16.8 使用CSS样式表
CSS样式是一组可以控制文本块或文本区域外观的格式属性。使用样式可以控制文档的格式。使用外部样式表可以控制若干文档的格式。
16.8.1 CSS的基本概念
所谓样式就是层叠样式表,用来控制一个文档中的某一文本区域外观的一组格式属性。使用CSS能够简化网页代码,加快下载显示速度,也减少了需要上传的代码数量,大大减少了重复劳动的工作量。样式表是对HTML语法的一次重大革新。如今网页的排版格式越来越复杂,很多效果需要通过CSS来实现,Adobe Dreamweaver CS5在CSS功能设计上做了很大的改进。同HTML相比,使用CSS样式表的好处除了在于它可以同时链接多个文档之外,当CSS样式更新或修改后,所有应用了该样式表的文档都会被自动更新。
CSS样式表的功能一般可以归纳为以下几点。
● 可以更加灵活地控制网页中文字的字体、颜色、大小、间距、风格及位置。
● 可以灵活地设置一段文本的行高、缩进,并可以为其加入三维效果的边框。
● 可以方便地为网页中的任何元素设置不同的背景颜色和背景图像。
● 可以精确地控制网页中各元素的位置。
● 可以为网页中的元素设置阴影、模糊、透明等效果。
● 可以与脚本语言结合,从而产生各种动态效果。
● 使用CSS格式的网页,打开速度非常快。
16.8.2 建立标签样式
定义新的CSS的时候,会看到Dreamweaver提供的4种选择方式:类样式、标签样式ID和复核内容样式。
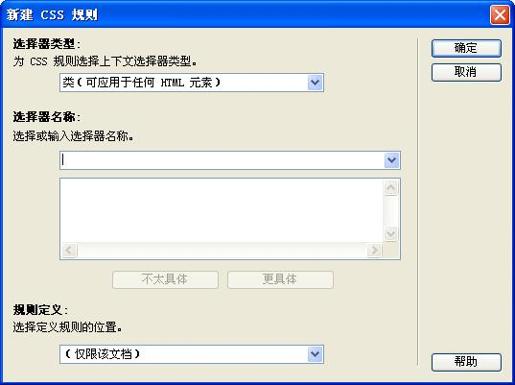
在【CSS样式】面板中单击【新建CSS规则】按钮 ,弹出如图16.108所示的【新建CSS规则】对话框。选择器是标识已设置格式元素的术语(如p、h1、类名称或ID),在【选择器类型】选项中选择【标签】,可以对某一具体标签进行重新定义,这种方式是针对HTML中的代码设置的,其作用是当创建或修改某个标签的CSS后,所有用到该标签进行格式化的文本都将被立即更新。
,弹出如图16.108所示的【新建CSS规则】对话框。选择器是标识已设置格式元素的术语(如p、h1、类名称或ID),在【选择器类型】选项中选择【标签】,可以对某一具体标签进行重新定义,这种方式是针对HTML中的代码设置的,其作用是当创建或修改某个标签的CSS后,所有用到该标签进行格式化的文本都将被立即更新。

图16.108 【新建CSS规则】对话框
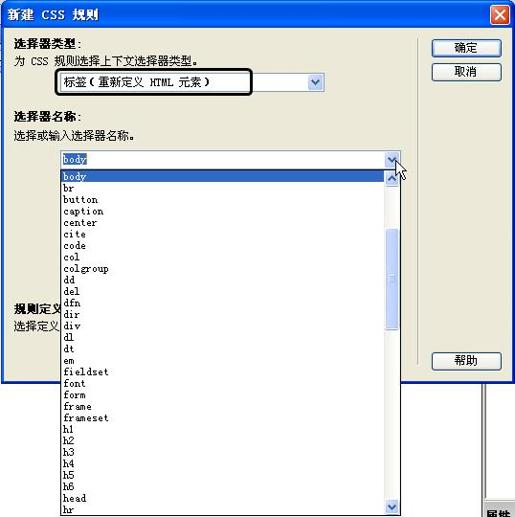
若要重定义特定HTML标签的默认格式,在【选择器类型】选项组中选择【标签】选项,然后在【标签】文本框中输入一个HTML标签,或从下拉列表中选择一个标签,如图16.109所示。

图16.109 【标签】选项
16.8.3 建立类样式
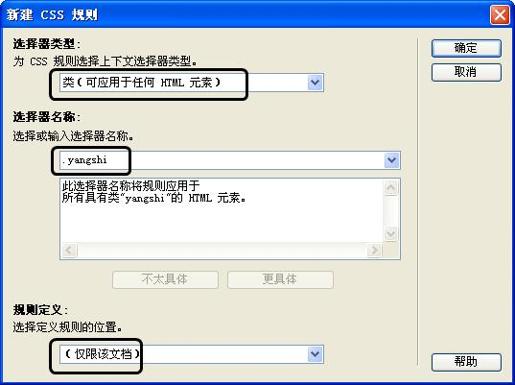
类定义了一种通用的方式,所有应用了该方式的元素在浏览器中都遵循该类定义的规则。类名称必须以句点开头,可以包含任何字母和数字组合(如.mycss)。如果没有输入开头的句点,Dreamweaver将自动输入。在【新建CSS规则】对话框的【选择器类型】选项组中选择【类】选项,在【选择器名称】中输入名称,如图16.110所示。

图16.110 【新建CSS规则】对话框
● 名称:用来设置新建的样式表的名称。
● 选择器名称:用来定义样式类型,并将其运用到特定的部分。如果选择【类】选项,要在【名称】下拉列表中输入自定义样式的名称,其名称可以是字母和数字的组合,如果没有输入符号【.】,Dreamweaver会自动输入;如果选择【标签】选项,需要在【标签】下拉列表中选择一个HTML标签,也可以直接在【标签】下拉列表框中输入这个标签;如果选择【高级】选项,需要在【选择器】下拉列表中选择一个选择器的类型,也可以在【选择器】下拉列表框中输入一个选择器类型。
● 规则定义:用来设置新建的CSS语句的位置。CSS样式按照使用方法可以分为内部样式和外部样式。如果想把CSS语句新建在网页内部,可以选择【仅限该文档】单选按钮。
16.8.4 建立复合内容样式
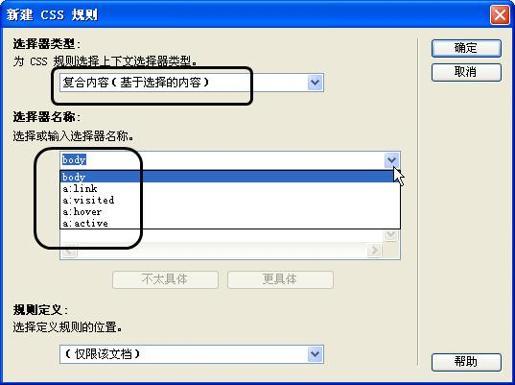
复合内容样式重新定义特定元素组合的格式,或其他CSS允许的选择器表单的格式(例如,每当h2标题出现在表格单元格内时,就会应用选择器tdh2)。复合内容样式还可以重定义包含特定id属性的标签的格式(例如,由#myStyle定义的样式可以应用于所有包含属性/值对id="myStyle"的标签),如图16.111所示。

图16.111 【复合内容】选项
● a:active:定义了链接被激活时的样式,即鼠标已经单击了链接,但页面还没有跳转时的样式。
● a:hover:定义了鼠标停留在链接的文字上时的样式。常见设置有文字颜色改变、下画线出现等。
● a:link:定义了设置有链接的文字的样式。
● a:visited:浏览者已经访问过的链接的样式,一般设置其颜色不同于a:link的颜色,以便给浏览者明显的提示。
16.8.5 应用CSS固定字体大小
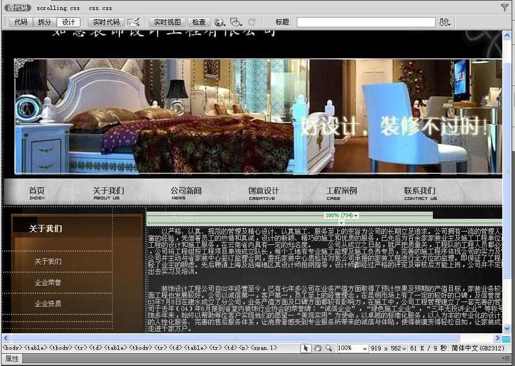
利用CSS可以固定字体大小,使网页中的文本始终不随浏览器改变而发生变化,总是保持着原有的大小,CSS固定字体大小的效果如图16.112所示,具体操作步骤如下。
图16.112 利用CSS固定字体大小的效果
1 打开原始文件,如图16.113所示。

图16.113 打开原始文件
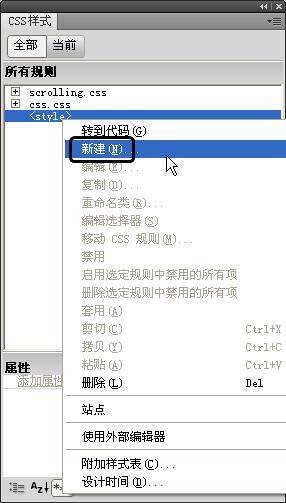
2 选择【窗口】|【CSS样式】命令,打开【CSS样式】面板,在【CSS样式】面板中单击鼠标右键,在弹出的菜单中选择【新建】选项,如图16.114所示。

图16.114 选择【新建】选项
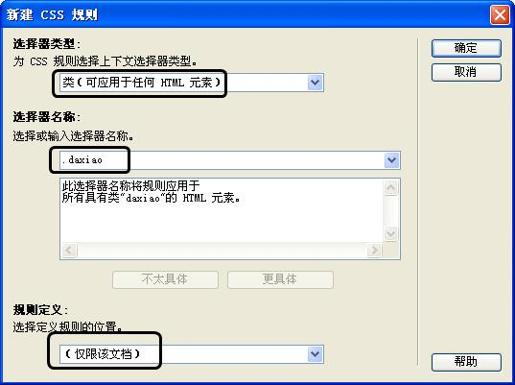
3 弹出【新建CSS规则】对话框,在【选择器名称】中输入.daxiao,在【选择器类型】中选择【类】,在【规则定义】选择【仅限该文档】,如图16.115所示。
图16.115 【新建CSS规则】对话框
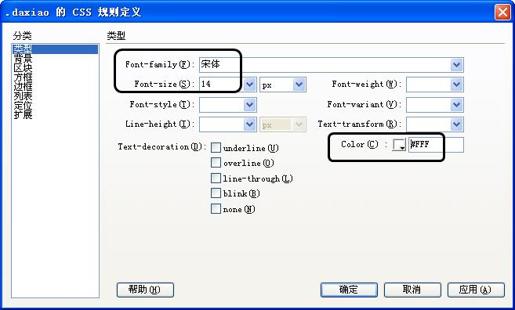
4 单击【确定】按钮,弹出【.daxiao的CSS样式定义】对话框,选择【分类】中的【类型】选项,【font-family】选择宋体,【font-size】设置为14像素,【color】设置为#FFFFFF,如图16.116所示。

图16.116 【.daxiao的CSS样式定义】对话框
5 单击【确定】按钮,可以看到面板中新建的CSS样式,如图16.117所示。

图16.117 新建的样式
6 在文档中选中要套用样式的文字,然后在【CSS样式】面板中选中新建的样式,单击鼠标右键,在弹出的菜单中选择【套用】选项,如图16.118所示。

图16.118 选择【套用】选项
7 保存文档,按F12键在浏览器中效果如图16.112所示。