9.3 视觉提示
在第1章中,我们看到了“编码”是如何生效的。简单来说,我们手上有数据,而这些数据被根据几何、色彩或动画原理进行了编码。然后读者对这些形状、颜色和运动进行解码,将它们重新映射为数字。这就是可视化的基础。编码是一种视觉上的翻译过程。而解码则能帮助我们从不同的视角观察数据,并且从中找出变化的模式。而这种模式用表格是无法体现的。
这种编码一般都比较简单易懂,因为它们遵循的是数学规则。较长的柱形代表较高的数值,面积较小的圆形代表较低的数值,等等。虽然在这一过程中会由计算机作出很多决定,但是针对手中的数据集选择何种合适的编码方式,这一自主权依然掌握在我们自己手上。
通过前面章节中的所有实例,我们发现好的设计不仅体现出了美学的价值,而且还能让图表更加易于阅读,甚至还能影响读者对数据或故事产生的感觉。由R或Excel默认产生的图表看上去非常原始和机械,但这也不一定是坏事。也许对于学术报告来说这就已经足够了。或者说,如果文章主体更加重要,而图表只是对其的一种补充,那么最好不要让图表喧宾夺主,分散读者的注意力。图9-7就显示了一种极为朴素的柱形图。

图9-7 朴素的柱形图
但是,如果你希望让图表更加吸引眼球,简单地改一下颜色就能收到不错的效果。在图9-7的基础上仅仅调整了背景色和前景色就得到了图9-8。

图9-8 暗色主题的默认图表
较暗的配色方案可能适用于较严肃的主题,而明亮的配色方案(如柠檬黄)则能让人感到更加愉快、无忧无虑(见图9-9)。

图9-9 亮色主题的默认图表
当然,我们并不总是需要鲜明的配色方案。如果愿意,你大可以使用中性的配色,如图9-10所示。

图9-10 中性配色的默认图表
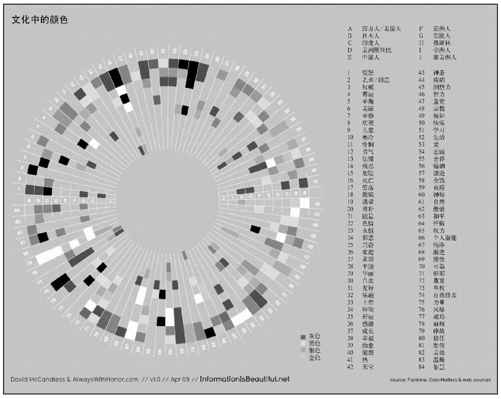
关键是,颜色的选择在数据图表中可以扮演重要的角色。它可以调动(或者不调动)读者的情绪,还有助于提供上下文背景。选择合适的颜色来传达准确的信息是我们的责任,色彩应该与所讲的故事相搭配。就像在图9-11中显示的,简单的颜色变化可能会完全改变数据的含义。这幅图表来自于设计师David McCandless和二人设计组合Always With Honor,它探索了不同文化中色彩的意义。比如说,黑色和白色在大部分文化中都用于表现死亡,而在南美文化中,则通常用绿色来表现这一主题。

图9-11 由David McCandless和Always With Honor设计的“文化中的颜色”(另见彩插图9-11)
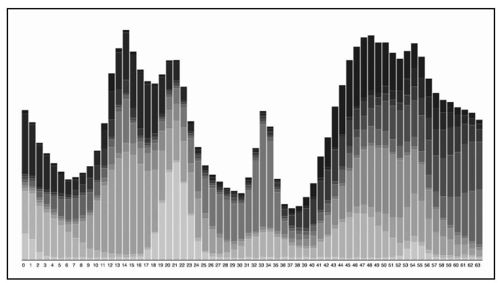
与颜色相似,我们也可以通过修改几何形状来得到不同的外观、感觉和含义。例如,图9-12显示了一个随机生成的堆叠柱形图,使用的工具是可视化学者Mike Bostock开发的Data-Driven Documents(3)。图形有平直的边缘、明显的数据点,以及加上波峰和波谷。

图9-12 随机生成的堆叠柱形图
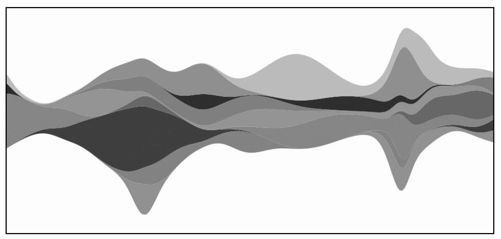
如果用流线图(streamgraph)来显示相似的数据,我们就会得到完全不同的感觉,如图9-13所示。图形更加连贯而律动,而且不再有波峰和波谷,取而代之的是收缩和膨胀。尽管如此,这两种图表所用的几何原理是相似的。流线图可以看作是更加平滑的堆叠柱形图,其水平轴在中间而不是位于底部。

图9-13 随机生成的流线图
►请查阅Lee Byron和Martin Wattenberg的论文“Stacked Graphs-Geometry and Aesthetics”(堆叠图表——几何与美学),了解更多流线图的信息。有一些工具包可以让我们自己设计流线图,例如Protovis和D3。
有时候在我们组织形状和颜色的过程中,上下文背景自然而然就会显现出来。图9-14是一幅我创作来庆祝节日的图表。上半部分显示了浸泡火鸡时需要的原材料,下半部分则是在送入烤箱前需要填入火鸡肚子的东西。

图9-14 圣诞节火鸡菜谱
归根结底,从最本质的层面来说,可视化就是将数据(可以是数字、文本、类别或任何其他东西)转换为视觉元素。有一些视觉元素比其他元素更具提示性,但不一定适用于所有数据集。对某种数据集完全不适用的方法,对另一种数据集来说可能是黄金搭配。通过不断的实践,我们很快就能找到最适合当前设计意图的可视化方法。
