HTTP协议简介
在Web应用中,服务器把网页传给浏览器,实际上就是把网页的HTML代码发送给浏览器,让浏览器显示出来。而浏览器和服务器之间的传输协议是HTTP,所以:
HTML是一种用来定义网页的文本,会HTML,就可以编写网页;
HTTP是在网络上传输HTML的协议,用于浏览器和服务器的通信。
在举例子之前,我们需要安装Google的 Chrome浏览器 。
为什么要使用Chrome浏览器而不是IE呢?因为IE实在是太慢了,并且,IE对于开发和调试Web应用程序完全是一点用也没有。
我们需要在浏览器很方便地调试我们的Web应用,而Chrome提供了一套完整地调试工具,非常适合Web开发。
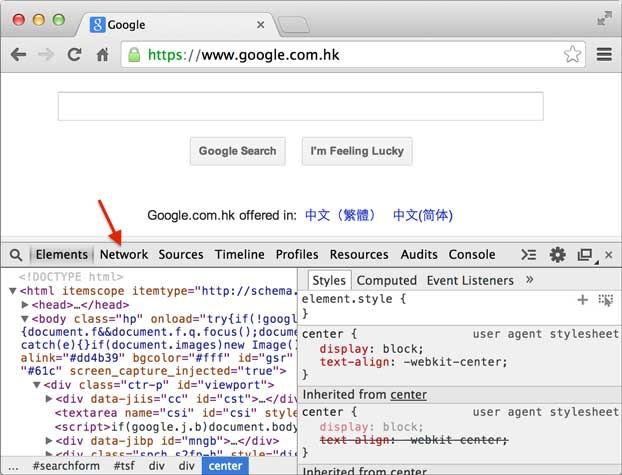
安装好Chrome浏览器后,打开Chrome,在菜单中选择“视图”,“开发者”,“开发者工具”,就可以显示开发者工具:

Elements 显示网页的结构, Network 显示浏览器和服务器的通信。我们点 Network ,确保第一个小红灯亮着,Chrome就会记录所有浏览器和服务器之间的通信:

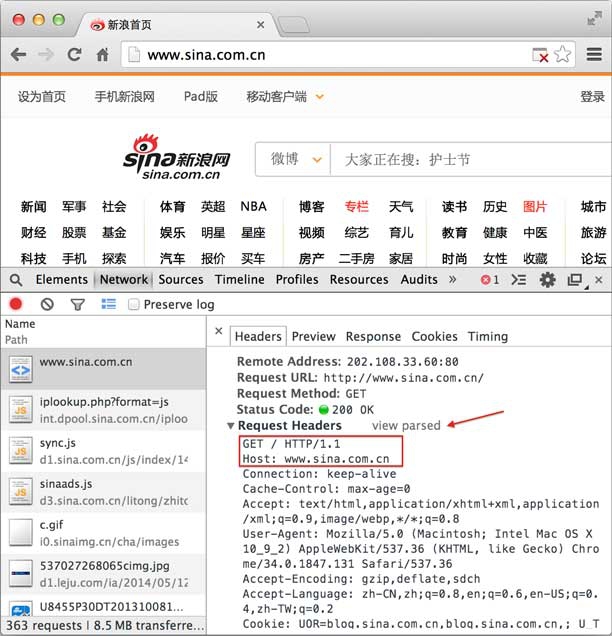
当我们在地址栏输入 www.sina.com.cn 时,浏览器将显示新浪的首页。在这个过程中,浏览器都干了哪些事情呢?通过 Network 的记录,我们就可以知道。在 Network 中,定位到第一条记录,点击,右侧将显示 Request Headers ,点击右侧的 view source ,我们就可以看到浏览器发给新浪服务器的请求:

最主要的头两行分析如下,第一行:
GET HTTP1.1
GET 表示一个读取请求,将从服务器获得网页数据, / 表示URL的路径,URL总是以 / 开头, / 就表示首页,最后的 HTTP/1.1 指示采用的HTTP协议版本是1.1。目前HTTP协议的版本就是1.1,但是大部分服务器也支持1.0版本,主要区别在于1.1版本允许多个HTTP请求复用一个TCP连接,以加快传输速度。
从第二行开始,每一行都类似于 Xxx: abcdefg :
Host: www.sina.com.cn
表示请求的域名是 www.sina.com.cn 。如果一台服务器有多个网站,服务器就需要通过 Host 来区分浏览器请求的是哪个网站。
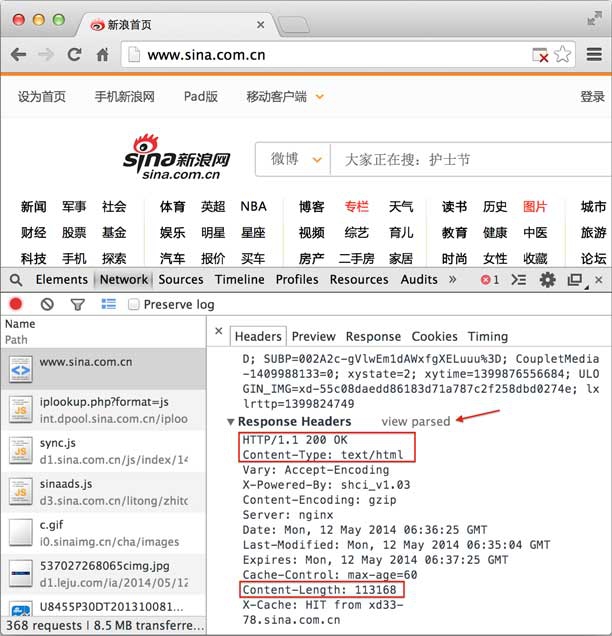
继续往下找到 Response Headers ,点击 view source ,显示服务器返回的原始响应数据:

HTTP响应分为Header和Body两部分(Body是可选项),我们在 Network 中看到的Header最重要的几行如下:
200 OK
200 表示一个成功的响应,后面的 OK 是说明。失败的响应有 404 Not Found :网页不存在, 500 Internal Server Error :服务器内部出错,等等。
Content-Type: text/html
Content-Type 指示响应的内容,这里是 text/html 表示HTML网页。请注意,浏览器就是依靠 Content-Type 来判断响应的内容是网页还是图片,是视频还是音乐。浏览器并不靠URL来判断响应的内容,所以,即使URL是 http://example.com/abc.jpg ,它也不一定就是图片。
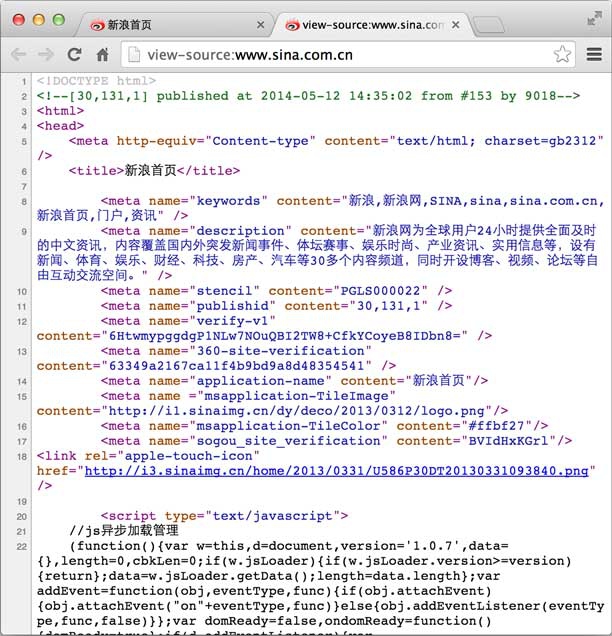
HTTP响应的Body就是HTML源码,我们在菜单栏选择“视图”,“开发者”,“查看网页源码”就可以在浏览器中直接查看HTML源码:

当浏览器读取到新浪首页的HTML源码后,它会解析HTML,显示页面,然后,根据HTML里面的各种链接,再发送HTTP请求给新浪服务器,拿到相应的图片、视频、Flash、JavaScript脚本、CSS等各种资源,最终显示出一个完整的页面。所以我们在 Network 下面能看到很多额外的HTTP请求。
