16.4 SiteMapPath控件
SiteMapPath控件是一种站点导航控件,它为站点导航系统提供导航路径,可以通过该控件来显示用户当前位置,并允许用户使用链接回到更高的层级,即它以路径形式显示当前页面返回到网站主页的链接。对于分层页结构较深的站点,SiteMapPath控件的作用显得尤其大。
16.4.1 在网站导航中使用SiteMapPath控件
在使用上,SiteMapPath控件和其他导航控件(如TreeView和Menu控件)有着很大的区别。SiteMapPath控件可以直接和ASP.NET导航模型进行工作,它并不像TreeView控件和Menu控件那样,需要从SiteMapDataSource控件获取站点地图的数据。因此,可以在没有SiteMapDataSource控件的页面上单独使用SiteMapPath控件,而且,对SiteMapDataSource控件属性的修改也不会影响SiteMapPath控件的显示。
SiteMapPath控件的定义很简单,如下面的代码所示:
<asp:SiteMapPath ID="SiteMapPath1"runat="server">
</asp:SiteMapPath>
代码清单16-7演示了SiteMapPath控件的使用场景。
代码清单16-7 Home.Master
<%@Master Language="C#"AutoEventWireup="true"
CodeBehind="Home.master.cs"Inherits="_16_3.Home"%>
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1"runat="server">
<table border="1"cellpadding="0"
style="width:700px;height:280px;">
<tr>
<td valign="top"style="width:271px;">
<table border="0"cellspacing="0"cellpadding="0">
<tr>
<td align="center">
Menu控件例子
</td>
</tr>
<tr>
<td>
<asp:Menu ID="Menu1"runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
</td>
</tr>
</table>
</td>
<td style="width:18px;">
 
</td>
<td valign="top"style="width:311px;">
<table border="0"cellspacing="0"cellpadding="0">
<tr>
<td align="center">
TreeView控件例子
</td>
</tr>
<tr>
<td>
<asp:TreeView ID="TreeView1"
runat="server"
DataSourceID="SiteMapDataSource1">
</asp:TreeView>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="3">
<asp:SiteMapPath ID="SiteMapPath1"runat="server">
</asp:SiteMapPath>
</td>
</tr>
<tr>
<td colspan="3">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1"
runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server"/>
</form>
</body>
</html>
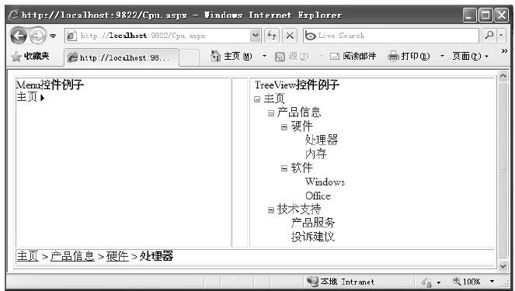
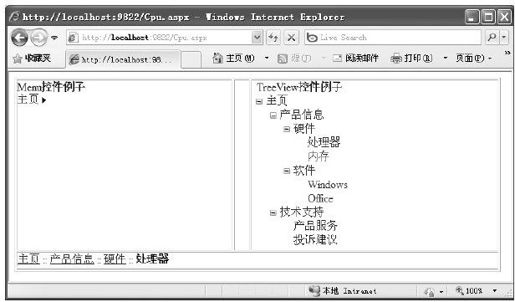
运行代码清单16-7的测试页面Cpu.aspx,结果如图16-16所示。
图 16-16 Cpu.aspx显示结果
16.4.2 自定义链接样式属性
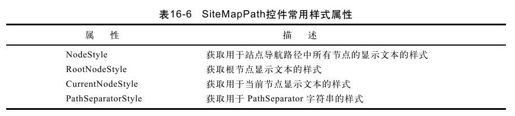
与其他Web服务器控件一样,SiteMapPath控件也有自己的样式属性,如表16-6所示。可以通过设置这些属性来美化页面SiteMapPath控件样式。
下面的示例演示了一个SiteMapPath控件简单的样式设置:
<asp:SiteMapPath ID="SiteMapPath1"runat="server"
SkipLinkText="Skip Menu"
NodeStyle-Font-Names="Verdana"
NodeStyle-ForeColor="Orange"
NodeStyle-BorderWidth="2"
CurrentNodeStyle-Font-Names="Verdana"
CurrentNodeStyle-Font-Size="10pt"
CurrentNodeStyle-Font-Bold="true"
CurrentNodeStyle-ForeColor="red"
CurrentNodeStyle-Font-Underline="false">
</asp:SiteMapPath>
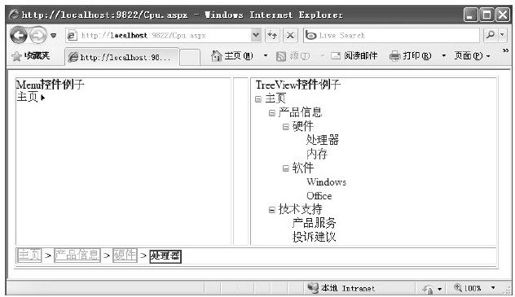
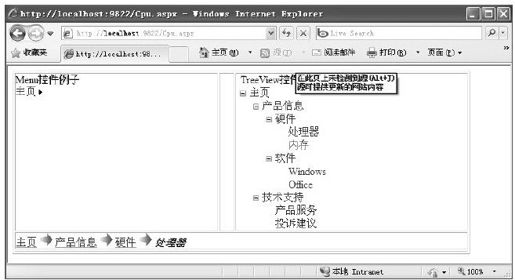
在上面的代码中,通过NodeStyle属性对站点导航路径中所有节点的显示文本的样式进行了设置。为了区别于当前节点,还通过CurrentNodeStyle属性对当前节点显示文本的样式进行了设置。运行上面的示例代码,结果如图16-17所示。
图 16-17 Cpu.aspx显示结果
16.4.3 自定义模板属性
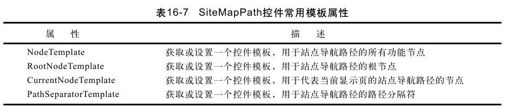
除了可以在SiteMapPath控件中定义自己的样式属性之外,还可以通过定义模板的方式来定义SiteMapPath控件的显示。它的常用模板属性如表16-7所示。
下面的示例中,SiteMapPath控件使用一个箭头的图片作为分隔符,并将当前节点设置为斜体。如下面的代码所示:
<asp:SiteMapPath ID="SiteMapPath1"runat="server">
<PathSeparatorTemplate>
<asp:Image ID="Image1"runat="server"
ImageUrl="~/pic1.jpg"
GenerateEmptyAlternateText="true"
Width="20"Height="20"/>
</PathSeparatorTemplate>
<CurrentNodeTemplate>
<i>
<asp:Label ID="Label1"runat="server"
Text='<%#Eval("title")%>'>
</asp:Label>
</i>
</CurrentNodeTemplate>
</asp:SiteMapPath>
运行上面的示例代码,结果如图16-18所示。
图 16-18 Cpu.aspx显示结果
最后请注意,CurrentNodeTemplate模板属性是如何使用数据绑定表达式绑定到当前节点的标题属性的。还可以使用同样的方式获取站点地图文件里的url特性和description特性。
16.4.4 自定义显示在链接之间的字符
上面已经阐述了如何使用PathSeparatorTemplate模板属性来定义链接之间的样式,除此之外,还可以使用PathSeparator属性来设置一个字符显示在节点链接之间。如下面的代码所示:
<asp:SiteMapPath ID="SiteMapPath1"runat="server"
PathSeparator=":">
</asp:SiteMapPath>
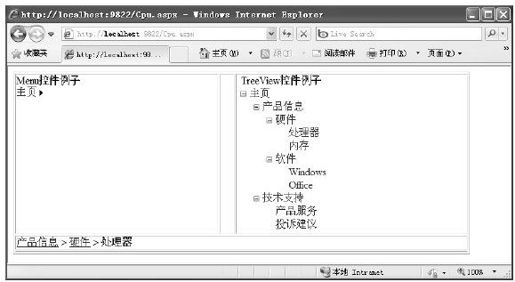
运行上面的示例代码,结果如图16-19所示。
图 16-19 Cpu.aspx显示结果
16.4.5 反转SiteMapPath控件所显示的路径的方向
利用PathDirection属性,可以简单地设置导航路径节点的呈现顺序。该属性有如下两个值:
1)RootToCurrent:默认值,它表示从根节点开始显示到当前节点。
2)CurrentToRoot:显示与RootToCurrent相反,它表示从当前节点开始显示到根节点,即反转显示。
使用方法如下面的示例所示:
<asp:SiteMapPath ID="SiteMapPath1"runat="server"
PathDirection="CurrentToRoot"
PathSeparator="<——">
</asp:SiteMapPath>
运行上面的示例代码,结果如图16-20所示。
图 16-20 Cpu.aspx显示结果
16.4.6 限制显示的父链接的数量
利用ParentLevelsDisplayed属性,可以设置控件显示的相对于当前显示节点的父节点级别数。例如,最多显示两个父链接的SiteMapPath控件的代码如下所示:
<asp:SiteMapPath ID="SiteMapPath1"runat="server"
ParentLevelsDisplayed="2">
</asp:SiteMapPath>
运行上面的示例代码,结果如图16-21所示。
图 16-21 Cpu.aspx显示结果