8.3 样式定义
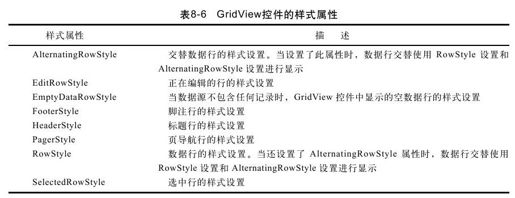
如表8-6所示,GridView控件公开了许多样式属性,可以通过设置GridView控件的不同部分的样式属性来自定义该控件的外观。
表8-6中的这些样式属性并不是简单的单值属性。相反,每个样式属性都暴露了一个Style对象,该对象包含一组属性,包括颜色选择((FreColor与BackColor)、边框设置((BrderColor、BorderStyle与BorderWidth)、调整行的尺寸((Hight与Width)、对齐行((HrizontalAlign与VerticalAlign)以及配置文字外观((Fnt与Wrap)等。这些样式属性几乎可以设置GridView控件的所有外观显示。当然,还可以通过设置样式对象的CssClass属性,来引用定义在链接样式表中的样式表类。
设置GridView控件样式时,可以通过如下两种类似的语法来设置样式属性。
1)可以使用对象驱动的语法用GridView开始标签中的特性表示扩展样式。如下面的示例所示:
<asp:GridView ID="GridView1"runat="server"
AutoGenerateColumns="False"
OnRowDataBound="GridView1_RowDataBound"
Width="550px"
HeaderStyle-BackColor="Gray"
HeaderStyle-BorderColor="Red"
HeaderStyle-BorderWidth="1px"
HeaderStyle-Font-Size="10pt"
RowStyle-BackColor="White"
RowStyle-BorderColor="Red"
RowStyle-BorderWidth="1px"
RowStyle-Font-Size="9pt">
<Columns>
……
</Columns>
</asp:GridView>
2)使用内嵌标签来设置样式。如下面的示例所示:
<asp:GridView ID="GridView1"runat="server"
AutoGenerateColumns="False"
OnRowDataBound="GridView1_RowDataBound"
Width="550px">
<HeaderStyle BackColor="Gray"
BorderColor="Red"
BorderWidth="1px"
Font-Size="10pt"/>
<RowStyle BackColor="White"
BorderColor="Red"
BorderWidth="1px"
Font-Size="9pt"/>
<Columns>
……
</Columns>
</asp:GridView>
上面这两种方式完全等效,因此,所展示出来的效果也是一样的。
除此之外,还可以将样式定义在具体的列标签内。如下面的示例所示:
<asp:GridView ID="GridView1"runat="server"
AutoGenerateColumns="False"
OnRowDataBound="GridView1_RowDataBound"
Width="550px">
<Columns>
<asp:BoundField DataField="employeeid"HeaderText="编号"
ItemStyle-BackColor="#00ffff"
ItemStyle-Font-Size="9pt"
ItemStyle-BorderColor="Red"
ItemStyle-BorderWidth="1px"/>
……
</Columns>
</asp:GridView>
或者使用等效的内嵌标签形式:
<asp:GridView ID="GridView1"runat="server"
AutoGenerateColumns="False"
OnRowDataBound="GridView1_RowDataBound"
Width="550px">
<Columns>
<asp:BoundField DataField="employeeid"HeaderText="编号">
<ItemStyle BackColor="#00ffff"
Font-Size="9pt"
BorderColor="Red"
BorderWidth="1px"/>
</asp:BoundField>
……
</Columns>
</asp:GridView>
如果不喜欢用手动的方式来编写这些样式代码,也可以利用Visual Studio提供的样式配置工具来设置这些样式。有三种方法可供选择:
1)可以使用GridView控件的“属性”窗口的样式属性来进行设置。但它存在一个缺陷:不能够在这里为每个列设置样式。
2)如果需要为每个列设置具体的样式,可以打开如图8-3所示的“Fields”窗体进行设置。
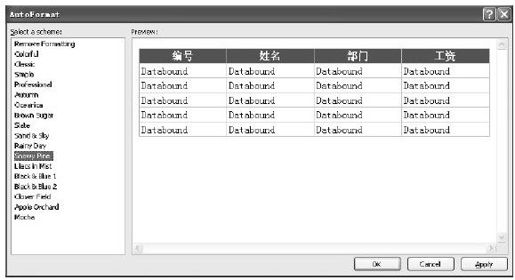
3)甚至还可以通过单击GridView Tasks中的“Auto Format”链接来打开“AutoFormat”窗体,来使用预置好的主题设置组合样式,如图8-7所示。
图 8-7 AutoFormat窗体
选定好一个主题之后,样式设置会自动添加到GridView控件。如选择“Snowy Pine”主题,单击“OK”按钮之后,页面会自动生成如下样式代码:
<asp:GridView ID="GridView1"runat="server"
AutoGenerateColumns="False"
OnRowDataBound="GridView1_RowDataBound"
Width="550px"BackColor="White"BorderColor="#CCCCCC"
BorderStyle="None"BorderWidth="1px"
CellPadding="3">
<Columns>
……
</Columns>
<FooterStyle BackColor="White"ForeColor="#000066"/>
<HeaderStyle BackColor="#006699"Font-Bold="True"
ForeColor="White"/>
<PagerStyle BackColor="White"ForeColor="#000066"
HorizontalAlign="Left"/>
<RowStyle ForeColor="#000066"/>
<SelectedRowStyle BackColor="#669999"Font-Bold="True"
ForeColor="White"/>
<SortedAscendingCellStyle BackColor="#F1F1F1"/>
<SortedAscendingHeaderStyle BackColor="#007DBB"/>
<SortedDescendingCellStyle BackColor="#CAC9C9"/>
<SortedDescendingHeaderStyle BackColor="#00547E"/>
</asp:GridView>
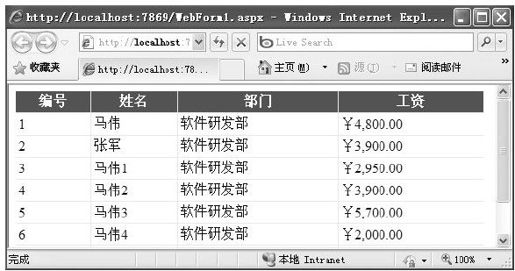
运行结果如图8-8所示。
图 8-8 应用“Snowy Pine”主题的示例运行结果
最后,还可以通过设置ShowFooter与ShowHeader属性来显示或隐藏GridView控件的不同部分。其中,ShowFooter属性用于显示或隐藏GridView控件的页脚节;ShowHeader属性用于显示或隐藏GridView控件的页眉节。