15.2 图像特效
图像是文本的解释和说明,在网页中的适当位置放置一些图像,不仅可以使文本更加容易阅读,而且可以使网页更加具有吸引力。利用JavaScript可以制作各种各样的图像特效。
15.2.1 当鼠标指针经过图像时图像震动效果
下面制作当鼠标指针放在图像上的时候,图像出现震动的效果,具体操作步骤如下:
1 打开网页文档,在<head>与</head>之间输入以下代码。


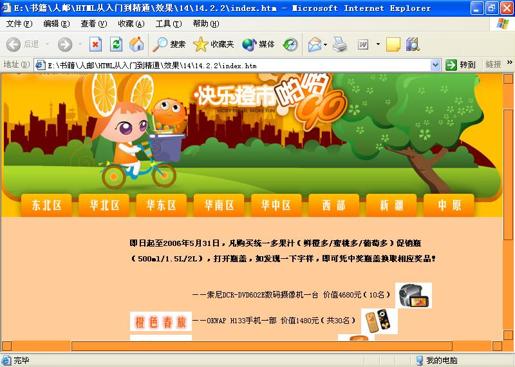
3 保存文档,在浏览器中预览效果,如图15.5所示。

图15.5 图像震动效果
15.2.2 图片闪烁效果
制作图片闪烁效果主要是利用style.visibility属性来表示元素的可见性。制作图片闪烁效果的具体操作步骤如下:
1 打开网页文档,在<head>与</head>之间输入以下代码。

2 将光标放置在<body>标记内,输入代码onLoad=”blink()”。
 提示
提示
代码onLoad=”blink()”的作用是当打开网页文档时加载闪烁函数blink()。
3 将光标放置在闪烁图片的前面输入代码<div id=”tp”>,在闪烁图片的后面输入代码</div>。
 提示
提示
输入代码<div id=”tp”>,的作用是给图片命名。

图15.6 闪烁图片效果
15.2.3 自动切换图像
利用图像数组可以实现自动切换图像效果,具体操作步骤如下:
1 打开网页文档,在<head>与</head>之间输入以下代码。

2 将光标放置在<body>标记内,输入代码onload=slide()。
 提示
提示
代码onload=slide()的作用是当打开网页文档时加载函数slide()。
3 保存文档,在浏览器中预览效果,如图15.7所示。
图15.7 自动切换图像

