7.4 Repeater控件
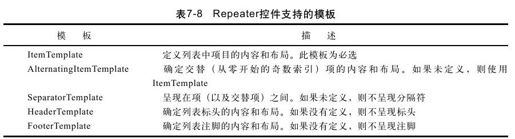
Repeater控件是一个容器控件,它使你可以从页的任何可用数据中创建出自定义列表。值得注意的是,该控件不具备内置的呈现功能,必须通过创建模板为Repeater控件提供布局。表7-8列出了Repeater控件支持的模板。当该页运行时,Repeater控件依次通过数据源中的记录,并为每个记录呈现一个项。
除此之外,Repeater控件也是唯一允许在模板间拆分标记的Web控件。若要利用模板创建表,请在HeaderTemplate中包含表开始标记(<table>),在ItemTemplate中包含单个表行标记(<tr>),并在FooterTemplate中包含表结束标记(</table>)。如下面的示例代码所示:
<asp:Repeater ID="Repeater1"runat="server">
<HeaderTemplate>
<table border="1">
<tr>
<td><b>编号</b></td>
<td><b>名称</b></td>
<td><b>部门</b></td>
<td><b>地址</b></td>
<td><b>邮箱</b></td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%#Eval("employeeid")%></td>
<td><%#Eval("employeename")%></td>
<td><%#Eval("department")%></td>
<td><%#Eval("address")%></td>
<td><%#Eval("email")%></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
Repeater控件的数据绑定方法与FormView控件、DetailsView控件数据绑定方法一样,如下面的代码所示:
Repeater1.DataSource=
DbHelper.Instance.CreateDataTable(CommandType.Text,
"select*from employee");
Repeater1.DataBind();
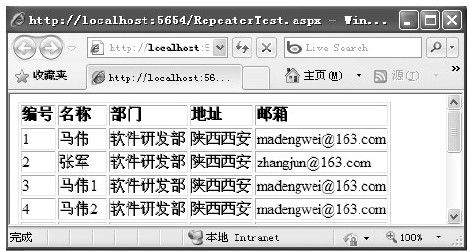
示例运行结果如图7-15所示。
图 7-15 Repeater控件示例运行结果