12.5 段落属性
利用CSS还可以控制段落的属性,主要包括单词间隔、字符间隔、文字修饰、纵向排列、文本转换、文本排列、文本缩进和行高等。
12.5.1 单词间隔word-spacing
使用单词间隔word-spacing可以控制单词之间的间隔距离。
语法:

说明:
取值可以使用normal,也可以使用长度值。normal指正常的间隔,是默认选项;长度是设置单词间隔的数值及单位,可以使用负值。
举例:

此段代码中首先在<head></head>之间,用<style>定义了df标记中的单词间隔word-spacing为3px,然后对正文中的段落文本应用df样式,在浏览器中预览效果,如图12.19所示。
图12.19 单词间隔效果
12.5.2 字符间隔letter-spacing
使用字符间隔可以控制字符之间的间隔距离。
语法:

举例:

此段代码中首先在<head></head>之间,用<style>定义了s标记中的字符间隔letter-spacing为3px,然后对正文中的段落文本应用s样式,在浏览器中预览效果,如图12.20所示。
图12.20 字符间隔效果
12.5.3 文字修饰text-decoration
使用文字修饰属性可以对文本进行修饰,如设置下画线、删除线等。
语法:

说明:
none表示不修饰,是默认值;underline表示对文字添加下画线;overline表示对文字添加上划线;line-through表示对文字添加删除线;blink表示文字闪烁效果。
举例:

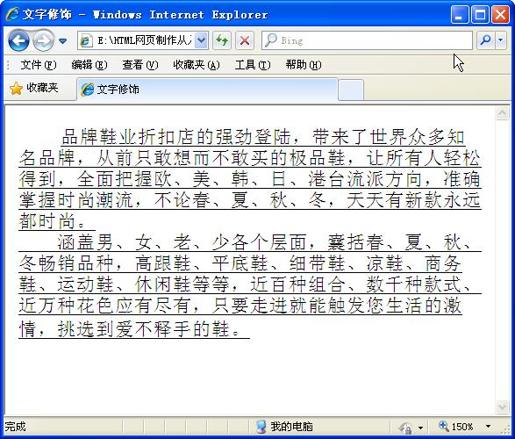
此段代码中首先在<head></head>之间,用<style>定义了s标记中的文字修饰属性text-decoration为underline,然后对正文中的段落文本应用s样式,在浏览器中预览效果,如图12.21所示,可以看到文本添加了下画线。
此段代码中首先在<head></head>之间,用<style>定义了s标记中的文字修饰属性text-decoration为underline,然后对正文中的段落文本应用s样式,在浏览器中预览效果,如图12.21所示,可以看到文本添加了下画线。

图12.21 文字修饰效果
12.5.4 垂直对齐方式vertical-align
使用垂直对齐方式可以设置文字的垂直对齐方式。
语法:

说明:
vertical-align包括以下取值:
baseline:浏览器默认的垂直对齐方式;
sub:文字的下标;
super:文字的上标;
top:垂直靠上对齐;
text-top:使元素和上级元素的字体向上对齐;
middle:垂直居中对齐;
text-bottom:使元素和上级元素的字体向下对齐。
举例:

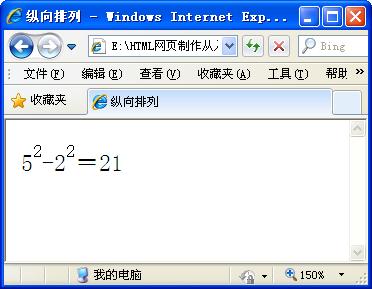
此段代码中首先在<head></head>之间,用<style>定义了ch标记中的vertical-align属性为super,表示文字上标,然后对正文中的文本应用ch样式,在浏览器中预览效果,如图12.22所示。

图12.22 纵向排列效果
12.5.5 文本转换text-transform
文本转换属性用来转换英文字母的大小写。
语法:

说明:
text-transform包括以下取值:
none:表示使用原始值;
capitalize:表示使每个单词的第一个字母大写;
uppercase:表示使每个单词的所有字母大写;
lowercase:表示使每个单词的所有字母小写。
举例:

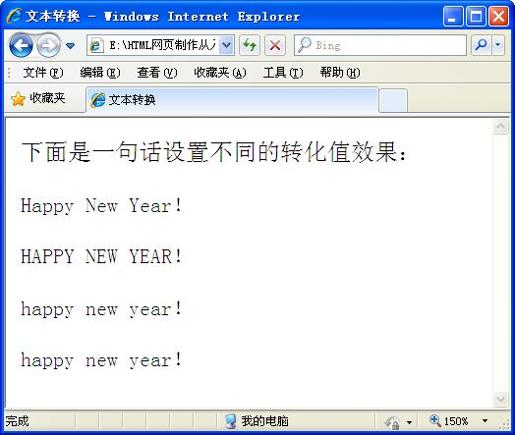
此段代码中首先在<head></head>之间,定义了zh、zh1、zh2、zh3四个样式,text-transform属性分别设置为capitalize(第一个字母大写)、uppercase(所有字母大写)、lowercase(所有字母小写)、none(原始值),在浏览器中预览效果,如图12.23所示。

图12.23 文本转换效果
12.5.6 水平对齐方式text-align
使用text-align属性可以设置文本的水平对齐方式。
语法:

水平对齐方式取值包括left、right、center和justify四种:
left:左对齐;
right:右对齐;
center:居中对齐;
justify:两端对齐。
举例:

此段代码中首先在<head></head>之间,用<style>定义了k标记中的text-align属性为right,表示文字右对齐,然后对<body>应用k样式,在浏览器中预览效果,如图12.24所示,可以看到文本右对齐排列。

图12.24 水平右对齐效果
12.5.7 文本缩进text-indent
在HTML中只能控制段落的整体向右缩进,如果不进行设置,浏览器则默认为不缩进,而在CSS中可以控制段落的首行缩进以及缩进的距离。
语法:

说明:
文本的缩进值必须是一个长度值或一个百分比。
举例:

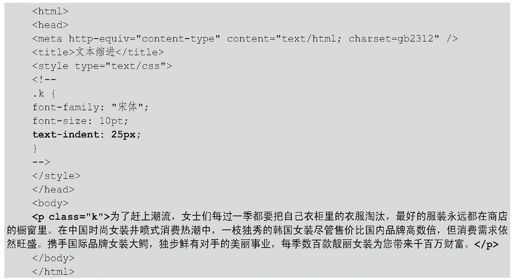
此段代码中首先在<head></head>之间,用<style>定义了k标记中的text-indent属性为25px,表示缩进25个像素,然后对正文中的段落文本应用k样式,在浏览器中预览效果,如图12.25所示。

图12.25 文本缩进效果
12.5.8 文本行高line-height
使用文本行高属性可以控制段落中行与行之间的距离。
语法:

说明:
行高值可以为长度、倍数或百分比。
举例:

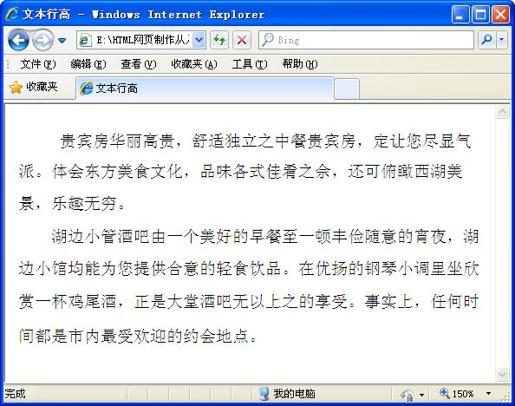
此段代码中首先在<head></head>之间,用<style>定义了k标记中的line-height属性为25px,表示行高为25像素,然后对正文中的段落文本应用k样式,在浏览器中预览效果,如图12.26所示,可以看到行间距比默认的间距增大了。

图12.26 文本行高效果
12.5.9 处理空白white-space
white-space属性用于设置页面内空白的处理方式。
语法:

说明:
white-space包括3个值,其中normal是默认属性,即将连续的多个空格合并;pre会导致源代码中的空格和换行符被保留,但这一选项只有在Internet Explorer 6中才能正确显示;nowrap强制在同一行内显示所有文本,直到文本结束或者遇到<br>对象。
举例:

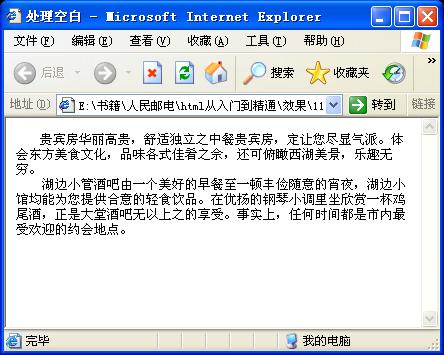
此段代码中首先在<head></head>之间,用<style>定义了k标记中的white-space属性为pre,然后对正文中的段落文本应用k样式,用来处理空白,在浏览器中预览效果,如图12.27所示。

图12.27 处理空白效果
12.5.10 文本反排unicode-bidi、direction
unicode-bidi与direction属性经常一起使用,用来设置对象的阅读顺序。
1.unicode-bidi属性
语法:

说明:
在unicode-bidi属性的值中,bidi-override表示严格按照direction属性的值重排序;normal表示为默认值;embed表示对象打开附加的嵌入层,direction属性的值指定嵌入层,在对象内部进行隐式重排序。
2.direction属性
语法:

说明:
在direction属性的值中,ltr表示从左到右的顺序阅读;rtl表示从右到左的顺序阅读;inherit表示文本流的值不可继承。
举例:

此段代码中首先在<head></head>之间,用<style>定义了k标记中的direction属性为rtl,对文本反排,然后对正文中的段落文本应用k样式,在浏览器中预览效果,如图12.28所示。

图12.28 文本反排效果

图12.29 利用CSS可以定义段落的样式