5.2 有序列表
有序列表在列表中将每个元素按数字或字母顺序标号。创建一个有序列表时,以打开和关闭<ol>为开始,然后在每个列表元素前用标记<li>标识,标识的结束标记为</li>。
5.2.1 有序列表ol
有序列表中各个列表项使用编号排列,列表中的项目有先后顺序,一般采用数字或字母作为顺序号。
语法:

在该语法中,<ol>和</ol>标记标志着有序列表的开始和结束,而<li>和</li>标记表示这是一个列表项。
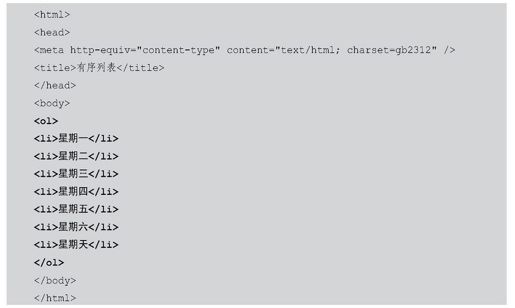
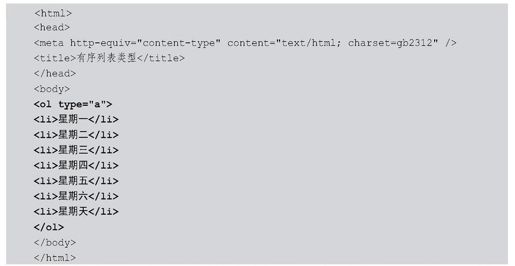
举例:

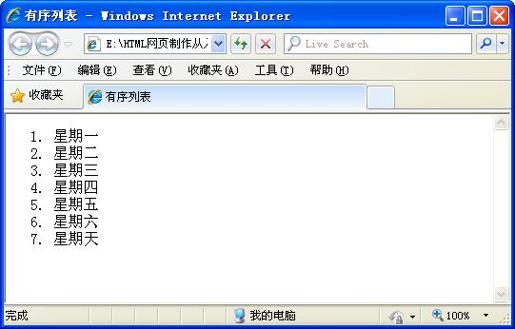
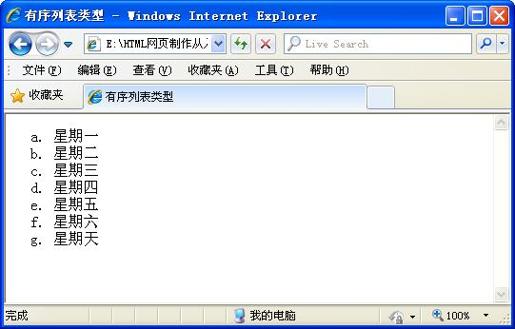
在代码中加粗部分的标记是有序列表标记,在浏览器中预览,可以看到有序列表的序号,如图5.1所示。

图5.1 有序列表效果

图5.2 有序列表排列效果
5.2.2 有序列表的序号类型type
默认情况下,有序列表的序号是数字的,通过type属性可以改变序号的类型,包括大小写字母、阿拉伯数字和大小写罗马数字。
语法:

说明:
在该语法中,有序列表的序号类型有5种类型,见表5-1所示。
表5-1 有序列表的序号类型
| type | 列表项目的序号类型 |
|---|---|
| 1 | 数字1、2、3、4…… |
| a | 小写英文字母a、b、c、d…… |
| A | 大写英文字母A、B、C、D…… |
| i | 小写罗马数字i、ii、iii、iv…… |
| I | 大写罗马数字I、Ⅱ、Ⅲ、Ⅳ…… |
举例:

在代码中加粗部分的代码标记为设置序号类型,在浏览器中预览,可以看到将序号类型设置为a的效果,如图5.3所示。

图5.3 序号列表类型
 提示
提示
type属性仅仅适合于有序和无序列表,并不适用于目录列表、自定义项和菜单列表。
5.2.3 有序列表的起始数值start
默认情况下,有序列表的编号是从1开始的,通过start属性可以调整编号的起始值。
语法:

在该语法中,起始数值只能是数字,但是同样可以对字母和罗马数字起作用。
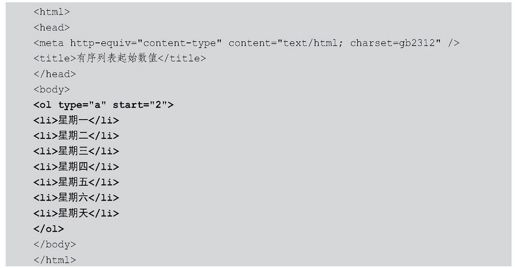
举例:

在代码中加粗部分的代码标记是设置有序列表起始数值为2,在浏览器中预览可以看到起始编码为b,如图5.4所示。

图5.4 有序列表的起始数值
