14.3 JavaScript的事件
JavaScript是基于对象的语言,而基于对象的基本特征,就是采用事件驱动。通常鼠标或键盘的动作称之为事件,由鼠标或键盘引发的一连串程序的动作,称之为事件驱动。而对事件进行处理的程序或函数,则称之为事件处理程序。
14.3.1 onClick事件
鼠标单击事件是最常用的事件之一,当用户单击鼠标时,产生onClick事件,同时onClick指定的事件处理程序或代码将被调用执行。
举例:

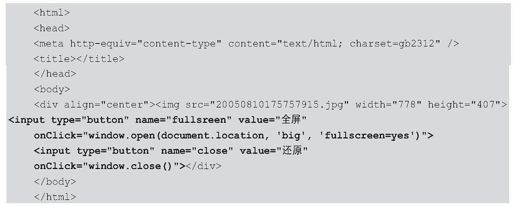
在代码中加粗部分的代码为设置onClick事件,如图14.5所示,单击窗口中的“全屏”按钮,将全屏显示网页,如图14.6所示。单击“还原”按钮,将还原到原来的窗口。

图14.5 onClick事件

图14.6 全屏显示
14.3.2 onchange事件
它是一个与表单相关的事件,当利用text或textarea元素输入的字符值改变时发生该事件,同时当在select表格中的一个选项状态改变后也会引发该事件。
举例:

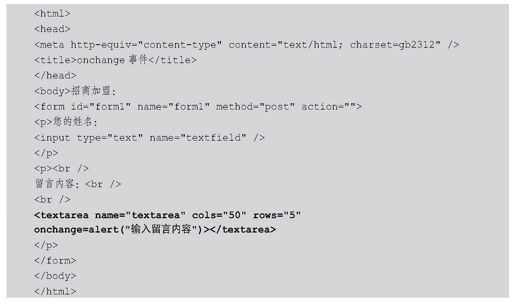
在代码中加粗部分的代码为设置onchange事件,在文本区域中可输入留言内容,在文本区域外部单击会弹出警告提示对话框,如图14.7所示。

图14.7 onchange事件
14.3.3 onSelect事件
onSelect事件是当文本框中的内容被选中时所发生的事件。
举例:

在代码中加粗部分的代码为设置onSelect事件,在文本框中选中文字后,会弹出选择文字的提示对话框,如图14.8所示。

图14.8 onSelect事件
14.3.4 onFocus事件
当单击表单对象时,即将光标放在文本框或选择框上时产生onFocus事件。
举例:

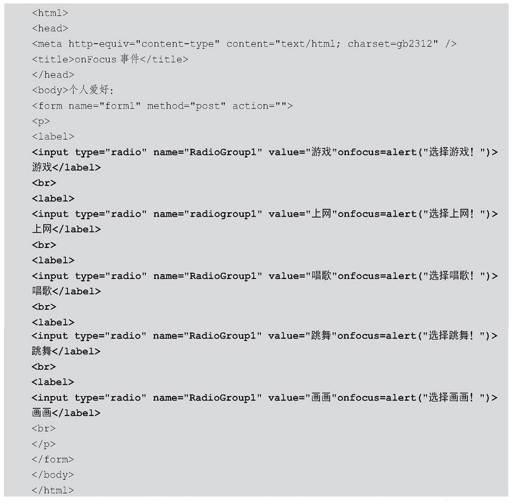
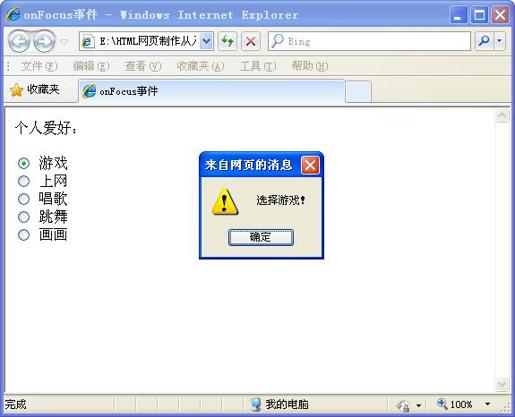
在代码中加粗部分的代码为设置onFocus事件,选择其中的一项后,会弹出选择提示对话框,如图14.9所示。

图14.9 onFocus事件
14.3.5 onLoad事件
当加载网页文档时,会产生该事件。onLoad事件的作用是在首次载入一个页面文件时检测cookie的值,并用一个变量为其赋值,使其可以被源代码使用。
举例:

在代码中加粗部分的代码为设置onLoad事件,在浏览器中预览时,会自动弹出提示对话框,如图14.10所示。

图14.10 onLoad事件
14.3.6 onUnload事件
当退出网页时引发onUnload事件,并可更新cookie的状态。
举例:

在代码中加粗部分的代码为设置onUnload事件,在浏览器中预览效果,如图14.11所示。单击“关闭”按钮,退出页面时弹出如图14.12所示的提示对话框。

图14.11 浏览效果

图14.12 onUnload事件
14.3.7 onBlur事件
失去焦点事件正好与获得焦点事件相对,当text对象、textarea对象或select对象不再拥有焦点而退到后台时,引发该事件。
举例:

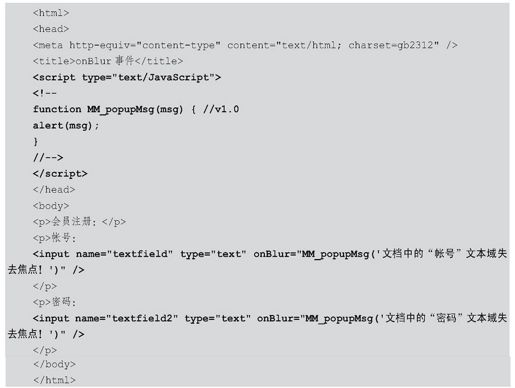
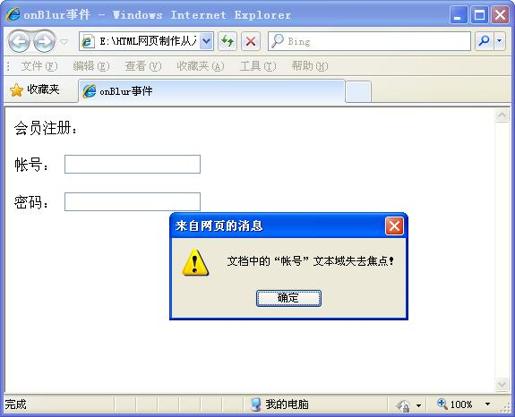
在代码中加粗部分的代码为设置onBlur事件,在浏览器中预览效果,将光标移动到任意一个文本框中,再将光标移动到其他的位置,就会弹出一个提示对话框,说明某个文本框失去焦点,如图14.13所示。

图14.13 onBlur事件
14.3.8 onMouseOver事件
onMouseOver是当鼠标指针移动到某对象范围的上方时触发的事件。
举例:

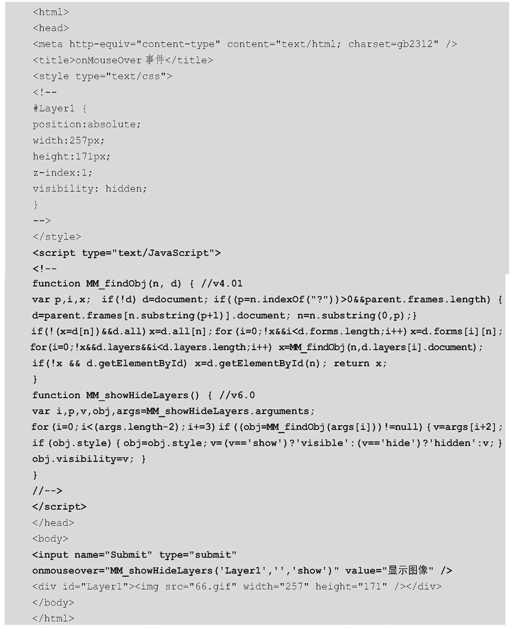
在代码中加粗部分的代码为设置onMouseOver事件,在浏览器中预览效果,将鼠标指针移动到“显示图像”按钮的上方时显示图像,如图14.14所示。

图14.14 onMouseOver事件
14.3.9 onMouseOut事件
onMouseOut是当鼠标指针离开某对象范围时触发的事件。

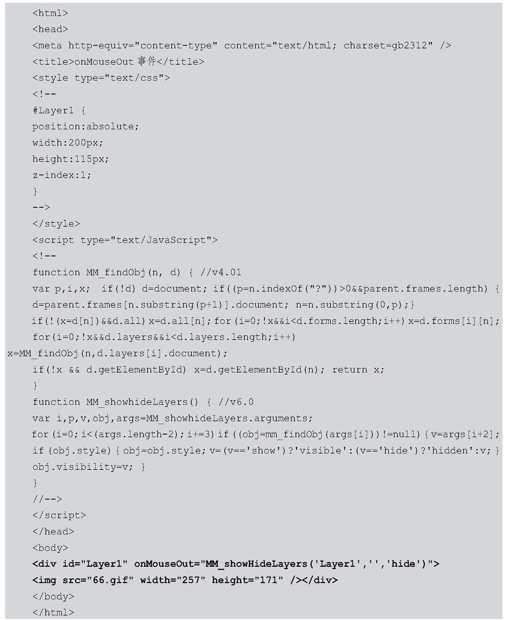
在代码中加粗部分的代码为设置onMouseOut事件,在浏览器中预览效果,将鼠标指针移动到图像上,再将鼠标指针移开时,图像将隐藏,如图14.15所示。
图14.15 onMouseOut事件
14.3.10 onDblClick事件
onDblClick是鼠标双击时触发的事件。
举例:

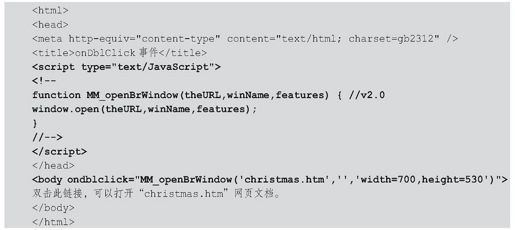
在代码中加粗部分的代码为设置onDblClick事件,在浏览器中预览效果,如图14.16所示。

图14.16 onDblClick事件
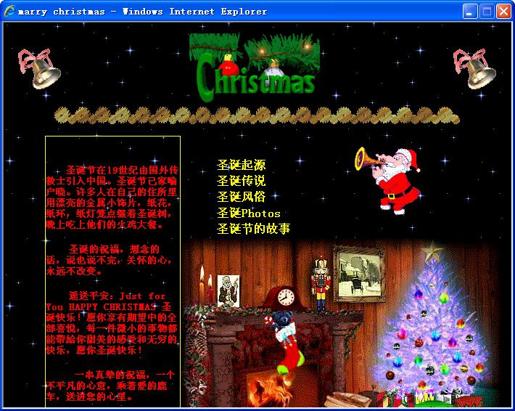
在文档中双击链接,打开christmas.htm网页文档,如图14.17所示。

图14.17 打开christmas.htm网页文档
14.3.11 其他常用事件
在JavaScript中还提供了一些其他的事件,如表14-4所示。
表14-4 其他常用事件