5.3 创建简单的用户控件
上面阐述了用户控件的概念和@Control指令,下面来看看如何创建用户控件以及如何在Web页面里使用用户控件。
5.3.1 创建一个简单的用户控件
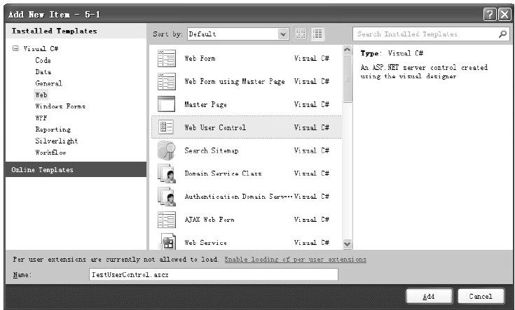
在项目中添加用户控件的操作方法很简单,与添加Web页面一样,选中项目,执行“Add”→“New Items”命令,会弹出一个“Add New Item”对话框,如图5-1所示。
图 5-1 “Add New Item”对话框
在图5-1中,选择“Web User Control”模板,在Name文本框里面输入要创建的用户控件名称,如TestUserControl.ascx,最后单击“Add”按钮。这样就为项目成功地添加了一个用户控件。
与Web页面一样,用户控件也使用了代码隐藏技术,它同时会在项目里面生成三个文件,如TestUserControl.ascx、TestUserControl.ascx.cs和TestUserControl.ascx.designer.cs文件,这三个文件的意义与Web页面相同。但是,因为用户控件中没有<html>、<head>、<body>和<form>元素,所以当打开TestUserControl.ascx文件时,只能够看见一个@Control指令,如下面的代码所示:
<%@Control Language="C#"AutoEventWireup="true"
CodeBehind="TestUserControl.ascx.cs"
Inherits="_5_1.TestUserControl"%>
同样,它的代码文件TestUserControl.ascx.cs也包含一个Page_Load方法,与Web页面唯一不同的是这个控件类是继承自System.Web.UI.UserControl类,而不是继承自System.Web.UI.Page类。代码如下所示:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace_5_1
{
public partial class TestUserControl:
System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
}
上面创建的用户控件TestUserControl.ascx是一个没有任何实际功能的空控件,为了能够更好地演示用户控件的作用,现在就来为它添加一些显示内容,如代码清单5-1所示。
代码清单5-1 TestUserControl.ascx
<%@Control Language="C#"AutoEventWireup="true"
CodeBehind="TestUserControl.ascx.cs"
Inherits="_5_1.TestUserControl"%>
<table style="width:100%;">
<tr>
<td>
<asp:Calendar ID="Calendar1"
runat="server"
BackColor="#FFFFCC"
BorderColor="#0000CC"
BorderStyle="Ridge"
OnSelectionChanged="Calendar1_SelectionChanged"
CellPadding="0">
</asp:Calendar>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label1"runat="server"></asp:Label>
</td>
</tr>
</table>
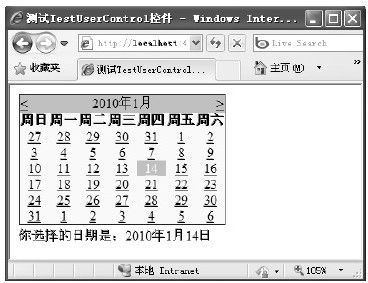
在代码清单5-1中,为TestUserControl.ascx用户控件添加了一个时间控件Calendar1,并通过时间控件Calendar1的OnSelectionChanged事件将用户选择的时间通过Label1控件给用户显示出来。OnSelectionChanged事件的代码如下:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
Label1.Text="你选择的日期是:"+Calendar1.SelectedDate.ToLongDateString();
}
这样,一个完整的用户控件就创建完成了。但用户控件不能作为独立文件运行,所以必须像处理其他控件一样,将它们添加到ASP.NET Web页面中进行运行,如代码清单5-2所示。
代码清单5-2 Test.aspx
<%@Page Language="C#"AutoEventWireup="true"
CodeBehind="Test.aspx.cs"Inherits="_5_1.Test"%>
<%@Register Src="TestUserControl.ascx"
TagName="TestUserControl"TagPrefix="uc1"%>
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>测试TestUserControl控件</title>
</head>
<body>
<form id="form1"runat="server">
<div>
<uc1:TestUserControl
ID="TestUserControl1"
runat="server"/>
</div>
</form>
</body>
</html>
从代码清单5-2中可以看出,要想把用户控件添加到Web页面中去,首要工作就是在Web页面中使用@Register指令告诉ASP.NET你要使用的用户控件。如:
<%@Register Src="TestUserControl.ascx"
TagName="TestUserControl"TagPrefix="uc1"%>
其中,@Register指令的Src属性指定了要包含的用户控件;TagName和TagPrefix属性定义了将用于在页面上声明新控件的标签名称和标签前缀。
定义好@Register指令后,就可以在Web页面上直接使用该控件了,使用方法与在Web页面上声明其他服务器控件实例方法一样。同时,它也需要一个控件的唯一ID和runat(runat="server")属性。如:
<uc1:TestUserControl
ID="TestUserControl1"
runat="server"/>
运行Test.aspx文件,运行结果如图5-2所示。
其实,在Visual Studio集成开发环境里,除了手动书写代码来添加用户控件之外,还可以使用拖曳的方式来为Web页面添加相关的用户控件。即在“解决方案资源管理器”中选中要使用的用户控件文件(.ascx),把它拖到Web页面的设计区域,Visual Studio就会自动在Web页面上加入@Register指令和用户控件标签实例。
图 5-2 Test.aspx运行结果
5.3.2 将页面转换为用户控件
在实际开发中,经常会将项目中重复性很高的Web页面整体或者部分转化为用户控件,以方便在以后的开发中更好地重复应用与统一维护。
1.将单文件Web页面转换为用户控件
将单文件Web页面转换为用户控件的方法很简单,只需要经过如下步骤就可以将一个完整的Web页面转换为用户控件:
1)将Web页面文件的扩展名(.aspx)改为用户控件的扩展名(.ascx),例如将TestUserControl.aspx改为TestUserControl.ascx。
2)将页面中@Page指令更改为@Control指令。同时,移除@Control指令中除Language、AutoEventWireup、CodeFile和Inherits等之外的所有@Control指令不支持的属性。
3)在@Control指令中包含ClassName属性,这允许将用户控件添加到页面时对其进行强类型化。
4)从Web页面中移除<html>、<head>、<body>和<form>元素。因为这些元素只能够在一个页面中出现一次,而同一个用户控件可以在一个页面上出现多次,因此需要删除它们。
下面的示例演示了如何将一个单文件Web页面转换为用户控件,如代码清单5-3和代码清单5-4所示。
代码清单5-3 TestUserControl.aspx
<%@Page Language="C#"%>
<html xmlns="http://www.w3.org/1999/xhtml">
<script runat="server">
void Button1_Click(Object sender, EventArgs e)
{
Label1.Text="欢迎你:"+Name.Text;
}
</script>
<head runat="server">
<title></title>
</head>
<body>
<form id="form1"runat="server">
用户名称:
<asp:TextBox ID="Name"runat="server"/>
<asp:Button ID="Button1"Text="提交"
OnClick="Button1_Click"runat="server"/>
<br/>
<asp:Label ID="Label1"runat="server"/>
</form>
</body>
</html>
在代码清单5-3中,创建了一个名为TestUserControl.aspx的Web页面,现在需要将它转化为用户控件。其转换方法很简单:首先将该Web页面的文件名称修改为TestUserControl.ascx,其次是将页面的@Page指令更改为@Control指令,并为@Control指令加一个ClassName属性,即<%@Control Language="C#"ClassName="T estUserControl"%>;最后删除页面中的<html>、<head>、<body>和<form>元素。转换好的用户控件如代码清单5-4所示。
代码清单5-4 TestUserControl.ascx
<%@Control Language="C#"ClassName="TestUserControl"%>
<script runat="server">
void Button1_Click(Object sender, EventArgs e)
{
Label1.Text="欢迎你:"+Name.Text;
}
</script>
用户名称:
<asp:TextBox ID="Name"runat="server"/>
<asp:Button ID="Button1"Text="提交"
OnClick="Button1_Click"runat="server"/>
<br/>
<asp:Label ID="Label1"runat="server"/>
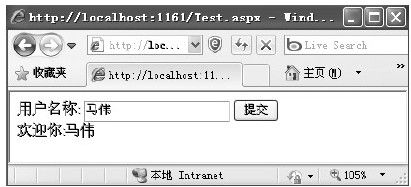
这样就将一个单文件Web页面TestUserControl.aspx转换为用户控件TestUserControl.ascx了,可以将该用户控件TestUserControl.ascx加载到一个Web页面上(如Test.aspx)进行运行,其运行结果与TestUserControl.aspx页面一样,如图5-3所示。
2.将代码隐藏Web页面转换为用户控件
上面介绍了单文件Web页面转换为用户控件的方法,接下来进解如何将代码隐藏Web页面转换为用户控件。与上面的方法大致相同,会经过如下步骤:
1)将Web页面文件的扩展名(.aspx、.aspx.cs和.aspx.designer.cs)改为用户控件的扩展名(.ascx、.ascx.cs和.ascx.designer.cs)。
2)打开代码隐藏文件(.aspx.cs)并将该文件继承的类从Page类更改为UserControl类。
3)在.aspx文件中,执行以下操作:
图 5-3 Test.aspx运行结果
首先,将页面中的@Page指令更改为@Control指令。同时,移除@Control指令中除Language、AutoEventWireup、CodeFile和Inherits等之外的所有@Control指令不支持的属性。
其次,从Web页面中移除<html>、<head>、<body>和<form>元素。
下面的示例演示了如何将一个代码隐藏Web页面转换为用户控件,如代码清单5-5和代码清单5-6所示。
代码清单5-5 TestUserControl1.aspx
<%@Page Language="C#"AutoEventWireup="true"
CodeBehind="TestUserControl1.aspx.cs"
Inherits="_5_2.TestUserControl1"%>
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1"runat="server">
用户名称:
<asp:TextBox ID="Name"
runat="server"/>
<asp:Button ID="Button1"
Text="提交"
OnClick="Button1_Click"
runat="server"/>
<br/>
<asp:Label ID="Label1"
runat="server"/>
</form>
</body>
</html>
在代码清单5-5中,以代码隐藏的方式创建了一个Web页面TestUserControl1.aspx,其功能与代码清单5-3的功能相同。其中,TestUserControl1.aspx.cs文件代码如下:
namespace_5_2
{
public partial class TestUserControl1:System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text="欢迎你:"+Name.Text;
}
}
}
创建好代码隐藏Web页面TestUserControl1.aspx之后,接下来来看看如何把它转换成用户控件。其转换方法很简单:首先将相关的Web页面文件扩展名改为用户控件文件扩展名;其次将TestUserControl1.aspx页面中的@Page指令更改为@Control指令,并同时从Web页面中移除<html>、<head>、<body>和<form>元素,如代码清单5-6所示。
代码清单5-6 TestUserControl1.ascx
<%@Control Language="C#"AutoEventWireup="true"
CodeBehind="TestUserControl1.ascx.cs"
Inherits="_5_2.TestUserControl11"%>
用户名称:
<asp:TextBox ID="Name"
runat="server"/>
<asp:Button ID="Button1"
Text="提交"
OnClick="Button1_Click"
runat="server"/>
<br/>
<asp:Label ID="Label1"
runat="server"/>
修改好页面以后,代码就更加简单了。只需要将继承类修改为System.Web.UI.UserControl即可。TestUserControl1.ascx.cs代码文件如下所示:
namespace_5_2
{
public partial class TestUserControl11:
System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text="欢迎你:"+Name.Text;
}
}
}