3.1 标题字
HTML文档中包含有各种级别的标题,各种级别的标题由<h1>到<h6>元素来定义。其中,<h1>代表最高级别的标题,依次递减,<h6>级别最低。
3.1.1 标题字标记h
<h1>到<h6>元素中的字母h是英文headline的简称。作为标题,它们的重要性是有区别的,其中<h1>标题的重要性最高,<h6>的最低。
语法:

在该语法中,有6个级别的标题,<h1>是一级标题,使用最大的字号表示,<h6>是6级标题,使用最小的字号表示。
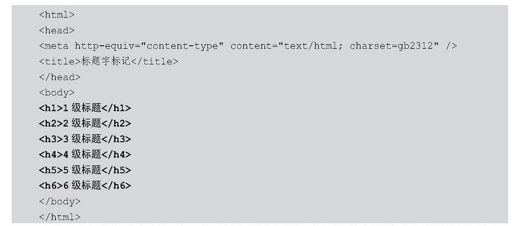
举例:

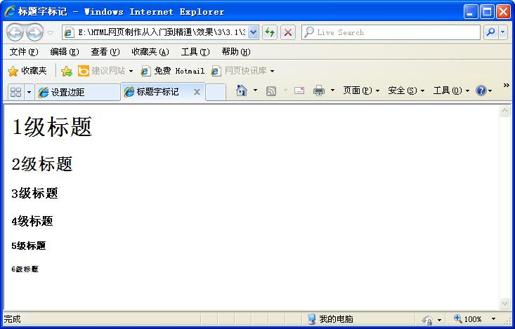
在代码中加粗部分的标记是6种不同级别的标题,在浏览器中预览可以看到效果,如图3.1所示。

图3.1 标题字标记
 提示
提示
对于不同的浏览器,其确切的点阵尺寸的大小也不相同,但<h1>标题大约是标准文字高度的2到3倍,<h6>标题则比标准字体略小。
3.1.2 标题字对齐属性align
默认情况下,标题文字是左对齐的。而在网页制作过程中,常常需要选择其他的对齐方式。关于对齐方式的设置要使用align参数进行设置。

说明:
在该语法中,align属性需要设置在标题标记的后面,其对齐方式的取值见表3-1所示。
表3-1 对齐方式的取值
| 属 性 值 | 含 义 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
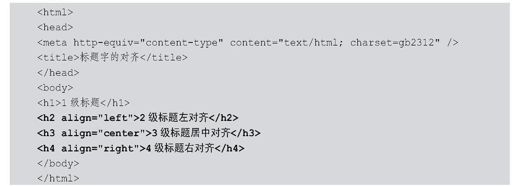
举例:

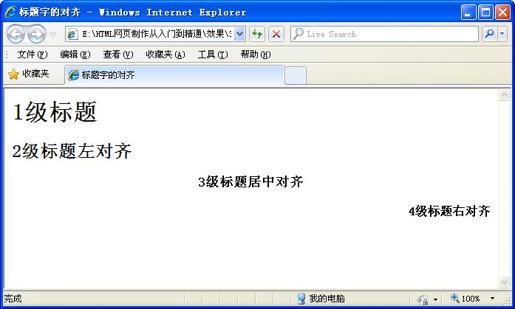
在代码中加粗部分的代码标记是为标题文字设置了左、中、右不同的对齐方式,在浏览器中预览可以看到效果,如图3.2所示。

图3.2 标题字的对齐方式
