1.3 设计
当所有的数据都安排妥当,就可以着手进行可视化了。无论你做的是什么,报告、网上的信息图抑或是数据艺术品,都应当遵循一些基本的规则。所有这些规则都是弹性的,更像是一个框架而不是生搬硬套的教条,但如果你刚刚接触数据图形,从这些开始应该不会错。
1.3.1 解释编码
数据图形的设计流程都是相似的。你先拿到数据,然后以圆形、柱形和颜色等形式对数据进行“编码”,最后呈现给读者。因此读者必须先对你的编码进行“解码”:这些圆形、柱形和颜色分别代表什么?
William Cleveland和Robert McGill曾撰文对编码进行过详细的探讨。某些编码方式要比其他编码方式更行之有效。但如果一开始读者不清楚你的编码所代表的对象,那么选择任何编码方式都没有效果。如果他们不能解码,那么你对数据图的辛苦设计就是无用功。
说明 阅读Cleveland和McGill所著论文“Graphical Perception and Graphical Methods for Analyzing Data”(数据分析的图形化感知和图形化方法),以深入了解人们如何编码形状及色彩。
有时候我们会在数据艺术品或信息图中看到这种图形缺失上下文的情况。可能在数据艺术品中更为常见。过多的标记或说明文字确实可能会破坏作品的气氛,但至少可以在旁边给出一小段描述性的文字,提供必要的信息。这能帮助其他人理解并欣赏你的设计成果。
如果在真正的数据图中出现这种情况,读者就会感到沮丧失望,而这是我们最不愿意看到的。有时候这是因为设计师一直与数据打交道,他们知道每一样东西都代表什么意思,所以在设计时忘了面面俱到。但是读者在看到图表之前对它是一无所知的,他们并不熟悉设计师在分析过程中所了解到的上下文。
那么如何确保读者能够解码我们的编码呢?可以通过标记、说明文字和图解来解释各个图表所代表的内容。选择何种解释方式取决于具体情况。比如说,让我们看看图1-9中的世界地图,它显示了Firefox浏览器在各个国家的使用情况。

图1-9 世界各国Firefox的使用情况(另见彩插图1-9)
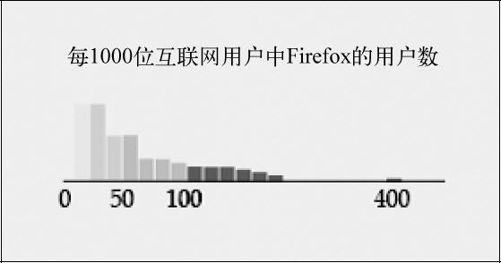
我们可以看到不同国家蓝色有深浅之别,但这代表什么意思呢?深蓝色是代表使用量大还是小?如果深蓝色代表使用量大,那么大的衡量标准又是多少?如果只有这些元素,这张地图对我们来说几乎没有多少作用。但如果设计师提供了图1-10中的说明,事情就会清楚很多。除了对色彩进行了说明外,它还是一个直方图,根据用户数量的多少表现了使用情况的分布。

图1-10 Firefox使用区域数据图的说明(另见彩插图1-10)
如果有足够的空间,而且分类不多的话,我们也可以直接在形状或对象旁边添加标记,如图1-11所示。这个图表显示了明星们在最终捧得奥斯卡最佳男主角奖之前在往届曾获得的提名次数。

图1-11 直接对对象进行标注
网上流传有一种理论,在所有入围者中,往年获得提名次数最多的人通常就会赢得当年的金像奖。如图中所标注的,暗橙色(图中为深色)表示该获奖者确实是往届提名最多的人,而亮橙色(图中为浅色)则表示这位大奖得主曾获得的提名次数并不是所有入围者中最多的。(2)
如你所见,要想对图表进行解释,我们可以有很多选择。运用它们的方法都很容易,但正是这些细节之处造就了数据图的不同阅读方式。
1.3.2 标注坐标轴
对编码需要进行解释,对坐标轴也应当进行标注。没有标注或解释的坐标轴就只是个摆设而已。标注坐标轴可以让读者知道它所描绘的尺度和内容,否则就会猜测它代表的到底是增量、对数、指数,还是每100个抽水马桶如何如何。就我个人来说,每当不清楚坐标轴的标记是什么时我就会假设它代表的是最后一种意思。
数年前我曾在FlowingData上举办过一次竞赛。我发表了如图1-12所示的一张图片,然后邀请网友来标注坐标轴,看谁标注的结果最有乐趣。

图1-12 在这里添加你的标注
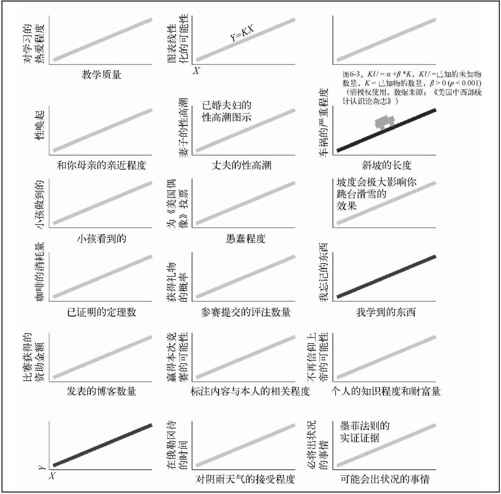
针对同一幅图形我收到了大约60份不同的标注。图1-13中显示了其中的一部分。

图1-13 FlowingData标注竞赛的部分投稿作品
如你所见,尽管每个人看到的都是同一幅图表,但只要改动坐标轴的标记就会得到一个完全不同的故事。当然,这只是为了好玩,但试想如果你想让别人认真对待你的图表,情况又会怎样?没有了标记,你的图表就毫无意义。
1.3.3 确保几何上的正确性
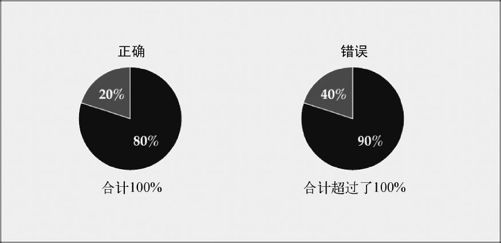
在设计数据图时必定会用到几何形状。柱形图中有矩形,它们的长度代表了数值的多少。在点状图中表现数值的则是位置,这和标准的时序图类似。饼图通过角度来表现数值,其总和通常都等于100%(参见图1-14)。这些都很简单,但是也很容易出错,所以要多加小心。如果我们不加注意就有可能弄糟,而读者尤其是网友们对此是不会留情面的。

图1-14 绘制饼图的正确及错误方法
另一个常见的错误是,设计师运用二维的形状来表现数值,但却把它们当做是一维来比较。柱形图中的矩形虽然是二维的,但我们只会用到它的长度,宽度其实并无实际意义。但如果是气泡图,就会用面积来表现数值,而新手往往只会考虑半径或直径,导致比例完全错误。
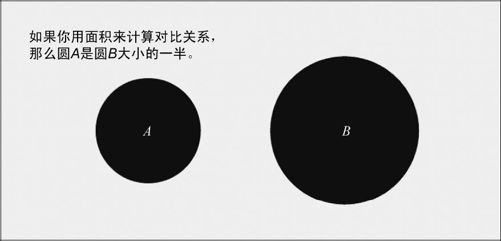
图1-15中的一对圆形根据面积大小来计算对比关系。这是正确的方法。

图1-15 比较气泡的正确方法
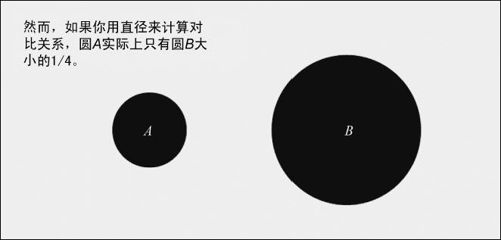
图1-16中的一对圆形则是根据直径来计算的。第二个圆的直径是第一个的两倍,但面积却是它的4倍。

图1-16 比较气泡的错误方法
在处理矩形时也是一样,例如板块层级图(treemap)。我们用矩形的面积来代表数值,而非仅取用它的长或宽。
1.3.4 提供数据来源
本来这一点毋庸赘言,但就是有很多人都漏了它。你的数据是从哪儿来的?我们在报刊杂志上看到的数据图都附有数据来源,通常都以小字体印在图表的底部。你也应该如此做,否则读者就没办法知道你的图表有多准确。
没有数据来源,读者也可能会怀疑图中的数据是不是胡编乱造的。当然我们不会这么做,但并不是所有人都会相信这一点。除了为图表带来信誉之外,数据来源还能便于读者进行核验或者分析。
提供数据来源还能为数据带来更多的上下文背景。在某个小镇上搞的民意测验与全美人口普查相比,得到的诠释自然会有天壤之别。
1.3.5 考虑你的受众
最后,多考虑数据图本身的设计意图和受众群体。比如说,演讲幻灯片中的饼图就应该设计得尽量简单明了。如果在其中加入大量细节,恐怕就只有坐在前排的听众才能够看清。但如果是供人学习研究用的印刷品,添加细节就没太大问题。
如果数据图是放在商业报告里,那么就不要把它设计成惊世骇俗的艺术作品。简单、直达主题才是你追求的目标。如果只是用于分析,那么数据图本身就够了,无需在美感和注释上花费大量时间。如果你的图形是为了发布给大众,那么设计就不要过于复杂,同时为任何可能产生疑义的概念提供解释。
