2 叠加处理(harib07b)
上一节我们为了转换心情,做了内存管理的探讨,现在还是回过头来,继续解决鼠标的问题吧。从各方面深入思考鼠标的叠加处理确实很有意思,不过考虑到今后我们还面临着窗口的叠加处理问题,所以笔者想做这么一段程序,让它不仅适用于鼠标的叠加处理,也能直接适用于窗口的叠加处理。
■■■■■
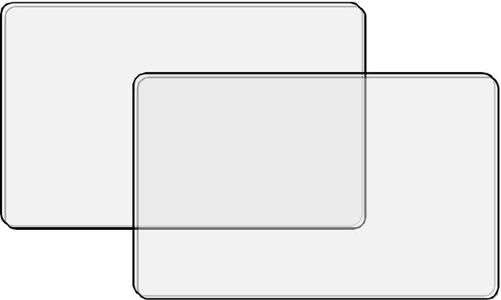
其实在画面上进行叠加显示,类似于将绘制了图案的透明图层1叠加在一起。
1 读者朋友如果对图像处理软件中的“层”有所了解,也许脑海中会立刻浮现出这个概念。

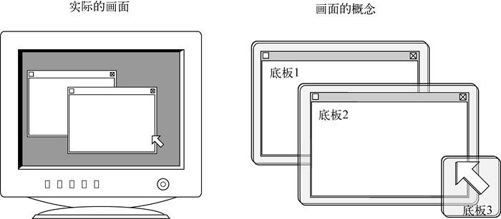
实际上,我们并不是像上面那样仅仅把两张大小相同的图层重叠在一起,而是要从大到小准备很多张图层。
最上面的小图层用来描绘鼠标指针,它下面的几张图层是用来存放窗口的,而最下面的一张图层用来存放桌面壁纸。同时,我们还要通过移动图层的方法实现鼠标指针的移动以及窗口的移动。

■■■■■
我们想法已经有了,下面就把它们变成程序吧。首先来考虑如何将一个图层的信息编成程序。
struct SHEET {unsigned char *buf;int bxsize, bysize, vx0, vy0, col_inv, height, flags;}
暂时先写成这样就可以了。程序里的sheet这个词,表示“透明图层”的意思。笔者觉得英文里没有和“透明图层”接近的词,就凭感觉选了它。buf是用来记录图层上所描画内容的地址(buffer的略语)。图层的整体大小,用bxsize*bysize表示。vx0和vy0是表示图层在画面上位置的坐标,v是VRAM的略语。col_inv表示透明色色号,它是color(颜色)和invisible(透明)的组合略语。height表示图层高度。Flags用于存放有关图层的各种设定信息。
只有一个图层是不能实现叠加处理的,所以下面我们来创建一个管理多重图层信息的结构。
#define MAX_SHEETS 256struct SHTCTL {unsigned char *vram;int xsize, ysize, top;struct SHEET *sheets[MAX_SHEETS];struct SHEET sheets0[MAX_SHEETS];};
我们创建了SHTCTL结构体,其名称来源于sheet control的略语,意思是“图层管理”。 MAX_SHEETS是能够管理的最大图层数,这个值设为256应该够用了。
变量vram、xsize、ysize代表VRAM的地址和画面的大小,但如果每次都从BOOTINFO查询的话就太麻烦了,所以在这里预先对它们进行赋值操作。top代表最上面图层的高度。sheets0这个结构体用于存放我们准备的256个图层的信息。而sheets是记忆地址变量的领域,所以相应地也要先准备256份。这是干什么用呢?由于sheets0中的图层顺序混乱,所以我们把它们按照高度进行升序排列,然后将其地址写入sheets中,这样就方便多了。
不知不觉我们已经写了很多了,不过也许个别地方大家还不太明白,与其在这纸上谈兵,不如直接看程序更易于理解。所以前面的说明部分,大家即使不懂也别太在意,先往下看吧。
在这里我们稍微说一下结构体吧。内容不难,只是确认大家是不是真正理解了这个概念。struct SHTCTL结构体的内部既有子结构体,又有结构体的指针数组,稍稍有些复杂,不过却是一个不错的例子。
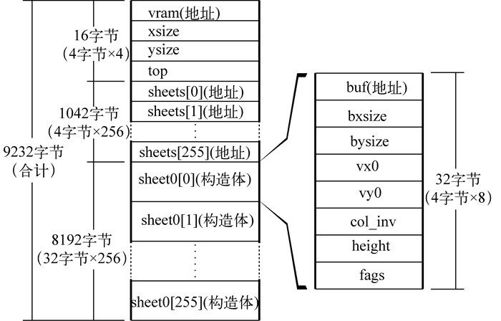
我们的这个例子并不是用文字来解说,而是通过图例展示给大家。请大家看看下面这幅图,确认一下是否理解了结构体。
我们提到的图层控制变量中,仅仅sheets0的部分大小就有32× 256=8 192,即8KB,如果再加上sheets的话,就超过了9KB。对于空间需要如此大的变量,我们想赶紧使用memman_alloc_4k来分配内存空间,所以就编写了对内存进行分配和初始化的函数。

■■■■■
本次的*sheet.c节选
struct SHTCTL *shtctl_init(struct MEMMAN *memman, unsigned char *vram, int xsize, int ysize){struct SHTCTL *ctl;int i;ctl = (struct SHTCTL *) memman_alloc_4k(memman, sizeof (struct SHTCTL));if (ctl == 0) {goto err;}ctl->vram = vram;ctl->xsize = xsize;ctl->ysize = ysize;ctl->top = -1; /*一个SHEET没都有 */for (i = 0; i < MAX_SHEETS; i++) {ctl->sheets0[i].flags = 0; /* 标记为未使用 */}err:return ctl;}
这段程序是什么的呢?首先使用memman_alloc_4k来分配用于记忆图层控制变量的内存空间,这时必须指定该变量所占空间的大小,不过我们可以使用sizeof(struct SHTCTL)这种写法,让C编译器自动计算。只要写sizeof(变量型),C编译器就会计算出该变量型所需的字节数。
接着,我们给控制变量赋值,给其下的所有图层变量都加上“未使用”标签。做完这一步,这个函数就完成了。
■■■■■
下面我们再做一个函数,用于取得新生成的未使用图层。
本次的*sheet.c节选
#define SHEET_USE 1struct SHEET *sheet_alloc(struct SHTCTL *ctl){struct SHEET *sht;int i;for (i = 0; i < MAX_SHEETS; i++) {if (ctl->sheets0[i].flags == 0) {sht = &ctl->sheets0[i];sht->flags = SHEET_USE; /* 标记为正在使用*/sht->height = -1; /* 隐藏 */return sht;}}return 0; /* 所有的SHEET都处于正在使用状态*/}
在sheets0[ ]中寻找未使用的图层,如果找到了,就将其标记为“正在使用”,并返回其地址就可以了,这里没有什么难点。高度设为-1,表示图层的高度还没有设置,因而不是显示对象。
程序中出现的&ctl—>sheets0[i]是“ctl—>sheets0[i]的地址”的意思。也就是说,指的是&(ctl—>sheets0[i]),而不是(&ctl)—> sheets0[i]。
■■■■■
本次的*sheet.c节选
void sheet_setbuf(struct SHEET *sht, unsigned char *buf, int xsize, int ysize, int col_inv){sht->buf = buf;sht->bxsize = xsize;sht->bysize = ysize;sht->col_inv = col_inv;return;}
这是设定图层的缓冲区大小和透明色的函数,这也没什么难点。
■■■■■
接下来我们写设定底板高度的函数。这稍微有些复杂,所以我们在程序中加入了不少注释。这里的updown就是“上下”的意思。
本次的*sheet.c节选
void sheet_updown(struct SHTCTL *ctl, struct SHEET *sht, int height){int h, old = sht->height; /* 存储设置前的高度信息 *//* 如果指定的高度过高或过低,则进行修正 */if (height > ctl->top + 1) {height = ctl->top + 1;}if (height < -1) {height = -1;}sht->height = height; /* 设定高度 *//* 下面主要是进行sheets[ ]的重新排列 */if (old > height) { /* 比以前低 */if (height >= 0) {/* 把中间的往上提 */for (h = old; h > height; h--) {ctl->sheets[h] = ctl->sheets[h - 1];ctl->sheets[h]->height = h;}ctl->sheets[height] = sht;} else { /* 隐藏 */if (ctl->top > old) {/* 把上面的降下来 */for (h = old; h < ctl->top; h++) {ctl->sheets[h] = ctl->sheets[h + 1];ctl->sheets[h]->height = h;}}ctl->top--; /* 由于显示中的图层减少了一个,所以最上面的图层高度下降 */}sheet_refresh(ctl); /* 按新图层的信息重新绘制画面 */} else if (old < height) { /* 比以前高 */if (old >= 0) {/* 把中间的拉下去 */for (h = old; h < height; h++) {ctl->sheets[h] = ctl->sheets[h + 1];ctl->sheets[h]->height = h;}ctl->sheets[height] = sht;} else { /* 由隐藏状态转为显示状态 *//* 将已在上面的提上来 */for (h = ctl->top; h >= height; h--) {ctl->sheets[h + 1] = ctl->sheets[h];ctl->sheets[h + 1]->height = h + 1;}ctl->sheets[height] = sht;ctl->top++; /* 由于已显示的图层增加了1个,所以最上面的图层高度增加 */}sheet_refresh(ctl); /* 按新图层信息重新绘制画面 */}return;}
程序稍稍有些长,不过既然大家能看懂前面的程序,那么这个程序应该也是可以看明白的。每一条语句并不比之前的语句难,只是整个程序变长了而已。最初可能很难看进去,但是如果一直坚持读下去的话,阅读程序的能力就会越来越强。
程序中间有“ctl—>sheets[h] —>height = h;”这样一句话。两个[—>]一起出现估计还是第一次,不过大家应该懂吧。这当然是“((ctl).sheets[h]).height = h;”的意思了。
要是改写为下面这样,就好理解了。
- struct SHEET *sht2;
- sht2 = ctl->sheets[h];
- sht2 -> height = h;
■■■■■
下面来说说在sheet_updown中使用的sheet_refresh函数。这个函数会从下到上描绘所有的图层。refresh是“刷新”的意思。电视屏幕就是在1秒内完成多帧的描绘才做出动画效果的,这个动作就被称为刷新。而这种对图层的刷新动作,与电视屏幕的动作有些相似,所以我们也给它起名字叫做刷新。
本次的*sheet.c节选
void sheet_refresh(struct SHTCTL *ctl){int h, bx, by, vx, vy;unsigned char *buf, c, *vram = ctl->vram;struct SHEET *sht;for (h = 0; h <= ctl->top; h++) {sht = ctl->sheets[h];buf = sht->buf;for (by = 0; by < sht->bysize; by++) {vy = sht->vy0 + by;for (bx = 0; bx < sht->bxsize; bx++) {vx = sht->vx0 + bx;c = buf[by * sht->bxsize + bx];if (c != sht->col_inv) {vram[vy * ctl->xsize + vx] = c;}}}}return;}
对于已设定了高度的所有图层而言,要从下往上,将透明以外的所有像素都复制到VRAM中。由于是从下开始复制,所以最后最上面的内容就留在了画面上。
■■■■■
现在我们来看一下不改变图层高度而只上下左右移动图层的函数——sheet_slide。slide原意是“滑动”,这里指上下左右移动图层。
本次的*sheet.c节选
void sheet_slide(struct SHTCTL *ctl, struct SHEET *sht, int vx0, int vy0){sht->vx0 = vx0;sht->vy0 = vy0;if (sht->height >= 0) { /* 如果正在显示*/sheet_refresh(ctl); /* 按新图层的信息刷新画面 */}return;}
■■■■■
最后是释放已使用图层的内存的函数sheet_free。这个简单。
本次的*sheet.c节选
void sheet_free(struct SHTCTL *ctl, struct SHEET *sht){if (sht->height >= 0) {sheet_updown(ctl, sht, -1); /* 如果处于显示状态,则先设定为隐藏 */}sht->flags = 0; /* "未使用"标志 */return;}
■■■■■
下面我们将以上与图层相关的程序汇总到sheet.c中,所以就要改造HariMain函数了。
本次的*bootpack.c节选
void HariMain(void){(中略)struct SHTCTL *shtctl;struct SHEET *sht_back, *sht_mouse;unsigned char *buf_back, buf_mouse[256];(中略)init_palette();shtctl = shtctl_init(memman, binfo->vram, binfo->scrnx, binfo->scrny);sht_back = sheet_alloc(shtctl);sht_mouse = sheet_alloc(shtctl);buf_back = (unsigned char *) memman_alloc_4k(memman, binfo->scrnx * binfo->scrny);sheet_setbuf(sht_back, buf_back, binfo->scrnx, binfo->scrny, -1); /* 没有透明色 */sheet_setbuf(sht_mouse, buf_mouse, 16, 16, 99); /* 透明色号99 */init_screen8(buf_back, binfo->scrnx, binfo->scrny);init_mouse_cursor8(buf_mouse, 99); /* 背景色号99 */sheet_slide(shtctl, sht_back, 0, 0);mx = (binfo->scrnx - 16) / 2; /* 按显示在画面中央来计算坐标 */my = (binfo->scrny - 28 - 16) / 2;sheet_slide(shtctl, sht_mouse, mx, my);sheet_updown(shtctl, sht_back, 0);sheet_updown(shtctl, sht_mouse, 1);sprintf(s, "(%3d, %3d)", mx, my);putfonts8_asc(buf_back, binfo->scrnx, 0, 0, COL8_FFFFFF, s);sprintf(s, "memory %dMB free : %dKB",memtotal / (1024 * 1024), memman_total(memman) / 1024);putfonts8_asc(buf_back, binfo->scrnx, 0, 32, COL8_FFFFFF, s);sheet_refresh(shtctl);for (;;) {io_cli();if (fifo8_status(&keyfifo) + fifo8_status(&mousefifo) == 0) {io_stihlt();} else {if (fifo8_status(&keyfifo) != 0) {i = fifo8_get(&keyfifo);io_sti();sprintf(s, "%02X", i);boxfill8(buf_back, binfo->scrnx, COL8_008484, 0, 16, 15, 31);putfonts8_asc(buf_back, binfo->scrnx, 0, 16, COL8_FFFFFF, s);sheet_refresh(shtctl);} else if (fifo8_status(&mousefifo) != 0) {i = fifo8_get(&mousefifo);io_sti();if (mouse_decode(&mdec, i) != 0) {/* 因为已得到3字节的数据所以显示 */sprintf(s, "[lcr %4d %4d]", mdec.x, mdec.y);if ((mdec.btn & 0x01) != 0) {s[1] = 'L';}if ((mdec.btn & 0x02) != 0) {s[3] = 'R';}if ((mdec.btn & 0x04) != 0) {s[2] = 'C';}boxfill8(buf_back, binfo->scrnx, COL8_008484, 32, 16, 32 + 15 * 8 - 1, 31);putfonts8_asc(buf_back, binfo->scrnx, 32, 16, COL8_FFFFFF, s);/* 移动光标 */mx += mdec.x;my += mdec.y;if (mx < 0) {mx = 0;}if (my < 0) {my = 0;}if (mx > binfo->scrnx - 16) {mx = binfo->scrnx - 16;}if (my > binfo->scrny - 16) {my = binfo->scrny - 16;}sprintf(s, "(%3d, %3d)", mx, my);boxfill8(buf_back, binfo->scrnx, COL8_008484, 0, 0, 79, 15); /* 消坐标 */putfonts8_asc(buf_back, binfo->scrnx, 0, 0, COL8_FFFFFF, s); /* 写坐标 */sheet_slide(shtctl, sht_mouse, mx, my); /* 包含sheet_refresh含sheet_refresh */}}}}}
我们准备了2个图层,分别是sht_back和sht_mouse,还准备了2个缓冲区buf_back和buf_mouse,用于在其中描绘图形。以前我们指定为binfo —> vram的部分,现在有很多都改成了buf_back。而且每次修改缓冲区之后都要刷新。这段代码不是很难,只要大家认认真真地读,肯定能理解。
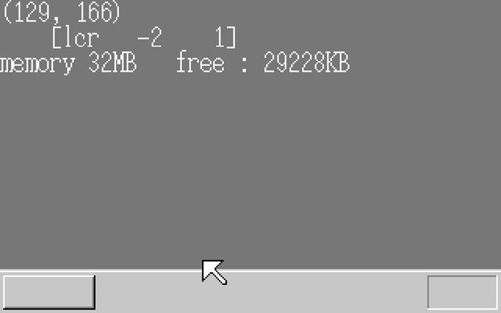
好了,终于可以“make run”了,真是激动人心的一刻!
 |  | |
| 成功啦 | 很好很好! |
成功地运行啦!真开心!由于使用的内存增加,从而导致剩余内存相对减少,但这也是不可避免的,现在这样就可以了。
不过其实这里面还是有问题。从图片来看确实很完美,可实际操作一下,你恐怕就要喊“吐血啦!”。没错,它太慢了,而且画面还一闪一闪的。动一下鼠标就要郁闷一次,哪个用户想用这样的操作系统呢?所以下面我们就来解决这个问题吧。
