构造函数
除了直接用 { … } 创建一个对象外,JavaScript还可以用一种构造函数的方法来创建对象。它的用法是,先定义一个构造函数:
function Student(name) {
this.name = name;
this.hello = function () {
alert('Hello, ' + this.name + '!');
}
}
你会问,咦,这不是一个普通函数吗?
这确实是一个普通函数,但是在JavaScript中,可以用关键字 new 来调用这个函数,并返回一个对象:
var xiaoming = new Student('小明');
xiaoming.name; // '小明'
xiaoming.hello(); // Hello, 小明!
注意 ,如果不写 new ,这就是一个普通函数,它返回 undefined 。但是,如果写了 new ,它就变成了一个构造函数,它绑定的 this 指向新创建的对象,并默认返回 this ,也就是说,不需要在最后写 return this; 。
新创建的 xiaoming 的原型链是:
xiaoming ——> Student.prototype ——> Object.prototype ——> null
也就是说, xiaoming 的原型指向函数 Student 的原型。如果你又创建了 xiaohong 、 xiaojun ,那么这些对象的原型与 xiaoming 是一样的:
xiaoming ↘
xiaohong -→ Student.prototype ——> Object.prototype ——> null
xiaojun ↗
用 new Student() 创建的对象还从原型上获得了一个 constructor 属性,它指向函数 Student 本身:
xiaoming.constructor === Student.prototype.constructor; // true
Student.prototype.constructor === Student; // true
Object.getPrototypeOf(xiaoming) === Student.prototype; // true
xiaoming instanceof Student; // true
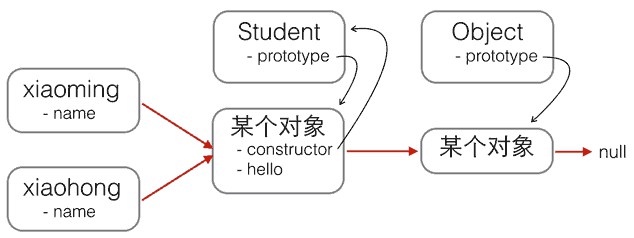
看晕了吧?用一张图来表示这些乱七八糟的关系就是:

红色箭头是原型链。注意, Student.prototype 指向的对象就是 xiaoming 、 xiaohong 的原型对象,这个原型对象自己还有个属性 constructor ,指向 Student 函数本身。
另外,函数 Student 恰好有个属性 prototype 指向 xiaoming 、 xiaohong 的原型对象,但是 xiaoming 、 xiaohong 这些对象可没有 prototype 这个属性,不过可以用 proto 这个非标准用法来查看。
现在我们就认为 xiaoming 、 xiaohong 这些对象“继承”自 Student 。
不过还有一个小问题,注意观察:
xiaoming.name; // '小明'
xiaohong.name; // '小红'
xiaoming.hello; // function: Student.hello()
xiaohong.hello; // function: Student.hello()
xiaoming.hello === xiaohong.hello; // false
xiaoming 和 xiaohong 各自的 name 不同,这是对的,否则我们无法区分谁是谁了。
xiaoming 和 xiaohong 各自的 hello 是一个函数,但它们是两个不同的函数,虽然函数名称和代码都是相同的!
如果我们通过 new Student() 创建了很多对象,这些对象的 hello 函数实际上只需要共享同一个函数就可以了,这样可以节省很多内存。
要让创建的对象共享一个 hello 函数,根据对象的属性查找原则,我们只要把 hello 函数移动到 xiaoming 、 xiaohong 这些对象共同的原型上就可以了,也就是 Student.prototype :

修改代码如下:
function Student(name) {
this.name = name;
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
};
用 new 创建基于原型的JavaScript的对象就是这么简单!
