10.3 菜单和列表
菜单和列表主要用来选择给定答案中的一种,这类选择中往往答案比较多。菜单和列表主要是为了节省页面的空间,它们都是通过<select>和<option>标记来实现的。
10.3.1 下拉菜单
下拉菜单是一种最节省页面空间的选择方式,因为在正常状态下只显示一个选项,单击下拉按钮打开菜单后才会看到全部的选项。
语法:

说明:
在语法中,选项值是提交表单时的值,而选项显示内容才是真正在页面中显示的选项内容。selected表示该选项在默认情况下是选中的,一个下拉菜单中只能有一个默认选项被选中。
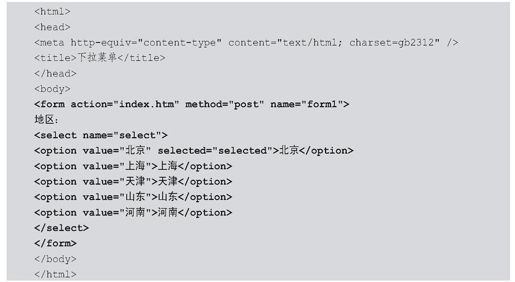
举例:

在代码中加粗部分的标记用来设置下拉菜单,在浏览器中预览效果,如图10.11所示。

图10.11 下拉菜单效果
 提示
提示
下拉菜单的宽度是由<option>标记中包含的最长文本的宽度来决定的。
10.3.2 列表项
在页面中列表项可以显示出几条信息,一旦超出这个信息量,在列表项右侧会出现滚动条,拖动滚动条可以看到所有的选项。
语法:

在语法中,size用于设置在页面中显示的最多列表项数,当超过这个值时会出现滚动条。
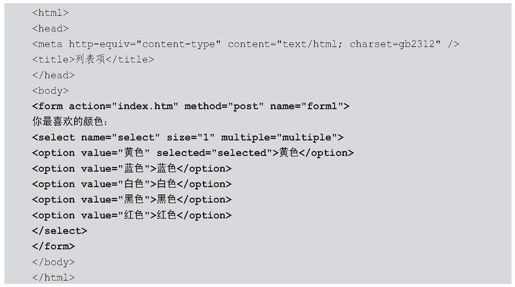
举例:

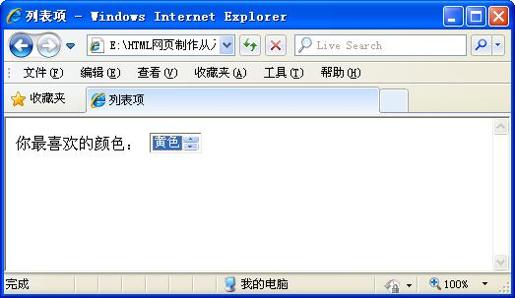
在代码中加粗部分的标记用来设置列表项,在浏览器中预览效果,如图10.12所示。

图10.12 列表项效果
 提示
提示
对每个option标记都使用value属性是为了在处理表单时尽可能地避免混淆。
