15.1 时间特效
在网页中经常可以看到各种各样的动态时间显示,在网页中合理地使用时间可以增加网页的时效感。下面通过实例讲述时间特效的制作。
15.1.1 显示当前时间
在很多的网页上都显示当前的时间,下面利用getHours()、getMinutes()、getSeconds()分别获得当前小时数、获得当前分钟数、获得当前秒数,然后给时间变量timer赋值,最后在文本框中显示当前时间,具体操作步骤如下:
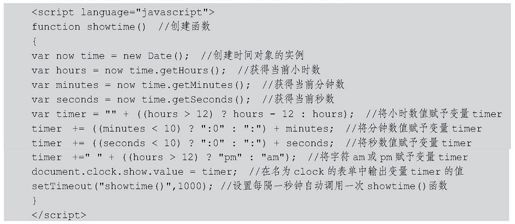
1 打开网页文档,在<head>与</head>之间输入以下代码。

 由于通过用getHours()方法所获得的当前小时数是以24小时制所表示的,因此这里就做了一个判断,如果小时数大于12,就采用所获小时数减去12后的结果,否则就直接采用所获得的小时数。
由于通过用getHours()方法所获得的当前小时数是以24小时制所表示的,因此这里就做了一个判断,如果小时数大于12,就采用所获小时数减去12后的结果,否则就直接采用所获得的小时数。
 使用“document.clock.show.value=timer;”,该语句的作用是在名为clock的表单中的show文本框中输出变量timer的值。
使用“document.clock.show.value=timer;”,该语句的作用是在名为clock的表单中的show文本框中输出变量timer的值。
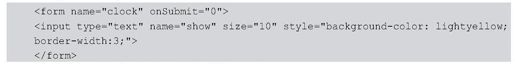
 在<body></body>标记中,使用<form>标记定义了一个表单,并用name属性为其命名,然后在<form>标记中又使用<input>标记定义了一个表单元素,即一个文本框,也使用name属性为其命名。
在<body></body>标记中,使用<form>标记定义了一个表单,并用name属性为其命名,然后在<form>标记中又使用<input>标记定义了一个表单元素,即一个文本框,也使用name属性为其命名。
 setTimeout()方法是由windows对象所提供的,用来实现经过一定时间后自动进行指定处理。该语句的意思就是1秒后调用showtime()。由于setTimeout()方法中的时间是以毫秒为单位进行计算的,因此1000ms就等于1s。
setTimeout()方法是由windows对象所提供的,用来实现经过一定时间后自动进行指定处理。该语句的意思就是1秒后调用showtime()。由于setTimeout()方法中的时间是以毫秒为单位进行计算的,因此1000ms就等于1s。
2 将光标放置在<body>标记内,输入代码onLoad=“showtime()”。
3 将光标放置在<body>与</body>之间相应的位置,输入以下代码。

4 保存文档,在浏览器中预览效果,如图15.1所示。

图15.1 显示当前时间
15.1.2 显示当前日期
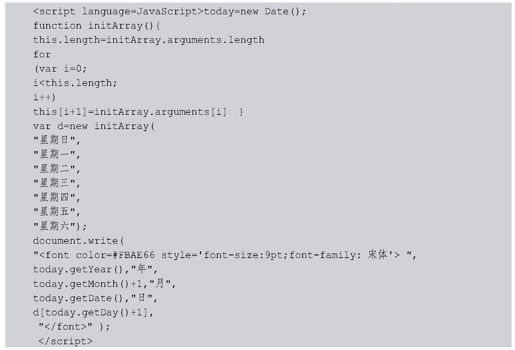
首先定义一个星期数组initArray(),然后利用getYear()、getMonth()、getDate()、getDay()
分别获得当前年份、获得当前月份、获得当前日数、获得当前星期,显示当前日期的具体操作步骤如下:
1 打开网页文档,将光标放置在页面中相应的位置,在<body>与</body>之间输入以下代码。

 提示
提示
 在显示月份的时候,要将所得的月份加1,因为月份的值是从0到11。
在显示月份的时候,要将所得的月份加1,因为月份的值是从0到11。
 利用getDay()方法获得的值中,0代表星期天,而所得值中没有7。
利用getDay()方法获得的值中,0代表星期天,而所得值中没有7。
2 保存文档,在浏览器中预览效果,如图15.2所示。

图15.2 显示当前日期
15.1.3 显示网页停留时间
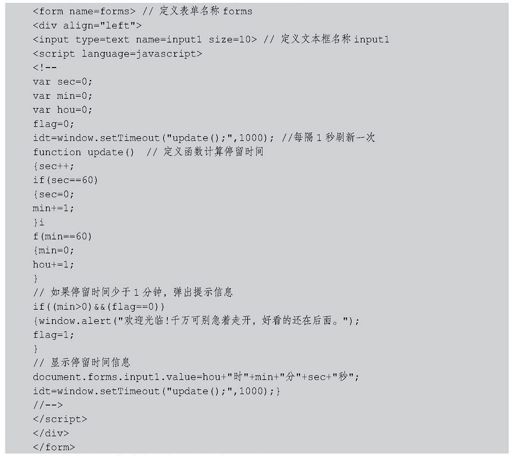
显示网页停留时间也是一种常见的网页特效。首先用<form>定义一个表单,然后在表单内使用<input>标记定义一个文本框,然后定义一个function update()函数计算停留时间,最后利用“document.forms.input1.value=hour+”时”+min+”分”+sec+”秒””在文本框中显示停留时间,具体操作步骤如下:
1 打开网页文档,在<body>与</body>之间相应的位置输入以下代码。

2 保存文档,在浏览器中预览效果,如图15.3所示。

图15.3 显示停留的时间
15.1.4 制作倒计时特效
倒计时特效可以让用户明确知道到某个日期剩余的时间,制作倒计时特效的具体操作步骤如下:
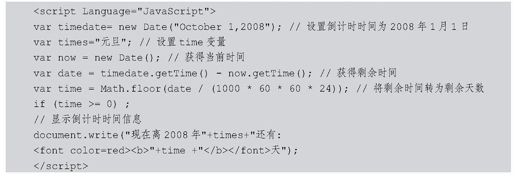
1 打开网页文档,在<body>与</body>之间相应的位置输入以下代码。

 提示
提示
 利用var date=timedate.getTime()-now.getTime()可以获得剩余时间,由于时间是以毫秒为单位计算的,因此根据时间单位的换算率如下:
利用var date=timedate.getTime()-now.getTime()可以获得剩余时间,由于时间是以毫秒为单位计算的,因此根据时间单位的换算率如下:
1天=24小时
1小时=60分钟
1分钟=60秒
1秒=1000毫秒
 利用var time=Math.floor(date/(10006060*24))将剩余时间转为剩余天数。
利用var time=Math.floor(date/(10006060*24))将剩余时间转为剩余天数。
2 保存文档,在浏览器中预览效果,如图15.4所示。

图15.4 倒计时效果
