12.3 字体属性
前面HTML中已经介绍了网页中文字的常见标记,下面将以CSS样式定义的方法来介绍文字的设置。使用CSS定义的文字样式更加丰富,实用性更强。
12.3.1 字体font-family
在HTML中,设置文字的字体属性需要通过<font>标记中的face属性,而在CSS中则使用font-family属性。
语法:

说明:
如果在font-family属性中定义了多种字体,在浏览器中浏览时会由前向后选择字体。即当浏览器不支持“字体1”时,则会采用“字体2”;如果不支持“字体1”和“字体2”,则采用“字体3”,依此类推。如果浏览器不支持font-family属性中定义的所有字体,则会采用系统默认的字体。

此段代码中首先在<head></head>之间,用<style>定义了h标记中的字体font-family为宋体,在浏览器中预览可以看到段落中的文字以宋体显示,如图12.1所示。

图12.1 设置字体为宋体
12.3.2 字号font-size
在HTML中,字体的大小是由<font>标记中的size属性来控制的。在CSS里可以使用font-size属性来自由控制字体的大小。
语法:

说明:
font-size的取值范围如下:
x-small:绝对字体尺寸,较小。
small:绝对字体尺寸,小。
medium:绝对字体尺寸,正常默认值。
large:绝对字体尺寸,大。
x-large:绝对字体尺寸,较大。
xx-large:绝对字体尺寸,最大。
larger:相对字体尺寸,相对于父对象中字体尺寸进行相对增大。
smaller:相对字体尺寸,相对于父对象中字体尺寸进行相对减小。
length:可采用百分比或长度值,不可为负值,其百分比取值是基于父对象中字体的尺寸。
举例:

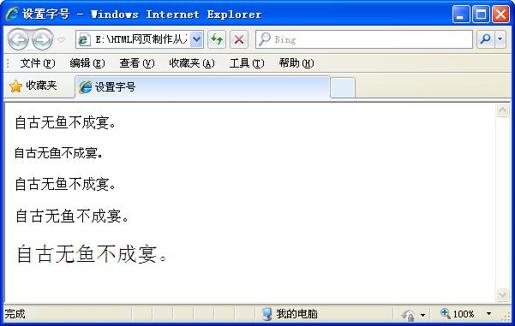
此段代码中首先在<head></head>之间,用样式定义了不同的字号font-size,然后在正文中对文本应用样式,在浏览器中预览,如图12.2所示。

图12.2 设置字号
12.3.3 字体风格font-style
字体风格font-style属性用来设置字体是否为斜体。
语法:

说明:
样式的取值有3种:normal是默认的正常字体;italic以斜体显示文字;oblique属于中间状态,以偏斜体显示。
举例:

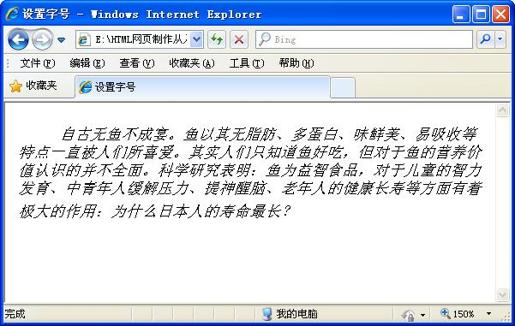
此段代码中首先在<head></head>之间,用<style>定义了h标记中的字体风格font-style为斜体italic,然后在正文中对文本应用h样式,在浏览器中预览效果,如图12.3所示。

图12.3 字体风格为斜体
12.3.4 加粗字体font-weight
在HTML里使用<b>标记设置文字为粗体显示,而在CSS中利用font-weight属性来设置字体的粗细。
语法:

说明:
font-weight的取值范围包括normal、bold、bolder、lighter、number。其中normal表示正常粗细;bold表示粗体;bolder表示特粗体;lighter表示特细体;number不是真正的取值,其范围是100~900,一般情况下都是整百的数字,如200、300等。
举例:

此段代码中首先在<head></head>之间,用<style>定义了h标记中的加粗字体font-weight为粗体bold,然后在正文中对文本应用h样式,在浏览器中预览效果,如图12.4所示,可以看到正文字体已加粗。

图12.4 设置加粗字体效果
12.3.5 小写字母转为大写font-variant
使用font-variant属性可以将小写的英文字母转化为大写。
语法:

说明:
在font-variant属性中,可以设置的值只有两个,一个是normal,表示正常显示,另一个是small-caps,它能将小写的英文字母转化为大写字母且字体较小。
举例:

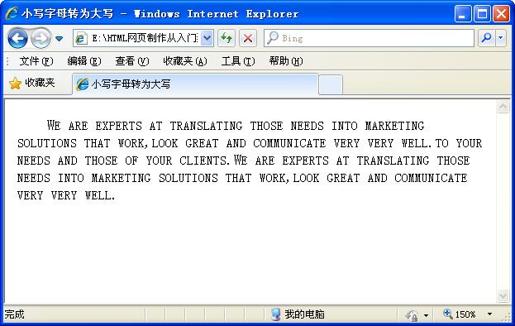
此段代码中首先在<head></head>之间,用<style>定义了j标记中的font-variant属性为small-caps,然后在正文中对文本应用j样式,在浏览器中预览效果,如图12.5所示,可以看到小写的英文字母已转变为大写。

图12.5 小写字母转为大写
12.3.6 字体复合属性
可以设置font的复合属性,用来简化CSS代码。
语法:

说明:
复合属性可以取值字体族科、字体大小、字体风格、加粗字体等,各值之间用空格相连。
举例:

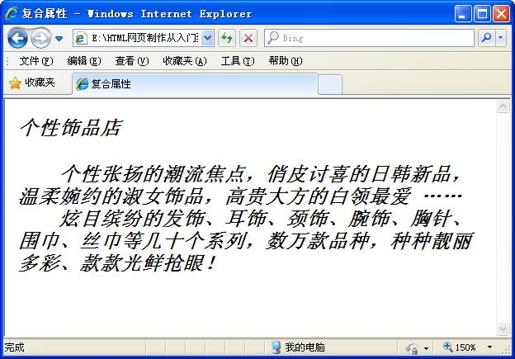
此段代码中首先在<head></head>之间,设置h{font: bold italic "宋体"},表示设置的文本是粗体和斜体的宋体,然后在正文中对文本应用h样式,在浏览器中预览效果,如图12.6所示。

图12.6 复合属性效果
浏览网页时,获取信息最直接、最直观的方式就是通过文本。文本是基本的信息载体,不管网页内容如何丰富,文本自始至终都是网页中最基本的元素,因此掌握好文本和段落的使用,对于网页制作来说是最基本的。使用CSS样式表可以定义丰富多彩的文字格式,如图12.7所示。

图12.7 使用CSS样式定义丰富多彩的文字
