15.3 定义多个皮肤选项
把每个控件锁定于某个单一格式有利于标准化,不过对于实际的应用程序而言,这可能就不够灵活了。例如,根据文本框出现的位置以及它们包容的数据,可能需要几种不同的文本框;而对于标签,当它们用做标题或者正文文字的时候,可能差异更大。这时,就需要在主题的皮肤文件中对控件进行多种方式的定义。
一般而言,如果为同一个控件创建了不止一个主题,那么ASP.NET会给出一个编译错误,提示每个控件只可以有一个默认外观。要解决这个问题,需要通过在控件里指定SkinID属性来创建一个被命名的皮肤。下面的示例演示了如何在皮肤文件中创建TextBox控件的多个版本,项目结构如图15-13所示。
图 15-13 多个版本的TextBox控件示例
创建好项目之后,接下来继续来看TextBoxSkin.skin文件。为了能够更好地演示多版本的皮肤创建和使用方法,在TextBoxSkin.skin文件里面创建三种样式的TextBox控件,如代码清单15-8所示。
代码清单15-8 TextBoxSkin.skin
<%——Textbox默认的皮肤定义——%>
<asp:Textbox runat="server"ForeColor="#004000"
Font-Names="Verdana"Font-Size="X-Small"
BorderStyle="Solid"BorderWidth="1px"
BorderColor="#004000"Font-Bold="True"/>
<%——Textbox的TextboxDotted皮肤定义——%>
<asp:Textbox runat="server"ForeColor="#000000"
Font-Names="Verdana"Font-Size="X-Small"
BorderStyle="Dotted"BorderWidth="5px"
BorderColor="#000000"Font-Bold="False"
SkinID="TextboxDotted"/>
<%——Textbox的TextboxDashed皮肤定义——%>
<asp:Textbox runat="server"ForeColor="#000000"
Font-Names="Arial"Font-Size="X-Large"
BorderStyle="Dashed"BorderWidth="3px"
BorderColor="#000000"Font-Bold="False"
SkinID="TextboxDashed"/>
值得注意的是,第一个TextBox控件定义里面没有使用SkinID属性。之所以不使用SkinID属性,是因为这里将它设置成一个默认的样式定义,用于使用这个主题的页面上的所有没有指向SkinID属性的TextBox控件。而第二、三个TextBox控件定义里面都定义了SkinID属性,这样定义之后,只有页面的TextBox控件使用SkinID属性来指定皮肤文件里的SkinID属性的值才能够引用它们。示例如代码清单15-9所示。
代码清单15-9 Test.aspx
<%@Page Language="C#"AutoEventWireup="true"
CodeBehind="Test.aspx.cs"Inherits="_15_4.Test"
Theme="MyTextBox"%>
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1"runat="server">
<div>
<p>
默认皮肤:
<asp:TextBox ID="TextBox1"runat="server">
</asp:TextBox>
</p>
<p>
TextboxDashed:
<asp:TextBox ID="TextBox2"runat="server"
SkinID="TextboxDashed">
</asp:TextBox>
</p>
<p>
TextboxDotted:
<asp:TextBox ID="TextBox3"runat="server"
SkinID="TextboxDotted">
</asp:TextBox>
</p>
</div>
</form>
</body>
</html>
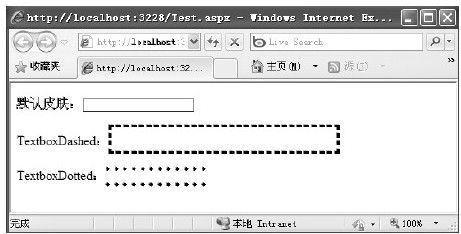
在代码清单15-9中,TextBox1控件使用了皮肤里的默认定义,TextBox2控件通过SkinID="TextboxDashed"使用了皮肤里的TextboxDashed定义,TextBox3控件通过SkinID="TextboxDotted"使用了皮肤里的TextboxDotted定义。运行页面,结果如图15-14所示。
图 15-14 Test.aspx页面运行结果
最后需要说明的是,在皮肤文件中,SkinID不必保持唯一,它只要对每个控件保持唯一即可。例如,假设要创建一组备用的控件皮肤,它们使用较小的字体。这些控件和所有的主体匹配,但对于显示大量信息的页面它们特别有用。这种情况下,可以创建新的Button、TextBox以及Label控件,并给它们相同的外观名称(如Smaller)。