4.2 插入图像
在页面中插入图像可以起到美化的作用,插入图像的标记只有一个,那就是img标记。
4.2.1 插入图像标记img
图像是网页构成中最重要的元素之一,美观的图像会为网站增添生命力,同时也可加深用户对网站风格的印象。img元素的相关属性见表4-1所示。
表4-1 img元素的属性定义
| 属 性 | 描 述 |
|---|---|
| src | 图像的源文件 |
| alt | 提示文字 |
| width, height | 宽度和高度 |
| border | 边框 |
| vspace | 垂直间距 |
| hspace | 水平间距 |
| align | 排列 |
| dynsrc | 设定avi文件的播放 |
| loop | 设定avi文件循环播放次数 |
| loopdelay | 设定avi文件循环播放延迟 |
| start | 设定avi文件播放方式 |
| lowsrc | 设定低分辨率图片 |
| usemap | 映像地图 |
4.2.2 图像的源文件src
src属性用于指定图像源文件所在的路径,它是图像必不可少的属性。
语法:

说明:
在该语法中,src参数用来设置图像文件所在的路径,这一路径可以是相对路径,也可以是绝对路径。
举例:

在代码中加粗部分的标记是插入的图像文件,在浏览器中预览可以看到插入的图像,如图4.1所示。

图4.1 插入图像文件效果
 提示
提示
图像的地址可以使用文件和http://关键字作为图像的地址,并且能够用于在网页上载入图像。
4.2.3 图像的提示文字alt
提示文字有两个作用,当浏览该网页时,如果图像下载完成,将鼠标指针放在该图像上,鼠标指针旁边会出现提示文字。也就是说,当鼠标指针指向图像上方的时候,稍等片刻,可以出现图像的提示性文字,用于说明或者描述图像。第二个作用是,如果图像没有被下载,在图像的位置上就会显示提示文字。
语法:

说明:
在该语法中,提示文字的内容可以是中文,也可以是英文。
举例:

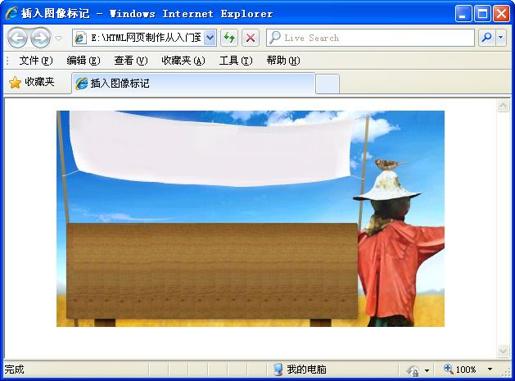
在代码中加粗部分的标记是添加图像的提示文字,在浏览器中预览可以看到添加的提示文字,如图4.2所示。

图4.2 添加提示文字效果
4.2.4 图像的宽度和高度width、height
width和height属性用来定义图片的高度和宽度,如果<img>元素不定义高度和宽度,图片就会按照它的原始尺寸显示。

说明:
在该语法中,图像的宽度和高度的单位是像素。
举例:

在代码中加粗部分的第1行标记是没有调整的图像宽度和高度,而第2行标记是调整后图像的宽度和高度,在浏览器中预览可以看到调整图像的宽度和高度,如图4.3所示。

图4.3 调整图像的宽度和高度
 提示
提示
无论在width和height属性中指定什么值,整个图像都会被下载,即使width和height属性值设置得很小,图像也不会下载得更快。
4.2.5 图像的边框border
默认情况下,图像是没有边框的,通过border属性可以为图像添加边框线。可以设置边框的宽度,但边框的颜色是不可以设置的。当图像上没有添加链接的时候,边框的颜色为黑色;当图像上添加了链接时,边框的颜色和链接文字颜色一致,默认为深蓝色。
语法:

说明:
在该语法中,border的单位是像素,值越大边框越宽。

在代码中加粗部分的标记是为图像添加边框,在浏览器中预览可以看到添加的边框效果为5像素,如图4.4所示。

图4.4 添加图像边框效果
4.2.6 图像的垂直边距vspace
垂直边距vspace用来调整图像与文字的垂直边距。
语法:

说明:
在该语法中,vspace属性的单位是像素。
举例:

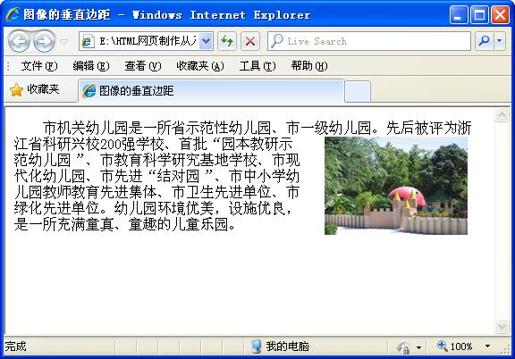
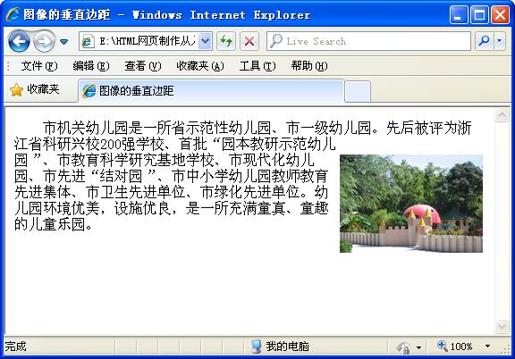
在代码中加粗部分的标记是为图像添加垂直边距,在浏览器中预览可以看到设置的垂直边距为20像素,如图4.5所示。

图4.5 设置图像的垂直边距效果
4.2.7 图像的水平间距hspace
图像与文字之间的水平距离可以通过hspace参数进行调整。通过调整图像的边距,可以使文字和图像的排列显得紧凑,看上去更加协调。
语法:

说明:
在该语法中,水平边距hspace属性的单位是像素。
举例:

在代码中加粗部分的标记是为图像添加水平边距,在浏览器中预览可以看到设置的水平边距为20像素,如图4.6所示。
图4.6 设置图像的水平边距效果
 提示
提示
使用hspace和vspace属性会在图像周围对称加入空格。hspace属性在图像两侧加入空格,而vspace属性在图像顶部和底部加入相同的空格。
4.2.8 图像的排列align
图像和文字之间的对齐是通过align属性来设定的,align的对齐方式有两种:即绝对对齐和相对对齐。绝对对齐方式的效果和文字一样,只有3种:居中(middle)、居左(left)、居右(right)。相对对齐方式是指图像与一行文字的相对位置。
语法:

说明:
在该语法中,align的取值见表4-2所示。
表4-2 align属性的属性值定义
| 属 性 | 描 述 |
|---|---|
| bottom | 图片的底部和当前行的文字底部对齐 |
| top | 图片的顶端和当前行的文字顶端对齐 |
| middle | 图片水平中线和当前行的文字中线对齐 |
| left | 图片左对齐 |
| center | 图片水平中线和当前行的文字中线对齐 |
| right | 图片右对齐 |
举例:

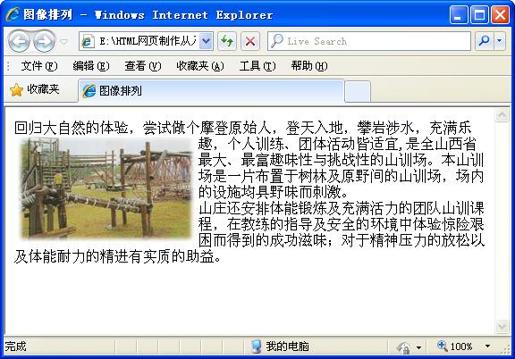
在代码中加粗部分的标记是为图像设置对齐方式,在浏览器中预览效果,可以看出图像是左对齐,如图4.7所示。

图4.7 图像的排列效果
在网页中为了整体的美观,可以在同一个网页中图像既有左对齐,又有右对齐,如图4.8所示。

图4.8 图像排列