17.3 博客网站主页具体制作过程
对主页进行详细的布局分析后,接下来就可以进行主页布局的具体制作了。
17.3.1 导入外部CSS
在CSS布局的网页中,一般都把CSS存为单独的文件,这里的CSS文件是default.css,导入default.css的具体操作步骤如下。
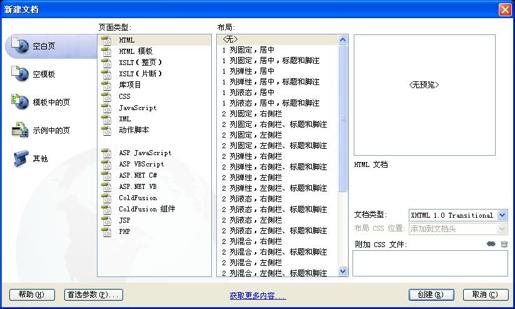
1 启动Dreamweaver CS3,选择菜单中的【文件】|【新建】命令,弹出【新建文档】对话框,在对话框中选择【空白页】|【HTML】|【无】选项,如图17.3所示。

图17.3 【新建文档】对话框
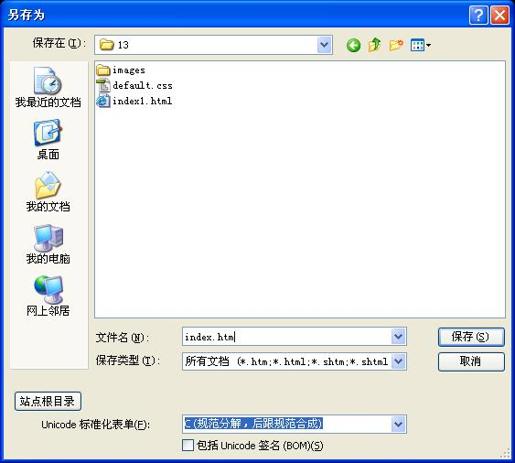
2 单击【创建】按钮,新建一空白文档。选择【文件】|【保存】命令,弹出【另存为】对话框,在对话框中的【文件名】文本框中输入index.htm,如图17.4所示。

图17.4 【另存为】对话框
3 单击【保存】按钮,保存文档。在【标题】文本框中输入“王芳霞个人网站”,如图17.5所示。

图17.5 建立新页面
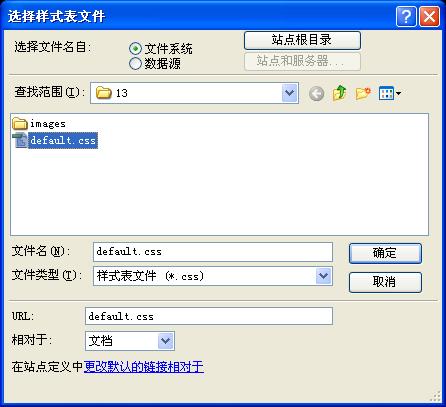
4 选择菜单中的【文本】|【CSS样式】|【附加样式表】命令,弹出【链接外部样式表】对话框,在对话框中单击【文件/URL】文本框右边的【浏览】按钮,弹出【选择样式表文件】对话框,在对话框中选择default.css,如图17.6所示。

图17.6 【选择样式表文件】对话框
5 单击【确定】按钮,添加到文本框中,【添加为】勾选【链接】单选按钮,如图17.7所示。

图17.7 添加到文本框中
6 单击【确定】按钮,导入外部CSS,如图17.8所示。

图17.8 导入外部CSS
17.3.2 制作网页头部分
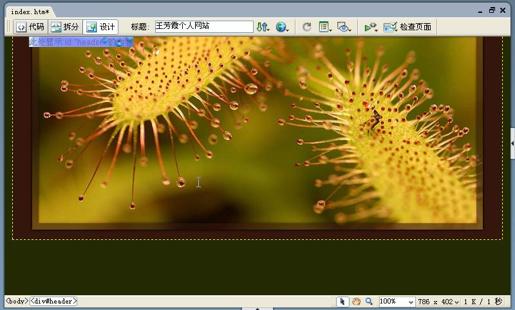
页面头部部分主要放在#header对象中,下面制作网页头部部分,效果如图17.9所示。

图17.9 网页头部效果
1 选择菜单中的【插入记录】|【布局对象】|【Div标签】命令,弹出【插入Div标签】对话框,在对话框中的【ID】下拉列表中选择header,如图17.10所示。

图17.10 【插入Div标签】对话框
2 单击【确定】按钮,插入Div标签,如图17.11所示。header样式中的CSS代码如下。

图17.11 插入Div标签

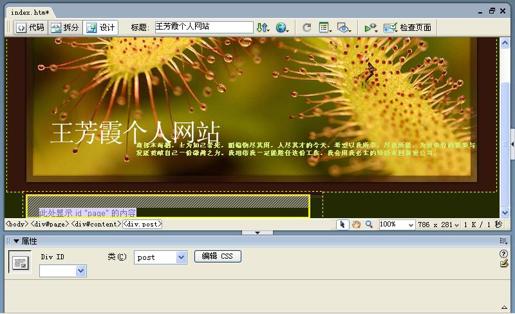
3 将光标放置在header标签中,输入文字“王芳霞个人网站”,如图17.12所示。
图17.12 输入文字
4 选中文字,在【属性】面板中的【格式】下拉列表中选择【标题1】,【链接】文本框中输入#,设置空链接,如图17.13所示。

图17.13 设置链接
5 将光标放置在文字的后面,输入相应的文字,在属性面板中的【格式】下拉列表中选择【标题2】,如图17.14所示。

图17.14 设置格式
17.3.3 制作页面内容部分
页面内容部分主要放在#page对象中,页面内容部分效果如图17.15所示,具体操作步骤如下。

图17.15 页面内容部分效果
1 将光标放置在header标签的右边,选择菜单中的【插入记录】|【布局对象】|【Div标签】命令,弹出【插入Div标签】对话框,在对话框中的【ID】下拉列表中选择page,如图17.16所示。

图17.16 【插入Div标签】对话框
2 单击【确定】按钮,插入Div标签,如图17.17所示。page样式中的CSS代码如下。

图17.17 插入Div标签

3 将光标放置在page标签中,选择菜单中的【插入记录】|【布局对象】|【Div标签】命令,弹出【插入Div标签】对话框。在对话框中的【ID】下拉列表中选择content,如图17.18所示。

图17.18 【插入Div标签】对话框
4 单击【确定】按钮,插入Div标签,如图17.19所示,content样式中的CSS代码如下。

图17.19 插入Div标签
5 将光标放置在content标签中,选择菜单中的【插入记录】|【布局对象】|【Div标签】命令,弹出【插入Div标签】对话框,在对话框中的【类】下拉列表中选择post,如图17.20所示。

图17.20 【插入Div标签】对话框
6 单击【确定】按钮,插入Div标签,如图17.21所示。post样式中的CSS代码如下。

图17.21 插入Div标签

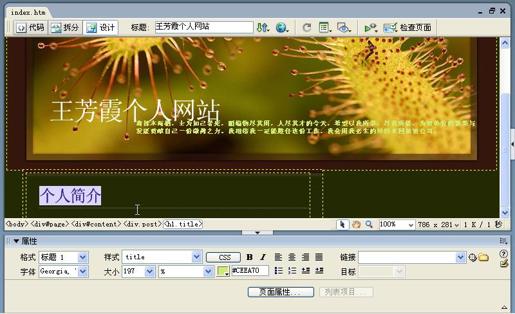
7 将光标放置在Div标签中,输入文字“个人简介”,在【属性】面板中的【格式】下拉列表中选择【标题1】,【样式】下拉列表中选择title,如图17.22所示。

图17.22 输入文字
8 将光标放置在文字的后面,选择菜单中的【插入记录】|【图像】命令,弹出【图像源文件】对话框,在对话框中选择图像,如图17.23所示。

图17.23 【选择图像源文件】对话框
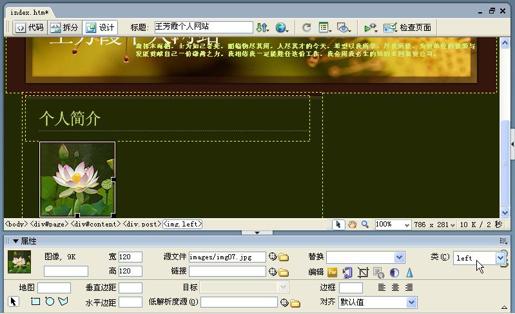
9 单击【确定】按钮,插入图像,如图17.24所示。

图17.24 插入图像
10 将光标放置在图像的右边,按Enter键新建一段落,输入相应的文字,如图17.25所示。

图17.25 输入文字
11 将光标放置在Div标签的右边,插入Div标签,在【类】下拉列表中选择post,如图17.26所示。
图17.26 插入Div标签
12 将光标放置在Div标签中,输入文字“个人简介”,在【属性】面板中的【格式】下拉列表中选择【标题2】,【样式】下拉列表中选择title,如图17.27所示。

图17.27 输入文字
13 在文字“工作经历”的后面输入<p>代码,设置一个新的段落,并输入文字,如图17.28所示。

图17.28 输入文字
14 在文字的后面按Shift+Enter组合键换行,并输入相应的文字,如图17.29所示。
图17.29 输入文字
15 在文字的后面按<Enter>键新建一个段落,并输入相应的文字,如图17.30所示。

图17.30 输入文字
16 将光标放置在content标签的右边,插入Div标签,在【ID】下拉列表中选择sidebar,如图17.31所示。sidebar样式中的CSS代码如下。

图17.31 插入Div标签

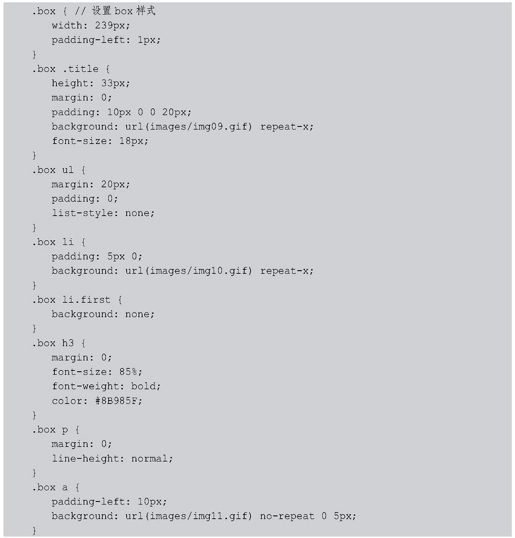
17 将光标放置在sidebar标签中,插入Div标签,在【类】下拉列表中选择box,如图17.32所示。box样式中的CSS代码如下。

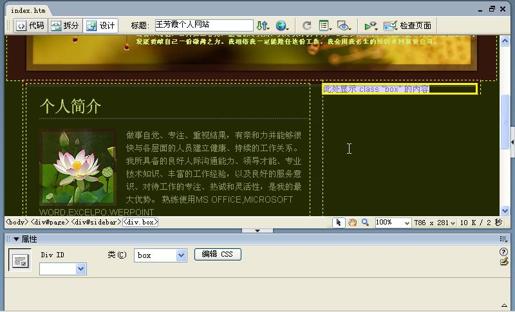
图17.32 插入Div标签
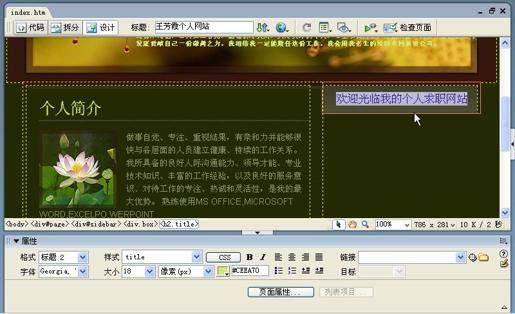
18 将光标放置在Div标签中,输入文字,在【属性】面板中的【格式】下拉列表中选择【标题2】,【样式】下拉列表中选择title,如图17.33所示。

图17.33 输入文字
19 将光标放置在文字的右边,切换到拆分视图,输入以下代码,用于创建无序列表,如图17.34所示。


图17.34 创建无序列表
20 分别在<li>和</li>标记之间输入文字,如图17.35所示。

图17.35 输入文字
21 选中无序列表中的所有文字,在【属性】面板中的【样式】下拉列表中选择first,【链接】文本框中输入#,创建空链接,如图17.36所示。

图17.36 创建空链接
22 将光标放置在Div标签中,插入Div标签,在【类】下拉列表中选择box,如图17.37所示。

图17.37 插入Div标签
23 将光标放置在Div标签中,输入文字“与我联系”,在【属性】面板中的【格式】下拉列表中标题2,【样式】下拉列表中选择title,如图17.38所示。

图17.38 输入文字
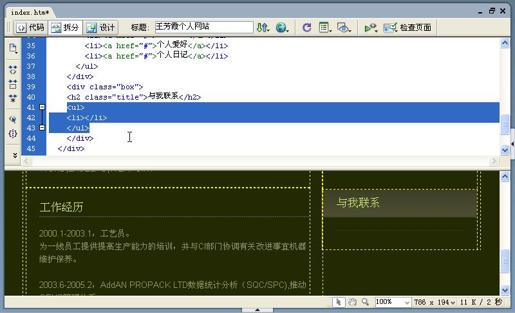
24 将光标放置在文字的右边,切换到拆分视图,输入以下代码,用于创建无序列表,如图17.39所示。
图17.39 创建无序列表

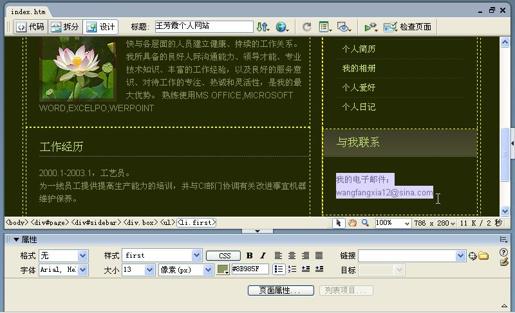
25 在<li>和</li>标记之间输入文字,在【属性】面板中的【样式】下拉列表中选择first,如图17.40所示。

图17.40 输入文字
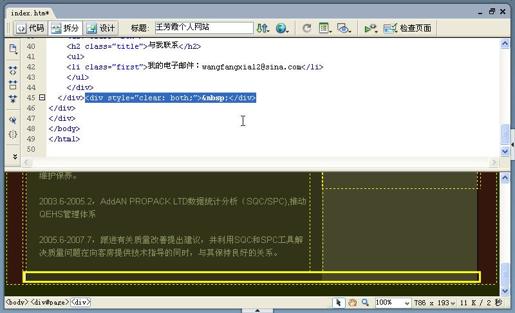
26 将光标放置在sidebar标签的右边,切换到拆分视图,输入<div style="clear: both;"> </div>代码,如图17.41所示。

图17.41 输入代码
17.3.4 制作页面页脚部分
页面页脚部分主要放在#footer对象中,页面页脚部分效果如图17.42所示,具体操作步骤如下。
图17.42 页面页脚部分效果
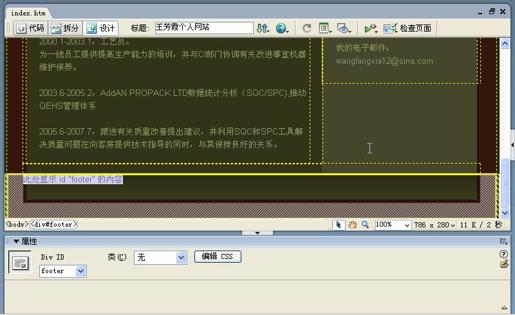
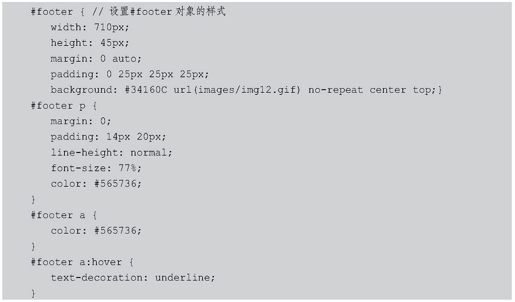
1 将光标放置在page标签的右边,插入Div标签,在【ID】下拉列表中选择footer,如图17.43所示。footer样式中的CSS代码如下。

图17.43 插入Div标签

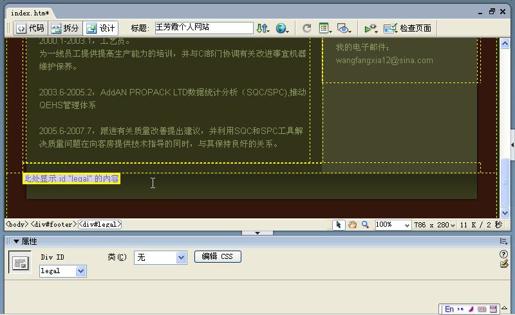
2 将光标放置在page标签中,插入Div标签,在【ID】下拉列表中选择legal,如图17.44所示。legal样式中的CSS代码如下。
图17.44 插入Div标签

3 将光标放置在Div标签中,按Enter键新建一个段落,输入文字,如图17.45所示。

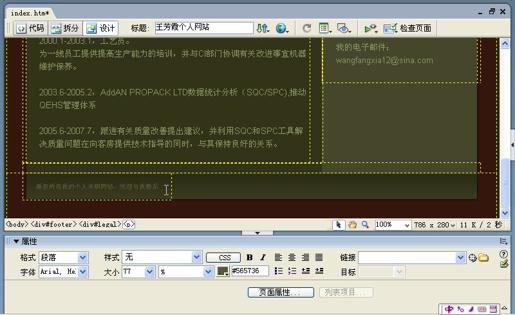
图17.45 输入文字
至此,博客网站的布局与制作就完成了。读者可以举一反三,创建自己的博客网站。