该行的背景色
图 8-17 主从表显示示例
8.5.3 将数据字段用做选择按钮
有时,为了程序的美观,并不希望创建一个新列去支持选择行。这时把一个现有的列变成链接列就可以了。其方法很简单,只需要用ButtonField列代替原来的BoundField列,并对ButtonField列作相关设置就可以了。如下面的代码所示:
<asp:ButtonField ButtonType="Link"CommandName="select"
DataTextField="employeeid"HeaderText="编号"/>
8.5.4 在GridView中保持行选择
在ASP.NET的早期版本中,行选择是基于页面的行索引进行的。而在ASP.NET 4中,它新增加了一个EnablePersistedSelection属性来支持持久化选择。启用此功能后,将基于行数据键选择项。也就是说,如果选择第一页上的第三行,然后移至第二页时,则不会选定第二页上的任何行。当再次返回第一页时,仍将选定第三行。其中,设置示例如下面的代码所示:
<asp:GridView ID="GridView1"runat="server"
DataKeyNames="EmployeeID"
Width="480px"BorderColor="Blue"
HeaderStyle-BackColor="#cccccc"
RowStyle-BorderWidth="1px"
RowStyle-BorderColor="Blue"
AllowPaging="true"
OnPageIndexChanging="GridView1_PageIndexChanging"
PageSize="10"AutoGenerateSelectButton="true"
EnablePersistedSelection="true">
<SelectedRowStyle BackColor="#669999"
Font-Bold="True"ForeColor="White"/>
</asp:GridView>