16.9 使用行为
行为是用来动态响应用户操作、改变当前页面效果或执行特定任务的一种方法。使用行为可以使访问者与网页之间产生一种交互,以改变页面或触发任务。Dreamweaver中的行为是一个带有面板对象设计思想的工具。它事实上是由预先编写好的JavaScript代码构成。
16.9.1 行为的基本知识
行为由事件和动作组成,在Dreamweaver中,事件是一个具有交互性的事物,也可以是一件具有某种自动化的事情。行为被规定为依附于访问者页面上的某个特定的元素,可以是一个文本或者一个图像标记。行为有3个重要组成部分:对象、事件和动作。
对象是产生行为的主体,许多网页元素都可以成为对象。
事件是触发动态效果的条件,它可以被添加到各种页面元素上,也可以被添加到HTML标记中。不同的浏览器支持的事件种类和数量不一样,通常高版本的浏览器支持更多的事件。
行为通过动作来完成动态效果。动作是一段JavaScript代码,在Dreamweaver中使用内置的行为,系统会自动向页面中添加JavaScript代码,用户完全不用自己编写。
1.事件
每个浏览器都提供一组事件,这些事件可以与【行为】面板的动作弹出菜单中列出的动作相关联。当Web页的访问者与页面进行交互时,浏览器生成事件,这些事件可用于调用引起动作发生的JavaScript函数。Dreamweaver中常见的事件见表16-1所示。
表16-1 Dreamweaver中常见的事件
| onAbort | 在浏览器窗口中停止加载网页文档的操作时发生的事件 |
| onMove | 移动窗口或者框架时发生的事件 |
| onLoad | 选定的对象出现在浏览器上时发生的事件 |
| onResize | 访问者改变窗口或帧的大小时发生的事件 |
| onUnLoad | 访问者退出网页文档时发生的事件 |
| onClick | 用鼠标单击选定元素的一瞬间发生的事件 |
| onBlur | 鼠标指针移动到窗口或帧外部,即在这种非激活状态下发生的事件 |
| onDragDrop | 拖动并放置选定元素的那一瞬间发生的事件 |
| onDragStart | 拖动选定元素的那一瞬间发生的事件 |
| onFocus | 鼠标指针移动到窗口或帧上,即激活之后发生的事件 |
| onMouseDown | 单击鼠标右键一瞬间发生的事件 |
| onMouseMove | 鼠标指针指向字段并在字段内移动 |
| onMouseOut | 鼠标指针经过选定元素之外时发生的事件 |
| onMouseOver | 鼠标指针经过选定元素上方时发生的事件 |
| onMouseUp | 单击鼠标右键,然后释放时发生的事件 |
| onScroll | 访问者在浏览器上移动滚动条的时候发生的事件 |
| onKeyDown | 当访问者按下任意键时产生 |
| onKeyPress | 当访问者按下和释放任意键时产生 |
| onKeyUp | 在键盘上按下特定键并释放时发生的事件 |
| onAfterUpdate | 更新表单文档内容时发生的事件 |
| onBeforeUpdate | 改变表单文档项目时发生的事件 |
| onChange | 访问者修改表单文档的初始值时发生的事件 |
| onReset | 将表单文档重设置为初始值时发生的事件 |
| onSubmit | 访问者传送表单文档时发生的事件 |
| onSelect | 访问者选定文本字段中的内容时发生的事件 |
| onError | 在加载文档的过程中,发生错误时发生的事件 |
| onFilterChange | 运用于选定元素的字段发生变化时发生的事件 |
| Onfinish Marquee | 用功能来显示的内容结束时发生的事件 |
| Onstart Marquee | 开始应用功能时发生的事件 |
2.动作
动作是最终产生的动态效果,动态效果可能是播放声音、交换图像、弹出提示信息和自动关闭网页等。只有当某个事件发生时,才能被执行。表16-2所示是Dreamweaver提供的常见动作。
表16-2 Dreamweaver提供的常见动作
| 弹出消息 | 设置的事件发生之后,显示警告信息 |
| 交换图像 | 发生设置的事件后,用其他图片来取代选定的图片 |
| 恢复交换图像 | 在运用交换图像动作之后,显示原来的图片 |
| 打开浏览器窗口 | 在新窗口中打开 |
| 拖动AP元素 | 允许在浏览器中自由拖动AP元素 |
| 转到URL | 可以转到特定的站点或者网页文档上 |
| 检查表单 | 检查表单文档有效性的时候使用 |
| 调用JavaScript | 调用JavaScript特定函数 |
| 改变属性 | 改变选定客体的属性 |
| 跳转菜单 | 可以建立若干个链接的跳转菜单 |
| 跳转菜单开始 | 在跳转菜单中选定要移动的站点之后,只有单击按钮才可以移动到链接的站点上 |
| 预先载入图像 | 为了在浏览器中快速显示图片,事先下载图片之后显示出来 |
| 设置文本域文字 | 在文本字段区域显示指定的内容 |
| 设置容器中的文本 | 在选定的容器上显示指定的内容 |
| 设置状态栏文本 | 在状态栏中显示指定的内容 |
| 显示-隐藏AP元素 | 显示或隐藏特定的AP元素 |
| 弹出消息 | 设置的事件发生之后,显示警告信息 |
| 交换图像 | 发生设置的事件后,用其他图片来取代选定的图片 |
| 恢复交换图像 | 在运用交换图像动作之后,显示原来的图片 |
| 打开浏览器窗口 | 在新窗口中打开 |
| 拖动AP元素 | 允许在浏览器中自由拖动AP元素 |
| 转到URL | 可以转到特定的站点或者网页文档上 |
| 检查表单 | 检查表单文档有效性的时候使用 |
| 调用JavaScript | 调用JavaScript特定函数 |
16.9.2 使用行为制作特效
【设置状态栏文本】动作用于在浏览器窗口底部左侧的状态栏中显示消息。设置状态栏文本的具体操作步骤如下:
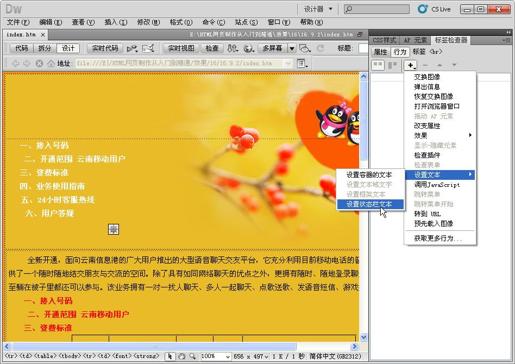
1 打开【行为】面板,在面板中单击 按钮,在弹出的菜单中选择【设置文本】|【设置状态栏文本】选项,如图16.119所示。
按钮,在弹出的菜单中选择【设置文本】|【设置状态栏文本】选项,如图16.119所示。

图16.119 选择【设置状态栏文本】选项
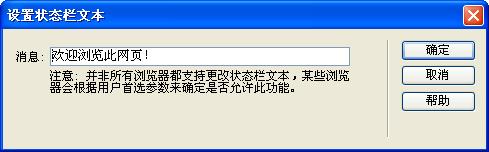
2 弹出【设置状态栏文本】对话框,在对话框中的【消息】文本框中输入“欢迎浏览此网页!”,如图16.120所示。

图16.120 【设置状态栏文本】对话框
3 单击【确定】按钮,将行为添加到【行为】面板,将事件设置为onLoad,如图16.121所示。

图16.121 添加行为
4 保存文档,按F12键在浏览器中预览,效果如图16.122所示。

图16.122 显示状态栏文本效果
